Эта статья была рецензирована Таулантом Спахиу и Панайотисом Велисаракосом . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
В сентябре прошлого года Google провел Polymer Summit 2015 . Во время этой конференции разработчики предоставили много информации о том, что стало возможным благодаря Polymer. Polymer 1.0 был выпущен ранее, что добавило ожиданий, которые так много было для конференции этого года. Среди докладчиков этого года был Адди Османи , инженер Google, известный своим важным вкладом в несколько проектов с открытым исходным кодом.
В своем выступлении он представил несколько новых инструментов, которые были выпущены для разработки Polymer. Эти инструменты предоставляют все, что разработчик может знать о разработке Polymer, независимо от предыдущего опыта. Многие из инструментов, которые я собираюсь описать, должны быть загружены через npm и впоследствии могут использоваться непосредственно в командной строке вашего компьютера.
Для тех из вас, кто не знает, что такое Polymer и хочет углубиться в тему, прежде чем читать мою статью, я предлагаю взглянуть на эти ресурсы:
- Введение в веб-компоненты и полимеры (учебник)
- Создание компонента галереи изображений с помощью полимера
- Создание пользовательского элемента формы кредитной карты с полимером
- Руководство по обновлению до полимера 1.0
Полимерный стартовый комплект
Polymer tarter kit 1.0 позволяет разработчикам быстро приступить к работе. Он включает в себя систему сборки, основанную на Gulp . В результате разработчики могут начать писать свой собственный код и наблюдать за обновлениями своих приложений в браузере. Если мы проверим хранилище для этого проекта, мы увидим, что он очень хорошо поддерживается, так как основные коммиты выделены в верхней части страницы. Команда Polymer предоставляет разработчикам всю необходимую документацию, чтобы помочь новичкам в Polymer чувствовать себя комфортно при его использовании.
семена элемент
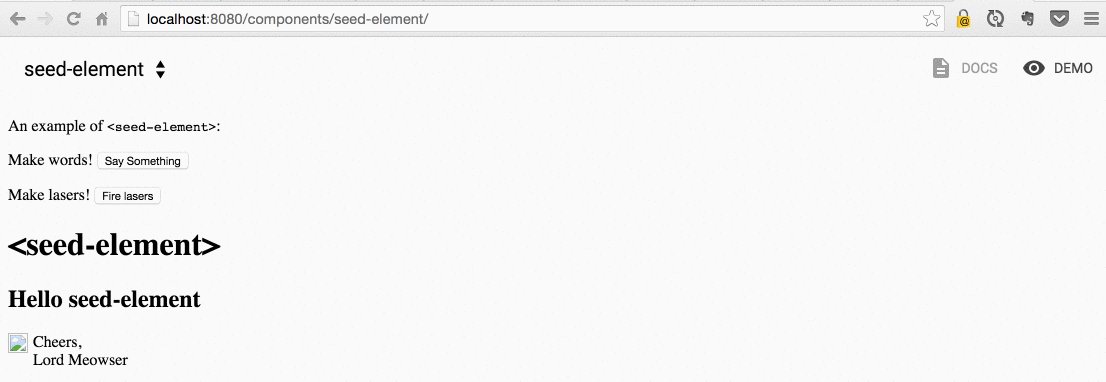
Проект семенного элемента обеспечивает образец для строительных элементов в Полимере. Тем не менее, это не останавливаться на достигнутом! Элемент Seed очистит приложения Polymer и предоставит полный набор документации по различным функциям, которые пытается выполнить элемент Polymer. Возможность обеспечить эту функциональность осуществляется с помощью IronComponent .
