Safari 5, последняя версия веб-браузера Apple, представляет расширения. Расширения Safari — это небольшие надстройки, которые можно использовать для расширения возможностей Safari, построенные с использованием простых HTML, CSS и JavaScript. В этом руководстве вы познакомитесь с основами разработки расширений, создав простое расширение с помощью Extension Builder в Safari 5.
Вступление
В этом уроке мы создадим простое расширение, которое добавляет кнопку на главную панель инструментов Safari и при нажатии на нее открывает Nettuts + в новой вкладке. В процессе вы изучите основы разработки расширений и Extension Builder в Safari 5.
Разработка расширения очень отличается от обычной веб-разработки; это позволяет вам выйти за пределы обычного окна браузера и изменить сам браузер для получения уникального опыта. К счастью, Safari 5 позволяет нам делать это с помощью простых веб-технологий, таких как HTML, CSS и JavaScript; и он полностью поддерживает новые мощные функции HTML5 и CSS3.
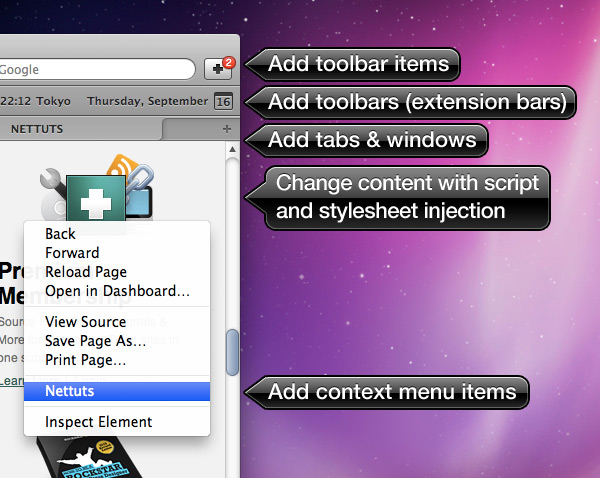
Расширения Safari могут выполнять пять основных задач:
- Добавление элементов панели инструментов : расширение может добавить кнопку на панель инструментов Safari по умолчанию. Помимо выполнения некоторых действий при нажатии, к этой кнопке можно добавить пронумерованный значок (например, для отображения количества непрочитанных сообщений).
- Добавить панели расширения : Панели расширения — это просто HTML-страницы в форме панели инструментов, которые добавляются над панелью вкладок в Safari. Они чрезвычайно универсальны и могут использоваться для многих целей. Недостатком является то, что они занимают много места и могут стать раздражающими.
- Добавить вкладки и окна : вкладки и окна могут быть легко изменены и добавлены из расширения. Вы можете изменить URL или загрузить пользовательский контент HTML на вкладку.
- Модифицируйте веб-контент с помощью сценариев и инъекций таблиц стилей . Простое изменение внешнего вида или поведения отдельной веб-страницы или всего веб-сайта с помощью скриптов и файлов CSS.
- Добавить элементы контекстного меню : Расширение может добавить пользовательский элемент в контекстное меню (щелчок правой кнопкой мыши), который при выборе выполняет определенную команду.

Кроме того, расширения Safari предоставляют очень простой способ создать пользовательскую панель настроек во встроенном окне настроек Safari.
Шаг 0: Зарегистрируйтесь как разработчик Safari
Первое, что нужно сделать, это зарегистрироваться в качестве разработчика Safari на apple.com. Это позволит вам создать сертификат разработчика Safari, который необходим для использования Extension Builder. Зарегистрируйтесь здесь и перейдите в утилиту сертификатов расширения Safari и следуйте инструкциям.

Как только вы правильно установили свой сертификат, самое время начать!
Шаг 1. Знакомство с Extension Builder
Extension Builder — основной инструмент, используемый для создания расширений.
Если вы никогда раньше не разрабатывали Safari, вам нужно включить меню «Разработка». Для этого перейдите на вкладку «Дополнительно» в настройках Safari и установите флажок рядом с «Показывать разработку в строке меню». Меню должно появиться; он содержит много полезных инструментов разработки, но сейчас просто выберите «Показать Extension Builder». Убедитесь, что у вас установлена последняя версия Safari.
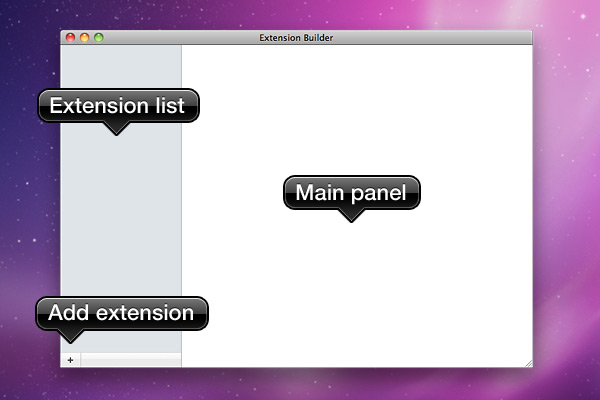
Компоновщик расширений состоит из боковой панели слева, в которой перечислены расширения, которые у вас есть в настоящее время в разработке, и панели справа, которая позволяет просматривать расширение, редактировать его свойства и настройки, устанавливать его и многое другое.

