До недавнего времени создание художественных эффектов в веб-графике можно было выполнять только с помощью сложных графических редакторов, таких как Photoshop или GIMP. Как здорово было бы смешать два или более цветов фона или два изображения в одном новом произведении цифрового искусства прямо из вашего CSS?
Это именно то, что вы можете сделать со свойствами CSS3 background-blend-mode и mix-blend-mode . В этой статье я расскажу о возможностях свойства mix-blend-mode и о том, как вы можете использовать эти возможности в своих проектах.
Но сначала давайте более подробно рассмотрим режимы наложения.
Какие режимы смешивания?
Режимы смешивания вступают в игру при компоновке графических элементов. Композиция — это просто техническое слово для наложения двух или более изображений, чтобы объединить их в одно изображение. Режим наложения слоя определяет, как пиксели на этом слое взаимодействуют с видимыми пикселями на слоях под ним.
При объединении двух элементов нижний называется местом назначения, а верхний — источником . Перекрывающееся содержимое позади верхнего элемента — это место, где происходит смешивание, и называется фоном .
Режимы наложения , такие как наложение , умножение , экран и т. Д., Дают разные результаты в соответствии с некоторой математической формулой, которую нам не нужно осваивать для создания визуально интересных составных элементов. Если вы хотите глубже погрузиться в то, как работает каждый режим наложения, вам обязательно нужно прочитать настоящее Руководство по режимам наложения Photoshop от Pye.
Простым режимом наложения, доступным для чистого CSS, является свойство непрозрачности : полная непрозрачность в верхнем элементе скрывает перекрывающиеся области нижнего элемента; Менее полной непрозрачности показывает элемент ниже.
Это может привести к приятным результатам, но не настолько сложным, как режимы наложения, подобные Photoshop, — пока не появятся спецификации W3C Compositing and Blending .
Эта спецификация вводит три свойства: background-blend-mode , mix-blend-mode и изоляция и делает возможным использование шестнадцати CSS-режимов смешивания .
Значение режима смешивания по умолчанию — normal , которое не применяет смешивание. Если вы хотите смешать только фоновые цвета или фоновые изображения, попробуйте свойство background-blend-mode . Чтобы узнать несколько хитрых уловок об этом свойстве, перейдите к разделу «Использование нескольких режимов смешивания » Робина Рендла.
Давайте теперь посмотрим на свойство mix-blend-mode и как свойство isolation может помочь при смешивании HTML-элементов.
Свойство mix-blend-mode
Интересное свойство CSS3 mix-blend-mode заключается в том, что вы можете быстро смешивать изображения, включая изображения SVG, а также другие элементы HTML.
Как применить смешивание к SVG
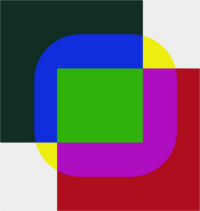
Вот как применить режим смешивания различий к базовой графике SVG.
HTML:
<svg width="467" height="462"> <rect x="80" y="60" width="250" height="250" rx="1" fill="pink" /> <rect x="140" y="120" width="250" height="250" rx="80" fill="blue" /> <rect x="180" y="180" width="250" height="250" rx="1" fill="turquoise" /> </svg>
CSS:
rect { mix-blend-mode: difference; }
Как выглядит графика SVG без применения режима наложения:
… И как это выглядит с примененным режимом смешивания difference :
Вот демонстрация CodePen:
Как смешивать элементы HTML
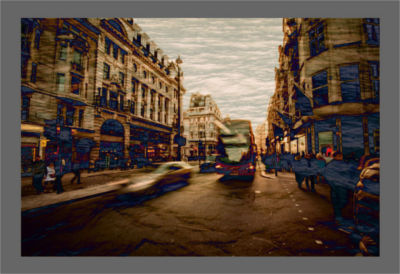
Смешивание двух или более элементов HTML может привести к тонким художественным результатам. Например, наложение этого изображения городского пейзажа (источник):
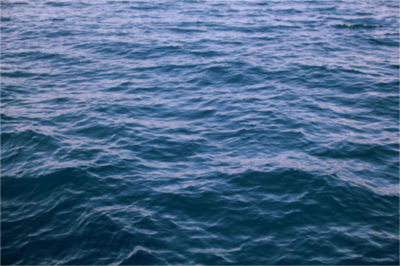
… Поверх этого морского изображения (место назначения / фон):
… При применении режима наложения hard-light к источнику и режима наложения difference к месту назначения достигается следующий результат:
Вот CSS, который выполняет смешивание:
/* destination/backdrop image */ .box img { mix-blend-mode: multiply; } /* source image */ .box .top-img { mix-blend-mode: difference; }
При использовании этого метода убедитесь, что края смешанного изображения не просвечивают, чтобы испортить эффект.
