
У нас есть маленькое приложение, которое выглядит так, как мы хотим, но оно пока ничего не делает. Итак, давайте поработаем над добавлением JavaScript, чтобы приложение стало интерактивным.
Эта часть серии потребует от вас некоторой концентрации, но даже если вы не опытный разработчик JavaScript, я обещаю, что вы уйдете, приобретя некоторые ценные навыки.
Начальная настройка
Сначала мы создадим файл Javascript assets/js/main.js и внутри него создадим объект Gimmie (названный в честь нашего приложения). Здесь мы будем хранить переменные и функции, которые нам нужны, чтобы они не window объекте window . Мы поместим это прямо рядом с вызовом jQuery «document ready», который мы также будем использовать.
« `javascript var Gimmie = {$ content: $ (‘. content’), $ form: $ (‘form’),};
$ (document) .ready (function () {// При загрузке страницы выполните это…}); « `
Обратите внимание, что мы добавили несколько переменных в наш объект Gimmie : $content , $form . Это объекты jQuery, поэтому мы называем их символом $ чтобы напомнить нам об этом. Поскольку они являются конкретными узлами DOM, на которые мы будем ссылаться не раз, мы будем хранить их в переменных для более быстрого использования в будущем.
Отправка формы
Первое, что нам нужно сделать, — это когда пользователь вводит что-то в нашу форму и отправляет ее. Итак, внутри нашего «готового документа» мы прикрепим событие слушателя к нашей форме. Мы могли бы сделать $('form').on() Gimmie.$form.on() но поскольку мы уже сохранили элемент формы в переменной, мы просто Gimmie.$form.on() него, выполняя Gimmie.$form.on() . Тогда мы предотвратим действие формы по умолчанию (чтобы страница не обновлялась):
javascript $(document).ready(function(){ Gimmie.$form.on('submit', function(e){ e.preventDefault(); // Do more stuff here... }); });
загрузка
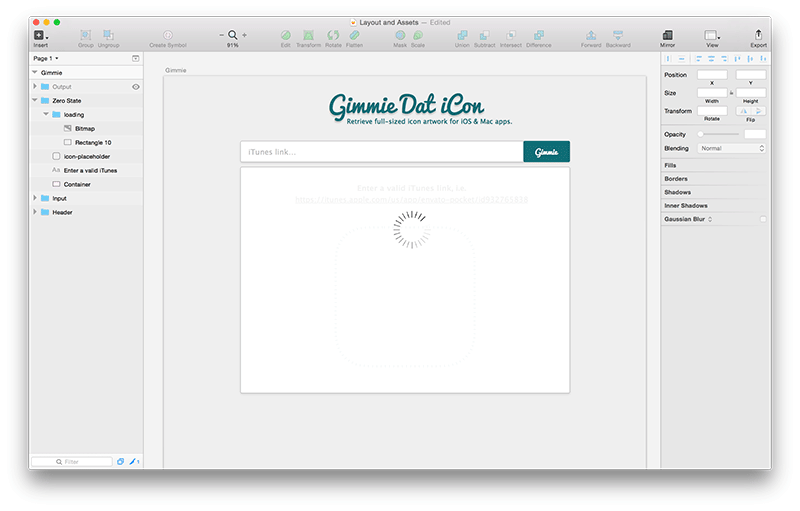
Теперь мы хотим показать состояние «загрузки», когда пользователь отправляет форму. Таким образом, они знают, что что-то происходит. Если вы помните, мы разработали это в Sketch:

Для этого мы создадим функцию внутри нашего объекта Gimmie именем toggleLoading и мы сможем выполнить ее, когда пользователь Gimmie.toggleLoading() форму, вызвав Gimmie.toggleLoading() внутри нашего слушателя Gimmie.toggleLoading() формы. Мы назвали его toggleLoading потому что мы будем переключать текущее состояние загрузки в пользовательском интерфейсе, т.е. мы выполняем его один раз при отправке, затем запустим кучу кода, а когда закончим, запустим его снова, чтобы убрать загрузку. государство.
« `javascript var Gimmie = {/ * наш другой код здесь * /
toggleLoading: function () { // Переключить индикатор загрузки . Это $ content.toggleClass ( 'содержание - загрузка'); // Переключаем кнопку отправки, чтобы мы не получали двойные представления // http://stackoverflow.com/questions/4702000/toggle-input-disabled-attribute-using-jquery this. $ form.find ('button'). prop ('disabled', function (i, v) {return! v;}); },} $ (документ) .ready (function () { Gimmie. $ Form.on ('submit', function (e) { e.preventDefault (); Gimmie.toggleLoading (); // вызвать функцию загрузки }); }); `` `
Обратите внимание, что мы переключаем класс на элемент .content называемый content--loading . Мы должны создать несколько стилей CSS вокруг этого. Итак, в нашем CSS-файле давайте добавим:
« `css .content – loading: before {content: »; положение: абсолютное; верх: 0; слева: 0; ширина: 100%; высота: 100%; фон: #fff; непрозрачность: .9; z-индекс: 10; }
.content – loading: after {content: url (‘../ img / loading.gif’); положение: абсолютное; слева: 50%; верх: 3em; поле слева: -16px; margin-top: -16px; z-индекс: 11; } « `
Здесь мы используем псевдоэлементы для создания состояния загрузки в нашей области содержимого. Наш элемент before используется для создания слегка непрозрачного белого наложения в области содержимого. Затем мы используем элемент after чтобы отобразить анимированный GIF-файл загрузки внутри нашего блока. Когда этот класс добавляется в наш раздел контента, он будет выглядеть так, как будто что-то загружается.
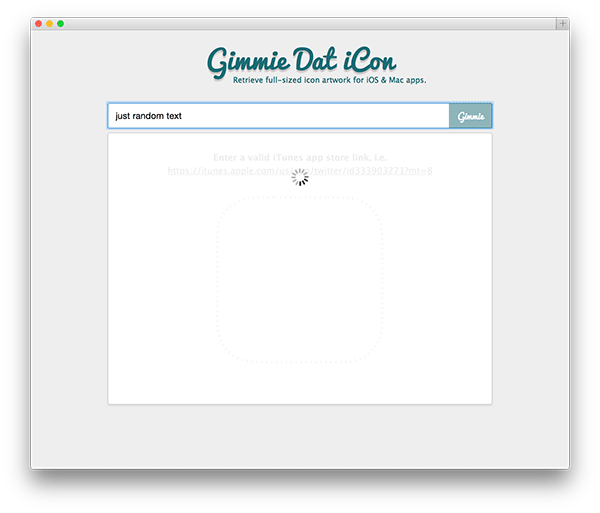
На этом этапе, если вы введете что-либо в поле ввода и отправите форму, отобразится состояние загрузки, и вы просто застрянете в этом.

