Версия 4 Bootstrap — это значительное изменение по сравнению со всеми предыдущими версиями. Это фреймворк для мобильных устройств, и он может претендовать на звание одной из лучших фреймворков CSS для создания адаптивных дизайнов сайтов.
Поскольку Bootstrap является платформой для мобильных устройств, по умолчанию все, что вы разрабатываете или создаете, будет совместимо с мобильными устройствами или адаптивно. Разве это не круто?
Начиная
Bootstrap имеет новый дизайн сайта, который построен с использованием самой последней версии платформы Bootstrap (версия 4 на момент написания статьи).
Вы можете включить предварительно скомпилированную версию Bootstrap с помощью CDN или скачать архивный файл здесь .
Разархивировав архивный файл, вы увидите множество файлов и папок, которые не нужны для нашего урока. Перейдите прямо в каталог dist и скопируйте все папки в новое место назначения, которое будет вашим домашним проектом.
В предыдущих версиях платформы загрузка включала дополнительную папку шрифтов. Теперь шрифты не включены, но мы можем легко получить некоторые из них, например, из Font Awesome или из вашего любимого ресурса для шрифтов значков. В нашем случае у нас есть два каталога, поэтому давайте посмотрим на каждый из них. Папка css содержит шесть файлов CSS:
-
bootstrap.css -
bootstrap.min.css -
bootstrap-grid.css -
bootstrap-grid.min.css -
bootstrap-reboot.css -
bootstrap-reboot.min.css
Как видите, последняя версия Bootstrap гораздо более модульная, чем предыдущие. Если вам просто нужен хороший сброс CSS, просто используйте bootstrap-reboot.css (и его уменьшенную версию для производства). Точно так же, если вы просто хотите использовать сетку, bootstrap-grid.css (или bootstrap-grid.min.css для производства) в ваш проект.
Для этого урока наш основной файл CSS будет bootstrap.css , и мы должны включить его во все наши HTML-страницы. bootstrap.min.css — это просто уменьшенная версия bootstrap.css . Это необходимо, когда мы на самом деле разворачиваем наше приложение онлайн.
Переходя к папке js , у нас есть следующие четыре файла:
-
bootstrap.bundle.js -
bootstrap.bundle.min.js -
bootstrap.js -
bootstrap.min.js
Эти файлы содержат основные библиотеки JavaScript Bootstrap для таких вещей, как карусели, раскрывающиеся меню, автоматический поиск подсказок и многие другие мощные функции JavaScript. Мы будем использовать уменьшенную версию, когда приложение будет готово к развертыванию.
Начиная с Bootstrap 4 beta 2, в папку js bootstrap-bundle.js две новые папки: bootstrap-bundle.js (вместе с сокращенной версией для производства), а также Popper.js , умная библиотека JavaScript для управления попперами в веб-приложениях.
Так что именно мы собираемся построить?
В этой статье мы собираемся создать статическую целевую страницу, используя Bootstrap 4, которая будет называться «Арендные каникулы». Посмотрите сначала на демонстрационную страницу .
Измените размер окна вашего браузера, и вы увидите удивительные изменения в макете веб-страницы. Он приспосабливается к размеру окна. Вы также заметите, что строка меню автоматически скрывается в удобном сенсорном меню.
Итак, мы собираемся построить это! В восторге? Да, я тоже!
Структура
Bootstrap понимает элементы HTML5, поэтому нам нужно добавить соответствующий тег doctype на нашу веб-страницу. Давайте создадим новую HTML-страницу и добавим следующий тег doctype .
<!DOCTYPE html>
Теперь мы добавим основные теги, которые присутствуют в каждом документе HTML:
<html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h1>Hello, world!</h1> <script src="//code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
Заглянув внутрь <head> , мы имеем элемент title , который достаточно прост для понимания: он дает заголовок странице.
Тогда у нас есть meta , который очень важно понимать при использовании Bootstrap. Поскольку эта версия Bootstrap совместима с различными типами устройств (мобильные телефоны, планшеты, настольные компьютеры, дисплеи Retina и т. Д.), Вы должны сообщить браузеру, что он должен соответствующим образом масштабировать веб-страницу на каждом устройстве.
