При разработке Flash-объявлений для размещения в рекламной сети необходимо, чтобы в них были встроены функции отслеживания. Это достигается путем правильного использования оператора ClickTAG ActionScript. ClickTAG будет определять поведение объявления, когда пользователь взаимодействует с ним. Это также позволит рекламной сети отслеживать рекламу, количество показов и рейтинг кликов.
В этом уроке мы узнаем, как создать Flash-объявление для размещения.
Финальный просмотр
Давайте кратко рассмотрим, над чем мы будем работать ..
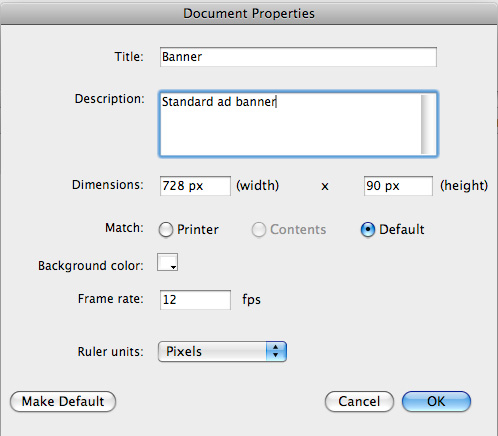
Шаг 1: Размеры
Для этого урока давайте сначала определим размер нашего баннера. Размер типичного баннера составляет 728 х 90 пикселей. Объявление такого размера может называться несколькими именами в зависимости от рекламной сети, но пока мы будем называть его баннером.
Первое, что мы сделаем, это создадим документ во Flash для нашего баннера. Начните новый файл во Flash. Выберите документ ActionScript 2.0. Причина, по которой мы собираемся использовать AS2.0 вместо AS3.0, заключается в том, что вы не можете применить ActionScript непосредственно к объекту в AS3.0, поскольку экземпляры movieclip и button не поддерживаются. Кроме того, расположение переменной, которую будет импортировать Flash, отличается.
Создав документ, перейдите в «Изменить»> «Свойства документа» и установите размер документа в соответствии с высотой и шириной баннера.

Теперь давайте сделаем фильм!
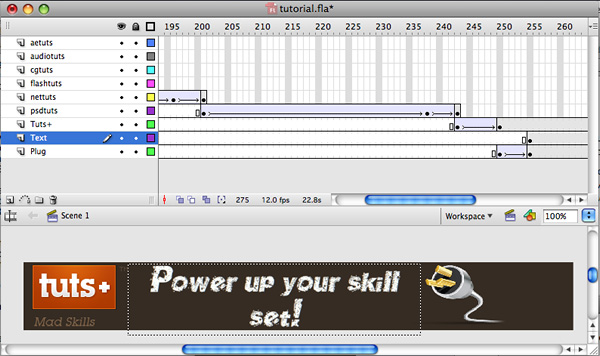
Шаг 2. Создайте баннер
Поскольку этот урок посвящен не тому, как сделать фильм, а тому, как применить к фильму оператор ClickTag, мы не будем вдаваться в подробности. Таким образом, на этом шаге мы должны создать наш Flash-баннер. Я создал простой баннер для сети Tuts Plus, который мы будем использовать для демонстрации ClickTag.

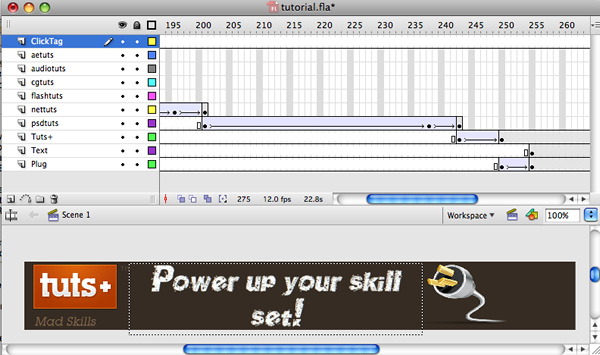
Шаг 3: Слой ClickTag
Нам нужно расширить нашу временную шкалу и создать новый слой. Обязательно дайте ему точное имя, чтобы его было легче найти. Это особенно полезный совет, если у вас есть фильм с несколькими слоями. Давайте назовем этот новый слой ClickTag. Для этого перейдите в меню «Вставка»> «Временная шкала»> «Слой».

Шаг 4: Прямоугольник
Выбрав новый слой, введите «R», чтобы активировать инструмент «Прямоугольник». Перетащите прямоугольник на всю сцену. Будьте уверены, чтобы покрыть все.
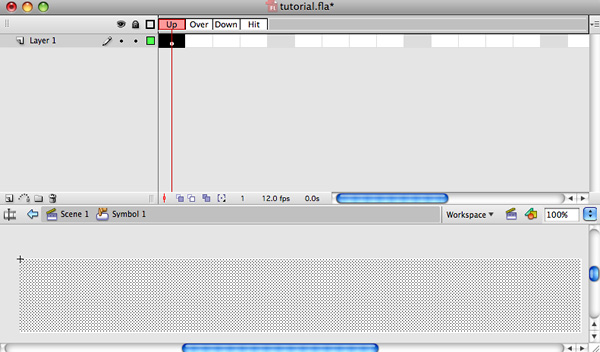
Шаг 5: кнопка
Далее мы собираемся применить некоторые свойства к только что созданной кнопке. Щелкните правой кнопкой мыши на прямоугольнике, который мы создали, и выберите « Редактировать на месте» .
На следующей временной шкале мы увидим кадры «Вверх», «За», «Вниз» и «Хит» . Нажмите и удерживайте рамку «Вверх» и перетащите ее в рамку «Хит» .

