Верстка и дизайн форм — фундаментальная, но разочаровывающая часть веб-дизайна и разработки. Спросите любого, кто когда-либо пытался <select><label>
В 2016 году я написал « Делайте формы забавными с помощью Flexbox », в которых указывалось , как с помощью Flexbox можно решить несколько трудностей с формами. Ключевым преимуществом была согласованность порядка исходного кода HTML, причем <div>
<input id="name" name="name" type="text" />
<label for="name">name</label>
</div>
<div>
<select id=«experience« name=«experience«><!— options —></select>
<label for=«experience«>experience</label>
</div>
<div>
<input id=«html« name=«html« type=«checkbox« />
<label for=«html«>HTML</label>
</div>
input:checked + label {
font-weight: bold;
}
Flexbox может затем использоваться для:
- переместите метку, если это необходимо, то есть переместите ее влево от поля для ввода текста, полей выбора и текстовых полей.
- Выровняйте метку и поле по вертикали.
Также стало возможным стилизовать метки в зависимости от состояния их поля с помощью соседних селекторов, например, применения полужирного шрифта к метке, когда установлен соответствующий флажок:
display: flex;
Дефектные формы Flexboxed
К сожалению, существует множество проблем с использованием Flexbox для макета формы. Flexbox создает одномерный макет, где каждый элемент следует за другим, и при необходимости переносится на новую строку. Пары поля / метки должны быть размещены в элементах контейнера с 10em применяется для гарантии каждого появляется в новом ряду.
Также было необходимо определить фиксированную ширину метки, например, <div> Если длинная метка требует больше места, ее текст либо переполнится, либо изменит размер элемента и выровняет поле по отношению к другим.
Наконец, формы обычно располагаются в сетке. Разве мы не должны использовать CSS Grid сейчас, когда он полностью поддерживается во всех основных браузерах ? Абсолютно!
Подход к разработке
Большинство статей CSS Grid демонстрируют эти концепции и могут предоставить изящные альтернативы деградации для старых браузеров. Такой подход идеален, когда макет в основном декоративный — например, позиционирование содержимого страницы, верхних и нижних колонтитулов и меню. Это редко имеет значение, когда oldBrowserX показывает линейные блоки в необычном порядке, потому что содержимое страницы остается пригодным для использования.
Макет формы более важен: неправильная метка может привести к тому, что пользователь введет информацию в неправильное поле. По этой причине в этом учебнике используется прогрессивный подход:
- Первоначальный макет плавающей формы будет работать во всех браузерах, включая IE8 + (который также не поддерживает Flexbox). Это не будет идеально, но поплавки никогда не были!
- Улучшите макет формы с помощью CSS Grid во всех современных браузерах.
Приведенные ниже примеры содержат очень мало CSS-классов, и стилизация применяется непосредственно к элементам HTML. Это не BEM- способ, но намеренно держать код чистым и понятным без отвлекающих факторов.
Вы можете рассмотреть возможность использования аналогичного кода в качестве основы для всех форм на вашем сайте.
HTML
Типичная HTML-форма может содержаться в чистоте, поскольку нет необходимости содержать ( <form action="get">
<fieldset>
<legend>Your web development skillset</legend>
<div class=«formgrid«>
<input id=«name« name=«name« type=«text« />
<label for=«name«>name</label>
<select id=«experience« name=«experience«>
<option value=«1«>1 year or less</option>
<option value=«2«>2 years</option>
<option value=«3«>3 — 4 years</option>
<option value=«5«>5 years or more</option>
</select>
<label for=«experience«>experience</label>
<input id=«html« name=«html« type=«checkbox« />
<label for=«html«>HTML</label>
<input id=«css« name=«css« type=«checkbox« />
<label for=«css«>CSS</label>
<input id=«javascript« name=«javascript« type=«checkbox« />
<label for=«javascript«>JavaScript</label>
<textarea id=«skills« name=«skills« rows=«5« cols=«20«></textarea>
<label for=«skills«>other skills</label>
<button type=«submit«>SUBMIT</button>
</div>
</fieldset>
</form>
<div class="formgrid">
Единственный дополнительный элемент — это display: grid Браузеры не могут применять display: flexfieldset/* fallback 30%/70% float layout */
input, output, textarea, select, button {
clear: both;
float: right;
width: 70%;
}
label {
float: left;
width: 30%;
text-align: right;
padding: 0.25em 1em 0 0;
}
Это в конечном итоге может быть исправлено, но в настоящее время требуется внешний контейнер.
