Хотите включить исходный код jQuery в свой блог WordPress без редактирования строк и строк форматирования, чтобы показать фрагменты исходного кода?
Как настроить
1. Установите плагин WordPress с именем SyntaxHighlighter Evolved .
2. Введите код в редакторе HTML для сообщения, например, так:
[code lang = "js"] Код jQuery находится здесь [/ code]
настройки
Измените настройки в соответствии с вашими потребностями. Я лично рекомендую следующие настройки, так как люди, которые читают ваш код, могут также захотеть скопировать его в свой буфер обмена, и если вы добавите номера строк, они также будут скопированы и создают неудобства.
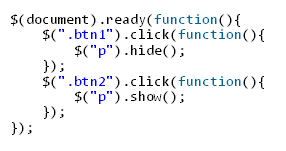
На странице настроек плагина также есть окно предварительного просмотра (см. Ниже), которое очень полезно для настройки вашего внешнего вида под ваш блог.
Другие настройки / функции
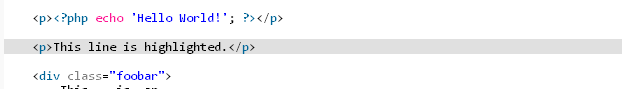
Выделить линию
Вы также можете выделить определенную строку, чтобы выделить ее. Чтобы сделать это, просто включите выделение = ”1-3,6,9 ″ и номера строк, которые нужно выделить.
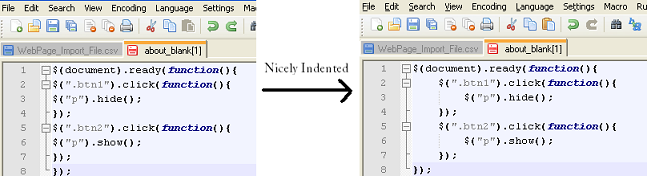
Код отступа
Вы можете использовать текстовый редактор, например Notepad ++, для отступа кода:
TextFX> Редактирование TextFX> Пересмотр кода C ++
Поддерживаемые языки
• actioncript
• резкий
• CSS
• дельфи
• JavaScript
• Джава
• Perl
• php
• текст
• питон
• Рубин
• sql
• VB
• xml
( см. полный список поддерживаемых языков )
Пример использования с общими веб-языками
[php] код идет сюда [/ php]
[code lang = "js"] код идет здесь [/ code]
[css highlight = "1-3,6,9"] код идет здесь [/ css]
[sourcecode language = "plain"] код находится здесь [/ sourcecode]
[sourcecode language = "html"] код находится здесь [/ sourcecode]
Живой пример: http://www.jquery4u.com/basic-syntax/5-basic-jquery-syntax/
Домашняя страница плагина: http://www.viper007bond.com/wordpress-plugins/syntaxhighlighter/
Скачать WordPress.org: http://wordpress.org/extend/plugins/syntaxhighlighter/
Также см .: Добавление текста справки в подсветку синтаксиса .