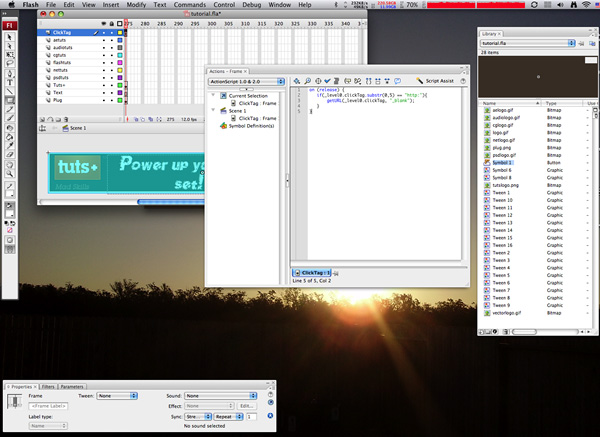
Шаг 6: Окно действий
Вернитесь на главную сцену. Мы увидим, что форма, которую мы создали минуту назад, теперь приобрела зеленоватый оттенок. Это означает, что наш слой / кнопка кликабельны.
Сохраните файл, затем нажмите на цветной слой, который вы создали, и откройте меню действий, перейдя в Windows> Действия, или просто нажмите F9.

Шаг 7: выберите слой ClickTag
Открыв меню действий, убедитесь, что выбран слой ClickTag. Это очень важно. Поскольку любой другой выбранный слой будет неправильно применять ActionScript.
Шаг 8: ActionScript
Хорошо, вот где происходит магия. С нашей панелью действий откройте копию и вставьте приведенный ниже код прямо в панель. Помните, что мы не должны редактировать этот код, иначе объявление не будет отслеживаться. Вставьте его как есть.
|
1
2
3
4
5
6
|
on (release) {
if(_level0.clickTag.substr(0,5) == «http:»){
getURL(_level0.clickTag, «_blank»);
}
}
|
Теперь давайте заглянем за занавес и посмотрим, что происходит с нашим сценарием.
Во-первых, мы настраиваем наше действие с помощью (релиз). «on (release)» — это обработчик событий старой школы, который вызывает действие, когда нажимается наша кнопка или когда пользователь нажимает, а затем отпускает. Затем мы проверяем, что URL, который мы будем динамически назначать нашему объявлению, является фактическим URL-адресом http:.
ПРИМЕЧАНИЕ. Существует множество вариантов этого скрипта, но очень важно, чтобы он всегда использовался с условным условием «if ()». Это предосторожность. Так как мы назначаем переменные таким образом, для вредоносной страницы было бы относительно легко взять наше объявление SWF и провести атаку с использованием межсайтовых сценариев против пользователя. Детали этого выходят за рамки данного руководства, но помните, что это важная мера безопасности.
Наш скрипт написан, чтобы позволить рекламной сети отслеживать, где был отображен баннер и когда на него нажимали. Наше действие getURL переместит браузер на «clickTag» в EMBED-коде. Оператор getURL (clickTag, «_blank») примет URL, который рекламная сеть поместит в оператор вставки, и динамически назначит его нашему объявлению.
Например:
|
1
|
<EMBED src=»our_flash_banner.swf?clickTag=http://ouradnetwork.com/can-track-us?http://and_assign_destination_url.com»>
|

Шаг 9: Публикация настроек
Проверьте настройки публикации тоже; убедитесь, что они настроены на публикацию как ActionScript 2.0. Нажмите Commandn + Return (на Mac), чтобы проверить баннер.
Шаг 10: Проверьте
В созданном превью мы наведем указатель мыши на объявление, чтобы убедиться, что оно действительно кликабельно. Наконец, мы должны вернуться к Flash и убедиться, что наш скрипт не выдал ошибок.
Поздравляем! Теперь у вас есть рекламный баннер, готовый к развертыванию.
Некоторые заметки о ClickTag
Важно понимать кое-что о ClickTag. Это не особенность самой Flash. Приведенный выше код ActionScript позволяет объекту SWF принимать информацию извне. Эта техника сообщает Flash, что фильм, который вы только что создали, откроет URL, и вам не нужно будет знать точный URL, когда вы создаете фильм. Гиперссылка передается в SWF из HTML-кода для встраивания, который ваша рекламная сеть будет использовать для показа рекламы.
ClickTag не имеет значения при его создании. Это также не будет иметь никакого реального значения при просмотре предварительного просмотра фильма. Его значение, URL-ссылка, предоставляется html-кодом для вставки.
