В этой статье мы создадим пример таблицы ReactJS. ReactJS добился славы и стал лучшей библиотекой. Мы рассмотрим, как мы можем построить таблицу с набором компонентов и сделать ее максимально гибкой и настраиваемой. Мы добавим в наш компонент таблиц такие функции, как стилизация и сортировка, и предоставим многофункциональный компонент, который можно повторно использовать в различных приложениях.
Итак, без дальнейших задержек, давайте приступим к этому и начнем с нашей реализации. Мы будем использовать следующий набор инструментов для нашего примера в этой статье. Некоторые из них являются необязательными и могут быть заменены вашими избранными.
Это полезный инструмент от людей в Facebook, который поможет нам быстро сгенерировать стандартный код для приложения React. Мы будем использовать здесь, чтобы быстро выйти из блоков.
Как следует из названия этой статьи, мы будем работать с последней версией ReactJS. Просто мы не будем использовать новые React Hooks и создавать компоненты как функции. React Hooks позволяют нам делать все, что раньше было возможно только с компонентами класса.
Это моя любимая среда разработки, но, конечно, вы можете выбирать свою собственную для работы.
1. Структура приложения
Мы используем команду ниже, чтобы сгенерировать начальную структуру приложения для этого примера.
|
1
|
>npx create-react-app react-table . |
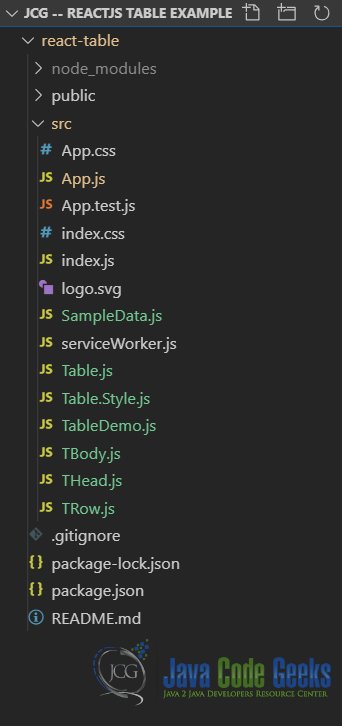
Эта команда использует инструмент npx, чтобы загрузить временную копию create-реагировать на приложение и запустить его, используя переданные параметры. После этого пакет create-реагировать на приложение удаляется. Созданная структура приложения должна выглядеть следующим образом:

Я буду обсуждать каждый из компонентов, представленных на приведенном выше снимке экрана, в следующих разделах. Как мы строим наш собственный компонент таблицы в ReactJS.
2. Компоненты
Чтобы начать с нашего дизайна, я возьму подход сверху вниз. Как и в случае с компонентами верхнего уровня и погружением вниз в компоненты внизу, выполняющие грубую работу.
2.1 Компонент таблицы
Этот компонент будет отображать таблицу, а также два дочерних компонента, которые мы создадим позже. Первым из них будет THead, а вторым TBody. В целях иллюстрации я создал несколько примеров данных, содержащих список статей, которые я написал за эти годы, и ссылки на них. Эти примеры данных находятся в файле SampleData.js. Мы импортируем его в компонент Table и передаем его дочерним компонентам, отвечающим за отображение данных.
Наш код для компонента Table будет выглядеть следующим образом:
Table.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
import React, { useState } from 'react';import THead from './THead';import TBody from './TBody';import { columns, sampleData } from './SampleData';import { theme } from './Table.Style';function Table(props) { const [currenttheme, setCurrentTheme] = useState(theme.light); const customRenderer = (row) => { return <a href={row.url}>{row.title}</a>; }; const columnRenderer = (column) => { return column.slice(0, 1).toUpperCase() + column.slice(1, column.length); } const switchTheme = ({ target }) => { if (target.innerText.toUpperCase() === "LIGHT") { setCurrentTheme(theme.light); } else if (target.innerText.toUpperCase() === "DARK") { setCurrentTheme(theme.dark); } } return <><div> <button style={currenttheme.button} onClick={switchTheme}>Light</button> <button style={currenttheme.button} onClick={switchTheme}>Dark</button> </div> <table style={currenttheme.table}> <THead theme={currenttheme} columnRenderer={columnRenderer} columns={columns}></THead> <TBody theme={currenttheme} customRenderer={customRenderer} columns={columns} rows={sampleData} ></TBody> </table></>;}export default Table; |
Как вы можете видеть в приведенном выше коде, мы будем составлять таблицу в зависимости от выбора пользователя. Также расширенная функция, позволяющая потребителю нашего компонента предоставлять настраиваемое средство визуализации для столбцов, помеченных как таковые.
