В этой статье мы собираемся шаг за шагом создавать собственный плагин jQuery; jQuery делает эту задачу исключительно легкой для нас, предоставляя нам простой способ упаковки наших скриптов и раскрывая их функциональность, а также поощряя использование масштабируемых и повторно используемых объектно-ориентированных методов.
Имеет смысл превращать код, который мы снова и снова используем в плагин jQuery; это означает, что мы можем переносить скрипты на сайты и сразу же работать с ними практически без каких-либо настроек, а это означает, что мы можем делиться нашим кодом с другими разработчиками. Из-за общего синтаксиса при использовании плагинов jQuery большинство разработчиков должны иметь возможность подобрать их и использовать их интуитивно, учитывая некоторую простую документацию со списком настраиваемых свойств.
Наш плагин будет простым загрузчиком изображений ; После загрузки страницы, которая может быть домашней страницей или другой обычной целевой страницей на нашем сайте, мы загружаем серию изображений. Эти изображения сохраняются в кэше браузера посетителя и, следовательно, могут использоваться на остальной части сайта. Они будут загружаться намного быстрее, чем обычно, так что это хороший способ предварительной загрузки больших изображений, чтобы посетителю не приходилось ждать, пока они отобразятся, при открытии страницы, которая их содержит.
Начиная
Мы создадим новый каталог для хранения всех необходимых файлов.
- Создайте новую папку с именем jLoader, затем внутри нее создайте еще две новые папки, которые называются scripts и loaderImages.
- Нам также понадобится копия jQuery; скачайте последнюю версию сейчас, если у вас ее еще нет, и распакуйте ее в папку сценариев, которую мы только что создали.
- В прилагаемом коде для загрузки этого урока вы найдете 18 изображений, наполовину пронумерованных 1.jpg, 2.jpg и т. Д., И наполовину с именами файлов, например ant.jpg. Эти изображения должны быть помещены в папку loaderImages.
Теперь, когда у нас все есть, мы можем начать писать сценарии; в новом файле в вашем текстовом редакторе начните со следующего кода:
|
1
2
3
|
(function($) {
//plugin code will go here…
})(jQuery);
|
Сохраните новый файл в папке сценариев как jquery.jloader.js. Мы начинаем с создания анонимной функции-оболочки, которая выполняется самостоятельно. Функция принимает единственный аргумент, который является символом доллара. За функцией следует второй набор скобок; мы используем их для передачи библиотеки jQuery в наш плагин. Это означает, что мы можем использовать любую стандартную функциональность jQuery, используя знак $ в качестве псевдонима. Этот второй набор скобок также делает нашу функцию самореализующейся.
Добавление настраиваемых свойств
В нашей анонимной функции добавьте следующий код:
|
1
2
3
4
5
6
7
8
9
|
$.jLoader = {
defaults: {
imgDir: «loaderImages/»,
imgContainer: «»,
imgTotal: 9,
imgFormat: «.jpg»,
simpleFileNames: true
}
};
|
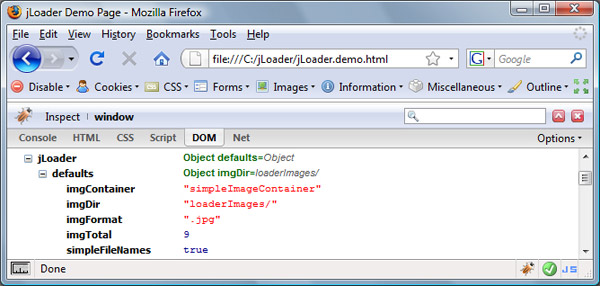
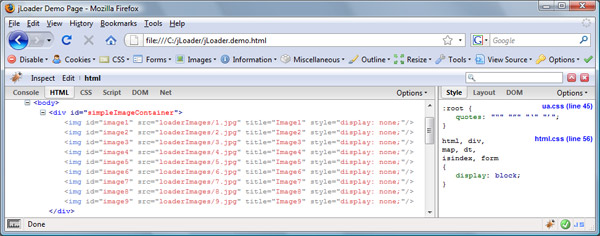
С помощью этого кода мы создаем новый объект, который добавляется в качестве свойства к объекту jQuery. В этот объект вложен второй объект, называемый значениями по умолчанию; этот второй объект используется для хранения различных настроек конфигурации для нашего плагина. Эти настройки являются свойствами нашего плагина и образуют основной API, с которым он может использоваться программно. После того, как плагин был закодирован, он появится на вкладке DOM в Firebug как свойство объектов $ или jQuery:

Метод конструктора
Затем мы должны добавить наш метод конструктора в jQuery, чтобы мы могли ориентироваться на конкретные элементы или группы элементов и применять к ним наш плагин. Сразу после настраиваемых свойств добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$.fn.extend({
jLoader:function(config, fileNames) {
var config = $.extend({}, $.jLoader.defaults, config);
config.imgContainer = this.attr(«id»);
(config.simpleFileNames == true) ?
return this;
}
});
|
Метод расширения jQuery принимает объект и применяет его свойства к другому объекту. При создании плагинов мы применяем объект, представляющий наш плагин, к объекту fn, который является специальной конструкцией jQuery, созданной для создания плагинов.
