Эта популярная статья была обновлена в феврале 2017 года, чтобы отразить текущее состояние плагинов jQuery.
Представление длинного, громоздкого списка результатов, как правило, является плохим подходом к отображению вашей информации. Вот почему нумерация страниц, особенно с более длинным контентом, важна, чтобы получить право.
Разбиение на страницы на сервере обычно используется для извлечения постраничного контента с отображением набора результатов, разделенных на страницы (часто с уникальным URL). Хотя это работает хорошо, нумерация страниц на стороне клиента является еще одним решением. Давайте рассмотрим некоторые плагины на основе jQuery, которые вы можете использовать для создания постраничных результатов.
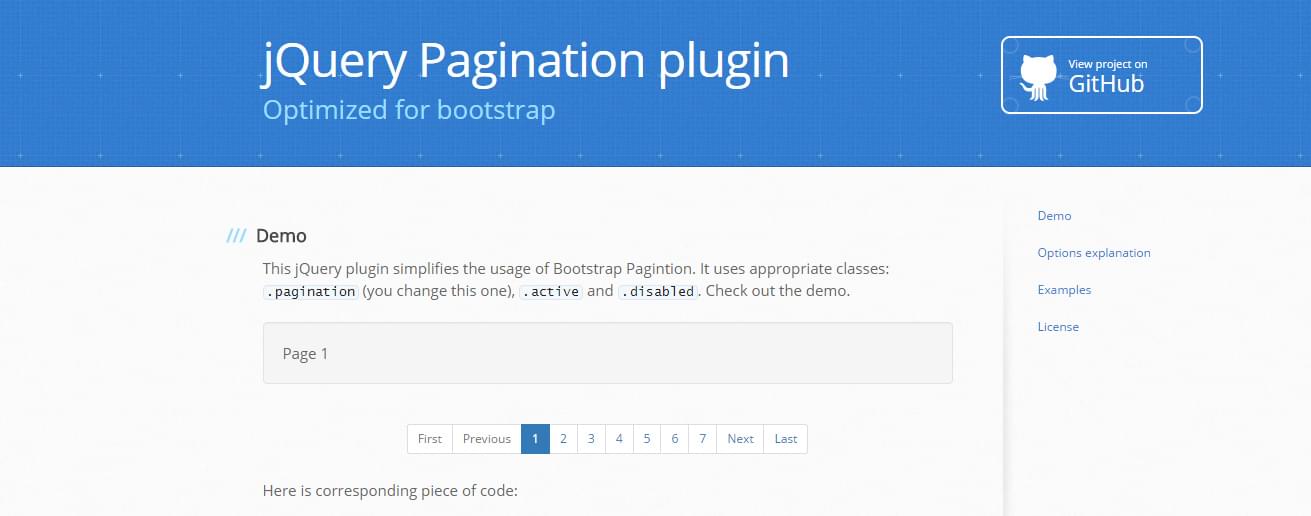
TWBS jQuery Pagination
Этот плагин помогает создать простую, эффективную и полезную нумерацию страниц для вашего сайта. Все, что вам нужно сделать, это указать элемент (предпочтительно ul или div ), а плагин позаботится обо всем остальном. Для TWBS требуется jQuery, сам плагин и, опционально, Bootstrap CSS.
Это может оказаться полезным в ситуациях, когда у вас уже есть готовые данные, и вы просто используете paginator для переключения отображаемого содержимого. Вы можете подключиться к событию onPageClick и определить, какую страницу загрузить (или при желании запустить Ajax-вызов для извлечения результатов из вашей БД). В любом случае, этот плагин прост, удобен в использовании и предоставляет несколько вариантов конфигурации в соответствии с вашими потребностями.
Плагин выглядит солидно и поддерживается и обновляется в нескольких ревизиях (теперь до версии 1.4.1). Это хорошая библиотека, которая выглядит так, как будто она будет поддерживаться и расширяться в будущем.
