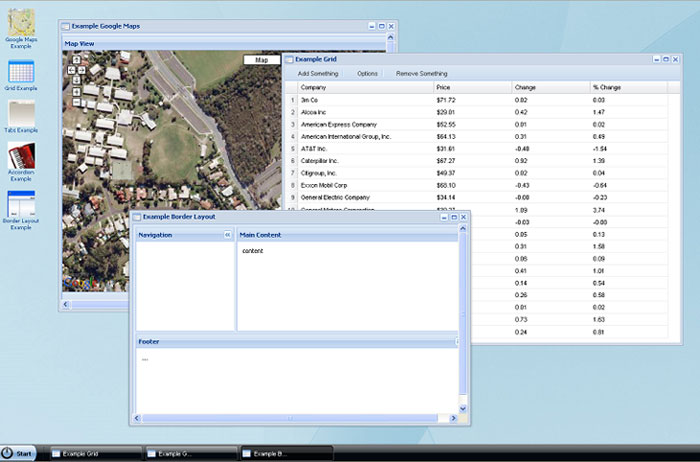
Рабочий стол веб-браузера
Я хотел попробовать ExtJS некоторое время и, наконец, нашел время, чтобы попробовать и создать интерфейс на основе браузера для имитации рабочего стола. Фреймворк ExtJS обеспечивает это легко и многое другое!
Live Demo
Особенности, которые я добавил:
- Настольный пользовательский интерфейс
- Пример Google Maps API
- Пример сетки
- Пример вкладок
- Аккордеонный Пример
- Пример макета границы
Все эти опции доступны как элементы рабочего стола, просто дважды щелкните, чтобы открыть их, как обычно.
Особенности, которые я хотел бы добавить (когда у меня будет время):
- Диспетчер пользовательских макетов
- AJAX Call Tabs
- Веб-формы
- Оконные сообщения
- Графики и сетки
- Поддержка пользовательских тем
Как построить свой собственный (для начала)
1. Загрузите Ext JS Open Source http://www.sencha.com/products/extjs/download/
Извините, что нет более подробных инструкций — я добавлю их сюда, когда у меня будет больше времени
Подробнее о Ext JS
- Rich Modern UI Widgets — Высокопроизводительные масштабируемые сетки, деревья, меню и многое другое.
- Кроссплатформенность — в сочетании со стилями HTML5 и CSS3.
- Совместимость с браузерами — Ext JS поддерживает все основные веб-браузеры, включая:
* Internet Explorer 6+
* FireFox 1.5+ (ПК, Mac)
* Safari 3+
* Chrome 3+
* Opera 9+ (ПК, Mac) - Чистая модель компонентов — вы можете легко расширить стандартные компоненты для удовлетворения ваших потребностей.
- Профессиональная документация, обучение и поддержка — учебные ресурсы и документация по API.
100 Ext JS Demos http://www.sencha.com/products/extjs/examples/
Загрузить Ext Js http://www.sencha.com/products/extjs/download/
Лицензия на продукт: бесплатный открытый исходный код для некоммерческого использования http://www.sencha.com/products/extjs/license/
Веб-сайт продукта http://www.sencha.com/products/extjs/