Некоторое время назад я писал о текущем состоянии редакторов MarkDown. Это был неутешительный отчет, в котором я назвал мои любимые и способы, которыми не хватает некоторым и всем им. Пейзаж редакторов MD интересен — у большинства есть функции, за которые нужно убивать, но все они испытывают недостаток в чем-то критическом.
Некоторое время спустя StackEdit устранил проблемы с производительностью и поднялся на вершину моего списка, но все еще не хватало некоторых вещей. Согласно их твитам , мне был предоставлен доступ к закрытой бета-версии Beegit . Предположительно, это было «все, что я хотел». Посмотрим, правда ли это. В этой статье я впервые посмотрю на Beegit и напишу этот пост (так что, мета!). Обратите внимание, что я буду сравнивать большинство функций с действующим чемпионом StackEdit, в частности, их бета-версию .
Подходить
В отличие от файлового подхода StackEdit, Beegit имеет проектный подход, очень похожий на репозитории, которые вы можете найти в таких сервисах, как Bitbucket и Github.
проектов
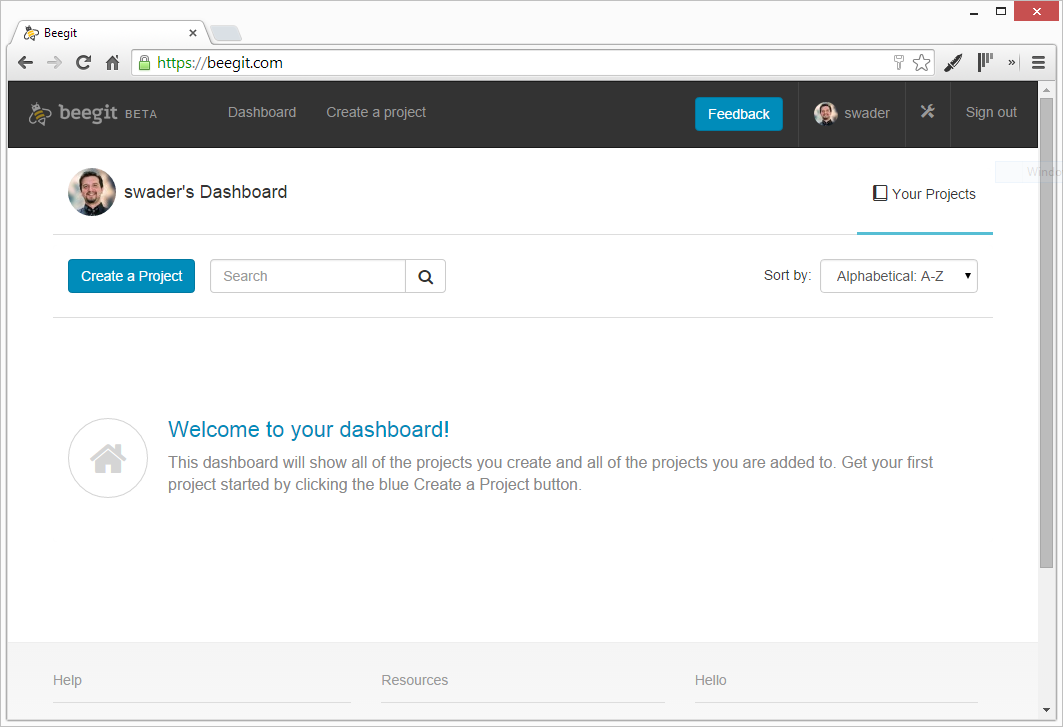
После входа в систему вы попадаете на панель инструментов. Черта содержит все уведомления и изменения, на которые стоит обратить внимание, и список всех ваших проектов.