Это делает метаэлемат области viewport . Здесь мы установили начальную content-width ширине устройства и масштабировали его только один раз.
После установки метаэлема viewport мы импортировали версию CSS для Bootstrap, bootstrap.css .
Давайте перейдем к разделу body приведенного выше фрагмента HTML. Чтобы вывести что-то, мы написали «Hello, world» внутри элемента h1 . Затем мы включили необходимые файлы JavaScript из папки `js`. Убедитесь, что эти файлы JavaScript включены на каждой странице. Документация Bootstrap рекомендует включать весь JavaScript в конце страницы.
Погружение в Bootstrap
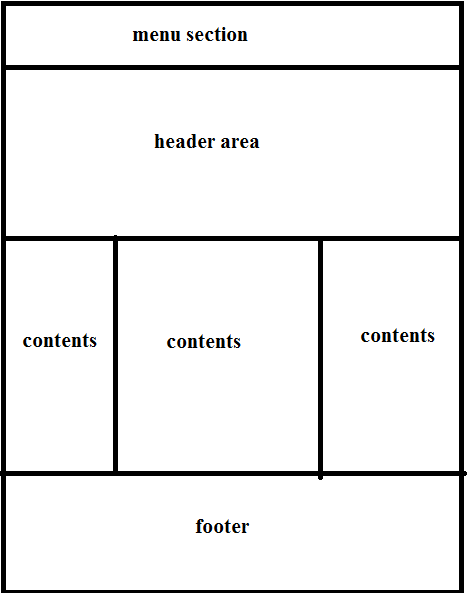
Теперь, когда у нас есть готовая базовая структура, мы перейдем к добавлению различных компонентов на нашу веб-страницу. Эти компоненты, безусловно, являются наиболее важной частью каждого веб-сайта, поскольку мы видим их каждый день. Я собираюсь разделить демонстрационную страницу на различные части, как показано ниже.
Раздел меню
Разработка меню в Bootstrap — самая простая вещь, которая может случиться в мире веб-дизайна. Это так просто. Давайте начнем создавать меню для нашей веб-страницы.
По умолчанию меню отзывчиво и по-новому смотрится на небольших устройствах. Поскольку в нашем файле bootstrap.css готов весь CSS- bootstrap.css , нам просто нужно добавить правильную разметку и правильные классы для каждого элемента.
Давайте начнем с элемента <nav> :
<nav class="navbar navbar-expand-lg navbar-light bg-light"> /* navbar code here */ </nav>
Поскольку Bootstrap совместим с HTML5, мы будем использовать элемент <nav> для нашего меню навигации. Давайте разберемся с каждым классом, применяемым к нему.
-
navbar— это класс обёртки для navbars. -
navbar-expand-lgдобавляет отзывчивую функциональность, взяв на себя ответственность за расширение или свертывание навигации в соответствии с размером экрана. Вместо-lg, что означает большой , вы также можете выбрать-md(средний экран),-sm(маленький экран) и-xl(очень большой). -
navbar-light— это цветовой класс для навигационных панелей со светлым фоном. -
bg-lightдополнительно настраивает цвет фона панели навигации. В этом случае навигационная панель имеет светлый цвет. Если мы заменимbg-lightнаbg-dark, цвет фона панели навигации будет темным, а цвет текста будет светлым.
Двигаясь дальше, добавьте следующий фрагмент внутри элемента <nav> :
<a class="navbar-brand" href="#">Vacation Rentals</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
Класс navbar-brand используется для брендинга. В нашем случае это отображает название сайта.
Далее обратите внимание на классы в элементе <button> . Эта кнопка видна только на небольших экранах и используется для включения и выключения видимости меню через data-target="#navbarSupportedContent" , которая является ссылкой на значение идентификатора элемента div который содержит меню. Давайте добавим этот элемент сейчас, чуть ниже предыдущего кода:
<!-- div containing the toggable navigation --> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- navigation menu --> <ul class="navbar-nav mr-auto"> <!-- active link corresponding to the current page --> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Trip Description</a> <li class="nav-item"> <a class="nav-link disabled" href="#">About Us</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Book Travels</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Reservations</a> </li> </ul> <!-- inline form inside the navbar --> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> </form> </div>
Приведенный выше код является основным содержанием нашего меню. navbar-collapse применяется для обеспечения совместимости сенсорного меню, а также для изменения его формы для небольших устройств. Содержимое внутри довольно легко понять. Мы использовали основные элементы ul и li для перечисления пунктов меню. Также есть форма, которая классифицируется как form-inline так что она правильно отображается внутри панели навигации. И, наконец, я показал базовую структуру для размещения выпадающего меню внутри навигации.
