За последние пять недель я написал о простых принципах, которые вы можете использовать для улучшения своих проектов, а именно: контраст , близость , баланс и ценность . В этой заключительной части серии мы смотрим на цвет. Цвет в дизайне сам по себе является огромной темой, и я, несомненно, вернусь к нему в будущих публикациях в блоге, но на сегодня давайте посмотрим, как можно использовать цветовые схемы при создании настроения для вашего дизайна.
Цвет является неотъемлемой частью нашей жизни. Природа использует цвет, чтобы предупредить потенциальных хищников, привлечь опылителей, привлечь партнеров и показать, что фрукты готовы к употреблению. Любой, кто водит машину в городе, следует правилам дорожного движения, обозначенным красным, зеленым и янтарным цветом, текст не требуется. В рекламе и дизайне цвет используется для привлечения внимания и стимулирования интереса способами, которые было бы трудно создать любыми другими средствами. На протяжении истории цвет использовался для обозначения статуса, например, дворянство и королевская власть ассоциируются с пурпуром, и цвет был важным источником символики во многих странах.
Что-то здесь не совсем так.
Так как же выбрать правильный цвет для вашего дизайна? Не существует единого жесткого и быстрого правила, но цветовое колесо — хорошее место для начала.
Тепло и прохладно
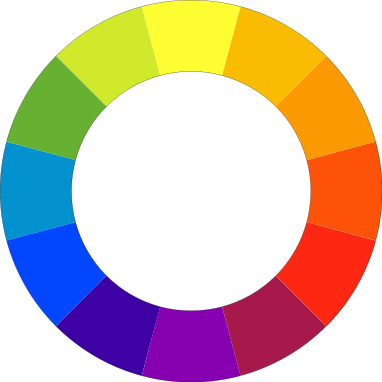
Три традиционных основных цвета — красный, синий и желтый. Когда вы объединяете их, вы получаете три вторичных цвета: оранжевый, фиолетовый и зеленый. Когда вы объединяете каждый вторичный цвет с соседним основным, вы получаете шесть третичных цветов: желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый. Вот откуда исходит цветовое колесо.
Изображение выше показывает цвета, расположенные в порядке спектра: красный, оранжевый, желтый, зеленый, синий и фиолетовый (идет против часовой стрелки). Красный — самый теплый, а синий — самый крутой. Теплые тона появляются на красной, оранжевой и желтой стороне спектра, а холодные тона появляются на противоположной стороне цветового круга.
Однотонные цветовые схемы
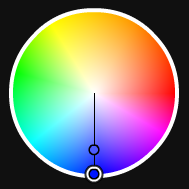
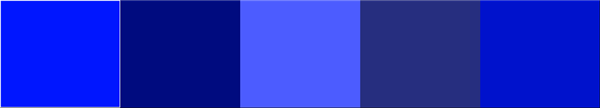
Монохроматическая цветовая схема использует изменения яркости и насыщенности одного цвета. Эта схема, как правило, выглядит чистой, элегантной и в то же время производит успокаивающий эффект. Основной цвет может быть интегрирован с нейтральными цветами, такими как черный, белый или серый. Недостатком монохроматических цветовых схем является то, что иногда они могут лишаться контраста и казаться менее яркими, чем некоторые другие схемы.
Монохроматическая схема с синим основанием

Монохроматическая схема с красным основанием
Аналогичные цветовые схемы
Аналогичная цветовая схема использует цвета, смежные друг с другом на цветовом круге. Один цвет считается доминирующим, другой добавляет насыщенности. Недостатком является то, что иногда может быть отсутствие контраста.
Аналогичная схема с синим основанием
Бесплатная цветовая схема
Дополнительная цветовая схема состоит из двух цветов, которые расположены напротив цветового круга. Эта схема очень успешна для создания сильного контраста и для привлечения внимания.


Дополнительная схема со светло-зеленой основой
Сплит Дополнительная схема
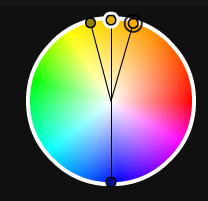
Разделенная дополнительная схема является разновидностью стандартной дополнительной схемы. Возьмите один цвет на колесе и два цвета рядом с ним. Преимущество этой схемы перед бесплатной схемой состоит в том, что она может быть немного более сложной, сохраняя при этом сильный визуальный контраст.