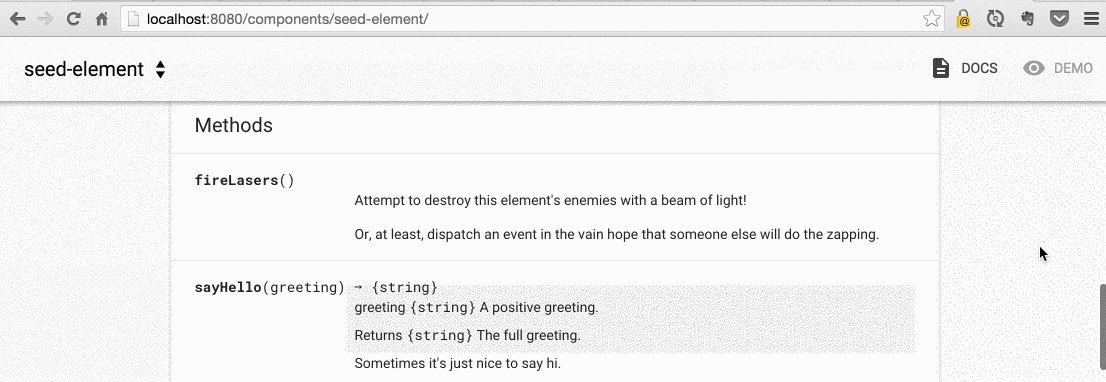
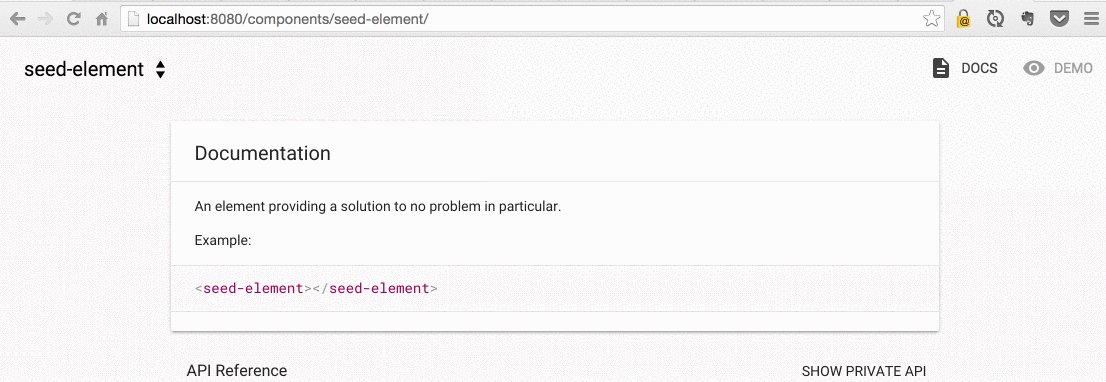
Ниже мы видим пример seed-элемента, который живет в браузере. Кроме того, мы видим, что проект seed-element позволяет нам переключать представление с реального приложения на документацию API, сгенерированную с IronComponent элемента IronComponent .
Если вы хотите проверить репозиторий для проекта seed-element, вы можете найти его здесь . При этом все, что нам нужно сделать, это запустить следующую команду, чтобы установить проект seed-element на наш компьютер.
git clone https://github.com/polymerelements/seed-element && cd seed-element
PolyServe
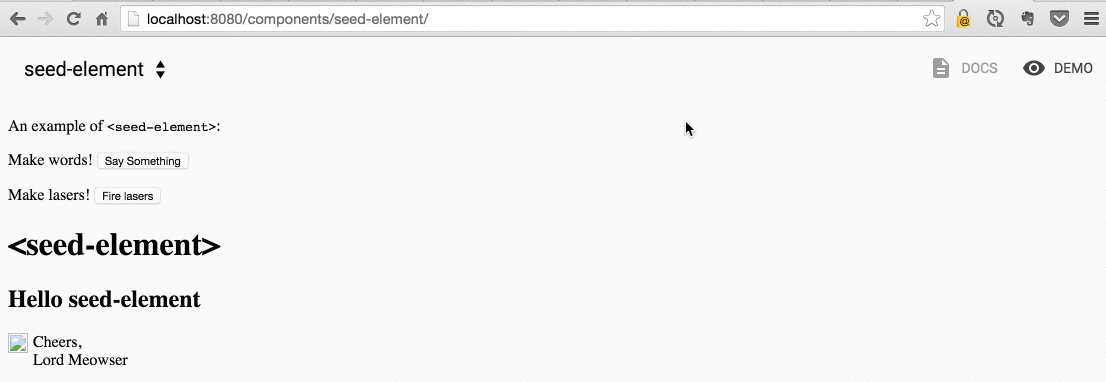
Следующий инструмент, который мы рассмотрим, — это Polyserve . Как следует из названия, это приложение может использоваться для обслуживания компонентов Polymer в браузере. В GIF, включенном выше, приложение используется для обслуживания приложения с начальным элементом. Чтобы установить этот инструмент, мы можем запустить следующую команду. Должно быть известно, что нам понадобится флаг -g, добавленный к этому, поскольку нам потребуется доступ к нему глобально.
npm install -g polyserve
Теперь, если мы перейдем в каталог seed-element, который мы клонировали ранее, и запустим команду polyserve , мы увидим тот же результат, что и в GIF выше. Этот инструмент очень похож на модуль http-server npm. Как вы можете видеть, это делает невероятно простым начало использования Polymer.
