Фон:
В моем последнем посте «Поддержка типов ввода HTML5 в ASP.NET WebForm» мы рассмотрели поддержку типов ввода HTML5 в элементе управления TextBox ASP.NET WebForm. Еще одна интересная особенность спецификации HTML5 для элементов управления вводом — это атрибут placeholder. В настоящее время нет поддержки заполнителей в элементе управления ASP.NET Webform TextBox. В сообщении в блоге мы увидим, как мы можем достичь этого, создав собственный элемент управления.
Что такое заполнитель:
В соответствии с HTML5 Living Standard атрибут placeholder определяется следующим образом:
Заполнитель атрибут представляет собой краткую подсказку (слово или короткую фразу) , предназначенное для помощи пользователя с вводом данных , когда элемент управление не имеет никакого значения. Подсказкой может быть примерное значение или краткое описание ожидаемого формата. Атрибут, если он указан, должен иметь значение, которое не содержит символов LINE FEED или CARRIAGE RETURN.
Вот ссылка на уровень жизни: http://www.whatwg.org/specs/web-apps/current-work/multipage/common-input-element-attributes.html#the-placeholder-attribute
Поддержка атрибута Placeholder в TextBox — Идея:
Если мы говорим с точки зрения простого HTML, чтобы поддержать атрибут placeholder, все, что нам нужно сделать, это добавить атрибут с именем placeholder и предоставить значение этого атрибута в элементе управления INPUT типа text. Вот как будет выглядеть HTML:
<input type="text" name="txtFirstName" id="txtFirstName" placeholder="enter first name" />
Теперь мы знаем, что элемент управления ASP.NET WebForm TextBox не содержит какого-либо свойства для поддержки этого. И все, что нам нужно сделать, это добавить дополнительный атрибут в элемент управления типом ввода. Таким образом, идея для достижения этого заключается в следующем:
-
Создайте пользовательский веб-элемент управления, который наследуется от класса TextBox
-
Добавьте публичное свойство строкового типа и назовите его «Placeholder»
-
Добавить атрибут с именем заполнителя во время рендеринга элемента управления
Мы рассмотрим вышеописанные шаги один за другим:
Создание пользовательского веб-элемента управления:
Откройте Visual Studio и создайте новый проект типа ASP.NET Server Control. Я выбираю C # в качестве языка.
По умолчанию проект будет содержать класс ServerControl1 при создании проекта. Мы будем использовать тот же класс и изменим имя класса в соответствии с нашими потребностями. Во-первых, переименуйте класс, чтобы сказать «HTML5TextBox». В настоящее время класс наследуется от WebControl. Вместо этого мы унаследуем класс от TextBox. Это потому, что мы просто хотим создать подкласс TextBox и добавить атрибут непосредственно перед отображением пользовательского элемента управления. Делая это, мы получаем возможность использовать все элементы управления TextBox, которые уже есть в элементе управления рендерингом. Итак, теперь у нас есть элемент управления HTML5TextBix, который наследуется от TextBox. Код будет выглядеть ниже:
%MINIFYHTML38fd6b343119f51ea17a858296dc0bb23%
[DefaultProperty("Text")]
[ToolboxData("<{0}:Html5TextBox runat=server></{0}:Html5TextBox>")]
public class Html5TextBox : TextBox
{
}
Удалите все остальное содержимое текстового поля на данный момент. Давайте перейдем к следующему шагу — созданию атрибута-заполнителя.
Заполнитель публичной собственности на контроль:
Теперь, когда у нас есть созданный класс, мы теперь представим открытое свойство для установки текста заполнителя. Это свойство будет установлено со значением на странице, где будет использоваться этот элемент управления. Если значение заполнителя не задано, для элемента управления будет установлено значение по умолчанию. Вот определение свойства:
string _placeholder = "enter value";
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("enter value")]
[Localizable(true)]
public string Placeholder
{
get
{
return _placeholder;
}
set
{
_placeholder = value;
}
}
Как видите, мы создали вспомогательное поле и открытое свойство для предоставления атрибута Placeholder. Далее мы увидим, как добавить атрибут в рендеринг TextBox.
Добавьте атрибут Placeholder при отображении элемента управления TextBox:
Теперь мы в значительной степени создали всю инфраструктуру, необходимую для этого. Теперь нам нужно понять одну вещь — механизм рендеринга пользовательского элемента управления. Я предлагаю вам прочитать следующую статью MSDN, чтобы понять это: http://msdn.microsoft.com/en-us/library/aa338806(v=VS.71).aspx . Так что я не буду углубляться в механизм рендеринга, поскольку это выходит за рамки этого поста.
