Когда речь заходит о Компасе , у людей разные мнения. Некоторые из них подчеркивают причины исключения Compass из своего рабочего процесса (например, Hugo ), а другие подчеркивают преимущества использования его функций.
В этой статье я расскажу о восьми функциях Compass, которые вы можете использовать для создания надежных таблиц стилей. Чтобы лучше объяснить их, я создал проект Compass. Активы этого могут быть найдены в этом репозитории github .
Время начинать!
Липкий нижний колонтитул
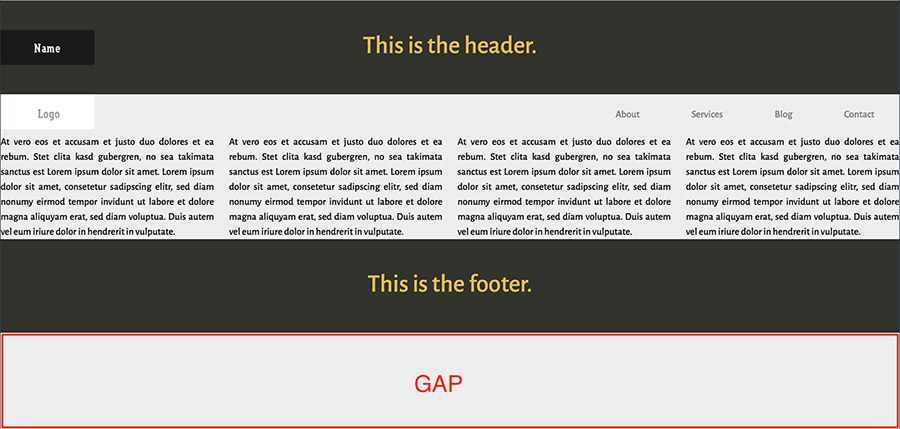
Типичная проблема веб-дизайна, с которой я сталкиваюсь, может быть показана ниже:
Как видите, между footer и нижней частью страницы существует большой разрыв. Это происходит, конечно, потому что на нашей странице недостаточно контента для заполнения области просмотра. Однако, к счастью, Compass помогает нам решить эту проблему.
Прежде чем углубиться в решение, давайте посмотрим на структуру HTML для страницы:
<header> <!-- content --> </header> <nav> <!-- content --> </nav> <main id="root"> <section> <!-- content --> </section> <div id="root_footer"></div> </main> <footer id="footer"> <!-- content --> </footer>
Чтобы создать липкий нижний колонтитул, Compass требуется три элемента. Основная оболочка нашей страницы (в данном случае main элемент), пустой div в нижней части этого элемента и footer . Последний шаг — включить sticky-footer с sticky-footer в наш код Sass. Кроме того, мы должны передать в качестве параметра желаемую высоту footer . Например:
@include sticky-footer(150px);
При желании мы можем использовать пользовательские селекторы для выбора нужных элементов. В таком случае мы также должны передать в качестве параметров те селекторы:
@include sticky-footer(150px, "myroot", "myroot_folder", "myfooter");
Цвета ссылок
Мы часто хотим применять разные стили к ссылкам в зависимости от их состояния. Например, здесь вы можете увидеть стили для наших ссылок:
nav ul a { color: black; } nav ul a:hover { color: tomato; } nav ul a:active { color: lightblue; } nav ul a:visited { color: gray; } nav ul a:focus { color: green; }
Благодаря Compass мы можем сгенерировать код выше, используя следующий миксин:
@include link-colors(black, tomato, lightblue, gray, green);
Все параметры являются необязательными, кроме первого, который определяет цвет ссылки по умолчанию. Поэтому, если мы нацелены только на определенные состояния, предыдущий миксин можно изменить следующим образом:
@include link-colors(black, $active: lightblue);
Вертикальный ритм
Вертикальный ритм может помочь сохранить согласованность макетов, что, в свою очередь, положительно скажется на удобочитаемости.
Посмотрим, как Compass облегчает процесс настройки вертикального ритма.
Сначала мы должны указать базовые свойства font-size и line-height нашей страницы. По умолчанию Compass делает это для нас, определяя следующие переменные:
$base-font-size: 16px; $base-line-height: 24px;
Затем, чтобы установить ритм, мы помещаем миксин establish-baseline в наш код:
@include establish-baseline;
Вот вывод:
html { font-size: 100%; line-height: 1.5em; }
После включения этого миксина в проект демонстрационная страница будет выглядеть примерно так:
Чтобы поддерживать ритм, мы должны вычислить line-height элементов, которые имеют другой размер шрифта по сравнению с заданным по умолчанию. Это может быть достигнуто с помощью mixin adjust-font-size-to .
Представьте, например, что мы хотим, чтобы абзацы имели больший размер шрифта. Для этого мы можем написать что-то вроде следующего:
p { @include adjust-font-size-to(18px); }
Это выведет:
p { font-size: 1.125em; line-height: 1.33333em; }
Наконец, Compass предоставляет различные миксины для добавления пробелов между элементами. Для маленьких экранов наши абзацы получают следующие миксины:
p { @include leader; @include trailer; }
Результат:
p { margin-top: 1.5em; margin-bottom: 1.5em; }
Замена текста
Замена текста изображением / значком — это хорошо известный метод веб-дизайна. Это может быть использовано, например, когда мы хотим отобразить логотип.
Давайте посмотрим на пример.