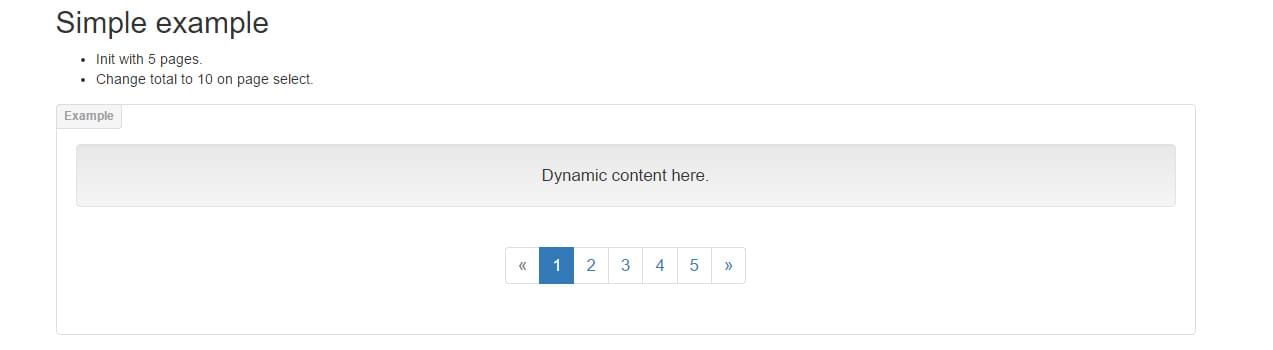
JQuery BootPag
jQuery Bootpag позволяет вам создать простой элемент управления нумерацией страниц с минимальными усилиями. Плагин имеет несколько опций, таких как возможность управления следующими / предыдущими метками и различными классами, применяемыми к контроллеру (например, на первом, последнем и последующих элементах страницы)
Чтобы начать работу, вам понадобятся jQuery, Bootstrap JS и JS-файлы этого плагина. Возможно, вам также понадобится файл Bootstrap CSS, если вы не планируете стилизовать его самостоятельно. После того, как они у вас есть, вы можете прослушать событие page которое срабатывает при переходе между страницами.
Событие обрабатывает запрашиваемую страницу и само событие. Здесь вы можете получить содержимое или изменить DOM. Другим полезным элементом является свойство href которое можно установить. Установка этого свойства позволяет добавить привязочную ссылку к URL-адресу страниц (например, href: "#result-page-{{number}}" ), который добавляет внутренний номер страницы плагина к URL-адресу. Вы можете назвать это как угодно, но это полезно для создания наборов данных и поддержания состояния.
Там, где вы можете найти это полезным, вместо загрузки первой страницы по умолчанию, вы можете проверить, содержит ли ваш URL определенную страницу, а затем инициализировать Bootpag для этой страницы; загрузка страницы 7 результатов, если кто-то перешел туда, например.
Плагин не обновлялся с середины 2015 года и в настоящее время находится на версии 1.0.7. Тем не менее, он работает так, как вы ожидаете, и предоставляет достаточно возможностей для его настройки в соответствии с вашими потребностями.
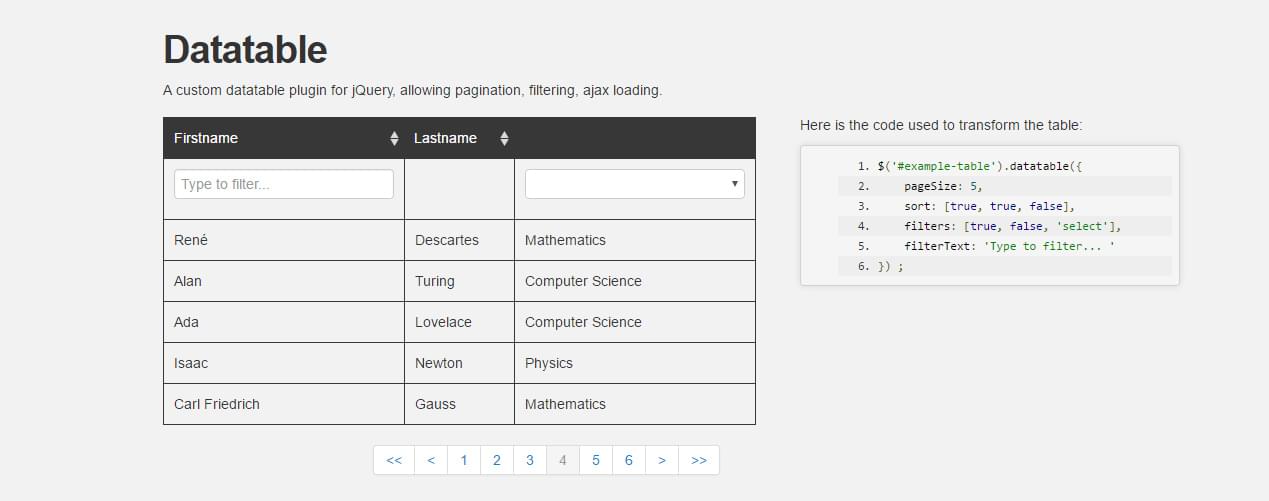
JQuery Datatable
JQuery Datatable (не путать с почти идентично названным плагином DataTables ) немного отличается от других, на которые мы смотрели. Этот плагин создает разбитую на страницы таблицу для вашего набора данных. Вы можете не только перемещаться по разбитым на страницы данным, но также при желании фильтровать и сортировать по полям.
