Размеры изображения продукта

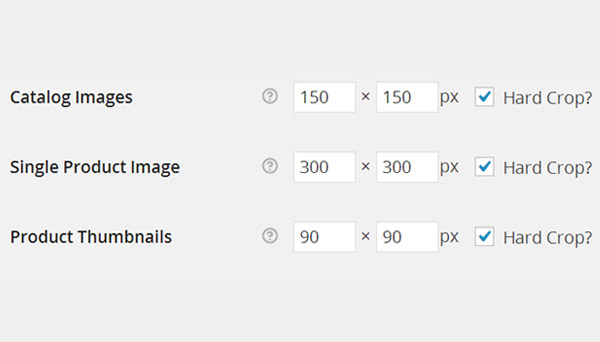
Параметры под этой меткой позволяют вам настраивать различные размеры изображений, которые будут отображаться в каталоге ваших продуктов. Эти размеры покажут свой эффект сразу после загрузки любого изображения. Вы можете установить размеры для продуктов, которые могут отображаться тремя различными способами.
- Каталог изображений устанавливает размер изображений, которые используются для отображения списка товаров.
- Одиночное изображение товара позволяет нам установить размер основного изображения, которое будет отображаться на странице товара.
- Миниатюры товаров позволяют нам устанавливать размер изображений галереи на странице товара.
Обратите внимание, что все эти размеры указаны в пикселях.
Загружаемые продукты
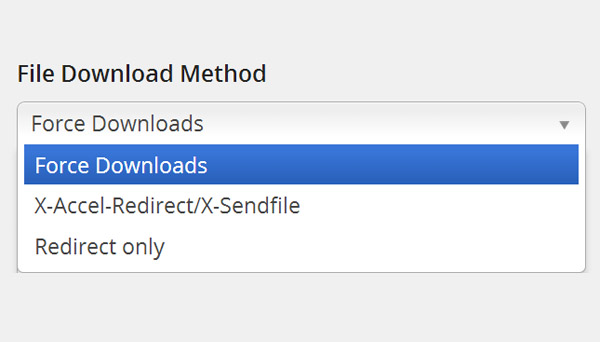
1. Способ загрузки файла

Эта опция позволяет любому владельцу интернет-магазина ограничивать и контролировать количество загрузок файла и то, что увидит покупатель, когда ему нужно будет загрузить любой файл. Есть три варианта, которые можно выбрать в соответствии с вашими потребностями.
Это включает:
- Принудительная загрузка. Это будет держать покупателей и URL-адреса скрытыми. Никто не может получить доступ к этим загружаемым файлам, которые «вынуждены» загружаться как сценарий PHP.
- X-Accel-Redirect / X-Sendfile. Предварительным условием для этой конфигурации является то, что вам необходимо убедиться, поддерживает ли ваша хостинговая компания X-Sendfile или X-Accel-Redirect или нет? Эта опция позволяет загружать файлы большого размера.
- Перенаправление только. Здесь абсолютно невозможно защитить свой загружаемый файл от внешнего доступа. Вместо этого ссылки для скачивания свяжут пользователя с файлом.
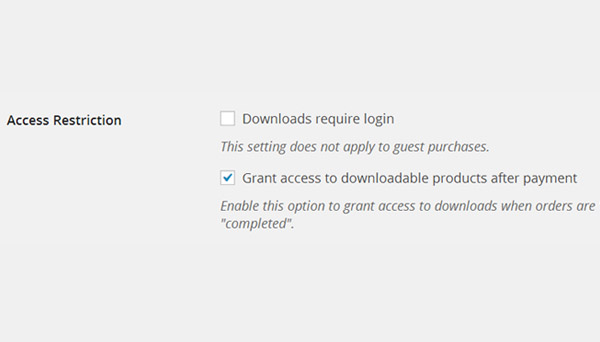
2. Ограничение доступа

Варианты под этим ярлыком включают в себя:
- Выберите, если загрузка требует входа в систему. Как следует из названия, вход в систему требуется, если этот флажок включен, и этот параметр не распространяется на гостевые покупки.
- Предоставить доступ к загружаемым продуктам после оплаты. Всякий раз, когда клиент размещает заказ, то включение этой опции предоставит ему доступ к загрузке файлов во время обработки заказа.
инвентарь
Для любого, кто управляет интернет-магазином, очень важно вести учет всего запаса, который имеется в его распоряжении. Точно так же этот факт имеет одинаковое значение для продавца, чтобы знать, сколько акций доступно для конкретного продукта. Вкладка Inventory позволяет вам сделать все это. С WooCommerce вы можете генерировать уведомления о низком или на складе и даже не показывать на складе продукты.
На этой вкладке можно найти несколько параметров конфигурации. Эти:

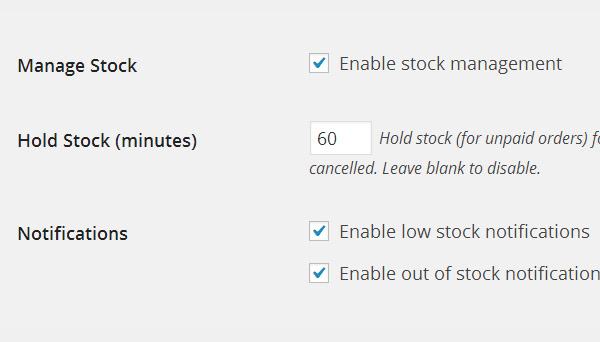
1. Управление запасами. Это общий параметр для всего управления запасами, и после включения он сохраняет вкладку для всего запаса.
2. Держите запас (минуты). Довольно часто покупатель заказывает товар, но при его оплате наблюдается задержка. Таким образом, вы устанавливаете определенную продолжительность времени в минутах, чтобы «держать запас», особенно для неоплаченных заказов, которые отменяются после истечения срока.
3. Уведомления. Теперь есть пара полезных уведомлений, которые предупреждают владельца магазина в случае низкого запаса (например, Включить уведомления о низком складе) и нет в наличии (т.е. Включить уведомления о наличии на складе).

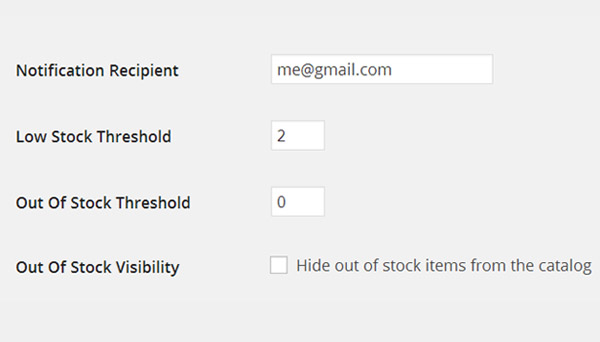
4. Уведомление Получателя. Вам необходимо предоставить активный почтовый идентификатор, где вы можете получать уведомления о низком и на складе.
5. Низкий порог запаса. Эта опция устанавливает предел, после которого генерируется предупреждение владельцу магазина (вам), информирующее его о низком запасе.
6. Нет в наличии Порог. Установите этот параметр для отображения товара, которого нет в наличии. Что избавит вас от получения заказов уже проданного товара.
7. Нет на складе. Если вы хотите, чтобы все ваши товары, отсутствующие на складе, не отображались в вашем интернет-магазине, вам необходимо установить флажок, чтобы включить эту опцию, в противном случае она будет указывать Нет на складе рядом со страницей отображения товара.

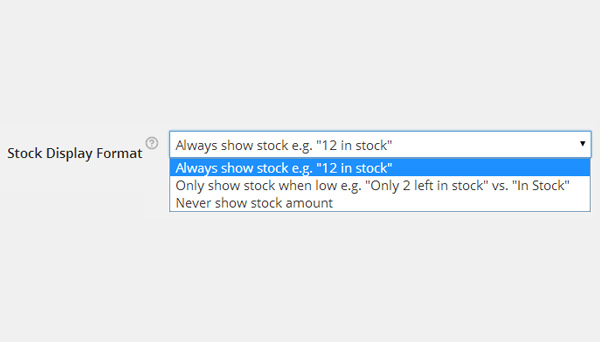
8. Фондовый дисплей Формат. Конфигурирование этого параметра позволит вам контролировать то, как товар отображается на внешнем интерфейсе. В этом отношении предлагаются различные варианты, такие как
- Всегда показывать акции. Он будет отображать доступный запас всегда независимо от доступной суммы, например, «12 на складе»
- Показывать акции только при низком уровне. Иногда лучше показать наличие на складе, когда осталось меньшее количество товаров, например, «только 2 осталось на складе» против «на складе»
- Никогда не показывать количество акций
После завершения настройки всех этих параметров нажмите кнопку « Сохранить изменения» .
На этом настройка вкладки «Продукты» в WooCommerce заканчивается. В следующих уроках мы будем подробно обсуждать настройки налогов.