Свойство jLoader в объекте, который мы применяем к fn, имеет анонимную функцию в качестве значения; в этой функции мы сначала добавляем наши настраиваемые свойства. Мы делаем это, используя метод расширения jQuery еще раз. Наша функция конструктора принимает два необязательных аргумента: созданный разработчиком объект конфигурации и массив имен файлов.
Это позволяет нам использовать свойства по умолчанию, но также принимать объект конфигурации, когда мы вызываем метод конструктора из внешнего кода. Любые свойства, предоставленные в объекте конфигурации конструктора, будут переопределять значения любых совпадающих свойств в объекте конфигурации по умолчанию.
Другим разработчикам полезно предоставить как можно больше настраиваемых свойств, чтобы сделать наши плагины более надежными и настраиваемыми. Результирующий набор свойств сохраняется в переменной config, чтобы мы могли легко передать его другим функциям.
Мы получаем идентификатор выбранного элемента, который мы можем получить, запросив атрибут id текущего объекта jQuery, который будет указывать на элемент (ы), к которому присоединена наша функция-конструктор.
Затем мы определяем, используем ли мы простые (числовые) или сложные (буквенно-цифровые) имена файлов; мы можем узнать это из свойства simpleFileNames нашего объекта конфигурации. По умолчанию для этого параметра установлено значение true, поэтому мы проверяем, является ли его значение истинным, и вызываем соответствующую функцию с помощью стандартного троичного условного оператора JavaScript. Каждой функции передается объект конфигурации, чтобы мы могли использовать ее свойства внутри функции. Если мы этого не сделаем, мы не сможем получить доступ к каким-либо свойствам конфигурации из наших методов.
Наконец, мы используем оператор return для возврата нашего объекта плагина; это важный фактор в коде плагина и означает, что мы можем связать дополнительные методы jQuery в конце вызова нашего метода конструктора, заставляя его вести себя точно так же, как другие методы, внутренние для самого jQuery.
Дополнительные методы
Наш плагин имеет два дополнительных метода, следующих за методом конструктора; эти два метода используются внутренне плагином и не должны вызываться из внешнего кода, считайте их защищенными методами. Первым из них является метод simpleLoad и состоит из следующего кода:
|
1
2
3
4
5
6
7
8
9
|
function simpleLoad(config) {
for (var x = 1; x < config.imgTotal + 1; x++) {
$(«<img />»).attr({
id: «image» + x,
src: config.imgDir + x + config.imgFormat,
title: «Image» + x
}).appendTo(«#» + config.imgContainer).css({ display: «none» });
}
};
|
Используя стандартный JavaScript для цикла, мы можем создать необходимое количество элементов img в соответствии со свойством imgTotal, которое мы установили в 9 в нашем объекте по умолчанию. Может показаться неудобным указывать плагину, сколько изображений мы хотим загрузить, но, к сожалению, нет способа запросить папку на ее содержимое с помощью JavaScript. Это свойство помогает удерживать плагин от необходимости поддержки на стороне сервера.
Мы создаем каждое изображение с помощью превосходного средства создания узлов DOM jQuery и устанавливаем основные атрибуты, которые нужны любому изображению; идентификатор, источник и название. Чтобы сделать идентификатор каждого элемента уникальным, мы можем использовать переменную count нашего цикла for. Источник каждого нового элемента img является наиболее сложным; для этого атрибута мы сначала добавляем путь к изображению, используя свойство imgDir. С простыми именами файлов мы также можем использовать переменную count для добавления каждого указанного изображения. Наконец, мы добавляем расширение файла, используя свойство imgFormat. Атрибут title просто соответствует идентификатору.
Как только каждое изображение было создано и получило соответствующие атрибуты, мы добавляем его к элементу контейнера, указанному в свойстве imgContainer. Предварительно загруженные изображения не предназначены для просмотра на этом этапе, поэтому мы можем использовать метод css jQuery, чтобы установить для их свойства display значение none. Последняя функция complexLoad использует как необязательный объект конфигурации, так и массив fileNames; код должен выглядеть следующим образом:
|
1
2
3
4
5
6
7
8
9
|
function complexLoad(config, fileNames) {
for (var x = 0; x < fileNames.length; x++) {
$(«<img />»).attr({
id: fileNames[x],
src: config.imgDir + fileNames[x] + config.imgFormat,
title: «The » + fileNames[x] + » nebula»
}).appendTo(«#» + config.imgContainer).css({ display: «none» });
}
};
|
В этом методе мы все еще используем цикл for, хотя количество его выполнений зависит от количества элементов в массиве fileNames, а не от свойства imgTotal. Мы по-прежнему создаем серию элементов img и устанавливаем те же атрибуты для этих элементов, что и раньше, хотя на этот раз мы используем разные значения для атрибутов.