Здесь есть две важные вещи:
- Использование атомарных служебных классов, таких как
mr-sm-2,mr-autoи т. Д. Они довольно новы для Bootstrap, и их множество. - Внимание к доступности с помощью класса
sr-only, который обрабатывает контент, предназначенный для программ чтения с экрана, и такие атрибуты, какaria-controlsиaria-expanded.
Вы также можете обратиться к документации, которая настоятельно рекомендуется, когда вы находитесь в любой путанице.
Итак, мы наконец-то закончили с меню навигации. Давайте перейдем к созданию остальной части разметки внутри раздела <body> .
Область заголовка
Bootstrap предлагает очень удобный класс, называемый jumbotron который можно использовать для отображения больших заголовков и содержимого. Это в основном используется на продуктовых веб-сайтах. Для этого нам нужно добавить следующую разметку:
<div class="row"> <header class="col jumbotron jumbotron-fluid"> <div class="container-fluid"> <h1 class="display-4 text-light"> Best Vacation Rentals </h1> <p class="lead text-light">Sed placerat fringilla quam et.</p> <button type="button" class="btn btn-primary btn-lg">Start Now!</button> </div> </header> </div>
Мы поместили jumbotron в div с классом row и дали самому jumbotron дополнительный класс col . Это классы, используемые Bootstrap для построения сетки из 12 столбцов .
Также обратите внимание на использование классов container-fluid и jumbotron-fluid . Эти классы гарантируют, что контейнер и jumbotron занимают 100% ширины родительского элемента контейнера или браузера, если родительский элемент отсутствует.
Внутри элемента div jumbotron мы поместили элемент h1 элемент p и, наконец, необычную кнопку.
Класс display-4 является одним из последних дополнений Bootstrap. Это класс заголовков дисплея, который вы можете использовать, когда вам нужно, чтобы ваши заголовки действительно выделялись.
Класс text-light также является новым дополнением к Bootstrap. Это один из классов утилит цвета , позволяющий быстро управлять цветом и цветом фона элементов.
Обновите ваш браузер и увидите область заголовка. Потрясающие!
Область содержимого
Теперь нам нужно разделить область содержимого на три равные области и разместить их рядом. Благодаря сетке на основе flexbox Bootstrap, это будет быстро и легко сделать.
Bootstrap предоставляет сетку с 12 столбцами. Он делит экран на 12 равных частей, и нам нужно указать, какой элемент HTML занимает какие части сетки. Короче говоря, любой элемент будет занимать минимум одну сетку в сетке.
Давайте сначала посмотрим на разметку.
<div class="row"> <!-- first column --> <div class="col-sm pb-4"> </div> <!-- second column --> <div class="col-sm pb-4"> </div> <!-- third column --> <div class="col-sm pb-4"> </div> </div>
Во-первых, есть три элемента div , которые содержатся в одной строке. Итак, мы начинаем новую строку, добавляя новый div с row класса.
Строка теперь содержит еще три div с классом col-sm . Перед выпуском Bootstrap 4 для достижения этого результата потребовалось бы добавить класс col-md-4 к каждому из этих элементов div . Число 4 в классе означало, что сетка охватывала четыре столбца. Таким образом, три дочерних элемента div охватывающих четыре столбца, занимали бы по 12 столбцов, что было совершенно нормально.
Новая сетка Bootstrap использует силу Flexbox, чтобы сделать вещи менее сложными. Класс col-sm в каждом столбце div сам по себе обеспечивает равномерное распределение содержимого между тремя элементами div до тех пор, пока размер экрана не достигнет 576 пикселей, после чего столбцы будут наложены друг на друга.
Мы можем активировать изменение макета на экране размером менее 576 пикселей с помощью col-xs или на экране большего размера — 768 пикселей с использованием col-md . Это зависит от нас, но только один класс сетки сделает работу за нас.