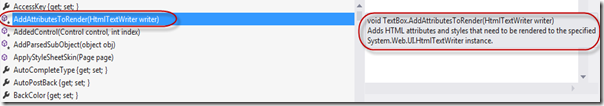
Как сказано в разделе «Идея», мы просто хотим включить пользовательский атрибут во время рендеринга элементов управления. Настраиваемая инфраструктура управления предоставляет нам возможность для этого Он известен как метод AddAttributesToRender. Вот официальное определение этого метода:
Метод AddAttributesToRender () получает HtmlTextWriter, и все, что нам нужно сделать, это использовать метод AddAttribute () на устройстве записи для вставки наших пользовательских атрибутов. Вот код для выполнения этого действия:
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
writer.AddAttribute("placeholder", _placeholder);
base.AddAttributesToRender(writer);
}
Как видите, мы используем перегрузку AddAttribute (строковый ключ, строковое значение) для вставки нашего пользовательского атрибута. имя атрибута — «заполнитель», а значение — это то, что было установлено на странице, где используется элемент управления.
Вот полный код контроля:
[DefaultProperty("Text")]
[ToolboxData("<{0}:Html5TextBox runat=server></{0}:Html5TextBox>")]
public class Html5TextBox : TextBox
{
string _placeholder = "enter value";
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("enter value")]
[Localizable(true)]
public string Placeholder
{
get
{
return _placeholder;
}
set
{
_placeholder = value;
}
}
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
writer.AddAttribute("placeholder", _placeholder);
base.AddAttributesToRender(writer);
}
}
Использование пользовательского элемента управления:
В любом проекте ASP.NET WebForm добавьте ссылку на библиотеку Custom Web Control. Затем в любой веб-форме, т.е., скажем, в Default.aspx, используйте тег register, чтобы сначала зарегистрировать элемент управления. Вот код регистрационного тега:
<%@ Register Assembly="HTML5WebFormsCustomControlLibrary"
Namespace="HTML5WebFormsCustomControlLibrary"
TagPrefix="kashyapa" %>
Далее просто создайте элемент управления textbox как обычно. Вот код для использования пользовательского элемента управления, который мы только что создали:
<kashyapa:Html5TextBox ID="txtName"
runat="server"
TextMode="SingleLine"
Width="300px"
Placeholder="enter your name">
</kashyapa:Html5TextBox>
<kashyapa:Html5TextBox ID="txtEmailAddress"
runat="server"
Width="300px"
TextMode="Email"
Placeholder="enter your email address">
</kashyapa:Html5TextBox>
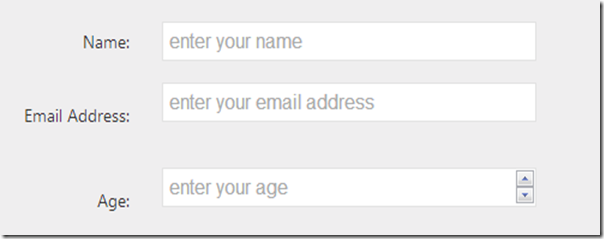
И вот вывод о том, как будет вести себя элемент управления при визуализации:
Вы можете видеть, что теперь у нас есть заполнитель HTML5 как часть элемента управления TextBox ASP.NET WebForm. Точно так же любые другие атрибуты, которые не поддерживаются в настоящее время, могут быть настроены, как мы сделали для атрибута-заполнителя.
Резюме:
Будучи стабильной платформой, технология ASP.NET WebForm имеет множество возможностей для быстрой настройки элементов управления в соответствии с нашими потребностями. Мы только что увидели, как легко настроить TextBox для добавления атрибута HTML5 с именем placeholder. Таким образом, даже находясь на платформе ASP.NET WebForm, мы можем начать делать наш код HTML5-совместимым.
PS: Если кто-нибудь из Microsoft ASP.NET действительно сталкивался с этой статьей, я бы попросил их посмотреть, можно ли вставить атрибуты HTML5 в сам элемент управления TextBox. Это приведет к аннулированию вышеуказанных усилий по поддержке только атрибута, и TextBox сможет поддерживать из коробки атрибуты HTML5. Будем ждать и смотреть