На снимке экрана ниже показан элемент nav демонстрационной страницы:
Вот соответствующий HTML:
<nav> <h3 id="logo">Logo</h3> <ul> <!-- content --> </ul> </nav>
Цель — показать изображение вместо элемента h3 . Чтобы добиться этого с помощью Compass, мы можем использовать mixin replace-text-with-dimensions sizes:
h3 { @include replace-text-with-dimensions('logo.gif'); }
CSS:
h3 { text-indent: -119988px; background-image: url('../images/logo.gif?1425726050'); background-repeat: no-repeat; background-position: 50% 50%; width: 150px; height: 56px; }
Ниже приведены возможные параметры этого миксина:
| параметр | Описание | Значение по умолчанию | Необязательный |
|---|---|---|---|
| IMG | Относительный путь к изображению или литерал URL. | — | нет |
| Икс | Положение x фонового изображения. | 50% | да |
| Y | Положение y фонового изображения. | 50% | да |
| в соответствии | Преобразовать изображение в URI данных? | ложный | да |
Давайте теперь изменим наш пример, установив для inline переменной значение true . Если мы посмотрим на скомпилированный CSS, мы заметим что-то вроде этого (сокращено для краткости):
h3 { background-image: url('data:image/gif;base64,R0lGODdhlgA4AOMAAP...'); }
Таким образом, мы внедрили изображение в CSS и избежали одного лишнего HTTP-запроса. Однако мы должны решить, работает ли эта опция для нас, принимая во внимание некоторые факторы, такие как количество изображений и их размер.
Обратите также внимание на параметр метки времени, который Compass добавляет к изображению. Это важно, потому что это гарантирует, что у нас всегда будет обновленное изображение.
Помощники URL
На следующем снимке экрана показано изображение, которое мы хотим вставить в элемент header :
Чтобы сделать это в CSS, мы можем написать следующее правило:
header { background-image: url('../images/name.gif'); }
Но что произойдет, если у нас будет много разных изображений и по какой-то причине мы изменим их путь? К сожалению, это требует много дополнительной работы. В дополнение к изображениям эта проблема может возникнуть для веб-шрифтов и таблиц стилей.
Опять же, благодаря Compass, нам не нужно заботиться об этих случаях. Если для relative переменной среды задано значение true , Compass может считывать путь к изображениям, шрифтам и таблицам стилей. Поэтому мы можем применять стили, подобные следующим:
header { background-image: image-url('name.gif'); }
И результат похож на то, что мы ожидаем:
header { background-image: url('../images/name.gif?1425753571'); }
Имейте в виду, что эта переменная полезна в процессе разработки. Для производства мы должны использовать другие переменные (например, http_images_path ), которые предлагает Compass.
Кроме того, есть также возможность использовать inline-image микшин inline-image который так же, как обсуждалось в предыдущем разделе, преобразует изображение в кодированное в base64 изображение:
header { background-image: image-url(inline-image('name.gif')); }
Помощники селектора
Compass предоставляет вспомогательную функцию для оформления наших заголовков. Чтобы воспользоваться этим, мы должны использовать синтаксис интерполяции. Вот пример:
#{headings(2,3)} { text-align: center; font-weight: 500; }
Сгенерированный CSS:
h2, h3 { text-align: center; font-weight: 500; }
Конечно, приведенный выше пример довольно прост, и поэтому нет необходимости использовать эту функцию. Однако, предположим, что мы заинтересованы в определении стилей для всех доступных заголовков, мы можем изменить его синтаксис следующим образом:
#{headings()} {...}
или:
#{headings(all)} {...}
Соответствующий CSS:
h1, h2, h3, h4, h5, h6 {...}
Обратите внимание, что в качестве имени функции можно использовать headings или ключевое слово headers .
Помощники по цвету
Компас также предоставляет нам множество цветовых функций для создания интересных цветовых палитр. Что интересно, так это то, что большинство из них могут получить либо положительное, либо отрицательное значение:
Например, давайте скомбинируем миксины Adjust adjust-lightness и Background для получения линейного градиента для нашего header :
Вот код:
$gradient-color: #7E8AA2; header, footer { @include background (linear-gradient($gradient-color, adjust-lightness($gradient-color, 50%), adjust-lightness($gradient-color, -10%))); }
И результат:
Цветовой контраст
Compass предлагает contrasted миксин для создания контраста между цветами переднего плана и фона элемента. Возможные параметры этого миксина показаны ниже:
| параметр | Описание | Значение по умолчанию |
|---|---|---|
| фоновый цвет | Цвет фона элемента. | — |
| темно | Темный контрастный цвет текста элемента. | черный |
| светлый | Контрастный цвет текста элемента. | белый |
Давайте попробуем эту удобную функцию в нашем проекте:
header, footer { @include contrasted(#33332D); }
Скомпилированный CSS:
header, footer { background-color: #33332D; color: #fff; }
А вот как выглядит header :
Но что, если мы передадим более светлый цвет? Например:
header, footer { @include contrasted(#ccc); }
В таком случае, как вы видите, цвет текста элемента становится черным:
Кроме того, мы можем перезаписать цвета текста по умолчанию:
header, footer { @include contrasted(#33332D, shade(#FFD34E, 10%), shade(#BD4932, 10%)); }
Конечный результат:
Вывод
В этой статье я представил вам восемь полезных функций Compass. Конечно, сила Compass не ограничивается только теми, которые представлены здесь. Например, вы можете взглянуть на генератор спрайтов и математические функции . Надеюсь, вам понравилась статья, и если вы являетесь пользователем Compass, вы можете воспользоваться некоторыми из них в своем следующем дизайне!
В заключение, Compass — действительно хороший выбор, если вы хотите включить многие из его функций в свои проекты. В противном случае, возможно, стоит присмотреться к более простой и более легкой библиотеке, такой как Bourbon или что-то вроде autoprefixer, чтобы просто обрабатывать префиксы поставщиков.