Чтобы начать работу, вам нужно добавить как JS-файлы datatable и datatable.jquery в ваш проект (в настоящее время для них нет действующего CDN). Оба из них необходимы, наряду с jQuery, чтобы вы начали работать.
Вам также понадобится либо Bootstrap для стилизации, либо для стилизации. Хорошее место для начала было бы наш CodePen, который вы можете раскошелиться и пойти оттуда.
Datatable поставляется в комплекте с рядом опций, которые вы можете настроить в соответствии со своими потребностями. Документы предоставляют хороший обзор того, что вы можете сделать, просто изменив настройки.
Где Datatable сияет, это его мощная расширенная конфигурация, такая как настройка, какие столбцы фильтруются (и как они фильтруют). Вы можете использовать параметр filters чтобы определить, какие столбцы будут filters и как (ввод текста, выбор элемента, шаблон регулярных выражений и т. Д.).
Данные извлекаются плагином прямо из таблицы. Однако вы можете указать массив значений / объектов для заполнения таблицы. Это было бы полезно, если вы динамически заполняете свой список, чтобы его значения не собирались из DOM. Часть Ajax таблицы также может быть установлена так, чтобы она указывала на конкретную конечную точку и постоянно получала новую информацию (идеально, чтобы ваша таблица поддерживалась в согласованном состоянии).
Также onChange событие onChange , позволяющее узнать, на какую страницу вы переходите и откуда вы пришли. Плагин обрабатывает обновление данных в таблице, но вы можете использовать это для запуска дополнительных функций или выполнения некоторой логики.
В целом, Datatable предоставляет довольно надежный набор опций, которые помогут вам отображать, сортировать и разбивать на страницы в вашем наборе данных. Хранилище плагинов выглядит достаточно регулярно обновляемым (текущая версия v2.0). Было зафиксировано большое количество коммитов, и, судя по всему, оно улучшается с каждой версией.
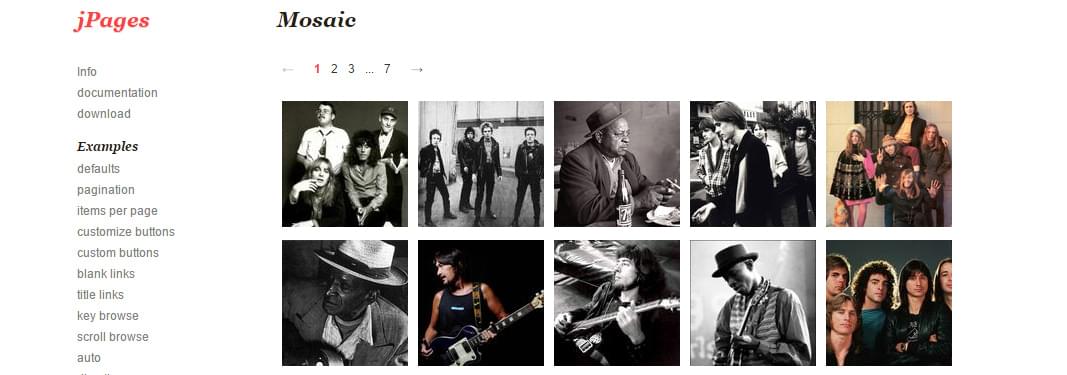
Плагин jPages
jPages — это другой стиль плагина управления пагинацией.
jPages также поддерживает как Animate.css, так и Lazy Load . Поскольку это более старый плагин, вам нужно протестировать самую последнюю версию каждого, чтобы убедиться, что они все еще работают. Чтобы сэкономить ваше время, демонстрационная страница Mosaic внутренне ссылается на эту версию Animate.css, а демонстрационная страница Lazy Load — на эту версию lazyload.js.
Документация для jPages довольно приличная, учитывая, что это старый плагин. Документы описывают различные свойства, которые вы можете настроить, и события, к которым нужно подключиться. Вы можете настроить параметры, такие как управление разбиением на страницы с помощью прокрутки и настройки текстовых компонентов для кнопок , среди прочего.
Чтобы подготовить базовый пример, начните с включения JS-файла jPages, а затем создайте базовую структуру HTML с панелью навигации вверху, за которой следует дополнительный контейнер с вашими данными. Этот плагин ищет элемент держателя, а затем ищет соседний контейнер.
<div class="holder"></div> <ul id="itemContainer"> <li>...</li> <li>...</li> <li>...</li> <li>...</li> <li>...</li> </ul>
Теперь вам нужно вызвать функцию jPages чтобы все это настроить, добавив селектор для элемента управления нумерацией страниц и связанного с ним контейнера данных.
//find the `.holder' class and the 'itemContainer' element with our data $("div.holder").jPages({ containerID : "itemContainer" });
Будучи старым плагином, он не доступен на GitHub. Веб-сайт плагина демонстрирует несколько примеров и описывает все свойства / события, к которым вы можете подключиться. Если вы ищете современный плагин, то, скорее всего, это не будет. Превосходство этого плагина в создании настраиваемых блоков пагинации. С помощью этого плагина вы можете создавать таблицы, галереи или даже простой слайдер.
JQuery Pajinate
jQuery Pajinate — это старый, но все еще сильный плагин для разбивки на страницы, который вы можете использовать для своих сайтов. Его единственная цель — взять длинный список элементов внутри одного контейнера и распределить их по нескольким «страницам». Он отличается от некоторых других наших плагинов тем, что выполняет сортировку / разбиение на страницы непосредственно на контент без необходимости что-либо настраивать. Это может быть полезно, но также означает, что вам нужно будет настроить его больше, если это не соответствует вашим потребностям.
Примечание . Будучи более старой библиотекой, есть несколько проблем:
- Демо может выдать небезопасную ошибку скрипта. Это потому, что демонстрационная страница запрашивает ресурс через HTTP вместо HTTPS. Когда скрипт загружается, он работает просто отлично (просто помните о предупреждении).
- Вам нужно будет придерживаться jQuery 1xx или 2xx, так как ветка 3xx jQuery удалила функциональность, от которой зависела библиотека. Любой из первых двух работает нормально.
Вам нужно скачать скрипт jQuery Pajinate со страницы GitHub и включить его в свой проект (вместе с jQuery). Когда у вас есть эти два элемента, вы можете настроить paginator, вызвав метод pajinate() .
По умолчанию плагин будет искать определенные элементы для инициализации. Pajinate попытается найти элемент, к которому он будет добавлять свои элементы навигации, по умолчанию ищет элемент page_navigation . Он также ожидает найти другой элемент внутри, который будет содержать контент, по умолчанию ищет элемент content . Они могут быть изменены и установлены как свойства при вызове pajinate .
Вот основной пример того, как должна выглядеть разметка
<div id="page_container"> <div class="page_navigation"></div> <ul class="content"> <li> <p>One</p> </li> <li> <p>Two</p> </li> <li> <p>Three</p> </li> <li> <p>Four</p> </li> <li> <p>Five</p> </li> <li> <p>Six</p> </li> <li> <p>Seven</p> </li> <li> <p>Eight</p> </li> </ul> </div>
Вместе с соответствующим JS
$('#page_container9').pajinate({ num_page_links_to_display : 3, items_per_page : 6, wrap_around: true, show_first_last: false });
Вы также можете установить несколько других полезных свойств, например, количество отображаемых элементов и метки для элементов управления. В документации внизу их страницы GitHub описаны свойства, которые вы можете настроить.
В целом, это старый плагин, который не обновлялся в течение нескольких лет (с 2013 года). Он хорошо работает на старых версиях jQuery, и поэтому его место должно быть для устаревших сборок сайтов (где вы знаете, что застряли на старой версии jQuery, но вам все равно нужно добавить определенную функциональность).
Эта статья была рецензирована Домиником Майерсом . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!