Проверка формы
Прежде чем отправлять запрос в iTunes API, давайте удостоверимся, что введенные пользователем данные верны.
Так что именно составляет правильные данные? Что ж, если мы посмотрим на документацию iTunes API, есть несколько разных способов получения контента. Одним из способов является поиск по ключевым словам. Но то, что мы собираемся сделать вместо этого, называется «поиск». Из документов:
Вы также можете создать запрос поиска для поиска контента в магазинах на основе идентификатора iTunes
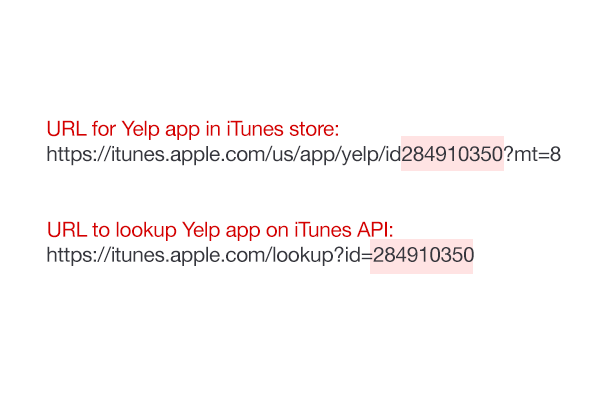
Затем он приводит несколько примеров, таких как поиск приложения Yelp Software по его идентификатору iTunes: https://itunes.apple.com/lookup?id=284910350 . Обратите внимание, что идентификационный номер приложения является общим для этих URL. Это то, что нам нужно от пользователя.

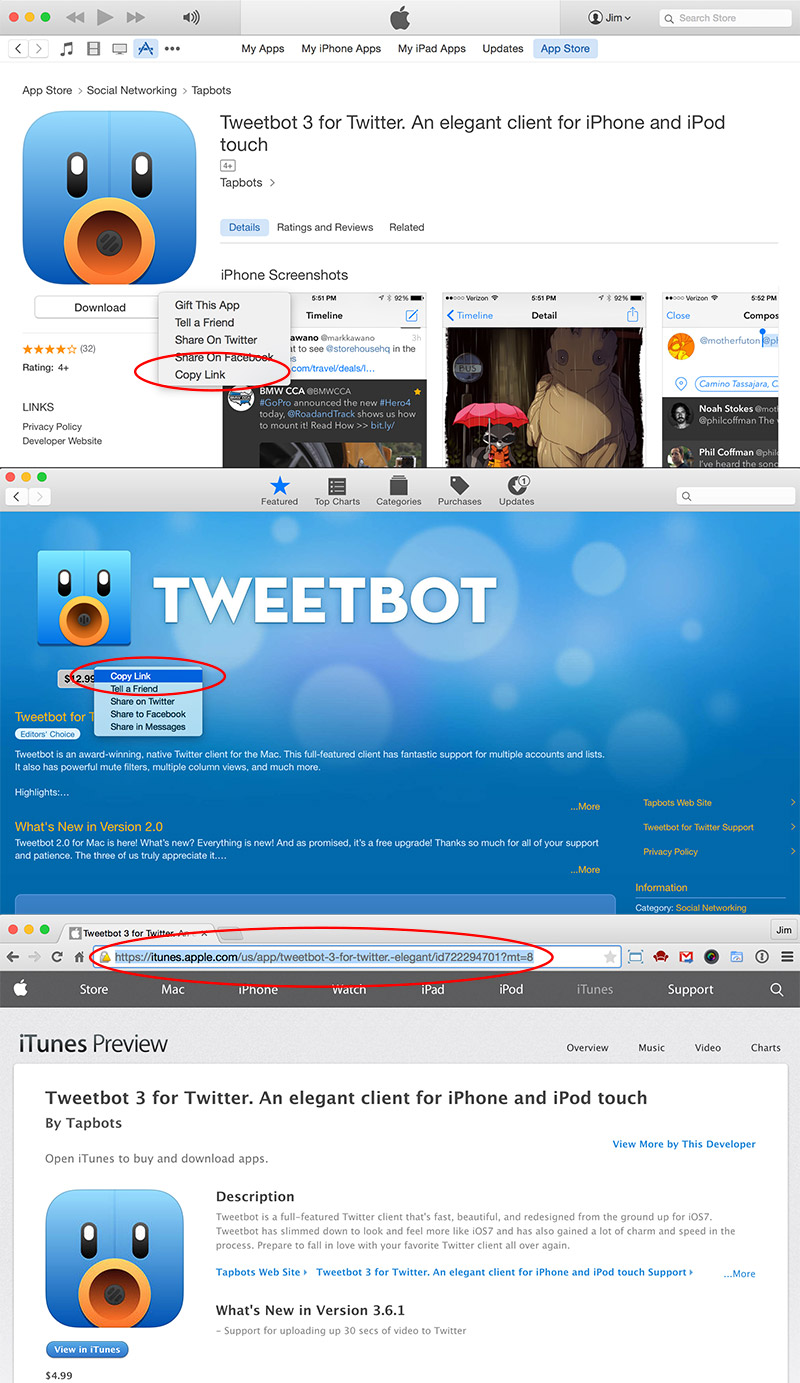
С точки зрения UX, запрос идентификатора для приложения в магазине приложений может оказаться немного сложным (особенно для новичков). Поэтому вместо того, чтобы указывать людям, как получить идентификатор приложения, мы попросим ссылку на магазин приложения. Все знают, как копировать и вставлять ссылки! Ссылки на приложения легко доступны любому пользователю, просто скопировав их со страницы отдельного приложения в магазине приложений (в iTunes, в Интернете или в магазине Mac App).