Макет формы Float Fallback
После некоторого начального стиля шрифта и цвета макет с плавающей точкой выделит:
- 70% пространства для полей, которые плавают прямо
- 30% места для меток, которые плавают, осталось.
width:auto
Флажок и переключатели расположены перед меткой и плавают влево. Можно использовать их собственную ширину ( button, input[type="checkbox"], input[type="radio"] {
width: auto;
float: left;
margin: 0.5em 0.5em 0 30%;
}
input[type=»checkbox»] + label, input[type=»radio»] + label {
width: auto;
text-align: left;
}
.container {
display: grid;
}
Макет формы работает во всех браузерах, включая IE8 +:
Менее добросовестный разработчик отправился бы домой на целый день, но у этого макета формы есть несколько проблем:
- настройки отступов и полей хрупки и могут выглядеть несовместимыми во всех браузерах
- если когда-либо требуются более длинные метки или шрифты разных размеров, интервал CSS потребует корректировки
- дизайн ломается при меньших размерах экрана и метки могут переполнять поля.
Get Going with Grid
Модуль Grid добавляет 18 новых свойств CSS для создания макета со строками и столбцами. Элементы в сетке могут быть размещены в любой строке / столбце, охватывать несколько строк и / или столбцов, перекрывать другие элементы и выравниваться по горизонтали и / или по вертикали. Есть сходства с Flexbox , но:
- Flexbox является одномерным. Элементы появляются один за другим и могут переходить или не переноситься в новый «ряд». Меню и фотогалереи являются типичным вариантом использования.
- Сетка является двухмерной и учитывает как строки, так и столбцы. Если элемент слишком велик для своей ячейки, строка и / или столбец будут соответственно расти. Сетка идеально подходит для макета страницы и формы.
Возможно, лучше сравнить CSS Grid с макетами на основе таблиц, но они значительно более гибкие и требуют меньше разметки. У него более крутая кривая обучения, чем у других концепций CSS, но вряд ли вам потребуются все свойства, и здесь продемонстрирован минимум. Самая базовая сетка определяется для содержащего элемента:
.container {
display: grid;
grid-template-columns: 10% 1fr 2fr 12em;
grid-gap: 0.3em 0.6em;
}
На практике для макетов также требуется количество столбцов, их размеры и расстояние между строками и столбцами. Например:
fr
Это определяет четыре столбца. Можно использовать любую единицу измерения, а также дробную единицу. Это вычисляет оставшееся пространство в сетке и распределяет соответственно. Пример выше определяет общее количество 3fr Если доступно 600 пикселей по горизонтали:
-
1fr(1fr / 3fr) * 600px200px -
2fr(2fr / 3fr) * 600px400px
Между строками определен зазор 0.3em0.6em
Все дочерние элементы .container По умолчанию первый дочерний элемент будет отображаться в строке 1, столбце 1. Второй в строке 1, столбце 2 и шестой в строке 2, столбце 2. Можно изменять размер строк с помощью свойства, такого как grid-template-rows
Поддержка сетки отличная. Это не доступно в Opera Mini, но даже IE11 предлагает более старую реализацию спецификации. В большинстве случаев отступления просты:
- Старые браузеры могут использовать flexbox, float, inline-блоки или
display:tableВсе свойства Grid игнорируются. - Когда браузер поддерживает сетку, все свойства flexbox, float, inline-block и макета таблицы, назначенные элементу сетки, отключаются.