Чтобы создать новое расширение, нажмите значок «+» в левом нижнем углу и выберите «Новое расширение». Назовите расширение как хотите и сохраните где-нибудь. Это создаст папку с расширением имени «.safariextension». Идите и откройте эту папку.
Папка расширения содержит все файлы и ресурсы для расширения. Здесь мы помещаем HTML, CSS, изображения и скрипты, которые будут составлять наше расширение. По умолчанию папка будет содержать файл с именем Info.plist, в котором, в основном, сохраняется вся информация, установленная в Extension Builder, в форме XML. Нет причин изменять этот файл вручную.
Шаг 2. Настройка параметров расширения
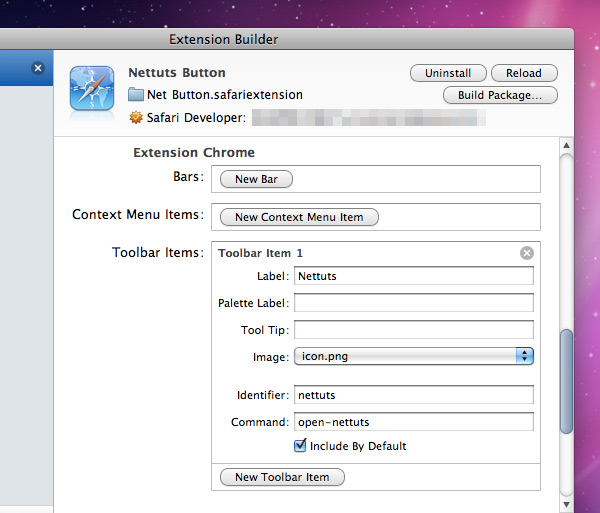
Многие настройки говорят сами за себя, такие как Имя, Автор и Описание. На данный момент ничего менять не нужно, просто прокрутите вниз до категории «Extension Chrome». Это пользовательские интерфейсы расширения, которые на самом деле будут показаны. Как упоминалось ранее, вы можете добавить панели расширения («Панели»), элементы контекстного меню и кнопку панели инструментов. Для нашего расширения нужна только кнопка, поэтому нажмите «Новый элемент панели инструментов». Элемент панели инструментов 1 должен отображаться со следующими свойствами:
- «Метка» — это название кнопки, которая будет отображаться при переполнении панели инструментов. «Метка палитры» будет отображаться под кнопкой в диалоговом окне «Настройка панели инструментов», а «Подсказка» — это текст, который будет отображаться после нажатия на кнопку на некоторое время. Мы установим метку на «Nettuts», и, оставив два других свойства пустыми, они возьмут свои значения из метки и будут одинаковыми.
- Свойство «Изображение» — это значок, который появится на самой кнопке. Изображение должно быть просто альфа-каналом или черным изображением с прозрачным фоном в формате .png. Размер иконки в идеале должен быть 16×16 пикселей, но может достигать 18×18; слишком большие изображения будут обрезаны, чтобы соответствовать. Мы будем использовать маленький значок «плюс» 16×16 (icon.png) для обозначения Nettuts +.
Чтобы применить изображение, которое вы хотите использовать, сначала поместите его в папку расширений, затем выберите его в раскрывающемся меню в Extension Builder.
- «Идентификатор» может быть использован для идентификации кнопки из скрипта; мы установим его просто на «нетто».
- «Команда» — это имя команды, которая будет отправлена при нажатии кнопки. Установите его в «open-nettuts». Позже мы будем использовать это, чтобы определить, когда нажата кнопка.
- «Включить по умолчанию» Указывает, появляется ли кнопка на панели инструментов пользователя сразу после установки расширения. Поскольку кнопка предназначена только для наших добавочных номеров, оставьте настройку проверенной.

