В этой статье мы реализуем функцию бесконечной прокрутки в приложении ReactJS. Эта функция позволяет нам загружать и представлять дополнительный контент, когда пользователь прокручивает контейнер. Это создает впечатление, казалось бы, бесконечного содержания и, следовательно, названия бесконечного свитка. В этой статье мы создадим контейнер, который при прокрутке будет загружать дополнительный контент в контейнер. Мы обернем эту функцию в компонент React, чтобы сделать ее гибкой и многократно используемой в приложениях.
Хотя существует много готовых компонентов такого рода, мы реализуем свои собственные с нуля. Итак, начнем.
1. Инструменты и рамки
Мы используем приведенный ниже набор инструментов для этого примера, некоторые из которых вы можете заменить на те, которые вы выбираете сами. В то время как другим обязательно следовать примеру.
Этот пакет npm позволяет нам быстро создать скелетное приложение React, которое служит целям этого примера.
Эта IDE — мой любимый редактор при работе с React, но есть и другие варианты, и вы можете переключиться на свой.
2. Начальная настройка
Для начала мы используем приложение create-реакции-приложение, чтобы создать отправную точку этого примера. Выполнение команды ниже создает наше приложение и открывает его в редакторе Visual Studio для редактирования.
|
1
|
> npx create-react-app my-app . |
Как только эта команда завершится, мы выполним следующее после переключения в каталог, где находится наше приложение.
|
1
|
>code . |
Теперь нам нужно добавить следующие пакеты npm для настройки нашего примера.
- Машинопись
Мы используем Typescript для написания нашего кода для этого примера и, следовательно, для этой цели необходимо установить typcript.
- Реагировать Типы
Типы React требуются при использовании машинописи для написания React-приложений.
- Реагировать Polyfill
Это позволяет нашему приложению работать в последней версии браузера IE.
Мы можем установить вышеуказанные зависимости, запустив приведенную ниже команду в корне проекта.
|
1
|
> npm install typescript @types/react react-app-polyfill --save |
Как только приведенная выше команда завершится, мы готовы приступить к реализации нашей функции бесконечной прокрутки.
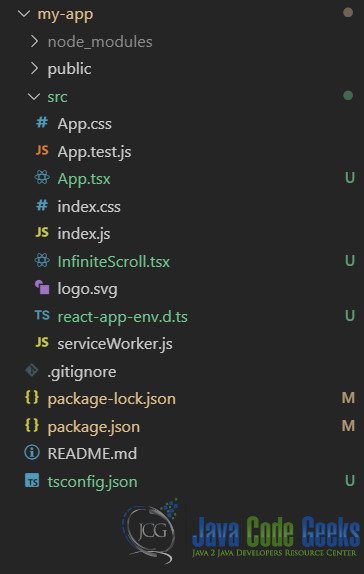
3. Структура проекта
Исходная структура приложения или папки должна выглядеть следующим образом.

4. Реализация
Теперь я добавлю файл с именем InfiniteScroll.tsx, который будет компонентом класса и контейнером с бесконечной прокруткой. В методе рендеринга нашего компонента мы возвращаем простой div украшенный scroller класса CSS. Мы также обрабатываем событие onScroll этого контейнера. С помощью CSS ниже мы достигаем следующего.
Отключите горизонтальную полосу прокрутки и скройте вертикальную полосу прокрутки в браузерах, но при этом сохраняйте прокрутку div .
InfiniteScroll.css
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
.scroller { width: 50%; height: 240px; background-color: green; overflow: scroll; overflow-x: hidden; /* IE Hide Scrollbar */ -ms-overflow-style: none;}/* Chrome Hide Scrollbar */.scroller::-webkit-scrollbar { width: 0 !important;}/* Firefox Hide Scrollbar */.scroller { overflow: -moz-scrollbars-none; scrollbar-width: none;} |
Мы импортируем этот файл в наш компонент, и наш компонент выглядит следующим образом
InfiniteScroll.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
import React from 'react';import './InfiniteScroll.css';class InfiniteScroll extendsReact.Component { scroll: any; scroller: any; constructor(props: any) { super(props); this.state = { counter: 1, position: 0 }; this.scroller = React.createRef(); } render = () => { return <div className='scroller' onScroll={this.onScroll} ref={this.scroller}></div> } componentDidMount = () => { this.addDivs(5); } onScroll = () => { if(this.scroller.current.scrollTop > this.state.position){ this.addDivs(2); } this.setState({ position: this.scroller.current.scrollTop }); } addDivs = (number: any) => { let cnt = +this.state.counter; for (let i = 1; i <= number; i++) { let div = document.createElement("div"); div.innerText = cnt.toString(); div.style.width = "90%"; div.style.height = "200px"; div.style.backgroundColor = "blue"; this.scroller.current.appendChild(div); cnt = +cnt + 1; } this.setState({ counter: cnt }); }}export default InfiniteScroll; |
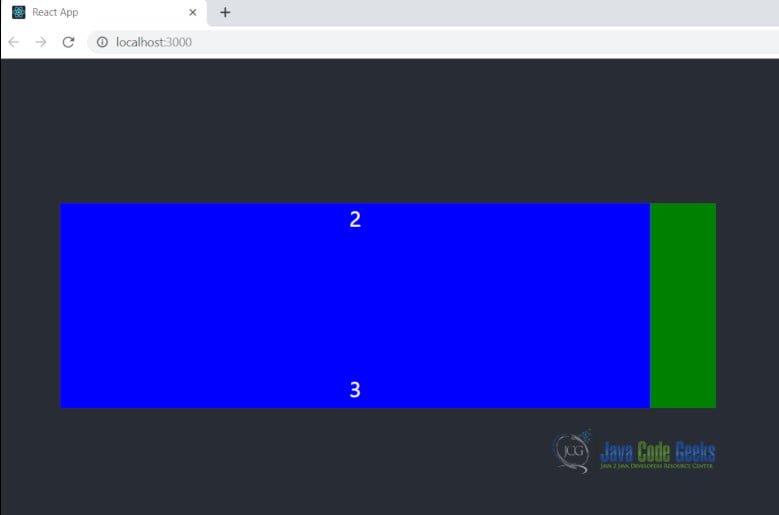
Метод onScroll добавляет больше тегов div к контейнеру каждый раз, когда контейнер прокручивается дальше. Это создает бесконечно прокручиваемый контейнер. Чтобы запустить код и увидеть это в действии, нам нужно выполнить следующую команду
|
1
|
>npm run start |
Теперь мы можем перейти к http://localhost:3000 чтобы увидеть результаты. Который выглядит как ниже:

Это завершает наш взгляд на создание примера бесконечной прокрутки с использованием ReactJS.
5. Загрузите исходный код
Вы можете скачать полный исходный код этого примера здесь: Пример бесконечной прокрутки ReactJS