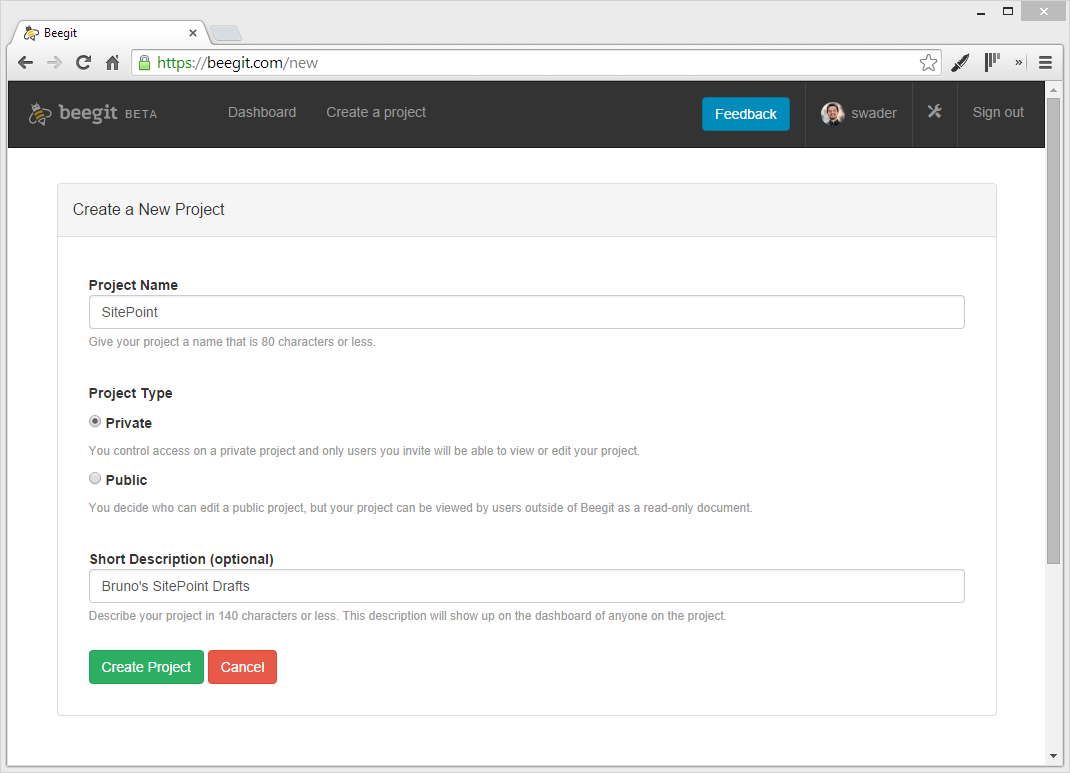
Проекты похожи на репозитории Github. Вы можете иметь публичные или частные, и все они содержат папки и другие файлы. Вы можете поделиться ими с другими людьми, дать им описания, переименовать их, изменить изображение обложки