Шаг 3: Создайте глобальную страницу
Для управления нашей кнопкой у нас должен быть скрипт, и для этого нам нужен HTML-файл для загрузки скрипта. Этот файл является глобальной HTML-страницей.
Глобальная страница — это место для размещения скриптов, данных и ресурсов, которые не требуют пользовательского интерфейса. Это просто HTML-страница, которая нигде не отображается. Глобальная страница загружается один раз за сеанс Safari, и это хорошо для управления нашей кнопкой на панели инструментов.
Используя предпочитаемый вами текстовый редактор, создайте новый пустой HTML-файл и назовите его «global.html». Сохраните этот файл в папке расширения. В Extension Builder найдите параметр «Файл глобальной страницы» и выберите созданный файл в раскрывающемся меню.
Откройте глобальную страницу. Сначала создайте тег script в файле. Вы также можете использовать внешний файл .js, но поскольку наша страница не содержит ничего, кроме сценария, в этом нет необходимости.
Когда наша кнопка нажата, safari отправляет событие «команда», которое называется «open-nettuts», как мы установили в Extension Builder. Чтобы ответить на это событие, нам нужно установить слушатель на нашей глобальной HTML-странице, например так:
|
1
|
safari.application.addEventListener(«command», performCommand, false);
|
Первый параметр — «тип» — тип события, которое цель должна прослушивать. В нашем случае это команда. Второй параметр — это функция, вызываемая при возникновении события; мы просто назовем это «executeCommand». Последний параметр Boolean — «useCapture», но он не важен для наших нужд; установите его в false.
Наша глобальная страница теперь слушает команды, которые посылает Safari. Теперь нам нужно реализовать функцию «executeCommand», которая будет правильно реагировать на нажатие нашей кнопки:
|
1
2
3
4
5
6
7
|
// Function to perform when event is received
Function performCommand(event) {
// Make sure event comes from the button
if (event.command == «open-nettuts») {
// This is where we finally respond to the click
}
}
|
Наша функция будет получать любое командное событие, отправленное из Safari, поэтому нам нужно убедиться, какое из них есть, и ответить соответствующим образом. Свойство command объекта события, которое мы получаем, должно совпадать с тем, что мы установили в Extension Builder, поэтому мы проверяем, что это действительно «open-nettuts».
Наконец, когда мы знаем, что пользователь нажал на нашу кнопку, мы хотим выполнить две вещи: открыть новую вкладку и установить ее URL-адрес https://net.tutsplus.com .
|
1
2
|
var newTab = safari.application.activeBrowserWindow.openTab();
newTab.url = «https://net.tutsplus.com/»;
|
Первая строка довольно понятна: она находит текущее активное окно браузера и открывает в нем новую вкладку. Эта вкладка возвращается и сохраняется в переменной, которая используется во второй строке для изменения URL на nettuts.
Ваша глобальная страница должна выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<script>
// Set up the Listener
safari.application.addEventListener(«command», performCommand, false);
// Function to perform when event is received
function performCommand(event) {
// Make sure event comes from the button
if (event.command == «open-nettuts») {
var newTab = safari.application.activeBrowserWindow.openTab();
newTab.url = «https://net.tutsplus.com/»;
}
}
</script>
|
Это оно! наша глобальная страница теперь распознает щелчок, открывает новую вкладку и направляет ее в Nettuts. Вернитесь в Extension Builder и нажмите «Установить» в правом верхнем углу. Кнопка должна появиться на панели инструментов. Нажмите, чтобы убедиться, что это работает!
Шаг 4: добавьте значок расширения
Как последний штрих, вы можете добавить значок к вашему расширению. Для этого все, что вам нужно сделать, это добавить три .png изображения значка в папку расширений: Icon-32.png, Icon-48.png и Icon-64.png. Размер каждого файла должен соответствовать его названию, поэтому Icon-32.png будет иметь размер 32×32 пикселя и т. Д.

В качестве бонуса исходные файлы для этого урока включают шаблон Photoshop для создания собственных значков расширений!
Шаг 5: Сборка пакета
Наше расширение теперь закончено! Чтобы экспортировать его, нажмите кнопку «Создать пакет …» в Extension Builder и сохраните его где-нибудь. Расширение можно установить, открыв файл или перетащив его в Safari. Теперь вы можете отправить этот файл, опубликовать его в Интернете или попробовать отправить его в галерею расширений Safari от Apple.
Вывод
Этот учебник должен был дать вам основную идею о том, как создать расширение Safari. Теперь вы можете начать создавать свои собственные — просмотрите вдохновение в галерее расширений Safari или посмотрите мое собственное расширение панели виджетов . Для получения дополнительной информации о разработке расширений в Apple Safari Dev Center есть руководство по разработке, пример кода и документация. Получайте удовольствие, и дайте нам знать, если вы хотите больше учебников по этой теме!