Грид инструменты и ресурсы:
- MDN Grid Layout
- Полное руководство по сетке
- Сетка по примеру
- Сетка «откатов» и переопределений
- CSS Grid Playground
- CSS Grid Garden
- Layoutit!
Браузеры на базе Firefox и Chrome имеют отличные инструменты разметки и визуализации DevTool Grid.
Форма сетки
Для постепенного улучшения существующей формы Grid-код будет помещен в объявление @supports
/* grid layout */
@supports (display: grid) {
...
}
Это редко необходимо в большинстве макетов сетки. Однако в этом примере сбрасываются все отступы и поля с плавающей точкой — правила, которые должны выполняться только при применении CSS Grid.
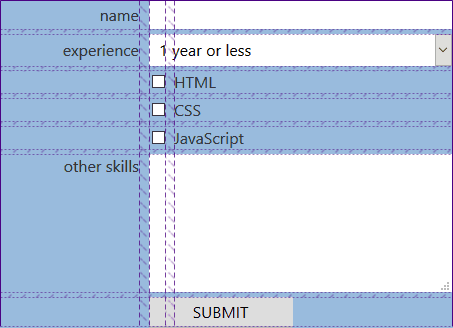
Сам макет формы будет использовать трехколоночный дизайн:
В этой форме макета:
- стандартные метки появляются в первом столбце
- флажки и переключатели охватывают столбцы один и два (но выровнены по правому краю)
- флажок и метки радио появляются в третьем столбце
- все остальные поля охватывают столбцы два и три.
Вот свойства внешнего контейнера и дочернего поля:
.formgrid {
display: grid;
grid-template-columns: 1fr 1em 2fr;
grid-gap: 0.3em 0.6em;
grid-auto-flow: dense;
align-items: center;
}
input, output, textarea, select, button {
grid-column: 2 / 4;
width: auto;
margin: 0;
}
grid-column Дорожки — это ребра между ячейками, поэтому в трехколоночном макете формы есть четыре дорожки:
- первая дорожка на левой стороне сетки перед первым столбцом
- дорожка между столбцами один и два
- дорожка между столбцами два и три
- последний трек на правом краю сетки после третьего столбца.
grid-column: 2 / 4; размещает все поля между дорожками 2 и 4 — или внутри столбцов два и три .
Первый элемент HTML — это имя <input> Он охватывает столбцы два и три, что означает, что первый столбец (дорожка 1/2) в этой строке пуст. Поэтому по умолчанию метка namegrid-auto-flow: dense; в контейнере браузер попытается заполнить пустые ячейки ранее в сетке, прежде чем перейти к новой строке.
Флажки и переключатели теперь могут быть установлены на треки с 1 по 3 (столбцы один и два), но выравниваться по правому краю с помощью justify-self: end
input[type="checkbox"], input[type="radio"] {
grid-column: 1 / 3;
justify-self: end;
margin: 0;
}
Метки на сетке будут обрабатываться сами и помещаться в пустую ячейку строки. Однако ширина по умолчанию и интервал от разметки с плавающей точкой теперь не нужны:
label, input[type="checkbox"] + label, input[type="radio"] + label {
width: auto;
padding: 0;
margin: 0;
}
Наконец, метки <textarea>
textarea + label {
align-self: start;
}
Вот окончательный макет формы на основе сетки:
В отличие от плавающих элементов, дизайн не будет ломаться при небольших размерах и не требует настройки при добавлении различных шрифтов, размеров или надписей.
Просветление сетки
Потребовалось несколько лет, чтобы стать жизнеспособным, но CSS Grid хорошо поддерживается и предлагает возможности компоновки, которые были бы затруднены с помощью float или flexbox. Формы — идеальный вариант использования, и полученный CSS является коротким, но надежным.
Если вы хотите изучить другую технику CSS, Grid должен быть в верхней части вашего списка.