2.2 Компонент Thead
Этот компонент будет отображать заголовки нашей таблицы. Он также принимает customRenderer, который является методом, который вызывается для каждой ячейки заголовка. Код нашего компонента THead выглядит следующим образом:
THead.js
|
01
02
03
04
05
06
07
08
09
10
|
import React from "react";function THead(props) { return <thead> <tr style={props.theme.column}> {props.columns.map(col => <th style={props.theme.cell} key={col.name}>{props.columnRenderer(col.name)}</th>)} </tr> </thead>}export default THead; |
Этот простой компонент отображает thead со строкой таблицы. Мы зациклились на столбцах, переданных в качестве реквизита, для создания отдельных заголовков столбцов Следует отметить тот факт, что мы вызываем columnRenderer, переданный через props с параметром имени столбца. В переданном визуализаторе столбца мы обрабатываем заголовки столбцов, чтобы сделать начальную букву заглавной. Образцы данных специально для этой демонстрации содержат имена столбцов со всеми маленькими буквами.
Пример столбца данных, передаваемых в этот компонент, выглядит следующим образом:
SampleData.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
export const columns = [ { name: "#", type: "string" }, { name: "title", type: "string" }, { name: "author", type: "string" }, { name: "published", type: "string", }, { name: "url", type: "custom" }]; |
2.3 TBody Компонент
Это компонент, где наши данные отображаются, он получает помощь от другого компонента вниз по иерархии, называемой TRow. Далее мы обсудим этот компонент, но код для компонента TBody выглядит следующим образом:
TBody.js
|
01
02
03
04
05
06
07
08
09
10
11
|
import React from 'react';import TRow from './TRow';function TBody(props) { return <tbody> {props.rows.map((row, ndx) => <TRow rowIndex={ndx} theme={props.theme} key={row.url} customRenderer={props.customRenderer} columns={props.columns} row={row}></TRow>)} </tbody>;}export default TBody; |
Этот компонент выполняет итерацию по строкам данных, переданным с использованием props, и визуализирует компонент TRow для каждой строки данных. Он также передает тему и customRenderer для строк вниз компоненту TRow, который вызывает их для отдельных строк.
2.4 TRow Компонент
Это последний компонент в нашей иерархии компонентов, который отображает отдельные строки в теле нашей таблицы. код для этого компонента выглядит следующим образом:
TRow.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import React, { useState } from 'react';function TRow(props) { const [hover, setHover] = useState(false); const onHover = () => { setHover(!hover); } return <tr onMouseEnter={onHover} onMouseLeave={onHover} style={hover ? { backgroundColor: "#c0c0c0" } : props.rowIndex % 2 === 0 ? props.theme.rowEven : props.theme.rowOdd}> <td key={0} style={props.theme.cell}>{props.rowIndex + 1}</td> {Object.keys(props.row).map((cell, ndx) => { if (props.columns[ndx + 1].type === "custom") { return <td key={ndx + 1} style={props.theme.cell}>{props.customRenderer(props.row)}</td>; } else { return <td key={ndx + 1} style={props.theme.cell}>{props.row[cell]}</td>; } })} </tr>;}export default TRow; |
Этот компонент делает несколько вещей, во-первых, он обрабатывает события ввода и отпускания мыши в каждой строке. И включает и выключает флаг наведения, который позволяет нам выделить строку. В противном случае строка отображается в соответствии с темой в виде четной или нечетной строки. Это даст нашему столу полосатый вид, как мы увидим. Этот функциональный компонент также использует состояние, да, функциональные компоненты теперь могут иметь состояние, используя React useState. Последнее замечание по этому компоненту, он вызывает пользовательский рендерер для каждой ячейки строки, проходящей в строке. Это только для столбцов, помеченных как пользовательские. Мы используем это для отображения ссылок на статьи в виде гиперссылок в ячейке.