Итак, когда пользователь вводит ссылку, нам нужно проверить ее:
- Убедитесь, что это правильный URL, начинающийся с
http://itunes - Убедитесь, что он содержит идентификатор
Для этого мы создадим функцию validate внутри нашей переменной Gimmie и выполним ее в прослушивателе событий отправки формы.
« `javascript var Gimmie = {/ * наш предыдущий код здесь * / userInput: », userInputIsValid: false, appId: », validate: function (input) {// проверка происходит здесь},}
Gimmie. $ Form.on (‘submit’, function (e) {/ * наш предыдущий код здесь / Gimmie.userInput = $ (this) .find (‘input’). Val (); Gimmie.validate (); если (Gimmie.userInputIsValid) {/ сделать запрос API /} else {/ сгенерировать ошибку * /}}); « `
Обратите внимание, что мы делаем в приведенном выше коде:
- Мы добавили несколько переменных и одну функцию в
Gimmie-
userInputявляется строкой и устанавливается как ввод от пользователя -
userInputIsValid— это логическое значение, которое будет истинным или ложным в зависимости от того, допустим ли ввод от пользователя (мы напишем эти тестыuserInputIsValid) -
appId— это строка цифр, которая будет извлечена изuserInputесли она действительна -
validate— это функция, в которой мы будем проверять ввод пользователя при вызове
-
- На форме отправки мы:
- Установите для
Gimmie.userInputзначение поля ввода формы - Выполнить функцию проверки в
Gimmie.validate() - Запустите оператор if / else. Если
Gimmie.validateпользователем данные верны (что определит нашGimmie.validate), мы продолжим и сделаем запрос API iTunes. Если он недействителен, мы отобразим ошибку, сообщающую пользователю, что введенные данные неверны.
- Установите для
Теперь давайте напишем код, который проверяет правильность ввода пользователя. Обратите внимание, что в нашем HTML мы устанавливаем тип ввода url <input type="url"> . Это означает, что некоторые браузеры будут выполнять некоторые проверки на этих входных данных, однако они не будут единообразными или единообразными для всех браузеров. В некоторых браузерах это даже не работает. Поэтому, если пользователь введет «бла», браузер примет его и форма отправит. В других браузерах им, по крайней мере, придется ввести что-то, начинающееся с «http: //», прежде чем браузер разрешит им отправить форму. Но нам нужен URL, начинающийся с «http: // itunes», поэтому мы будем обрабатывать его в JavaScript.
javascript var Gimmie = { /* our prior code */ validate: function() { // Use regex to test if input is valid. It's valid if: // 1. It begins with 'http://itunes' // 2. It has '/id' followed by digits in the string somewhere var regUrl = /^(http|https):\/\/itunes/; var regId = /\/id(\d+)/i; if ( regUrl.test(this.userInput) && regId.test(this.userInput) ) { this.userInputIsValid = true; var id = regId.exec(this.userInput); this.appId = id[1]; } else { this.userInputIsValid = false; this.appId = ''; } } }
Здесь мы используем регулярные выражения, чтобы проверить, соответствует ли ввод нашим условиям. Давайте пройдемся по этому более подробно:
javascript var regUrl = /^(http|https):\/\/itunes/i; var regId = /\/id(\d+)/i;
Это два литерала регулярных выражений, которые мы определяем ( подробнее о регулярных выражениях ). Вот краткое описание того, что делают эти регулярные выражения:

-
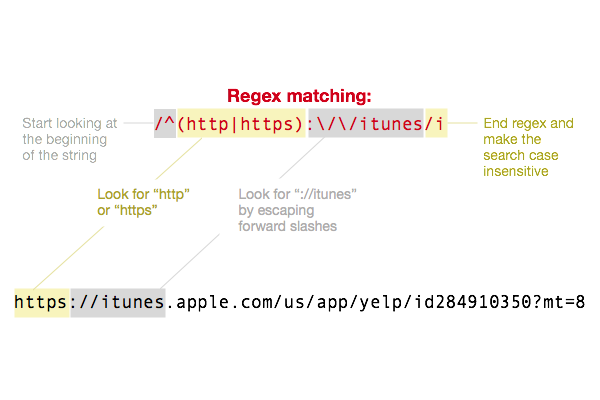
regUrl— литерал регулярного выражения для определения, является лиregUrlпользователем URL-адрес, начинающийся с «http: // itunes»-
/^говорит «запусти регулярное выражение и начни смотреть в начале строки» -
(http|https):говорит(http|https):«найдите либо« http », либо« https », а затем точку с запятой«: »». -
\/\/говорит: «ищите« // »» (поскольку косая черта является специальным символом в регулярных выражениях, например, как мы используем его в начале регулярного выражения, мы должны использовать обратную косую черту перед косой чертой, чтобы скажите регулярному выражению не интерпретировать косую черту как специальный символ, а просто косую черту) -
itunes/iговорит «ищите« itunes », затем заканчивайте регулярное выражение», в то время как «iв конце указывает, что сопоставление должно выполняться без учета регистра (поскольку кто-то может вставить «HTTP: // ITUNES», который все еще действителен)
-

-
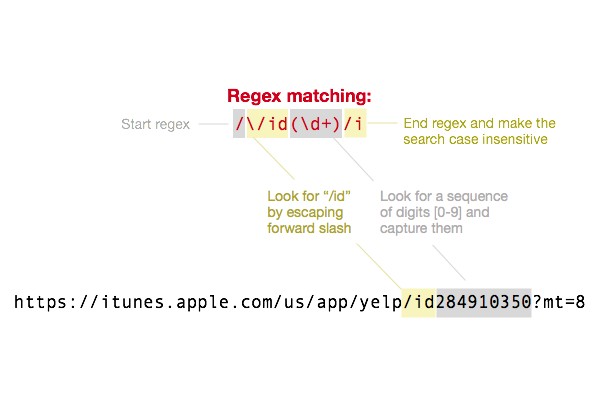
regId— литерал регулярного выражения для определения, имеет ли пользовательский ввод идентификатор цифр, соответствующий шаблону URL-адреса ссылки на магазин iTunes. Все действительные ссылки на iTunes store будут иметь/id, а затем последовательность чисел.-
/\/idговорит: «запустите регулярное выражение и ищите где-нибудь в строке« / id »» (см. предыдущий пример для описания экранирования прямой косой черты) -
(\d+)говорит: «найдите последовательность цифр (от 0 до 9) 1 или более раз и запишите их». Скобки указывают, что мы хотим запомнить, какое совпадение определено внутри, то есть в нашем случае мы помним последовательность цифр, которая представляет идентификатор приложения./d— это специальный символ в регулярном выражении, указывающий, что нам нужны цифры [0-9], а символы+соответствуют этим [0-9] 1 или более раз. -
/iговорит «завершить регулярное выражение», аiуказывает сопоставление без/ID938491регистра (поскольку URL с/ID938491по-прежнему действителен)
-
Следующий бит нашего кода выглядит так:
javascript if ( regUrl.test(this.userInput) && regId.test(this.userInput) ) { this.userInputIsValid = true; var id = regId.exec(this.userInput); this.appId = id[1]; } else { this.userInputIsValid = false; this.appId = ''; }
Метод .test() в литерале регулярного выражения ищет совпадение из указанной строки и возвращает true или false, в зависимости от того, найдено ли указанное совпадение. Таким образом, в нашем случае мы проверяем ввод пользователя с помощью regUrl и regID чтобы убедиться, что ввод начинается с «http: // itunes» и имеет «/ id», за которым следует ряд цифр.
Если оба теста возвращают значение true, мы устанавливаем флаг userInputIsValid в значение true, а затем извлекаем идентификатор из URL-адреса и устанавливаем его как appId . Для этого мы запускаем метод .exec() на входе. Это вернет массив из двух элементов: один, соответствующий всему регулярному выражению, и другой, соответствующий только строке чисел после /id (это потому, что мы использовали круглые скобки в регулярном выражении (/d+) чтобы сказать «запомните, что здесь захватывается») ). Так, в качестве примера, метод .exec() будет возвращать что-то вроде ["/id12345", "12345"] и нам нужен только второй элемент в массиве, поэтому мы установили appId для этого.
Если оба теста возвращают значение false, мы устанавливаем для userInputIsValid значение false, а для appId — пустую строку.
Теперь все, что нам нужно для определения правильности ввода пользователя, уже на месте. Итак, мы можем продолжить с остальной частью нашего сценария.
Бросать ошибки
Прямо сейчас мы находимся в точке нашего сценария, где мы можем определить, является ли пользовательский ввод тем, что нам нужно. Итак, мы остановились на этом:
javascript if( Gimmie.userInputIsValid ) { /* make API request */ } else { /* throw an error */ }
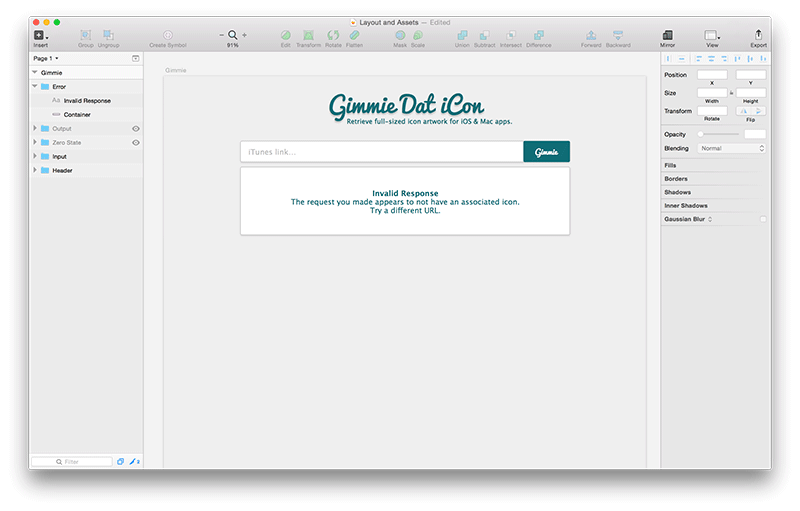
На данный момент мы собираемся обработать часть «выдачи ошибки». Поскольку при выполнении нашего сценария будут другие места, где могут возникать ошибки, мы собираемся создать общую функцию ошибок, которая будет отображать ошибку для пользователя, в зависимости от того, что пошло не так. Если вы помните, мы разработали, как это будет выглядеть в Sketch:

Обратите внимание, что в нашем состоянии ошибки, по сути, есть два элемента: «заголовок», который является жирным текстом, и «тело», которое представляет собой обычный текст. Поэтому мы создадим общую функцию ошибок, которая принимает их. В «заголовке» обычно указывается ошибка, а в «теле» описывается, как исправить ошибку. Таким образом, в данном конкретном случае, если ввод от пользователя недействителен, мы должны сообщить ему, что является правильным типом ввода. Итак, давайте создадим универсальную функцию, которая может отображать ошибки на основе текста, который мы передаем:
javascript if( Gimmie.userInputIsValid ) { /* make API request */ } else { Gimmie.throwError( 'Invalid Link', 'You must submit a standard iTunes store link with an ID, ie <br> <a href="https://itunes.apple.com/us/app/twitter/id333903271?mt=8">https://itunes.apple.com/us/app/twitter/<em>id333903271</em>?mt=8</a>' ); }
Здесь мы вызываем функцию Gimmie.throwError() и передаем ей два параметра: текст «заголовка» и текст «тела». Поскольку мы просто отображаем HTML, мы можем передавать HTML-элементы внутри параметров, если захотим. В этом случае в «теле» мы передаем примерную ссылку на магазин iTunes и выделяем id/ part тегом выделения ( <em> ), чтобы помочь пользователю указать: «эй, нам нужна ссылка на магазин iTunes, и убедитесь, что в нем есть идентификатор ».
Мы можем настроить наш CSS так, чтобы он выделял все, что заключено в теги <em> , а также придал цвету нашей ошибки цвет:
css .content--error { color: #196E76; } .content em { font-style: normal; background-color: lightyellow; }
Теперь мы создадим функцию throwError в объекте Gimmie :
« `javascript var Gimmie = {/ * предыдущий код здесь * / throwError: function (header, text) {this. $ content .html (‘<p> ‘ + header + ‘ ‘ + text + ‘</ p>’ ) .addClass (‘content – error’);
this.toggleLoading (); }} `` `
Обратите внимание, что мы берем this.$content . Это то же самое, что и $('.content') но мы сохранили этот выбор как переменную в объекте Gimmie , поскольку мы будем использовать его более одного раза. Поэтому мы ссылаемся на это, делая this.$content . Теперь мы устанавливаем HTML-содержимое элемента $content в текст, который мы передали, с текстом «заголовка», выделенным жирным шрифтом. Затем мы добавляем класс content--error в наш элемент содержимого, чтобы мы могли стилизовать ошибки так, как нам хочется. Наконец, мы запускаем toggleLoading() Gimmie чтобы удалить класс загрузки и перестать отображать gif загрузки.
На этом этапе, если вы вводите неправильный URL-адрес, такой как http://google.com , или если вы вводите правильный URl iTunes, у которого нет идентификатора, такого как https://itunes.apple.com/us/app/twitter/ вы должны увидеть сообщение об ошибке:

Чтобы немного улучшить нашу форму, давайте добавим небольшую «всплывающую» анимацию, которая запускается при возникновении ошибки (в поддерживаемых браузерах). Для этого мы добавим / удалим класс CSS, который содержит анимацию. Итак, в нашем CSS-файле давайте сделаем:
« `css .content – error-pop {-webkit-animation: pop .333s; -moz-animation: pop .333s; -о-анимация: поп. 333с; анимация: поп. 333с; }
@ -webkit-keyframes pop {0% {-webkit-transform: scale (1);} 50% {-webkit-transform: scale (1.075);} 100% {-webkit-transform: scale (1);}}
@ -moz-keyframes pop {0% {-webkit-transform: scale (1);} 50% {-webkit-transform: scale (1.075);} 100% {-webkit-transform: scale (1);}}
@ -o-keyframes pop {0% {-webkit-transform: scale (1);} 50% {-webkit-transform: scale (1.075);} 100% {-webkit-transform: scale (1);}}
@keyframes pop {0% {-webkit-transform: scale (1);} 50% {-webkit-transform: scale (1.075);} 100% {-webkit-transform: scale (1);}} « `
Это увеличит и уменьшит область содержимого, делая ее «всплывающей» при возникновении ошибки. Теперь нам просто нужно добавить / удалить этот класс с помощью JavaScript. Итак, вернемся к нашей функции throwError :
« `javascript throwError: function (header, text) {// Удалить класс анимации this. $ content.removeClass (‘content – error-pop’);
// Запуск перекомпоновки // https://css-tricks.com/restart-css-animation/ this. $ content [0] .offsetWidth = this. $ content [0] .offsetWidth; // Добавить классы и контент это. $ содержание .html ('<p> <strong>' + header + '</ strong>' + text + '</ p>') .addClass ('content - error content - error-pop'); this.toggleLoading (); }, `` `
Здесь мы сначала удаляем класс, а затем запускаем «перекомпоновку», чтобы гарантировать, что анимация начинается снова, когда мы добавляем класс на следующем шаге (вместе с обычным content--error классом content--error ). Теперь у нас есть хорошая поп-анимация для нашего состояния ошибки:

Создание запроса API
Мы приближаемся к завершению сейчас. Мы проверили правильность ввода от пользователя и предоставили способ отображения ошибок, поэтому теперь нам просто нужно сделать наш запрос API.
Мы сделаем это внутри нашего оператора if() который проверяет вводимые пользователем данные.
javascript if( Gimmie.userInputIsValid ) { $.ajax({ url: "https://itunes.apple.com/lookup?id=" + Gimmie.appId, dataType: 'JSONP' }) .done(function(response) { // when finished }) .fail(function(data) { // when request fails }); } else { /* our other code here */ }
Как видно из приведенного выше кода, мы настроили запрос AJAX для API iTunes . Как вы, возможно, помните ранее, у API iTunes есть «поисковый» URL, который мы можем нажать, чтобы получить данные обратно. Он следует этому формату: https://itunes.apple.com/lookup?id= за которым следует идентификатор того, что вы хотите найти. API дает пример поиска программного приложения с помощью приложения Yelp: https://itunes.apple.com/lookup?id=284910350 . Если вы перейдете по этому URL в вашем браузере, вы увидите беспорядок JSON:

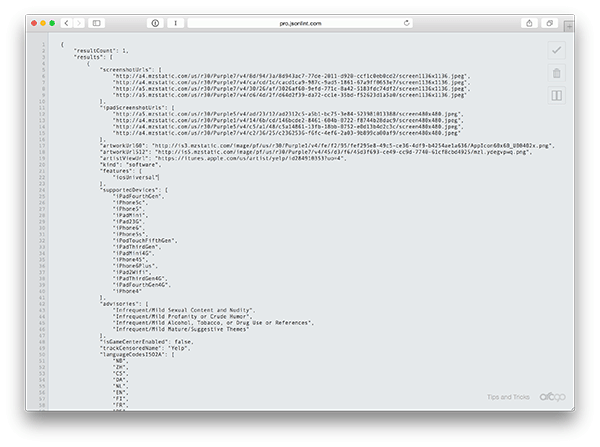
Если вы выполните это через linter, например, JSON lint , результаты будут отформатированы и станут более понятными:

Если вы посмотрите на документацию API, вы заметите, что API предоставляет результаты для всех видов контента в магазине iTunes, от музыки до фильмов и приложений. Это выгодно для нас, потому что это означает, что мы можем получать изображения значков не только для приложений iOS, но и для приложений Mac! Приложения Mac используют тот же тип структуры URL, что и приложения iOS. Например, Final Cut Pro имеет ссылку https://itunes.apple.com/us/app/final-cut-pro/id424389933?mt=12 . Обратите внимание, что URL начинается с https://itunes и имеет /id424389933 , что как раз то, что нам нужно!
Используя нашу функцию ошибки, сделанную ранее, давайте выбросим ошибку, если / когда наш API-запрос завершится неудачно:
javascript if( Gimmie.userInputIsValid ) { $.ajax({ url: "https://itunes.apple.com/lookup?id=" + Gimmie.appId, dataType: 'JSONP' }) .done(function(response) { // when finished }) .fail(function(data) { Gimmie.throwError( 'iTunes API Error', 'There was an error retrieving the info. Check the iTunes URL or try again later.' ); }); } else { /* our other code here */ }
Поскольку мы абстрагировали наш метод отображения ошибок в одну функцию, отобразить другую ошибку очень просто!
Ответ
Теперь давайте позаботимся о том, что произойдет, когда запрос завершится успешно:
javascript $.ajax({ /* other code here */ }) .done(function(response) { // Get the first response and log it var response = response.results[0]; console.log(response); }) .fail(function(data) { /* other code here */ });
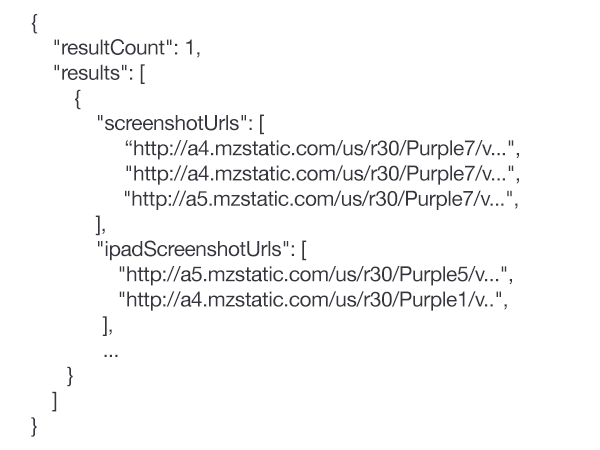
Обратите внимание, что мы получаем ответ и записываем первый результат в консоль. Если вы посмотрите на пример запроса API, вы увидите, что на самом верхнем уровне объекта JSON вы получите resultCount который сообщает вам, сколько существует результатов (в поиске должен быть только один), а затем — results который является массив (с одним объектом в этом случае), который представляет результат.