Polyup
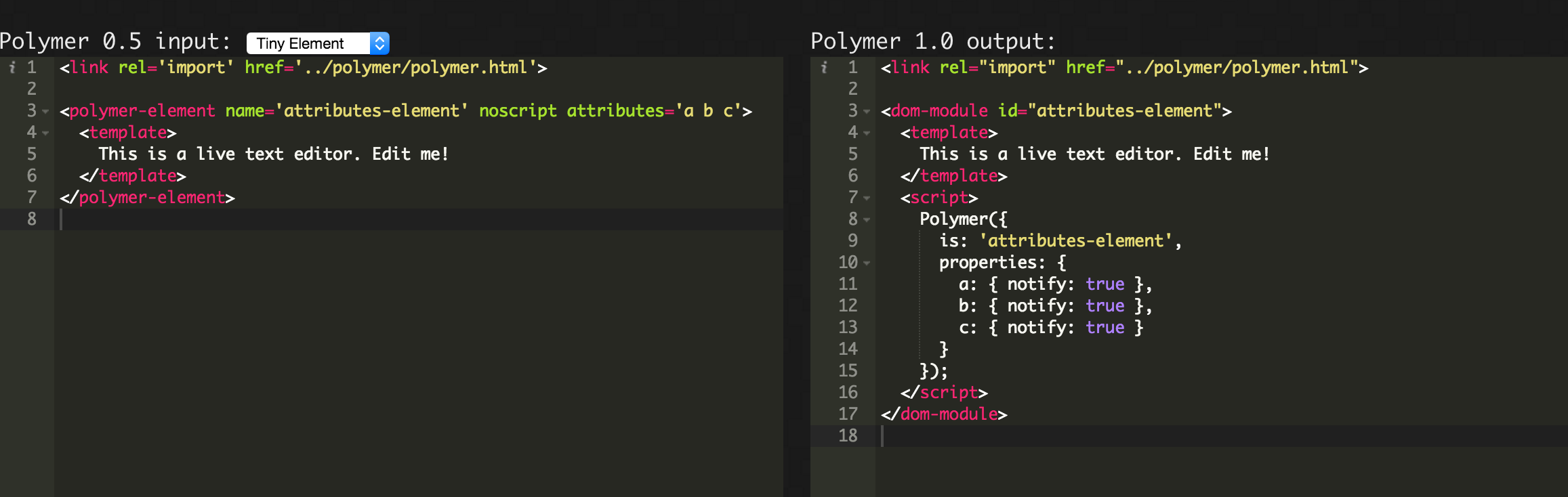
Полюп — очень впечатляющий инструмент, который помог облегчить то, что Адди Османи называет «Элементная вина». Это вина, возникшая из-за того, что вы потратили много времени на создание элемента в Polymer версии 0.5, просто чтобы понять, что он не совместим с Polymer 1.0. Довольно удивительно, что Polyup автоматизирует процесс «выравнивания» кода Polymer 0.5, чтобы он был совместим с 1.0. Polyup фактически просматривает ваши файлы и перезаписывает элементы, используя правильный синтаксис. Для тех из вас, кому интересно посмотреть живой пример того, как работает Polyup, я предлагаю посетить страницу PolymerLabs Github . Кроме того, мы можем увидеть скриншот этой страницы ниже.
Polyup можно установить, выполнив следующую команду:
npm install -g polyup
После установки разработчики получат доступ к инструменту командной строки Polyup. polyup <filename.html> мы можем наблюдать, как Polymer обновляет компоненты, чтобы они были полностью совместимы в версии 1.0. Говоря о Полюпе, Адди Османи упомянул фрагмент кода, который я собираюсь включить ниже. Запустив этот блок кода внутри проекта Polymer, Polyup просеет каждый файл в проекте с расширением .html и обновит все эти файлы до версии 2.0!
find . -name "*.html" -execdir polyup --overwrite "{}" \;
Тестер веб-компонентов
Все разработчики знают, что тестирование является неотъемлемой частью разработки. Поэтому неудивительно, что недавно появился инструмент для тестирования веб-компонентов , который позволяет разработчикам легко тестировать компоненты Polymer. Он построен на базе mocha и Chai , которые являются двумя наиболее популярными средами тестирования, доступными для использования. В результате этого многие разработчики могут использовать свои знания при тестировании различных сред JavaScript с помощью этих наборов тестов для написания тестов для компонентов Polymer.
Как и Polyup и Polyserve, этот инструмент можно загрузить через npm , выполнив следующую команду:
npm install -g web-component-tester
После установки разработчики получают доступ к wct командной строки wct . При запуске внутри проекта Polymer эта команда будет выполняться для всех файлов внутри test каталога. Если мы проверим структуру папок из репозитория seed-element, мы увидим, что этот тестовый каталог присутствует.
Выводы
Команда Polymer предоставила области веб-разработки все средства, необходимые для начала разработки приложений с помощью этой среды. В дополнение к этим инструментам Адди Османи также рассказал о нескольких других, таких как Vulcanize и Crisper, которые были чрезвычайно популярны среди сообщества полимеров. Если вы хотите посмотреть его выступление или любые другие выступления на Polymer Summit, вы можете найти их на канале YouTube на конференции .