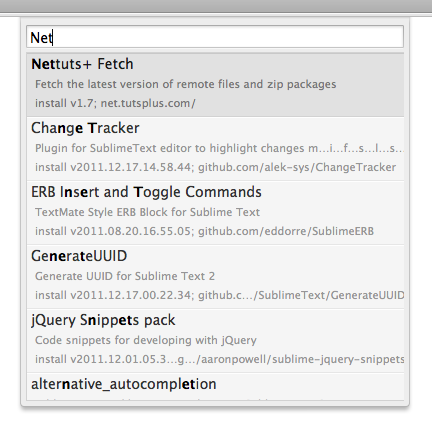
В дополнение к созданию различных полезных приложений для веб-разработчиков, в 2012 году мы также введем в эксплуатацию и выпустим меньшие плагины и расширения. Сегодня я хотел бы объявить о первой записи в этой инициативе: «Nettuts + Fetch» - плагин Sublime Text.
20 Второй пример
Дилемма
Допустим, вы фанат Normalize.css . Возможно, вы загружаете его и сохраняете его во фрагмент или сохраняете сами таблицы стилей в папке ресурсов. Таким образом, для будущих проектов вам нужно только скопировать и вставить.
Единственная проблема с этим методом — как мы все обнаружили — состоит в том, что, если прошло несколько месяцев, более чем возможно, что актив (в данном случае Normalize.css) будет обновлен создателем. Таким образом, вы можете либо использовать уже устаревшую версию Normalize, либо снова вернуться на страницу GitHub и получить свежую копию. Все это кажется утомительным.
Решение
Nettuts + Fetch, созданная Уэсли Онорато , является решением нашей дилеммы.
Я подумал про себя: «Что если бы существовал плагин, который автоматически извлекал бы последнюю копию файла, просто набирая комбинацию клавиш. Он выполнит запрос скручивания на указанный вами URL (сохраненный для будущего использования), и вы можете быть уверены, что для всех новых проектов вы используете последнюю копию определенного ресурса.
Nettuts + Fetch, созданная Уэсли Онорато , является решением нашей дилеммы.
инструкции по установке

В то время как вы можете вручную загрузить Nettuts + Fetch с GitHub , самый простой способ установить его — через управление пакетами (которое должны использовать все пользователи ST2). После того, как вы установили управление пакетами , нажмите ctrl+shift+p (Windows, Linux) или cmd+shift+p (OS X) и введите «Package Package». Затем выполните поиск «Nettuts + Fetch», нажмите ввод, и все готово. Просто.
использование
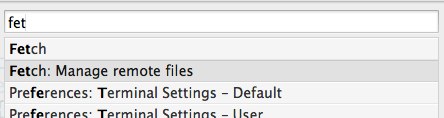
При работе с Fetch вы будете использовать только две команды. Во-первых, нам нужно сохранить некоторые ссылки на файлы. Снова откройте командную палитру и найдите «Fetch». Сейчас выберите «Управление удаленными файлами».

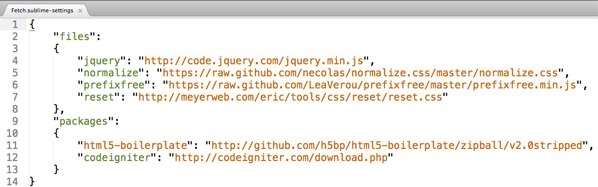
Что хорошо в Sublime Text 2, так это то, что конфигурация невероятно проста. Чтобы назначить ссылки на файлы онлайн-ресурсов, нам нужно только создать объект, например, так (не волнуйтесь, он будет предварительно заполнен для вас после установки):

Итак, чтобы получить последнюю копию jQuery (если вы не хотите использовать CDN):
{ «файлы»: { "jquery": "http://code.jquery.com/jquery.min.js" } }
пакеты
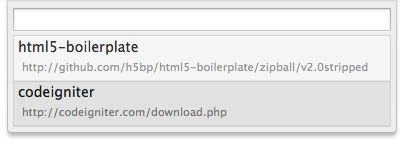
Более того, я могу вытащить целые пакеты или zip-файлы. Что, если мы хотим начать новый проект, используя HTML5 Boilerplate ? В этом случае мы добавляем ссылку на объект «пакеты».
{ «файлы»: { "jquery": "http://code.jquery.com/jquery.min.js" }, «пакеты»: { «html5-шаблон»: «http://github.com/h5bp/html5-boilerplate/zipball/v2.0stripped» } }
Принеси, Мальчик
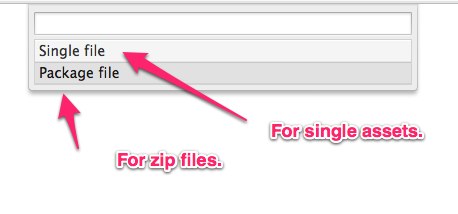
Теперь, когда у нас есть сохраненный пакет и скрипт (добавьте столько, сколько хотите), мы можем получить их с помощью команды Fetch. Поднимите палитру команд — ctrl+shift+p (Windows, Linux) или cmd+shift+p (OS X) — введите «Fetch» и сделайте свой выбор.


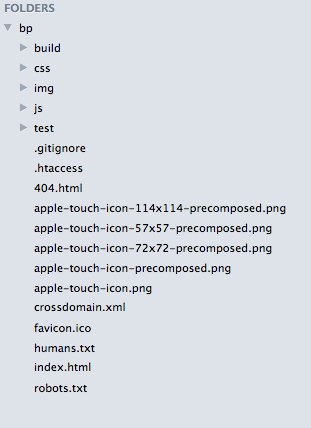
Выберите HTML5 Boilerplate из списка, подождите несколько секунд, и, бэм, вы готовы перейти к последней версии.

Довольно мило, а? Я надеюсь тебе это понравится! Еще раз спасибо Weslly Honorato за создание этого для нас.