Вы можете создавать изобретательные визуальные эффекты, смешивая текст с изображениями. Мгновенно текст приобретает текстуру и индивидуальность. В качестве примера того, как это сделать с помощью свойства CSS mix-blend-mode , приведен предыдущий пример с текстом, наложенным поверх сюрреалистического водянистого городского пейзажа:
Текст смешивается на изображениях с помощью этого фрагмента CSS:
.box h1 { mix-blend-mode: overlay; }
Посетите живую демонстрацию и поэкспериментируйте с различными режимами наложения:
Когда изоляция вступает в игру
Могут быть случаи, когда вы получаете привлекательный визуальный эффект, который сочетает в себе изображения, цвета и текст, но фон того, что скрывается за смешанными элементами, портит весь ваш дизайн.
Это происходит потому, что свойство mix-blend-mode смешивается с каждым визуальным элементом, размещенным под ним. Вот наглядный пример.
Допустим, у вас есть HTML-структура, подобная этой:
<body> <div> <img src="path/image.jpg" alt="example"> <h1>City</h1> </div> </body>
Элемент img и h1 вложен в элемент div , содержащийся внутри body .
Затем в вашем CSS-документе примените фоновое изображение к body и свойство mix-blend-mode к изображению и заголовку, например:
body { background: url(path/pattern.png); } div img { mix-blend-mode: multiply; } div h1 { mix-blend-mode: overlay; }
В зависимости от фонового изображения (у меня определенно громкое) и выбранных вами цветов и режима наложения, вы можете получить результат, подобный следующему:
Тем не менее, то, что вы действительно ищете, — это нечто более близкое к этому:
Ваша цель состоит в том, чтобы текст и изображение хорошо сочетались друг с другом, но без какого-либо вмешательства со стороны фона страницы. Вот как вы можете это сделать.
Хитрость заключается в понимании концепции стека контекста . Думайте о сложении контекстов с точки зрения комода. Каждый ящик автономен и отделен от других ящиков. Внутри каждого ящика размещены слои разных предметов.
В приведенном выше примере div содержащий изображение и заголовок, находится в том же контексте стека, что и элемент body . Чтобы не допустить смешивания фона страницы, правильный шаг — отсоединить элемент div от body . Вы делаете это путем создания нового стекового контекста на div который, подобно автономному ящику, будет отделять свои элементы от их окружения.
Вы можете выполнять эту работу по- разному , но CSS предлагает удобное свойство isolation только для этого. Значением по умолчанию является auto . Использование значения isolate вместо этого создает новый контекст стека.
Попробуйте закомментировать свойство isolation элемента div в демоверсии и проверить результат самостоятельно:
Является ли свойство смешанного mix-blend-mode анимируемым?
Спецификация Compositing and Blending проясняет этот момент: свойство mix-blend-mode нельзя анимировать. Одна альтернатива — использовать CSS-фильтры , которые являются анимируемыми свойствами.
Второй подход — смешать изображение с цветом фона, а затем анимировать свойство background-color . Проверьте эффекты затухания, используя режимы наложения от Ion Rosca, чтобы получить удивительные результаты, используя эту технику.