Пример данных, передаваемых в этот компонент, выглядит следующим образом:
SampleData.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
export const sampleData = [ { title: "Bootstrap Autocomplete Example", author: "Siddharth Seth", published: "June 21st 2017", }, { title: "Bootstrap Calendar Example", author: "Siddharth Seth", published: "June 30th 2017", }, { title: "Bootstrap Thumbnails Example", author: "Siddharth Seth", published: "July 05th 2017", }…]; |
3. Стайлинг
Мы используем объект JavaScript для стилизации нашей таблицы. Есть поддержка двух тем — светлой и темной. Стили для каждого компонента, а именно таблицы, строк, ячеек, столбцов, определены ниже:
Table.Style.js
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
export const theme = { light: { column: { backgroundColor: '#c0c0c0', color: '#000', border: '2px solid #f0f0f0' }, rowEven: { backgroundColor: '#e5e5e5', color: '#010101' }, rowOdd: { backgroundColor: '#f0f0f0', color: '#010101' }, cell: { textAlign: 'left', fontSize: '.75rem', padding: '5px' }, table: { border: '2px solid #f0f0f0', borderCollapse: 'collapse' }, button: { display: 'inline-block', color: '#010101', backgroundColor: '#c0c0c0', border: '2px solid #c0c0c0', fontWeight: 'bold' } }, dark: { column: { backgroundColor: '#666', color: 'whitesmoke', border: '2px solid #666' }, rowEven: { backgroundColor: '#555', color: '#ccc' }, rowOdd: { backgroundColor: '#666', color: '#ccc' }, cell: { textAlign: 'left', fontSize: '.75rem', padding: '5px' }, table: { border: '2px solid #666', borderCollapse: 'collapse' }, button: { display: 'inline-block', color: '#ccc', backgroundColor: '#888', border: '2px solid #888', fontWeight: 'bold' } }}; |
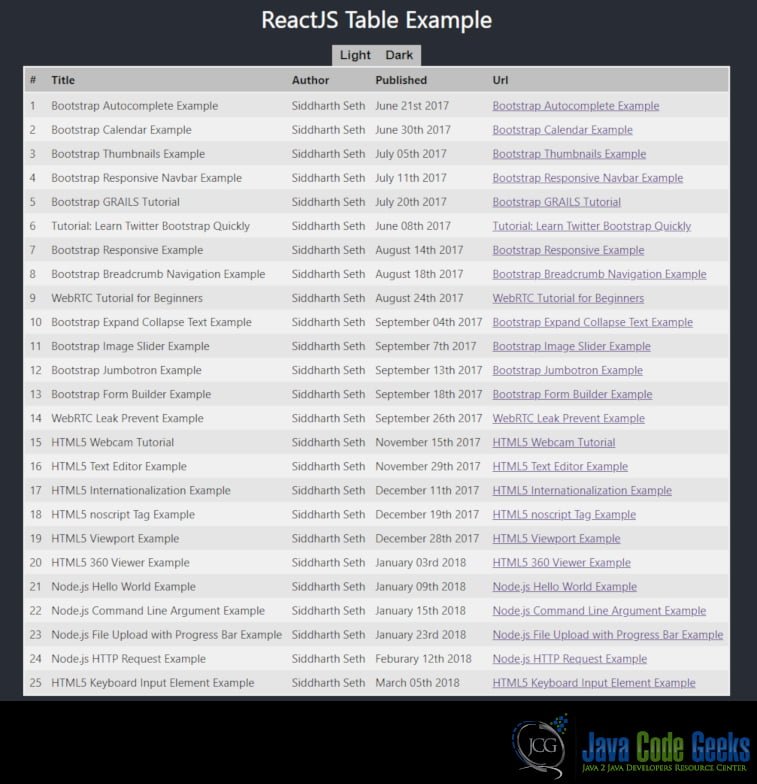
Мы добавляем две кнопки вверху таблицы с метками, Light и Dark. При нажатии на любую из них мы переключаемся на соответствующую тему. Чтобы увидеть это в действии, давайте теперь запустим наше приложение, выполнив приведенную ниже командную строку в корне нашего приложения.
|
1
|
>npm start |
При переходе по URL-адресу http: // localhost: 3000 должен отображаться следующий вывод.

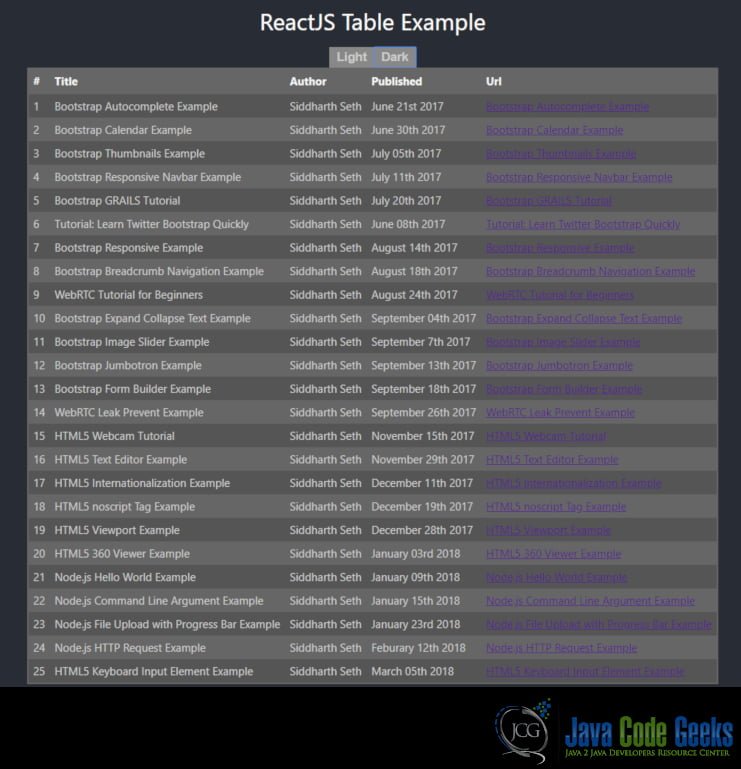
Теперь при нажатии кнопки Темная тема таблица будет переключать темы и будет отображаться следующим образом:

Это завершает наш взгляд на ReactJS Table Example. Надеюсь, это было полезно.