Vue продолжает расти в популярности и быстро принимается многими разработчиками, и инструменты Vue.js появляются повсюду. Это не без причины: малая кривая обучения Vue, четкая структура, ориентированная на функциональность, и отличная документация позволяют новичкам легко ее освоить, а опытным разработчикам — перейти на другие среды, такие как React или Angular.
Если вы серьезно относитесь к разработке Vue , рано или поздно вы встретите некоторые фундаментальные инструменты и библиотеки, которые выделяются из толпы. Их использование повысит уровень вашей карьеры в качестве разработчика Vue и позволит вам почувствовать себя профессионалом.
Я собрал список наиболее известных инструментов и библиотек, которые вы должны знать и в конечном итоге использовать в своих проектах Vue.js. В отличие от многих других статей, в которых перечислены только библиотеки компонентов пользовательского интерфейса, эта компиляция исследует гораздо более широкую смесь инструментов, библиотек и плагинов в экосистеме Vue.
Я выбрал их, основываясь на их полезности, эффективности и уникальности, а не на популярности GitHub или звездных рейтингах.
Хватит разговоров: вот они, десятка лучших.
Vue CLI
Похоже, что в наши дни требуется наличие какого-либо инструмента для работы с CLI. Vue не является исключением. Vue CLI — это полнофункциональный набор инструментов для быстрой разработки Vue. Помимо обычных строительных проектов, он позволяет экспериментировать с новыми идеями, даже не создавая полный проект, используя функцию мгновенного создания прототипов.
По умолчанию Vue CLI предлагает поддержку основных инструментов и технологий веб-разработки, таких как Babel, TypeScript, ESLint, PostCSS, PWA, Jest, Mocha, Cypress и Nightwatch. Это возможно благодаря расширяемой системе плагинов. Это означает, что сообщество может создавать и распространять повторно используемые плагины для общих нужд.
Но изюминкой на торте является мощный графический интерфейс пользователя (Vue UI, который поставляется с CLI), который позволяет вам легко создавать свой проект, а затем настраивать и управлять им по пути без необходимости извлечения.
Ue Vue CLI
VuePress
Следующим крупным игроком в экосистеме Vue является VuePress , генератор статических сайтов на основе Vue. Первоначально созданный как инструмент для написания технической документации, теперь это небольшая, компактная и мощная безголовая CMS. Начиная с версии 1.x, он предлагает отличные функции ведения блогов и мощную систему плагинов. Он поставляется с темой по умолчанию (с учетом технической документации), но вы также можете создавать собственные темы или использовать готовые опции сообщества.
В VuePress вы пишете контент в Markdown, который затем преобразуется в предварительно отрендеренные статические HTML-файлы. После загрузки этих файлов ваш сайт запускается как одностраничное приложение, работающее на Vue, Vue Router и Webpack.
Одним из основных преимуществ VuePress является то, что вы можете включать код или компоненты Vue в файлы Markdown. Это дает вам большую мощность и гибкость, потому что вы можете разрабатывать свой сайт почти как обычное приложение Vue со всеми вытекающими отсюда преимуществами.
Gridsome
Gridsome имеет много общего с VuePress, но использует другой и очень мощный подход при работе с источниками данных. Он позволяет вам подключать и использовать в приложении много разных типов данных, которые затем объединяются в один слой GraphQL. По сути, Gridsome использует Vue для функциональности интерфейса и GraphQL для управления данными. Как это работает, можно описать в следующих трех шагах:
- Вы предоставляете контент в форматах данных Markdown, JSON, YAML или CVS или импортируете его из CMS, например WordPress или Drupal.
- Контент превращается в слой GraphQL, который обеспечивает централизованное управление данными. Затем вы используете эти данные для создания своего приложения с помощью Vue.
- Предварительно отображаемые файлы HTML развертываются на статических веб-хостах или CDN, таких как Netlify, Amazon S3, Now.sh, Surge.sh и т. Д.
Есть несколько замечательных лучших практик, которые Gridsome предлагает из коробки, таких как разделение кода, оптимизация ресурсов, прогрессивные изображения и предварительная выборка ссылок. Итак, Gridsome быстр, а также PWA-готов и оптимизирован для SEO.
➤ Гридсом
Vuex
Управление состоянием — одна из основных проблем, с которой сталкиваются разработчики в создании веб-приложений. Для решения этой проблемы Vue предлагает государственную систему управления — Vuex . Он служит централизованным хранилищем для всех компонентов в приложении, где состояние может быть изменено только предсказуемо. Магазин — это особый объект, который разделен на четыре части:
- состояние — объект, который хранит данные приложения
- getters — объект, содержащий методы, используемые для абстрагирования доступа к состоянию
- мутации — объект, содержащий методы, которые напрямую влияют на состояние
- действия — объект, содержащий методы, используемые для запуска мутаций и выполнения асинхронного кода
Магазин также может быть разделен на модули для лучшей ремонтопригодности.
Nuxt
Когда дело доходит до использования серверного рендеринга (SSR), Nuxt — это обычный путь. Это простая и понятная структура для создания универсальных приложений. Он также модульный, поэтому вы можете использовать только те модули, которые вам нужны для вашего приложения.
С помощью Nuxt вы можете создавать серверные приложения (SSR), одностраничные приложения (SPA), прогрессивные веб-приложения (PWA) или просто использовать их как генератор статических сайтов.
Короче говоря, Nuxt избавляет вас от утомительной работы по структуризации и оптимизации вашего приложения, предоставляя вам оптимизированный и более приятный опыт разработки.
➤ Nuxt
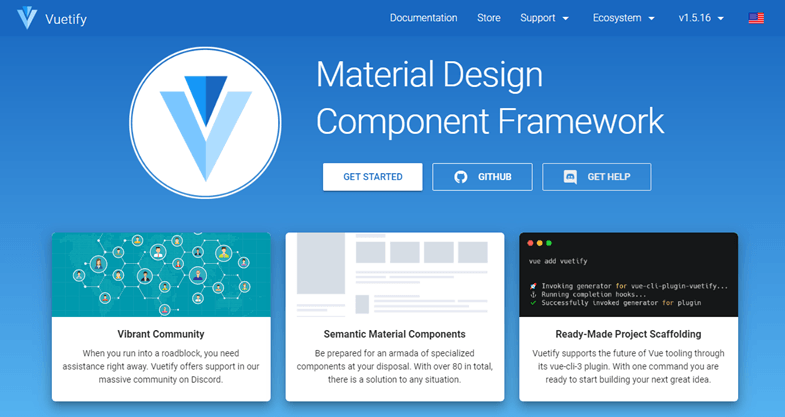
Vuetify
Vuetify — одна из лучших библиотек компонентов пользовательского интерфейса. Он предлагает большой набор специально разработанных компонентов (более 80), основанных на спецификации Material Design, которых достаточно практически для любых приложений.
Вы можете использовать его для создания приложений SSR, SPA, PWA и мобильных приложений. Вы можете запускать новые приложения или добавлять их в существующие приложения. Он предлагает бесплатные и премиальные темы, но вы также можете создавать свои собственные. Он также предоставляет систему для выбора и использования только используемых компонентов, что значительно уменьшает конечный размер вашего приложения.
Все компоненты Vuetify очень хорошо документированы и приведены четкие примеры.
квазар
Quasar — это JavaScript-версия философии Java «пиши один раз, беги везде». Это универсальная среда на основе Vue, которая позволяет вам писать приложения для разных платформ с одной и той же кодовой базой. Соглашения SPA, PWA, приложения SSR, гибридные мобильные приложения или мультиплатформенные приложения для настольных ПК, назовите это!
Он имеет отличную документацию и огромный набор компонентов, разработанных с учетом производительности и отзывчивости. Quasar объединяет лучшие практики (минимизация HTML / CSS / JS, очистка кеша, встряхивание дерева, сопоставление исходного кода, разбиение кода с отложенной загрузкой, перенос ES6, перенос кода, доступность) по умолчанию, поэтому вы можете сосредоточиться в первую очередь на функциях вашего приложения. Он также предоставляет инструмент CLI для создания новых проектов.
➤ квазар
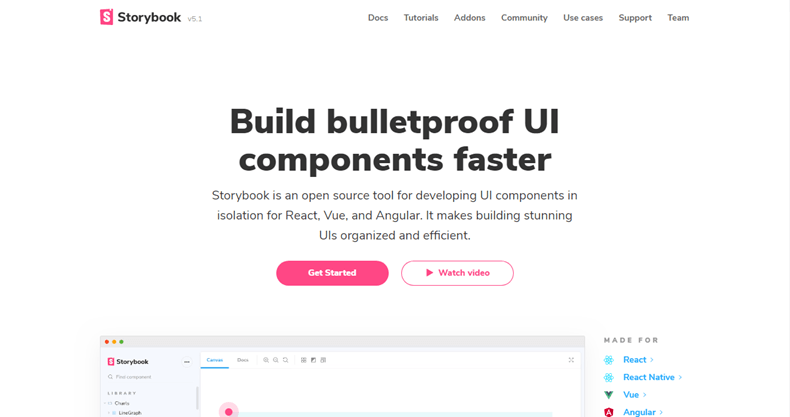
сборник рассказов
Vue — это прежде всего основанная на компонентах инфраструктура, поэтому написание хороших и эффективных компонентов имеет решающее значение для каждого разработчика приложения. В этом деле сборник рассказов может оказаться очень полезным. Это позволяет разрабатывать, управлять и тестировать компоненты пользовательского интерфейса в простой в использовании и изолированной среде. Этот инструмент позволяет разработчикам создавать компоненты независимо от основного приложения и интерактивно демонстрировать их в изолированной среде разработки, не беспокоясь о зависимостях и требованиях для конкретного приложения.
Сборник рассказов предоставляет множество дополнений, а также гибкий API-интерфейс для настройки вашего сборника рассказов в соответствии с вашими потребностями. Вы также можете экспортировать как статическое веб-приложение и развернуть свой проект на любом HTTP-сервере.
Vue Apollo
В последнее время вокруг GraphQL много шума. Поэтому, если вы уже знакомы с ним и хотите интегрировать его с Vue, попробуйте Vue Apollo . Эта библиотека делает использование Vue и GraphQL / Apollo вместе приятным и приятным.
Ue Vue Apollo
Eagle.js
Eagle.js — это мощная, гибкая и уникальная система слайд-шоу, созданная с помощью Vue. Это позволяет вам создавать легко повторяющиеся компоненты, слайды и стили в ваших презентациях. Он также поддерживает анимацию, темы и интерактивные виджеты, которые отлично подходят для создания веб-демонстраций. Eagle.js имеет простой и хакерский API, поэтому у вас есть реальная свобода создавать нужные слайд-шоу.
Одна из лучших вещей, которую вы можете сделать с этой библиотекой, — поместить слайд в отдельный файл, а затем повторно использовать его в других слайд-шоу. Вы также можете импортировать слайды одного слайд-шоу в другое. С таким мощным инструментом вы можете делать сложные, интерактивные и развлекательные презентации.
Бонус: 5 более значимых Vue инструментов и библиотек
Вот небольшой бонус для вас: еще пять инструментов и библиотек, которые заслуживают вашего внимания.
- Vue DevTools — отличное расширение для браузера для отладки приложений Vue и Vuex.
- Vue Test Utils — это набор полезных утилит для тестирования компонентов Vue.
- Vue Router является официальным роутером для Vue.
- Vue Native — это JavaScript-фреймворк для мобильных приложений, аналогичный React Native.
- Weex — это платформа для создания мобильных приложений с использованием современных веб-технологий, включая Vue.
Вывод
Теперь у вас есть инструменты, необходимые для создания отличных проектов, независимо от того, какими они являются: веб-сайты, приложения, библиотеки, плагины, список можно продолжать. Иди построить что-то великое
Как и каждый человек, я ограничен своими знаниями и личными предпочтениями, и есть шанс, что я пропустил важный инструмент или библиотеку. Мы не можем дождаться, чтобы услышать обо всех других замечательных инструментах в комментариях.