К сожалению, многие люди до сих пор не используют подход, основанный на тестировании, во время разработки. Это печально, учитывая множество
преимуществ, которые дают вам автоматические тесты . Одним из моих любимых является регрессионное тестирование. Так как я только что обнаружил ошибку в моей кодовой базе, я воспользуюсь возможностью, чтобы быстро документировать подход исправления ошибок, который я обычно применяю.
Это ошибка, которую я описал в моем
предыдущем посте (пожалуйста, прочитайте ее, чтобы иметь возможность правильно следовать этому сообщению здесь).
вступление
В основном я определил следующую функцию в моем файле ajax.js нашей библиотеки расширений JavaScriptMVC .
$.Model.findAllPaged = function (params, currentPage, pageSize, success, error) {
return $.ajax({
url: this.resolveUrl(this.baseUrl || this.shortName),
type: "GET",
dataType: "json " + resolveClassNameForConverter(this.shortName) + ".models", //"account.models" for autowiring
data: $.extend(params, { currentPage: currentPage, pageSize: pageSize }),
success: success,
error: error,
fixture: "-restFindAll" // uses $.fixture.restDestroy for response.
});
};
Эта функция переносит вызов с поддержкой подкачки на наш серверный API. Это может быть вызвано следующим образом:
Test.PersonAccount.findAllPaged(
{},
currentPage,
numPages,
function (resultData) { ... },
function (error) { ... });
Довольно понятно.
Создать провальный тест
Ошибка в основном в
строке 6 функции findAllPaged, как упоминалось в моем
предыдущем посте . Таким образом, первый шаг
перед тем, как даже коснуться глючного кода, — создать
неудачный тест. Это очень важно, так как
- доказывает наличие ошибки
- дает положительный отзыв после устранения ошибки
- функционирует как регрессионный тест, предотвращая появление ошибки в будущем кем-либо еще
Для теста я использую
QUnit , написанный командой jQuery и уже включенный по умолчанию в JavaScriptMVC. Тест выглядит следующим образом:
test("Calling Model.findAllPaged should not modify the passed parameter object", 1, function () {
//arrange
$.fixture["-restFindAll"] = function (settings, cbType) {
var result = {
page: 3,
total: 7,
records: 200,
rows: [
{
id: 5,
firstname: "juri"
},
{
id: 6,
firstname: "juri123"
}
]
};
return [result];
};
//act
stop(500);
var param = { currentPage: 0 };
Test.PersonAccount.findAllPaged(param, 1, 10,
function (data) {
equals(param.currentPage, 0);
start();
},
function (error) {
ok(false, "Error: " + error.responseText);
start();
}
);
});
Некоторое объяснение анатомии теста:
- строка 1 — это заголовок контрольного примера, в котором указано имя теста в форме письменной строки, которая должна объяснить цель теста. «1» между фактической функцией теста и именем теста указывает количество ожидаемых подтверждений. Это полезно, поскольку JavaScript включает асинхронные действия и обратные вызовы. Поэтому мы хотим убедиться, что наш тест не пройден, если, например, не было вызвано никаких обратных вызовов.
- строка 3 — эта строка определяет прибор, который заменяет фактический вызов ajax, который выполняется тестируемой функцией. Это встроенная функция, предоставляемая платформой JavaScriptMVC. Это можно сделать и вручную . Это важно, поскольку мы не хотим фактически связываться с сервером во время выполнения теста.
- строка 24 — stop (timeout-миллисекунды) указывает тестовому случаю прекратить работу и продолжить выполнение только после повторного вызова start (). Узнайте больше здесь .
- строка 26 — фактический вызов проверяемой функции.
- строка 28 — утверждение
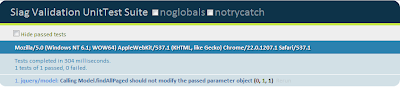
Запустите тест …
… это не удается. Отлично.
Теперь иди и исправь ошибку
Чтобы исправить ошибку, я заменяю строку с ошибкой, как уже объяснялось в моем
предыдущем посте . По сути, замена
строки 6 функции findAllPaged следующим:
data: $.extend({}, params, { currentPage: currentPage, pageSize: pageSize }),
Перезапустите тест
Повторный запуск теста …
.. успех . Ошибка исправлена!
Выполните рефакторинг (при необходимости) и снова запустите
все тесты, чтобы увидеть, не изменила ли ваша модификация другие тесты.
Это оно!