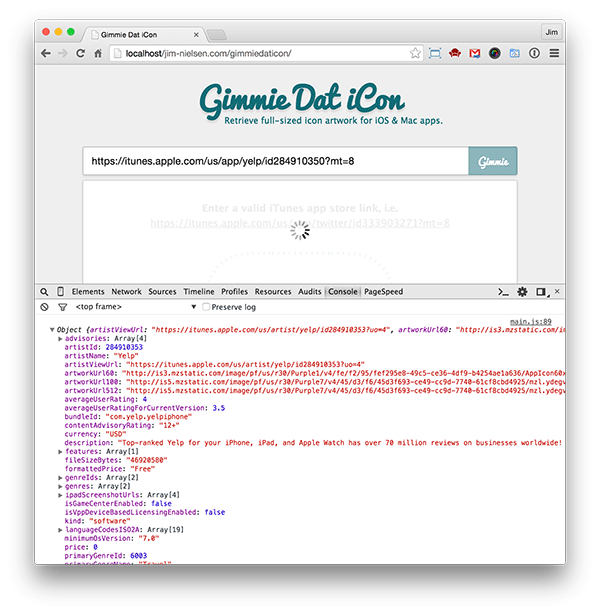
Итак, мы устанавливаем ответ на первый элемент в результатах, а затем регистрируем его в консоли. Если вы откроете наше небольшое приложение в браузере и введете URL (например, URL Yelp https://itunes.apple.com/lookup?id=284910350 ), вы увидите, что пользовательский интерфейс застрял в состоянии загрузки, но Если вы посмотрите на инструменты разработки и перейдете на консоль, то увидите, что наш ответ API зарегистрирован. Теперь мы можем получить доступ к любому из этих свойств в JavaScript!

Как видите, API возвращает кучу информации о приложении: его название, разработчик, описание, жанр, цена и многое другое! Нам действительно нужно всего несколько таких вещей, как значок приложения. Итак, мы проверим, чтобы убедиться, что наш запрос содержит фрагменты информации, которые нам нужны.
« `javascript $ .ajax ({/ * здесь другой код * /}) .done (function (response) {// Получить первый ответ и записать его в журнал var response = response.results [0]; console.log (response );
// Проверяем, если запрос действителен и содержит информацию, которую мы хотим // Если это так, рендерим это. В противном случае выведите ошибку if (response && response.artworkUrl512! = null) { Gimmie.render (ответ); } еще { Gimmie.throwError ( «Неверный ответ», «Похоже, что у вашего запроса нет ассоциированного значка. <br> Попробуйте другой URL. ' ); }}) .fail (функция (данные) { / * другой код здесь * /}); `` `
Здесь мы проверяем, чтобы убедиться, что response существует, и мы проверяем, чтобы response.artworkUrl512 был частью этого ответа. artworkUrl512 — это ключ, который API предоставляет для ссылки на значок приложения в натуральную величину. Если эти вещи присутствуют, мы собираемся отобразить значок приложения на странице. Для этого у нас есть еще одна функция render которую мы напишем через минуту. Если по какой-то причине то, что нам нужно, отсутствует, мы выдаем еще одну ошибку с нашей хорошей функцией, которую мы уже сделали.
Отображение результатов API
Теперь, когда у нас есть API, возвращающий нужные нам данные, давайте представим результаты на странице. Как только мы узнаем, что у нас есть все, что нам нужно от API, мы вызываем Gimmie.render(response) и передаем ему ответ API, который является просто объектом пар ключ / значение. Итак, вернемся к нашему объекту Gimmie , давайте создадим функцию render :
javascript var Gimmie = { /* our other code here */ render: function(response){ var icon = new Image(); icon.src = response.artworkUrl512; icon.onload = function() { Gimmie.$content .html(this) .append('<p><strong>' + response.trackName + '</strong></p>') .removeClass('content--error'); Gimmie.toggleLoading(); } } }
Вот что мы делаем в этом коде:
- Чтобы создать изображение с нуля, мы создаем переменную с именем
iconи используем конструкторImage()который в основном создает HTMLImageElement . Думайте об этом как о создании<img>в памяти с использованием JavaScript. - Затем мы устанавливаем атрибут
srcнашего изображения, используя методicon.srcдоступный для использования, поскольку мы использовали конструкторImage(). Мы устанавливаем источник изображения вartworkUrl512нашего ответа. Это заставит браузер начать загрузку изображения по указанному URL. - Мы используем
icon.onloadчтобы сообщить браузеру «когда вы закончите получать изображение, сделайте это…». Это способ заставить браузер извлекать ресурс изображения, а затем фактически не помещать его в DOM, пока он не будет загружен. - Внутри
icon.onloadмы устанавливаем HTML$contentsдля изображения, которое мы только что получили. Затем мы можем добавить больше информации в эту область контента, если захотим. В этом примере яtrackNameиз нашего ответа API, чтобы показать имя приложения и его значок. - Наконец, выполните нашу функцию
toggleLoadingпотому что мы всеtoggleLoading!
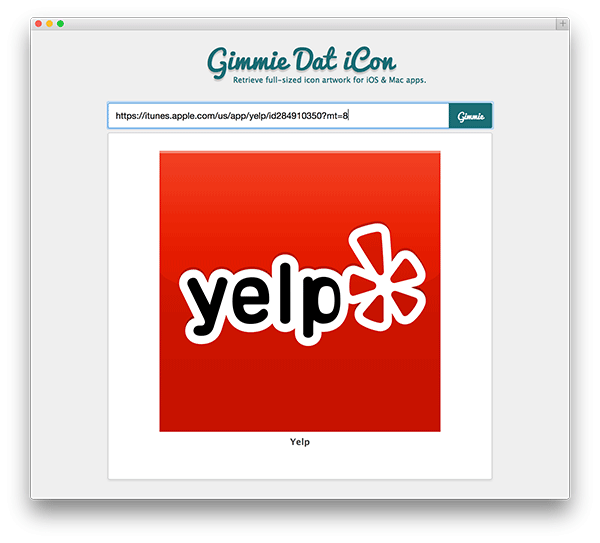
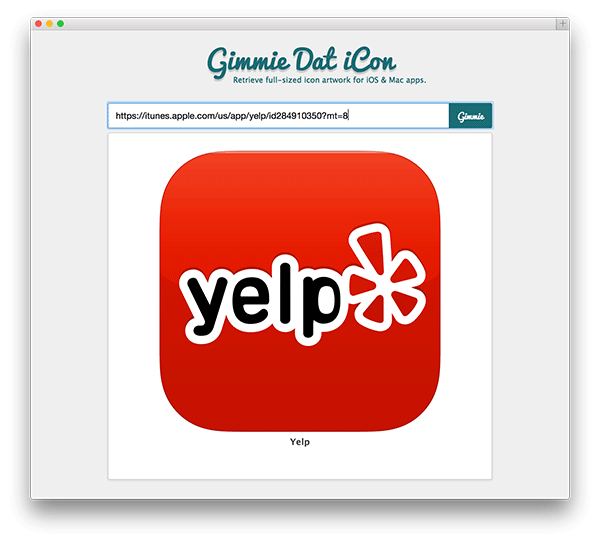
Попробуйте запустить это в своем браузере сейчас, и вы должны увидеть хорошую иконку! Например, попробуйте URL Yelp https://itunes.apple.com/us/app/yelp/id284910350?mt=8

