Шаблоны страниц WordPress — отличный способ полностью изменить отображение определенных веб-страниц. Вы можете использовать их, чтобы добавить широкий спектр функций на ваш сайт.
Однако у них есть одно ограничение: они являются «статическими» шаблонами. Вы не можете настроить их или каким-либо образом повлиять на их поведение. Вы можете только выбрать, следует ли включить шаблон страницы или нет. По умолчанию шаблон страницы просто выполняет фиксированную функцию, например, отображает карту сайта или удаляет боковую панель для отображения страницы полной ширины.
В этой серии руководств я расскажу о том, как можно расширить шаблоны страниц, сделав их более гибкими и значительно улучшив их функциональность. Я начну с представления о том, как создать стандартный шаблон страницы через дочернюю тему, а затем перейду к более гибкому подходу, в котором я создам универсальный динамический шаблон страницы.
Наконец, я покажу вам три реальных примера полностью работающих динамических шаблонов страниц. Я также расскажу о расширенных темах, таких как назначение шаблонов страниц для пользовательских типов сообщений.
Хотите подписаться?
Чтобы следовать этой серии руководств, вам понадобится сайт WordPress с правами администратора. Безусловно, самый простой способ сделать это — использовать локальную среду разработки. Выделенный текстовый редактор также полезен, но не обязателен.
Если вам приходится разрабатывать с помощью WordPress через удаленный сервер, вам нужно будет иметь возможность редактировать файлы тем через администратора WordPress или редактировать файлы локально и использовать программное обеспечение FTP для передачи их обратно на сервер. Для простоты я предполагаю, что вы работаете с WordPress локально на протяжении оставшейся части этого урока.
Для реализации наших шаблонов страниц я буду использовать дочернюю тему, основанную на родительской теме Twenty Seventeen , которая (на момент написания) является последней по умолчанию темой WordPress. Так что, если вы следите за этим, хорошо бы установить это, прежде чем двигаться дальше.