Идентификатор каждого нового изображения просто устанавливается на содержимое текущего элемента массива. Изображение загружается путем объединения пути, имени файла и расширения файла еще раз, хотя на этот раз мы используем содержимое текущего элемента массива в качестве имени файла вместо целого числа. Атрибут title имеет немного более подробное значение, чем раньше, и снова использует элемент массива вместо свойства конфигурации.
Используя наш плагин
Теперь мы добавили весь код, который составляет наш плагин. Пришло время проверить это. Создайте пустой HTML-файл, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>jLoader Demo Page</title>
</head>
<body>
<div id=»simpleImageContainer»></div>
<div id=»complexImageContainer»></div>
<script type=»text/javascript» src=»scripts/jquery.js»></script>
<script type=»text/javascript» src=»scripts/jquery.jloader.js»></script>
<script type=»text/javascript»>
$(«#simpleImageContainer»).jLoader();
$(«#complexImageContainer»).jLoader({
simpleFileNames: false,
imgContainer:»complexImageContainer»
}, [
«ant»,
«boomerang»,
«catsEye»,
«crab»,
«helix»,
«horsehead»,
«redSpider»,
«ring»,
«witchHead»
]);
</script>
</body>
</html>
|
Сохраните эту страницу в основной папке проекта (jLoader) как что-то вроде jLoader.demo.html. В теле страницы у нас есть два элемента контейнера, которые мы будем заполнять предварительно загруженными изображениями. Мы ссылаемся на jQuery и на исходный файл для нашего виджета, а затем после этого у нас есть два метода конструктора для нашего плагина.
Первый метод — это simpleImageContainer, использующий стандартный метод извлечения JQuery DOM и вызывающий наш плагин без дополнительной настройки. Это вызывает реализацию по умолчанию и должно заполнить контейнер изображениями с числовым именем. Вы не увидите этого на странице, потому что мы настроили их отображение: нет, но вы должны увидеть их в Firebug:

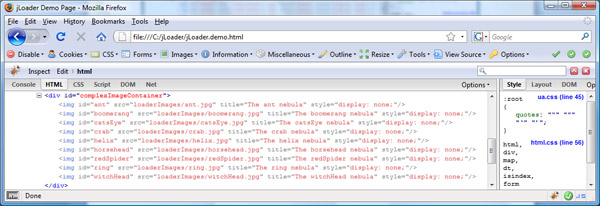
Второй метод конструктора использует как объект конфигурации, так и массив fileNames. Мы устанавливаем два свойства здесь; во-первых, мы устанавливаем для свойства simpleFileNames значение false, чтобы наш второй защищенный метод использовался в нашем плагине, во-вторых, мы устанавливаем свойство imgContainer для идентификатора элемента, в который мы собираемся добавить изображения. Затем мы предоставляем массив всех имен файлов изображений, которые мы хотим предварительно загрузить в формате строки. Опять же, вы не увидите изображения; в этом весь смысл, но Firebug докажет их существование

Резюме
В этом уроке мы рассмотрели отдельные шаги, необходимые для создания простого плагина jQuery; мы рассмотрели, как добавлять свойства в API нашего плагина и как добавлять методы, которые выполняют различные действия. Мы также увидели методы, которые jQuery дает нам, чтобы упростить разработку плагинов, и методы, которые мы можем использовать, чтобы сделать наши творения более надежными.
Дополнительные ресурсы
-
Плагины jQuery
Обязательно посетите сайт jQuery, чтобы просмотреть доступные плагины. Нет смысла изобретать велосипед, если ты не учишься!
-
Разработка плагина jQuery
«Иногда у нас в голове возникает мысль, что задача слишком сложная, и мы просто игнорируем ее выполнение. Это было мое мышление, когда я думал о разработке плагина для jQuery. Я всегда думал, что часть кода, который я разработал, будет иметь больше смысла». как плагин, но у меня просто не было времени, чтобы понять это. «
-
Ваш первый плагин jQuery
«Значит, вы отправились на поиски ответа на вопрос о жизни, вселенной и всем остальном, когда, черт возьми, вы нашли jQuery. Да, я знаю, вы ожидали 42, но, к нашему общему удивлению, это был jQuery. что дальше? Создай свой собственный плагин!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.