Адаптивный веб-дизайн — или RWD — имеет ряд преимуществ:
- При правильном использовании ваш сайт можно просматривать на любом устройстве независимо от разрешения экрана или ориентации.
- Это недорогое решение по сравнению с несколькими веб-сайтами или нативными мобильными приложениями.
- Это легко и весело. Все классные дети используют это.
Несмотря на то, что методы RWD хорошо известны, инструментов для разработчиков относительно немного. Многие из них похожи на инструмент тестирования адаптивного веб-дизайна Мэтта Керсли, который показывает одну страницу в различных по размеру фреймах. Это полезно, но ограничено живыми сайтами. Вы не можете (легко) указать его на веб-сервере, работающем на вашем собственном ПК.
В конечном счете, большинство из нас изменяют размеры наших браузеров до приблизительного разрешения для мобильных устройств / планшетов. Это работает, но вы потратите больше времени на изменение размеров окон, чем на написание кода.
К счастью, французский веб-разработчик Виктор Кулон решил решить эту проблему с помощью своего бесплатного RWD Bookmarklet . Перейдите на страницу и перетащите ссылку на панель закладок браузера.
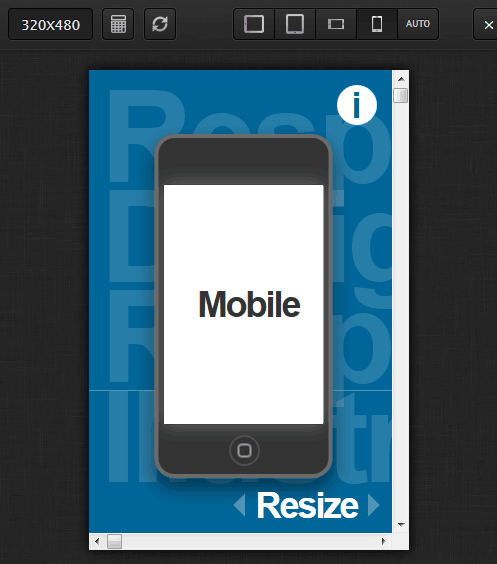
Чтобы проверить это, посетите любой отзывчивый сайт. Это подойдет . Теперь перейдите по ссылке RWD Bookmarklet — загрузится панель инструментов, где вы сможете выбрать типичные разрешения для планшетов и мобильных устройств:
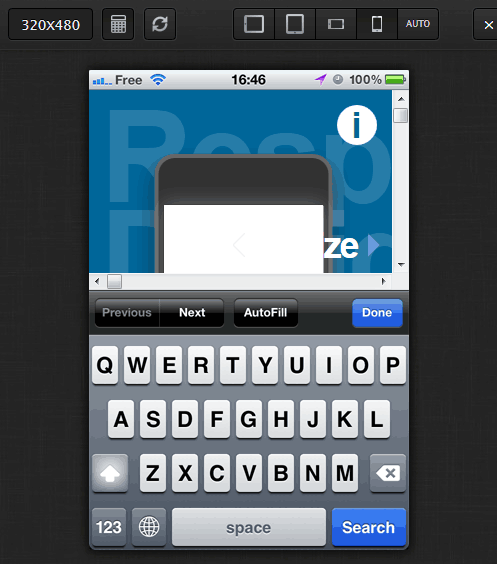
Нажмите на значок, который выглядит как калькулятор, и вы увидите вид клавиатуры. Это уникальная функция, которую дизайнеры редко учитывают при создании форм в адаптивном дизайне.
Хотя взгляды явно ориентированы на Apple, они применимы ко многим мобильным и планшетным устройствам. Букмарклет также работает на сайтах, разработанных на локальных или интранет-серверах (при условии, что у вас есть веб-доступ для его загрузки).
Букмарклет RWD — отличный инструмент. Это не может быть технически сложным или революционным, но это невероятно полезно. Спасибо Виктор!