Сплит Дополнительная схема со светло-зеленой основой
Триадные Цветовые Схемы
Триадическая цветовая схема использует три цвета, равномерно распределенные вокруг цветового круга. Это отлично подходит для обеспечения баланса, богатства и контраста, хотя и не так сильно контрастирует, как бесплатная схема.
Триадная схема с синим основанием
Советы по использованию этих цветовых схем
1. Выберите один цвет для использования в большем количестве, чем другие. Вы получите ужасный беспорядок, если попытаетесь использовать равные количества каждого цвета. Будьте внимательны к своему основному или основному цвету, а затем используйте другие цвета, чтобы добавить интерес.
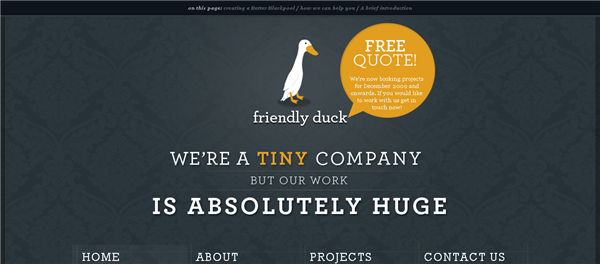
Сайт By The Pond использует красивый темно-синий серый с горчичным текстом и бликами.
2. Если цвета выглядят слишком яркими, покорите их.
3. В Интернете есть несколько инструментов для создания цветовых схем, мой любимый — Kuler . Это позволяет вам играть с цветовым колесом и выбирать цветовые схемы, обсуждаемые здесь, одним щелчком мыши.
4. * updated * Черный, белый и серый могут использоваться во всех этих цветовых схемах. Вы можете думать о них как о нейтральных, которые можно использовать с любой цветовой схемой.
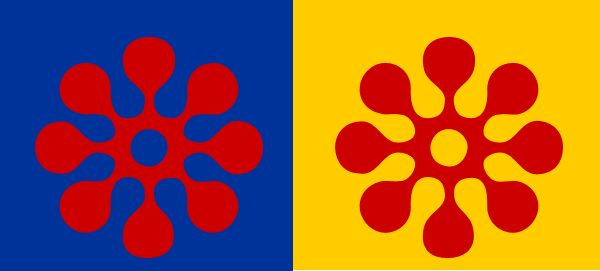
На все цвета влияют цвета, размещенные вокруг них. Символ ниже имеет одинаковый оттенок красного слева и справа, но цвет фона резко меняет внешний вид. Цветовая схема слева чрезвычайно сложна для глаз, в то время как справа цвета хорошо сочетаются друг с другом и дают ощущение подъема.
Вдохновение от природы
Если вы ищете вдохновение и руководство для выбора цветов, выключите компьютер и выходите на улицу. Мать-природа предоставляет лучшие цветовые сочетания. Посмотрите на животных, растения, птиц и обратите внимание на удивительные цветовые схемы. Сфотографируйте их и храните в своем файле в морге. У Color Lovers есть отличная статья о цветовых схемах бабочек, и я писал в прошлом о том, как создавать цветовые палитры из фотографий в Photoshop и цветовых схем из картин в Kuler .
Что нужно учитывать при использовании цвета в ваших проектах:
1. Хорошо ли сочетаются цвета в вашем дизайне или они сильно мешают глазу? Сложно ли читать текст на заднем плане?
2. Ваш дизайн слишком холодный или слишком теплый для того, что вы хотите передать? Вы можете охладить перегретый дизайн с небольшими намеками на прохладные цвета (и наоборот).
3. Ваш дизайн работает в черном и белом? Если это произойдет, то небольшое экспериментирование с цветом действительно сможет полностью реализовать ваш дизайн.
4. Если вы разрабатываете для Интернета (или разрабатываете приложения), задумывались ли вы о том, как цвет влияет на удобство использования ?
Теория цвета — огромная, огромная тема, и мы вернемся к ней еще раз. Пока я надеюсь, что это был полезный обзор, и что вы нашли серию о принципах дизайна полезной. Спасибо за прочтение.
У вас есть естественный талант для выбора цвета? Какие инструменты или методы вы используете, чтобы помочь с выбором цветов?