В качестве альтернативы, вы можете подделать анимацию свойства mix-blend-mode для элемента, создав дубликат элемента и анимировав значение opacity дубликата. Эта техника основана на CSS-решении Дейва Ланни для анимации CSS3-градиентов .
Допустим, вы хотите постепенно изменить режим h1 элемента h1 в состоянии наведения, вот что вы можете сделать:
HTML:
<div class="box"> <h1>Hover to Animate Me</h1> </div>
Ключевые CSS-объявления:
.box { background: url(path/image.jpg) no-repeat; mix-blend-mode: luminosity; } /* original h1 element with hard-light blend mode */ .box h1 { position: relative; mix-blend-mode: hard-light; } /* duplicate of h1 element with multiply blend mode */ .box h1:before { content: "Hover to Animate Me"; display: block; opacity: 0; position: absolute; top: 0; left: 0; bottom: 0; right:0; mix-blend-mode: multiply; transition: opacity .5s linear; } /* hovering on the image transitions the duplicate's opacity to 1 */ .box:hover h1:before { opacity: 1; }
В блоке кода выше мы делаем следующее:
- Дублируйте элемент
h1с помощью псевдоэлемента (в качестве альтернативы вы можете встроить дубликат непосредственно в документ HTML). - Поместите дубликат поверх оригинала, используя абсолютное позиционирование
- Скрыть псевдоэлемент, установив его значение
opacityна 0 - Применение различных режимов наложения к исходному элементу и псевдоэлементу
- Наконец, измените
opacityпсевдоэлемента на значение 1 при наведении курсора. Это показывает дубликат и скрывает оригинальный элементh1с тонким эффектом анимации.
Посмотрите демонстрационную версию, чтобы увидеть это решение в действии:
Поддержка браузера
Свойство CSS mix-blend-mode поддерживается последней версией всех основных браузеров рабочего стола, кроме Internet Explorer. Обратите внимание, что хотя caniuse.com указывает, что Opera не поддерживает, это не правильно и, скорее всего, будет исправлено в ближайшее время.
Однако отсутствие поддержки не должно позволить этому помешать вам использовать mix-blend-mode прямо сейчас. Смешивание элементов обеспечивает улучшенный визуальный эффект, который изящно ухудшает внешний вид по умолчанию в не поддерживающих браузерах — доступ к информации для ваших пользователей не поставлен на карту.
Инструменты и ресурсы
Экспериментировать с CSS это весело. Вот почему я создал небольшую интерактивную демонстрацию, которая позволяет выбирать из всех доступных режимов наложения CSS, изменять несколько цветов фона для элемента body и переключать свойство isolation чтобы изолировать фон от изображения.
Если вы хотите загрузить свое собственное изображение, чтобы увидеть эффект от применения к нему каждого режима наложения, я настоятельно рекомендую вам попробовать инструмент CSS Blender от Sara Soueidan.
Вот несколько соответствующих ссылок, если вы хотите больше узнать об этой мощной функции CSS:
- Композиция и смешивание Уровень 1
- Композиция и смешивание Уровень 2
- Композиция и смешивание в CSS от Sara Soueidan
- Знакомство с режимами смешивания CSS от Shwetank Dixit
- CSS Blend Modes может стать следующей большой вещью в веб-дизайне Беннетта Фели
- CSS Compositing & Blending командой Adobe WebKit.
Вывод
Здесь я предложил краткое введение о том, как применять режимы наложения к элементам SVG и HTML с помощью свойства mix-blend-mode . Теперь вы можете добавлять сложные визуальные эффекты к своим веб-дизайнам только с помощью CSS, не требуя программного обеспечения для работы с изображениями профессионального уровня. Само по себе это не маленький подвиг.
Не стесняйтесь экспериментировать с живыми демонстрациями, расширять их и начинать улучшать свои веб-творения с помощью этого замечательного свойства CSS3.
Я с нетерпением жду ваших отзывов!