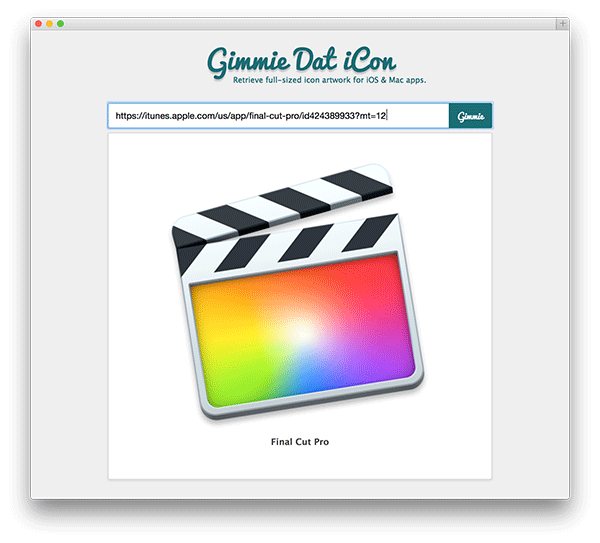
Попробуйте использовать URL-адрес приложения Mac, например, Final Cut Pro https://itunes.apple.com/us/app/final-cut-pro/id424389933?mt=12

Загрузка маски иконы
Обратите внимание, что значок iOS не округлен. Как отмечалось ранее, большинство иконок iOS не имеют закругленных углов. Они применяются на уровне ОС. Для значков iOS нам придется применить маску, созданную в Sketch. Итак, если вы зайдете в Sketch и экспортируете ту маску, которую мы создали как актив изображения, мы загрузим ее в браузер, когда загрузим значок:
« `javascript var Gimmie = {render: function (response) {var icon = new Image (); icon.src = response.artworkUrl512; icon.onload = function () {Gimmie. $ content .html (this) .append (‘<p> ‘ + response.trackName + ‘ Фактические размеры значков:’ + this.naturalWidth + ‘×’ + this.naturalHeight + ‘ </ p> ‘) .removeClass (‘ content – error ‘); Gimmie.toggleLoading ();
// Если это иконка iOS, загрузите маску тоже if (response.kind! = 'mac-software') { маска маски = новое изображение (); mask.src = 'assets / img / icon-mask.png'; mask.onload = function () { . Gimmie $ content.prepend (это); } } } }} `` `
Вот что мы делаем:
- В наших результатах API есть объект под названием «вид», который относится к виду вещей, возвращаемых API, таким как фильм, музыка или программное обеспечение. Приложения Mac будут иметь «своего рода» «программное обеспечение Mac». Поскольку приложениям Mac не требуется маска, примененная к их значку, мы проверяем, не является ли тип ответа «mac-software». Если это не так, мы знаем, что это приложение для iOS, а затем мы можем загрузить маску
- Мы используем тот же конструктор
Image()что и раньше, устанавливаемsrcизображения в то место, где мы сохранили нашу маску, а затем добавляем его в нашу область содержимого послеonloadсобытияonloadдля изображения.
Теперь нам просто нужно добавить несколько стилей для размещения маски над значком:
css .content img[src*="icon-mask.png"] { position: absolute; left: 0; top: 0; }
Это оно! Если вы введете URL Yelp снова, на этот раз он будет отображаться с закругленными углами!

Complete!
Это было настоящее путешествие, и я надеюсь, что вы многому научились из этого урока! Мы рассмотрели создание каркасов и макетов для нашего приложения и его различных состояний. Мы также рассмотрели написание HTML, CSS и Javascript для веб-приложения, которое взаимодействует со сторонним API.
Надеюсь, вы поняли некоторые основы взаимодействия с API. Вы узнали, как динамически извлекать контент и ресурсы из API и отображать все это на веб-странице. Обладая этими базовыми знаниями, вы теперь можете перейти к созданию более персонализированных веб-приложений с учетом ваших интересов.
Вот список нескольких API: