В этом уроке от начального до среднего я собираюсь показать вам, как воспроизводить видео высокой четкости без неизбежного размытия, которое возникает при увеличении видео.
Причина этого в том, что я немного устаю от посещения YouTube или других сайтов, на которых HD-видео представлено в полноэкранном режиме, и только когда я нажимаю кнопку «Полноэкранный режим», мне внезапно требуется рецепт для смены очков. ,
Проблема не в видео, а в том, как Flash Player управляет процессом перехода в полноэкранный режим. Давайте узнаем, как все сделать правильно ..
Вступление
Когда вы воспроизводите видео во Flash Player, оно, по сути, ставится на сцену. Нажмите кнопку полного экрана, и сцена станет больше. Когда сцена становится больше, она приносит видео вместе с ним. Увеличьте видео с 720 на 480 до 1280 на 720, и не удивительно ли, что видео становится размытым?
Adobe столкнулась с этой проблемой, когда они представили возможность воспроизведения видео в формате Full HD через Flash Player. Их решение, представленное во Flash Player 9.0.115.0, было чрезвычайно элегантным. Вместо того, чтобы увеличивать сцену, почему бы не «навести» видео в прямоугольнике «над» сценой и попросить дизайнера или разработчика решить, увеличить ли сцену или просто ее часть. Это достигается с помощью другого умного инжиниринга со стороны Adobe: аппаратное ускорение и масштабирование.
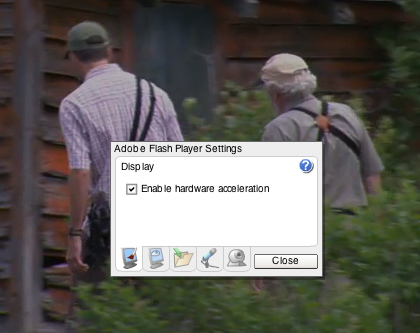
Аппаратное ускорение применяется через Flash Player. Если щелкнуть правой кнопкой мыши (ПК) или удерживать клавишу CTRL (Mac) на SWF-файле, воспроизводимом на веб-странице, откроется контекстное меню Flash Player. Выберите « Настройки», и вы увидите окно настроек, показанное на рисунке 1. Если вы выберете « Включить аппаратное ускорение», вы сможете просматривать полноэкранное HD-видео. Если вы оставите его неактивным, нажатие кнопки в полноэкранном режиме приводит к тому, что проигрыватель использует API масштабирования, используемый при выводе FLV-файла на полный экран. Приятно то, что вы выбрали аппаратное ускорение, оно используется только при необходимости. Таким образом, при нажатии кнопки «Полноэкранный режим» только прямоугольник и его содержимое, в данном случае видео, масштабируются до полного экрана, и для воспроизведения видео требуется аппаратное ускорение.

После ознакомления с тем, как мы научились читать этот учебник, выполните следующие действия для создания полноэкранного HD-видео:
Шаг 1: Загрузите файлы с упражнениями
В комплект поставки входит файл .mp4 — Vultures.mp4. Это клип из телесериала, подготовленного моим колледжем, Институтом технологий и углубленного обучения им. Хамбера. Мы будем использовать этот файл для проекта, хотя могут также использоваться файлы mov, f4v и физически большие FLV.
Возможно, вы слышали много «гудения» вокруг HD-видео и формата .mp4 за последние пару лет и задавались вопросом, что же такое болтовня. Вот краткий «шаг элеватора»:
Ключом к формату .mp4 является видеостандарт AVC / H.264, введенный в Flash Player в августе 2007 года. Точнее, стандарт .mp4 известен как MPEG-4, который является международным стандартом, разработанным компанией Motion Pictures. Группа экспертов (MPEG) и формат также имеет признание ISO.
Что делает эти файлы настолько привлекательными для дизайнеров и разработчиков Flash, так это то, что файлы MPEG-4 не зависят от устройства. Их можно так же легко воспроизвести на HD-телевизоре, iPod или Playstation, как и в браузере. Кроме того, благодаря встроенному в Flash Player аппаратному ускорению и поддержке многопоточности вы можете воспроизводить видео с любым разрешением и битовой глубиной, включая разрешение Full HD 1080p, которое вы смотрите на телевизорах высокой четкости.
Один аспект стандарта MPEG-4, который я нахожу довольно интригующим, заключается в том, что, как и формат XFL, который только начинает использоваться во всем наборе CS4, он является «контейнерным» форматом. Это означает, что файлы .mp4 могут хранить несколько типов данных на нескольких дорожках в файле. Он выполняет синхронизацию и чередование данных, что означает, что файл .mp4 может также включать метаданные, графические объекты, субтитры и т. Д., Которые потенциально могут быть доступны Flash. Это хорошие новости. Плохая новость заключается в том, что, хотя контейнер MPEG-4 может содержать несколько аудио- и видеодорожек, Flash Player в настоящее время воспроизводит только одну из них и игнорирует остальные. Другая плохая новость в том, что этот формат не поддерживает прозрачность, то есть, если вы хотите добавить альфа-канал, вы вернулись к формату FLV.
Наконец, файлы H.264 .mp4 требуют мощной вычислительной мощности. Adobe ясно дала нам понять, что этот контент лучше всего просматривать на двухъядерных ПК и Mac. Переход на эти процессоры происходил в течение нескольких лет, но пройдет еще несколько лет, прежде чем все компьютеры смогут управлять процессором, который требует этот формат.
Я едва просмотрел поверхность этого формата. Если вы хотите «глубоко погрузиться» в этот формат, посмотрите H.264 «Для всех нас», написанный Кушем Амерасингхе в Adobe. Это потрясающий учебник для тех, кто плохо знаком с этой технологией.
Шаг 2: сделай это!
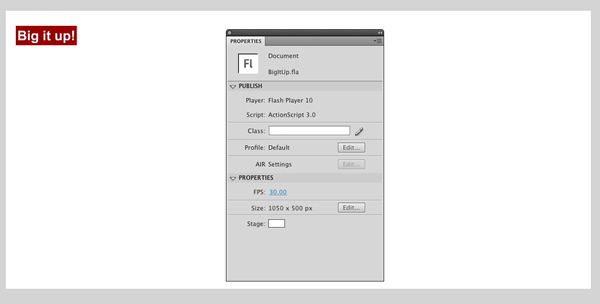
Откройте файл BigItUp.fla, расположенный в загрузке. Если вы впервые работаете с файлом H264 или работаете в полноэкранном режиме, вам может показаться, что размеры Flash-сцены — 1050 на 500 — довольно большие. Нам нужно место на сцене, чтобы разместить видео с физическим размером 854 x 480 и оставить место для кнопки в левом верхнем углу сцены.

Шаг 3: Геометрия
Добавьте следующий ActionScript к слою действий:
|
01
02
03
04
05
06
07
08
09
10
11
|
import flash.geom.*;
import flash.display.Stage;
var mySound:SoundTransform;
var myVideo:Video;
var nc:NetConnection = new NetConnection();
nc.connect(null);
var ns:NetStream = new NetStream(nc);
ns.client = this;
btnBig.buttonMode = true;
|
Мы начнем с добавления пакета геометрии и класса Stage, чтобы вывести «зависшее» видео на полный экран. Следующие две переменные — mySound и myVideo — будут использоваться для установки уровня громкости звука и создания видеообъекта.
С этим обслуживанием мы не можем настроить объекты NetConnection и NetStream , которые позволят воспроизводить видео. Последняя строка помещает мувиклип, используемый для вывода видео на полный экран, в buttonMode .
Шаг 4: Функции
Добавьте следующий код ActionScript:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
ns.addEventListener(NetStatusEvent.NET_STATUS, netStatusHandler);
function netStatusHandler(evt:NetStatusEvent):void {
if(evt.info.code == «NetStream.FileStructureInvalid»)
{
trace(«The MP4’s file structure is invalid.»);
}
else if(evt.info.code == «NetStream.NoSupportedTrackFound»)
{
trace(«The MP4 doesn’t contain any supported tracks»);
}
}
function onMetaData(md:Object):void {
myVideo.width = md.width;
myVideo.height = md.height;
}
|
Первая функция позволяет нам делать некоторые проверки ошибок. Не все файлы mp4 создаются одинаково, и если видео не воспроизводится, было бы неплохо узнать, в чем проблема. В этом случае мы собираемся прослушать пару сообщений об ошибках из класса NetStream, которые относятся к файлам mp4. Первый — это проверка, чтобы убедиться, что файл не поврежден или это формат, который не поддерживается. Тот факт, что файл будет воспроизводиться в проигрывателе Quicktime, не означает, что он будет воспроизводиться во Flash.
Следующий гарантирует, что аудио и видео треки поддерживаются. Например, если кодирование H.264 не используется на видеодорожке или кодирование AAC не применяется к аудиодорожке, у вас будут проблемы.
Следующая функция переходит в метаданные видеофайла для получения значений ширины и высоты для видеообъекта.
Шаг 5: goFullScreen
Введите следующий код ActionScript:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function goFullScreen(evt:Object):void
{
var scalingRect:Rectangle = new Rectangle(myVideo.x, myVideo.y, myVideo.width, myVideo.height);
stage[«fullScreenSourceRect»] = scalingRect;
if(stage.displayState == StageDisplayState.NORMAL)
{
stage.displayState = StageDisplayState.FULL_SCREEN;
}
else
{
stage.displayState = StageDisplayState.NORMAL;
}
};
btnBig.addEventListener(MouseEvent.CLICK, goFullScreen);<
|
Вот где происходит «магия». Эта функция создает прямоугольник, используемый для хранения видео, и его размер устанавливается в соответствии с размерами видеообъекта, извлеченными из второй функции в предыдущем блоке кода. Следующая строка устанавливает свойство fullScreenSourceRect рабочей области для размеров только что созданного прямоугольника.
Условный оператор, составляющий оставшуюся часть блока кода, проверяет текущее состояние размера этапа от нормального до полного экрана или наоборот. Вот как видео выходит на весь экран. Видеообъект размещается в этом исходном прямоугольнике, а не на сцене, что означает, что он может расширяться или сжиматься без того, чтобы сцена также выполняла и «размывала» видео.
Последняя строка использует кнопку на сцене, чтобы перейти на полный экран.
Шаг 6: myVideo
Введите следующий код ActionScript:
|
01
02
03
04
05
06
07
08
09
10
|
myVideo = new Video();
myVideo.x = 185;
myVideo.y = 5;
addChild(myVideo);
myVideo.attachNetStream(ns);
ns.play(«Vultures.mp4»);
mySound = ns.soundTransform;
mySound.volume = .8;
ns.soundTransform = mySound;
|
Первый блок кода сообщает Flash, что переменная «myVideo» — это имя видеообъекта, который расположен в 185 пикселях от левого края огромной сцены и на 5 пикселей ниже от вершины. Метод addChild () помещает видеообъект на сцену, а оставшиеся две строки соединяют видеообъект с NetStream и запускают воспроизведение видео.
Последний блок кода просматривает аудиодорожку видео, которая подается в проект через NetStream, и снижает громкость звука до 80%.
Шаг 7: Сохранить
Сохраните файл в той же папке, что и видео.
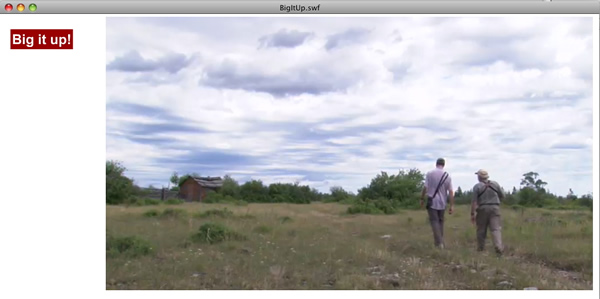
Обычно на этом этапе обучения я бы также сказал вам протестировать SWF. Вы можете, но кнопка не будет работать. Лучшее, что вы можете ожидать, это увидеть воспроизведение видео в SWF. Полноэкранный режим поддерживается HTML-оберткой вашего SWF, а не Flash. Давайте разберемся с этим.

Шаг 8: Публикация настроек
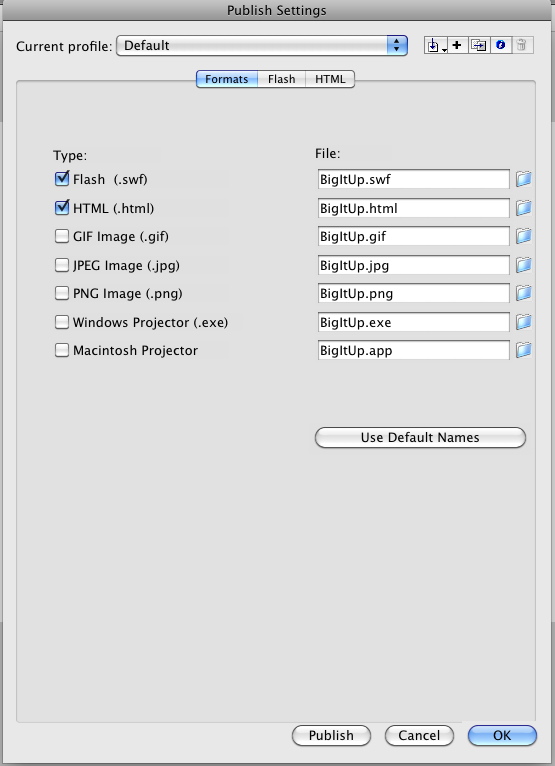
Выберите «Файл»> «Параметры публикации». Когда откроется диалоговое окно «Параметры публикации», выберите параметры SWF и HTML.

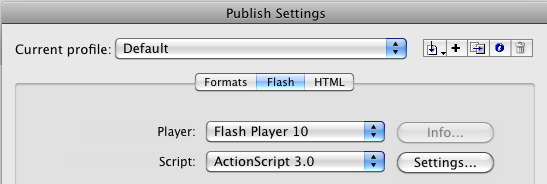
Шаг 9: Версия игрока
Нажмите вкладку Flash. Выберите Flash Player 9 или Flash Player 10 в раскрывающемся списке «Плеер». Помните, что HD-видео можно воспроизводить только во Flash Player 9 или более поздней версии.

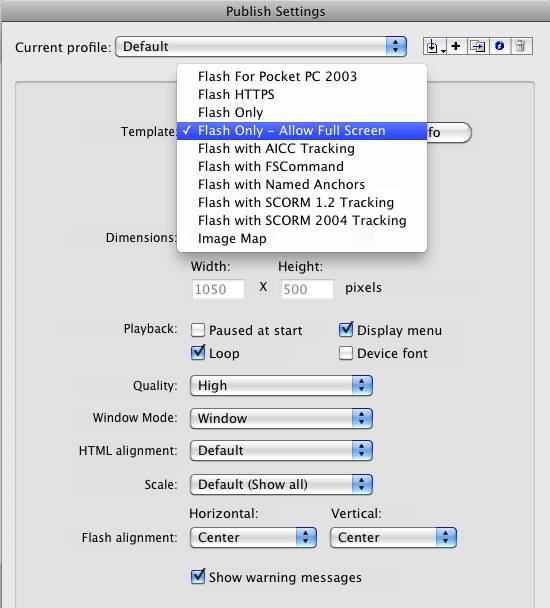
Шаг 10: HTML
Нажмите на вкладку HTML. В раскрывающемся меню «Шаблон» выберите «Только Flash» — «Разрешить полный экран».
Нажмите кнопку «Опубликовать», чтобы создать SWF-файл и файл HTML.

Шаг 11: Тест
Сохраните файл, выйдите из Flash и откройте страницу HTML в браузере. Идите вперед, нажмите кнопку « Увеличить это! ».

Как насчет компонента?
Что насчет этого? Настоящие Flash-дизайнеры и разработчики не используют никаких компонентов.
В декабре 2007 года Adobe незаметно выпустила обновление 3 для Flash Player 9. Я использую слово «спокойно», потому что в сочетании с обычными исправлениями ошибок и твиками они попали в обновленную версию компонента FLVPlayback, который позволил ему воспроизводить HD видео. Вот как:
Шаг 12: Новый документ
Откройте новый документ Flash ActionScript 3.0 и сохраните его в той же папке, что и видео Vultures.
Шаг 13: FLVPlayback Компонент
Выберите « Окно»> «Компоненты» и в компонентах «Видео» перетащите копию компонента FLVPlayback на сцену.

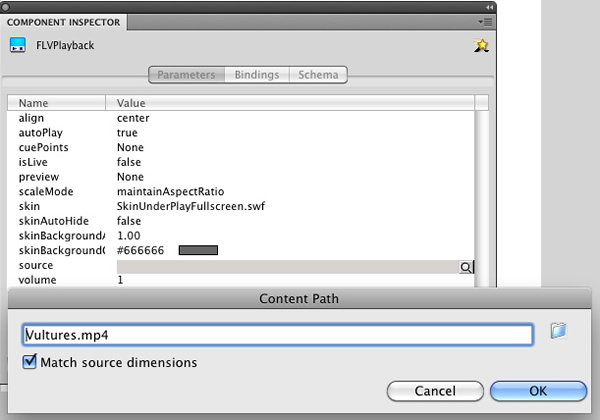
Шаг 14: Инспектор компонентов
Откройте Инспектор компонентов. Вам нужно сделать две вещи здесь. Выберите SkinUnderAllNoCaption.swf в области обложки , в исходной области перейдите к файлу Vultures.mp4 и добавьте его в диалоговое окно «Путь к содержимому». Установите флажок соответствия размеров источника и нажмите «ОК». Flash войдет в видео и захватит метаданные. Когда это закончится, диалоговое окно закроется, и компонент увеличится до размеров видео. Закройте компонентный инспектор.

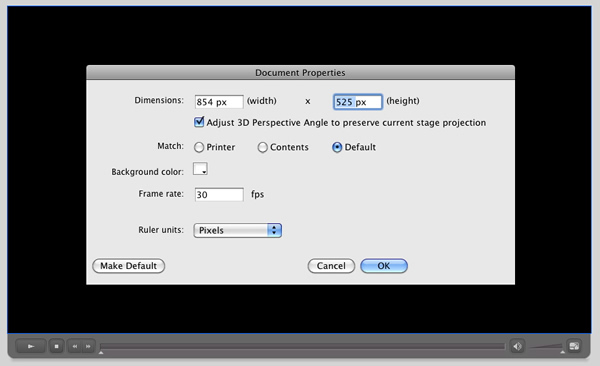
Шаг 15: Изменить> Документ
Выберите «Модификация»> «Документ» и нажмите кнопку « Содержимое» , чтобы изменить размер сцены в соответствии с размером компонента. Если для сцены задан размер компонента, размер изменяется только до размера видео. Скин останется свисающим с нижней части сцены, что означает, что он не будет виден на веб-странице. Измените значение высоты на 525 пикселей, чтобы разместить обложку. Нажмите OK, чтобы принять изменения.
Конечно, теперь, когда вы изменили размеры сцены, компонент свисает со сцены. Выберите компонент и на панели свойств установите координаты X и Y равными 0.

Шаг 16: Публикация настроек
Выберите «Файл»> «Параметры публикации» и выберите типы файлов SWF и HTML.
Шаг 17: Версия игрока
Перейдите на вкладку Flash и выберите Flash Player 9.
Шаг 18: HTML
Перейдите на вкладку HTML и выберите «Только Flash» — «Разрешить полный экран» во всплывающем окне «Шаблоны»
Шаг 19: Публикация
Нажмите кнопку «Опубликовать». После публикации SWF-файла и файла HTML нажмите кнопку «ОК». Сохраните файл и выйдите из Flash.
Шаг 20: Тест
Откройте файл HTML в браузере. Нажмите кнопку «Полноэкранный режим», чтобы перейти в полноэкранный режим.

Вывод
В этом уроке я показал вам два способа плавного перехода в полноэкранный режим с Flash. Первый метод использовал ActionScript, чтобы сделать это возможным, и ключ создавал прямоугольник, который «завис» над сценой и использовался для хранения видео.
Во втором примере показано, как использовать компонент FLVPlayback для перехода в полноэкранный режим.
Как вы обнаружили, ключом к обоим проектам был не ActionScript, а оболочка HTML, обеспечивающая полноэкранное воспроизведение.
Эти учебные пособия всегда работают локально, но я уверен, что вам интересно, будут ли они работать в Интернете. Я разместил оба, чтобы доказать, что «Да, действительно, это может быть сделано».
Кодовый подход в первом примере можно найти здесь . Видео любезно предоставлено Adobe и Red Bull и является полным производством 1080p.
Стервятники появляются в примере, который использует компонент здесь .