При желании вы можете использовать дочернюю тему, основанную на другой родительской теме, но вам нужно будет изменить часть кода, чтобы она работала без проблем с вашей конкретной темой. Тем не менее, основной метод практически одинаков для любой дочерней темы.
Шаблоны страниц WordPress
Прежде чем научиться делать шаблоны страниц более гибкими, давайте рассмотрим некоторые основные детали.
WordPress использует иерархию шаблонов, чтобы решить, какой шаблон отображает текущую страницу. В большинстве сценариев для страниц используется page.php но он может отличаться, если вы просматриваете страницу с определенным идентификатором или слагом. Однако, если вы выберете шаблон страницы для конкретной страницы, он всегда будет использоваться в предпочтениях, что позволяет очень легко настроить любую страницу, используя шаблон страницы.
Вот несколько типичных примеров часто используемых шаблонов страниц WordPress:
- Форма обратной связи
- Портфели
- Часто задаваемые вопросы
- Пользовательская страница 404
- Пользовательская страница входа
- Карта сайта
- Страница полной ширины
- Страница сообщений блога
- Widgetized Page
- И многое другое …
Я мог бы продолжить, но вы поняли идею. Шаблоны страниц классные! Вы можете использовать их для чего угодно.
Если вы использовали WordPress какое-то время, то, скорее всего, вы уже сталкивались с одним или несколькими примерами выше. Большинство тем включают шаблоны страниц для дополнения функциональности темы, и вы можете легко добавить свою собственную через дочернюю тему. Я расскажу, как это сделать в ближайшее время.
Шаблоны страниц очень полезны, потому что они дают вам полный контроль над всей страницей. Вы можете не указывать верхний и нижний колонтитулы и / или боковые панели, если хотите. Это одна из причин, почему шаблоны страниц полной ширины так распространены, потому что очень легко манипулировать боковыми панелями через шаблон страницы.
Чтобы увидеть все доступные на данный момент шаблоны страниц, перейдите в редактор страниц WordPress и откройте раскрывающийся список « Шаблон» через мета-поле « Шаблоны страниц» . Просто выберите нужный шаблон страницы и, как только страница будет обновлена, она будет видна при следующем просмотре страницы.
Добавление шаблонов страниц через дочернюю тему
Как упоминалось выше, мы будем использовать пользовательскую дочернюю тему WordPress для реализации всех шаблонов страниц в этом учебном пособии. Я начну с базовой дочерней темы и шаблона страницы, а затем добавлю к ней больше сложности.
Весь процесс будет рассмотрен шаг за шагом, поэтому не беспокойтесь, если вы не знакомы с дочерними темами и / или шаблонами страниц. Вы будете к концу урока!
Основная идея дочерних тем заключается в том, что они позволяют настраивать внешний вид вашей текущей темы (называемой родительской темой) таким образом, чтобы это не повлияло при обновлении родительской темы.
Если код добавлен непосредственно в родительскую тему, то все настройки будут перезаписаны и потеряны во время запланированного обновления темы. Это важный момент, так как любая хорошо поддерживаемая тема будет регулярно обновляться. Чтобы узнать больше о дочерних темах, я бы рекомендовал взглянуть на официальную документацию .
Интересно отметить, что технически возможно использовать плагин WordPress для добавления шаблонов страниц, но гораздо проще использовать дочернюю тему. Я не хочу усложнять вещи ненужным кодом, поэтому я буду придерживаться дочерних тем для нашей реализации шаблона страницы.
Давайте начнем!
Хорошо, хватит теории — давайте создадим наш начальный шаблон страницы! Он будет расположен в пользовательской дочерней теме Twenty Seventeen, которая будет действовать как контейнер шаблона нашей страницы, поэтому сначала нам нужно создать дочернюю тему.
Откройте папку вашей темы и создайте новую папку для вашей дочерней темы. Согласно рекомендациям WordPress, рекомендуется называть папку дочерней темы так же, как родительскую тему, на которой она основана, с поправкой на «-child». Поскольку наша папка родительской темы называется twentyseventeen , назовите папку вашей дочерней темы twentyseventeen-child . Внутри этой новой папки создайте один файл с именем style.css и добавьте следующий блок комментариев вверху.
|
01
02
03
04
05
06
07
08
09
10
|
/*
Theme Name: Twenty Seventeen Child
Description: Twenty Seventeen Child Theme
Author: David Gwyer
Template: twentyseventeen
Version: 0.1
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twenty-seventeen-child
*/
|
Теперь нам нужно сослаться на все стили из родительской темы «Двадцать семнадцать». Если вы когда-либо работали с дочерними темами раньше, то вы можете добавить оператор CSS @import непосредственно под блоком комментариев. Это больше не считается лучшей практикой WordPress из-за проблем со скоростью. Вместо этого мы поставим в очередь стили родительской темы, которые будут более эффективными.
Внутри корневой папки дочерней темы создайте файл functions.php и добавьте следующий код для настройки пустого контейнера классов. Мы будем использовать этот класс для всего нашего установочного кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
/**
* Twenty Seventeen child theme class.
*
* DPT = D[ynamic] P[age] T[emplates].
*/
class DPT_Twenty_Seventeen_Child {
/**
* Register hooks.
*/
public function init() {
// …
}
}
$ts_child_theme = new DPT_Twenty_Seventeen_Child();
$ts_child_theme->init();
|
Примечание: закрывающий оператор PHP не обязателен, но вы можете добавить его, если хотите.
Теперь добавьте хук и обратный вызов, чтобы поставить в очередь стили Двадцать Семнадцать родительских тем, а не импортировать их непосредственно в файл style.css. Сделайте это, добавив два новых метода класса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
/**
* Register hooks.
*/
public function init() {
add_action( ‘wp_enqueue_scripts’, array( $this, ‘enqueue_parent_theme_styles’ ) );
}
/* Enqueue parent theme styles.
public function enqueue_parent_theme_styles() {
wp_enqueue_style( ‘twenty-seventeen-css’, get_template_directory_uri() . ‘/style.css’ );
}
|
Сохраните изменения и активируйте дочернюю тему. Теперь у вас есть полностью функционирующая, хотя и простая, тема «Двадцать семнадцать». Чтобы проверить, работает ли он правильно, добавьте строку стиля CSS в style.css .
|
1
|
* { color: red !important;
|
Если все хорошо, то вы должны увидеть, что весь текст вашего сайта окрашен в приятный красный цвет!

Не забудьте удалить тестовый CSS, прежде чем двигаться дальше. Теперь, когда дочерняя тема активна, мы можем приступить к реализации нашего шаблона первой страницы.
Добавление шаблона первой страницы
Стоит упомянуть о том, где вы храните шаблоны страниц в своей дочерней теме. Шаблоны страниц можно хранить либо непосредственно в корневой папке дочерней темы, либо в папке верхнего уровня. Неважно, какой вы выберете; В любом месте хорошо.
Однако если у вас есть несколько шаблонов страниц, вы можете решить сохранить их в папке для организационных целей. Имя папки неважно, но оно должно находиться непосредственно внутри корневой папки дочерней темы, иначе WordPress не распознает ваши шаблоны страниц. Для этого урока я буду использовать папку с названием page-templates .
Давайте теперь добавим новый шаблон страницы в дочернюю тему. Стандартный способ сделать это — скопировать файл шаблона родительской темы page.php и добавить его в свою page.php тему. Вы можете назвать файл как угодно, но я бы порекомендовал включить что-то, что делает его узнаваемым в качестве шаблона страницы. Я пойду с test-page-template.php .
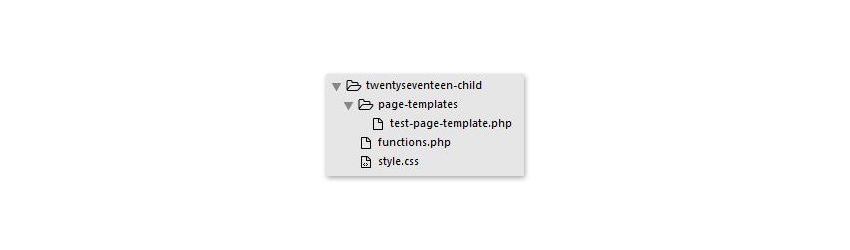
После того как вы скопировали файл page.php (и переименовали его) в папку page-templates , структура вашей дочерней темы должна выглядеть следующим образом:

Откройте test-page-template.php и замените блок комментариев в верхней части файла следующим.
|
1
2
3
4
5
6
7
8
9
|
<?php
/**
* Template Name: Test Page Template
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
*/
|
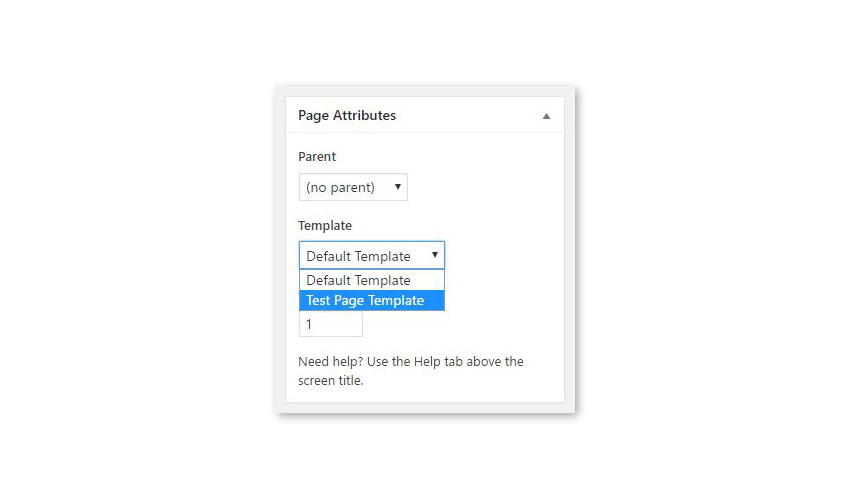
Этот шаг очень важен, так как блок комментариев говорит WordPress распознать файл как шаблон страницы и добавит его в список доступных шаблонов страниц на экране редактора страниц.
Полный код шаблона страницы теперь должен выглядеть следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?php
/**
* Template Name: Test Page Template
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
*/
get_header();
<div class=»wrap»>
<div id=»primary» class=»content-area»>
<main id=»main» class=»site-main» role=»main»>
<?php
while ( have_posts() ) : the_post();
get_template_part( ‘template-parts/page/content’, ‘page’ );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
endwhile;
?>
</main><!— #main —>
</div><!— #primary —>
</div><!— .wrap —>
<?php get_footer();
|
Давайте проверим наш шаблон страницы. Перейдите к администратору WordPress и отредактируйте любую существующую страницу или создайте новую. На экране редактора страниц выберите раскрывающийся список « Шаблон» в мета-поле « Атрибуты страницы», чтобы назначить шаблон нашей страницы текущей странице.

Поскольку мы просто скопировали файл шаблона родительской темы page.php , наш шаблон пользовательской страницы делает только вывод текущей страницы, что не очень полезно. Кроме того, нам не нужно выводить содержимое редактора или комментарии, поэтому удалите их из шаблона страницы в цикле и добавьте собственное сообщение. Измените содержимое цикла while на следующее.
|
1
2
3
4
|
<?php
while ( have_posts() ) : the_post();
echo «<p>This is our custom page template!</p>»;
endwhile;
|
Сохраните это и просмотрите страницу в передней части.

Примечание. Если вы не видите пользовательское сообщение, убедитесь, что вы выбрали пользовательский шаблон страницы в редакторе страниц и сохранили его для обновления настроек.
Давайте теперь сделаем наш шаблон страницы немного более полезным. Замените сообщение, которое мы добавили выше, следующим кодом для вывода карты сайта всех опубликованных страниц.
|
1
2
3
4
5
|
<?php
while ( have_posts() ) : the_post();
echo «<h2>Sitemap</h2>»;
echo «<ul>» .
endwhile;
|
Это приведет к следующему выводу.

Легко понять, насколько полезными могут быть шаблоны страниц. Но мы можем сделать еще лучше!
Вывод
До сих пор мы создали дочернюю тему и использовали ее для реализации нашего стандартного шаблона страницы. В следующем уроке я покажу вам шаг за шагом, как его расширить, и покажу, как сделать шаблоны страниц более гибкими.
В частности, мы создадим динамический шаблон страницы общего назначения, добавив пользовательские элементы управления на экран редактора страниц. Затем к шаблону страницы будет добавлена управляющая логика, чтобы мы могли напрямую настроить способ отображения шаблона страницы.
WordPress обладает невероятно активной экономикой. Существуют темы, плагины, библиотеки и многие другие продукты, которые помогут вам создать свой сайт и проект. Платформа с открытым исходным кодом также делает ее отличным вариантом, с помощью которого вы можете улучшить свои навыки программирования. В любом случае, вы можете увидеть, что у нас есть на рынке Envato .
Это мой первый урок (будьте осторожны!), Поэтому, пожалуйста, не стесняйтесь оставлять любые отзывы, которые вы можете иметь в комментариях ниже. Я сделаю все возможное, чтобы ответить на каждый вопрос.