Этот скринкаст послужит последней статьей в серии из нескольких частей на сайтах TUTS, которая покажет, как создать красивую домашнюю страницу для вымышленного бизнеса. Мы узнали, как создать каркас на Vectortuts + ; мы добавили цвет, текстуры и эффекты на Psdtuts + ; Теперь мы возьмем наш готовый PSD и преобразуем его в красиво закодированный сайт HTML и CSS.
Обратите внимание, что, даже если вы не читали первые два руководства, вы сможете довольно легко следовать этому видео.
Обновить
Обратите внимание, что этот учебник был опубликован на Nettuts + около шестидесяти дней назад. Однако недавно мне стало известно, что у многих из вас возникли проблемы с просмотром скринкаста для Раздела 3. Теперь эта проблема решена. Наслаждайтесь!
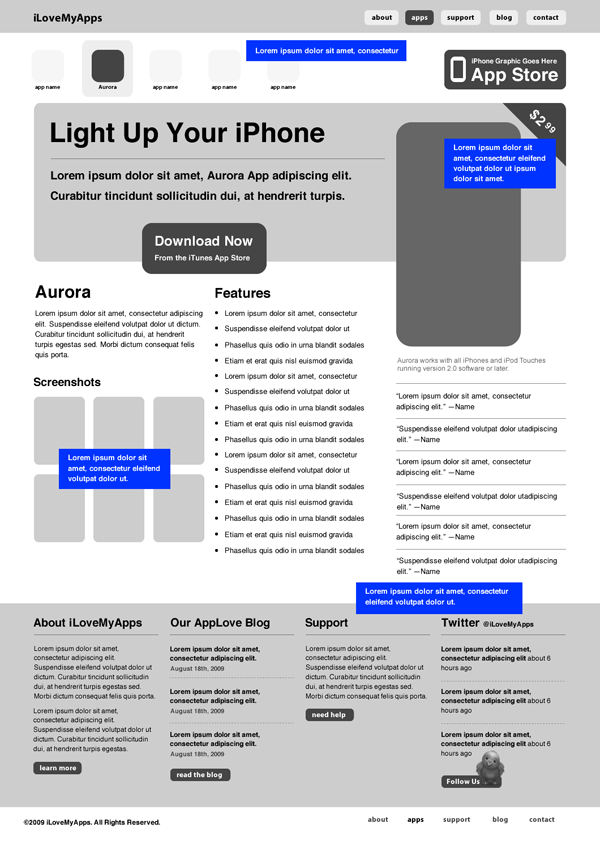
Часть 1. Создание рекламного каркаса веб-сайта приложения для iPhone в Fireworks
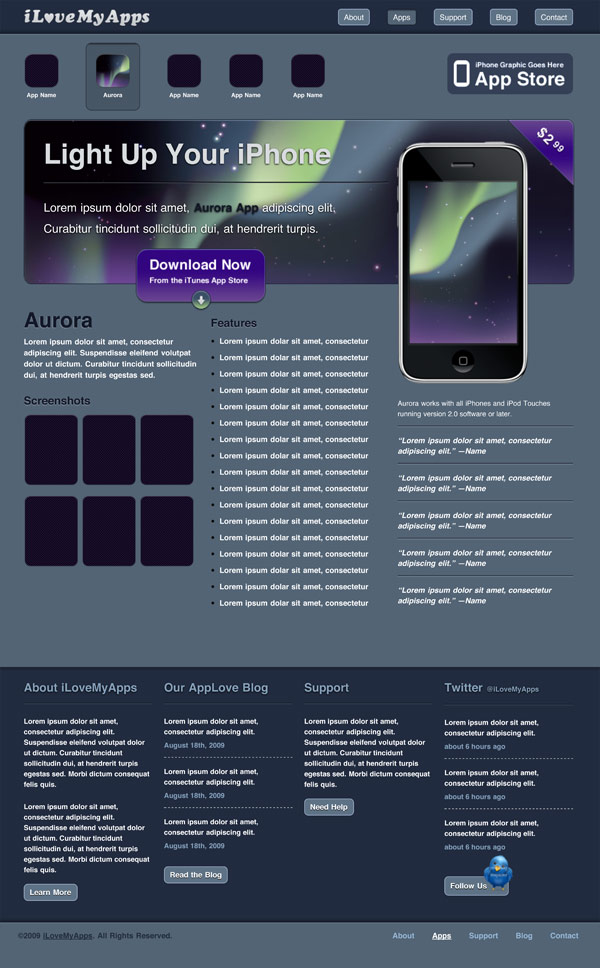
Часть 2. Создание рекламного сайта приложения для iPhone в Photoshop
Часть 3: Преобразование нашего дизайна в красиво закодированный сайт HTML и CSS

- Раздел 1 : Нарезка PSD — 0:00
- Раздел 2 : Кодирование разметки — 18:43
- Раздел 3 : Добавление CSS — 47:11
Другие параметры просмотра
Серия завершена!
Если вы следили за всей этой серией, поздравления в порядке! Если вам нравится идея серии учебных пособий, охватывающих несколько сайтов TUTS, будьте громкими и дайте нам знать! Я надеюсь, что вы узнали немного из этой третьей записи; и еще раз спасибо Шону Ходжу (Psdtuts + / Vectortuts + редактор) за написание первых двух руководств в этой серии.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.