ReactJS — одна из самых популярных библиотек JavaScript сегодня. В этой статье мы рассмотрим, как скрыть компонент ReactJS. Есть несколько способов добиться этого. Мы рассмотрим каждый метод и рассмотрим его реализацию в этой статье.
Для примера, который мы будем строить, я использовал следующий набор инструментов и библиотек. Некоторые из них являются необязательными и могут быть заменены вашими избранными, такими как IDE, а другие являются обязательными.
Visual Studio Code IDE — это мое личное предпочтение при работе, в частности, с внешним интерфейсом приложения. Вы можете использовать другой редактор по вашему выбору. Пакет приложений create active позволяет быстро создать структуру начальной точки. Он создает вещи, которые в противном случае потребовали бы усилий и отвлекли нас от стоящей перед нами задачи.
Давайте создадим скелетное приложение ReactJS, используя create-Reaction-app. Мы добиваемся того же, используя следующую команду:
|
1
|
> npx create-react-app my-app . |
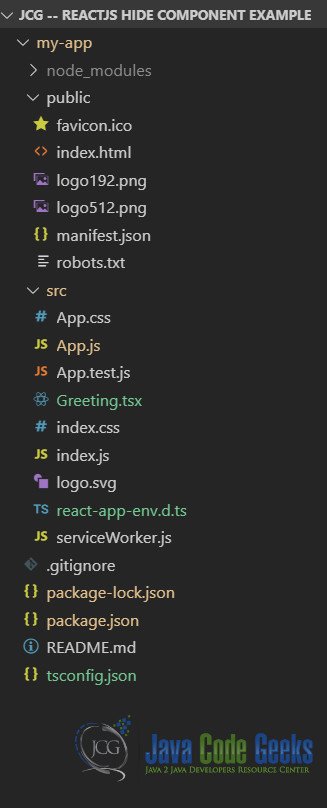
Команда npx загружает пакет create-реагировать-приложение и запускает его, используя предоставленные аргументы. После этого он избавляется от пакета. Это предотвращает загрязнение нашего глобального пространства имен редко используемыми пакетами. Недавно созданный проект имеет структуру, похожую на следующий скриншот.

Есть два способа достичь нашей цели в этой статье. Один из них — не отображать сам компонент, а другой — скрывать его с помощью CSS. Давайте посмотрим на оба подхода по одному.
1. Условный рендеринг
В этом подходе мы применяем логику в методе рендеринга компонента для условного рендеринга или нет рассматриваемого компонента. Допустим, мы создаем компонент, который отображает приветствие для пользователя. Кроме того, мы отображаем флажок, который, когда установлен, отображает приветствие и скрывает его, когда не отмечен. Для достижения этого поведения мы сохраняем состояние флажка в состоянии компонента.
Когда вызывается метод рендеринга, мы используем следующее выражение в возвращаемом значении метода рендеринга.
|
1
2
3
|
...this.state.show && <Greeting />;... |
Это выражение возвращает второе значение, если первое значение равно true, в противном случае — false. Используется в методе рендеринга, это гарантирует, что компонент не будет отрисован, когда значение переменной состояния show равно false. Код реализации выглядит следующим образом:
Greeting.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import React from 'react';type myprops = {};type mystate = { greeting: string, show: boolean};class Greeting extends React.Component { constructor(props: any) { super(props); this.state = { greeting: 'Hello from JavaCodeGeeks', show: true }; } render = () => { return (<div><input type="checkbox" checked={this.state.show} onChange={this.onChange} /><span>Show Greeting</span> {this.state.show && <h3>{this.state.greeting}</h3>} </div>); } onChange = (e: any) => { this.setState({show: e.target.checked}); }}export default Greeting; |
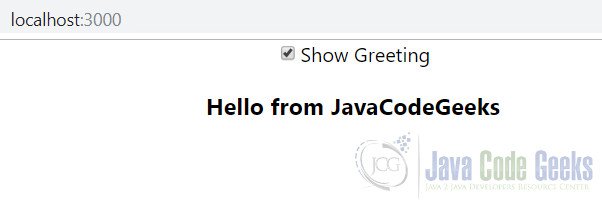
Когда мы запустим этот код с помощью команды npm start и перейдем по URL-адресу http: // localhost: 3000 в браузере. Мы видим следующий вывод:

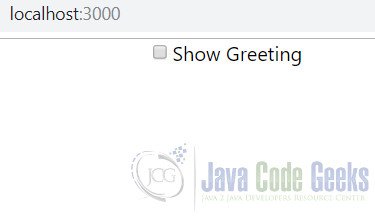
При снятии флажка текст приветствия полностью исчезает, как показано ниже:

Теперь мы рассмотрим другой подход, о котором я говорил выше, для достижения той же функциональности.
2. Правила CSS
Мы можем показать / скрыть компонент, используя отображение правила CSS, установив его в none или block. Чтобы сформулировать подход, чтобы показать / скрыть наш компонент, мы создаем класс стиля CSS, который при применении к компоненту скрывает его. Компонент виден иначе. Наш код вращается вокруг установки свойства className для компонента. Фрагмент кода для которого выглядит следующим образом:
|
1
|
<Greeting className={this.state.show ? '': 'hide'} /> |
Этот класс скрытия CSS выглядит следующим образом:
|
1
2
3
|
.hide { display: none;} |
Итак, теперь мы устанавливаем свойство show в false, когда флажок снят, и класс hide применяется к нашему компоненту. Что полностью скрывает это от глаз. Полный код реализации выглядит следующим образом, включая оба подхода:
Greeting.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import React from 'react';type myprops = {};type mystate = { greeting: string, show: boolean};class Greeting extends React.Component { constructor(props: any) { super(props); this.state = { greeting: 'Hello from JavaCodeGeeks', show: true }; } render = () => { return (<div><input type="checkbox" checked={this.state.show} onChange={this.onChange} /><span>Show Greeting</span> {this.state.show && <h3>{this.state.greeting}</h3>} <h3 className={this.state.show ? '':'hide'}>{this.state.greeting}</h3> </div>); } onChange = (e: any) => { this.setState({show: e.target.checked}); }}export default Greeting; |
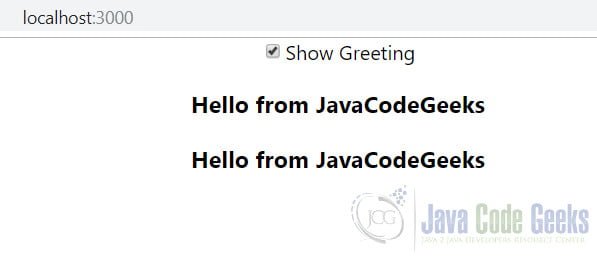
Теперь, когда мы запускаем код и переходим к нему в браузере, мы видим вывод ниже.

Это завершает наш взгляд на пример функции ReactJS Hiding Component.