Класс pb-4 является одним из новых служебных классов для интервалов, которые поставляются с Bootstrap 4. Он создает некоторую нижнюю часть отступа внутри элемента на основе согласованной шкалы значений.
Поскольку у нас есть каждый родной элемент div размещенный соответствующим образом, теперь пришло время заполнить их некоторым содержимым. В нашем случае контент уникален для каждого из них, с разными изображениями, но структура одинакова. Вот пример содержимого первого столбца:
<!-- first column --> <div class="col-sm pb-4"> <!-- column content here --> <a href="#"> <img class="img-fluid mx-auto d-block mt-4 mb-2 rounded-circle" src="path/to/img" alt=""> </a> <h3 class="text-center mb-2">Type 1</h3> <p> Lorem Ipsum... </p> <button class="btn btn-success">Book Now @ $599></button> </div>
Добавленное изображение имеет класс img-fluid что позволяет ему соответствовать размеру родительского элемента div независимо от его собственного размера. Изображение реагирует на размер каждого элемента div . Тогда у нас есть обычный элемент h3 и теги p . Вы можете заполнить тег p любым удобным для вас способом. На моей демонстрационной странице я использовал автоматически сгенерированный текст Lorem Ipsum. Затем, наконец, я добавил кнопку.
btn-success используется, чтобы сделать его зеленым. Есть и другие классы, такие как btn-info , btn-default , btn-warning и btn-danger . Вы можете просмотреть страницу документации кнопок для всех деталей.
Наконец, мы использовали еще несколько служебных классов для полей, центрирования и округления внешнего вида изображения в круг.
Нижний колонтитул
Область нижнего колонтитула следует тем же принципам, что и область содержимого. Вот разметка:
<footer class="row pt-4"> <!-- first column --> <div class="col-sm"> <small><p>© 2018</p></small> </div> <!-- second column --> <div class="col-sm"> <ul class="list-inline"> <li class="list-inline-item"> <a href="#">About Us</a> </li> <li class="list-inline-item"> <a href="#">Support 24x7</a> </li> <li class="list-inline-item"> <a href="#">Privacy Policy</a> </li> </ul> </div> <!-- third column --> <div class="col-sm"> <small><p class="text-right">Vacation Rentals</p></small> </div> </footer>
Мы использовали элемент нижнего footer HTML5 и одновременно создали еще одну строку. Затем мы разделили всю область на три равные части, так же, как мы делали с основной областью контента выше. Затем мы заполнили каждое подразделение.
Еще несколько классов начальной загрузки
Классы таблиц : если вы используете элемент <table> , вы можете использовать класс .table чтобы он выглядел немного более элегантно в стиле Bootstrap.
Float : вы можете использовать .float-left чтобы .float-left содержимое влево, .float-right чтобы .float-right содержимое вправо, и float-none чтобы удалять float из элемента.
Класс Clearfix : этот класс используется для очистки плавающего элемента.
Заворачивать
Так что это был учебник для начинающих для последней версии Bootstrap. Главным мотивом было заставить вас понять, как работает Bootstrap. Как вы могли видеть, я написал не более нескольких строк кода CSS. Bootstrap обрабатывает все самостоятельно с помощью предопределенного набора файлов CSS и JS.
Одним из основных недостатков Bootstrap является то, что он не имеет обратной совместимости. Итак, если ваш сайт построен с Bootstrap 3, и вы заменили все файлы CSS и JS на файлы Bootstrap 4, дизайн рухнет. Создатели Bootstrap внесли огромные изменения в именование классов CSS и улучшили адаптивный характер создаваемых сайтов.
Вы также можете добавить собственный CSS на ваш сайт. Создайте свой собственный файл CSS с любым именем — например, customstyles.css — и импортируйте в него Bootstrap CSS. Затем определите свой собственный стиль, используя соответствующий класс элемента или идентификатор. В этой демонстрации я бы использовал customstyle.css чтобы изменить фон элемента jumbotron .
Вот снова демо-страница .
Если вы слышали о Boostrap, но откладывали его изучение, потому что оно кажется слишком сложным, тогда пройдите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с мощью Bootstrap.