До сих пор в этой серии мы рассматривали Balance , Proximity и Contrast как принципы дизайна. Вы видели, как применение этих концепций может помочь вам упорядочить информацию и сделать ее привлекательной. Сегодня мы смотрим на стоимость. Ценность и цвет как принципы дизайна связаны друг с другом, но не каждый дизайн будет иметь цвет, но каждый дизайн будет иметь ценность. Так в чем же ценность?
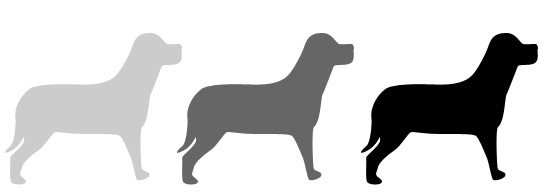
Значение, также иногда называемое тоном, — это относительная яркость и темнота объекта. Это никак не связано с ценой дизайна! Как только вы поместите объект на пустой холст (будь то для печати или в Интернете), этот элемент будет иметь значение. На изображении ниже, значение каждой из силуэтных собак дает различное впечатление о собаке. У собаки слева светлые волосы? Он в тумане?
Значение относительное
Каждый элемент в вашем дизайне имеет значение от 1% черного до 100% черного. Вы не всегда будете работать с белым или серым фоном. Если вы работаете на черном фоне, значение будет от 1% белого до 100% белого. Это говорит о другом качестве ценности. Значение относительное.
Как видно из приведенного выше примера, ценность каждой собаки относительно других собак, а также фона, на котором они размещены. Чем больше разница в значении между объектом и фоном, тем больше контраст . Значение является очень мощным инструментом при создании внешнего вида дизайна.
Ценность и цвет
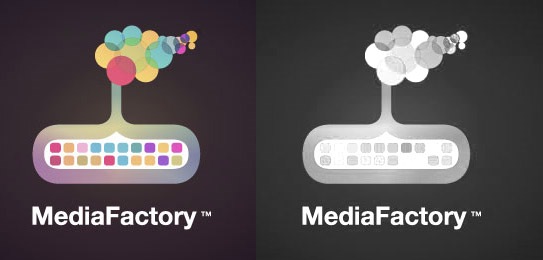
Хотя цвет невероятно важен в дизайне (и мы рассмотрим цвет на следующей неделе), лучшие дизайны не зависят только от цвета, чтобы оказать влияние. Успешный дизайн должен хорошо работать в черно-белом режиме, и именно здесь ценность вступает в игру. Давайте возьмем пример нескольких логотипов. Я взял два логотипа от Логопонд и ненасыщенный их. Первый логотип выглядит хорошо по цвету, но эффект частично исчезает в черно-белом, а логотип выглядит слабым.
Этот второй логотип, хотя, возможно, и не выглядит таким ярким в оттенках серого, как в цвете, все еще хорошо держится.
Вы можете утверждать, что, возможно, первый логотип был разработан только для использования на веб-сайте, и если это так, хорошо. Но вы всегда должны думать (и экспериментировать с), как ваш дизайн может выглядеть только одним цветом. Разрушается ли дизайн, если он появляется в газете или факсе?
Значение может быть использовано для акцента. На плакате к «Лихорадке джунглей» изображены две сложенные вместе руки, в которых контраст светлых и темнокожих пальцев. В предыдущих постах о принципах проектирования я упоминал, что эти принципы редко работают изолированно. Этот плакат также использует баланс и повторение, чтобы создать и привлекательный дизайн.
Сайт Howard Wing прост и элегантен и очень эффективно использует ценности. Большие темные фотографические фоны, используемые по всему сайту, хорошо сочетаются со светлым текстом.
Как мы уже видели в примерах, значение чаще всего используется для создания контраста. Однако, если вы хотите создать совершенно другое настроение, используйте значения, чтобы создать контраст. Белый альбом The Beatles использует белый рельефный текст на белом фоне. Вы не можете стать более тонким, чем это. Значение исходит из оттенка тени, отбрасываемого рельефными буквами.
Изображение предоставлено: Beatles Bible
Итак, подведем итог, о чем стоит подумать при использовании стоимости в ваших проектах.
1. Значение встречается в каждом дизайне. Просто поместив элемент на страницу, значение создается. Вы выбрали значения или это случайность?
2. Если вы хотите добиться контраста, достаточно ли отличаются значения каждого элемента?
3. Являются ли ценности, которые вы выбираете, привлекательными? Помогают ли они перемещать взгляд зрителя через дизайн.
4. Вы создали правильное настроение с ценностями, которые вы выбрали. Должен ли дизайн быть тонким или в вашем лице?
На следующей неделе я закончу эту серию, посмотрев на цвет. Я надеюсь, что вы можете присоединиться ко мне.