и многое другое. Кроме того, вы можете переключать их с частного на общедоступный по желанию.
файлы
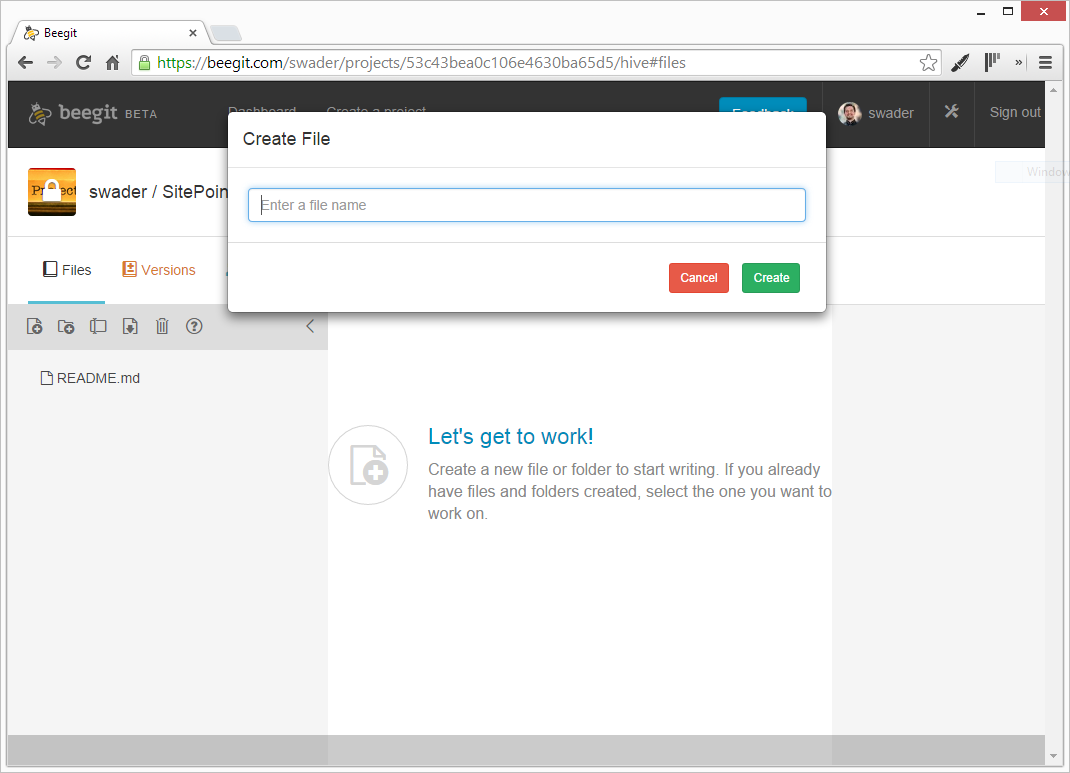
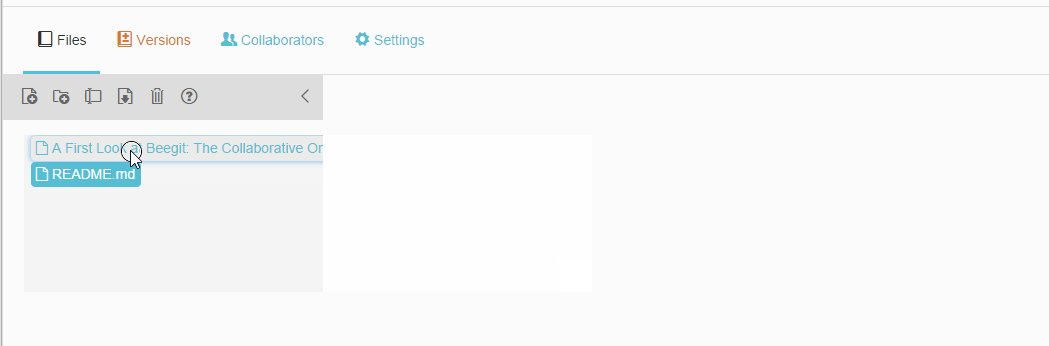
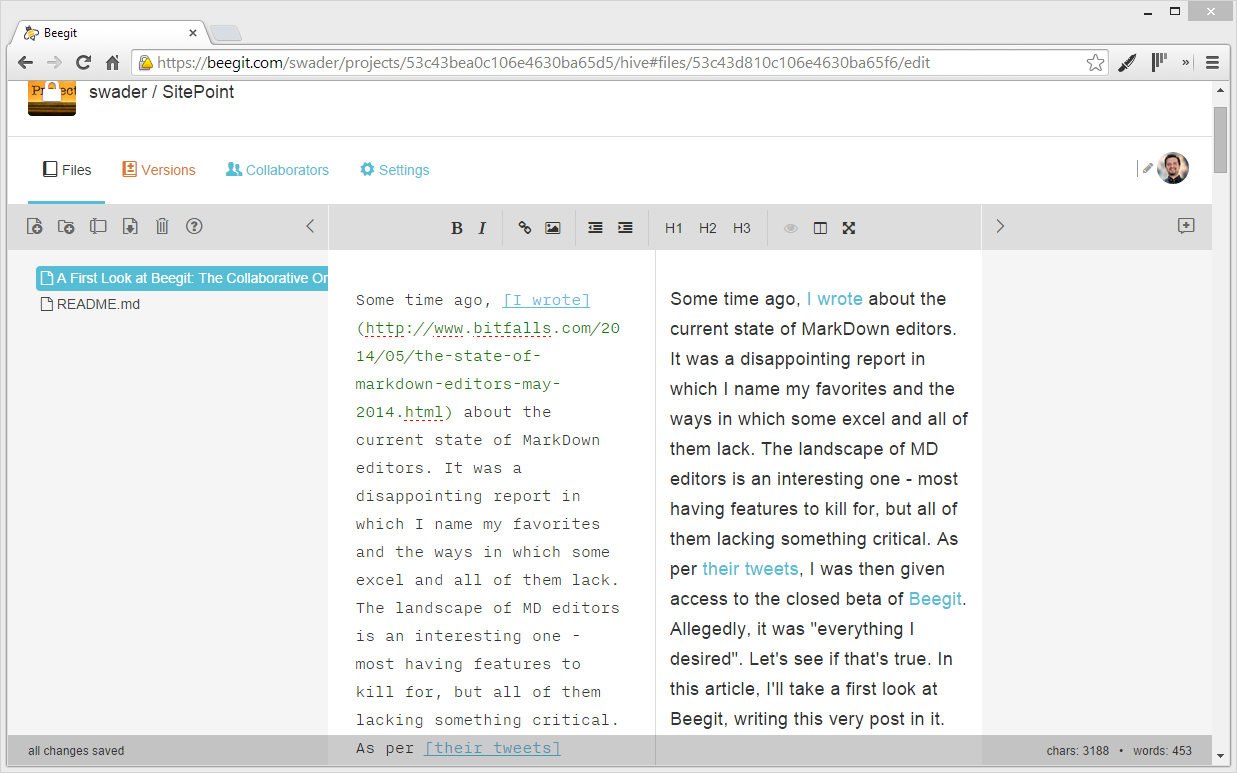
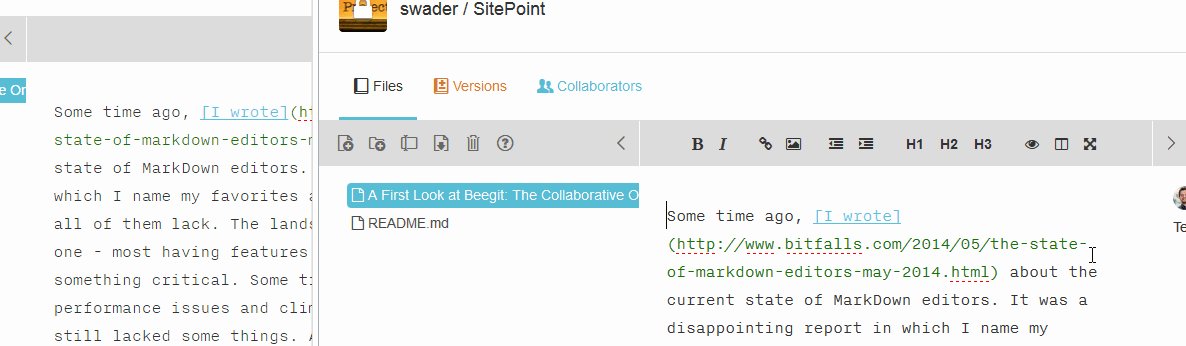
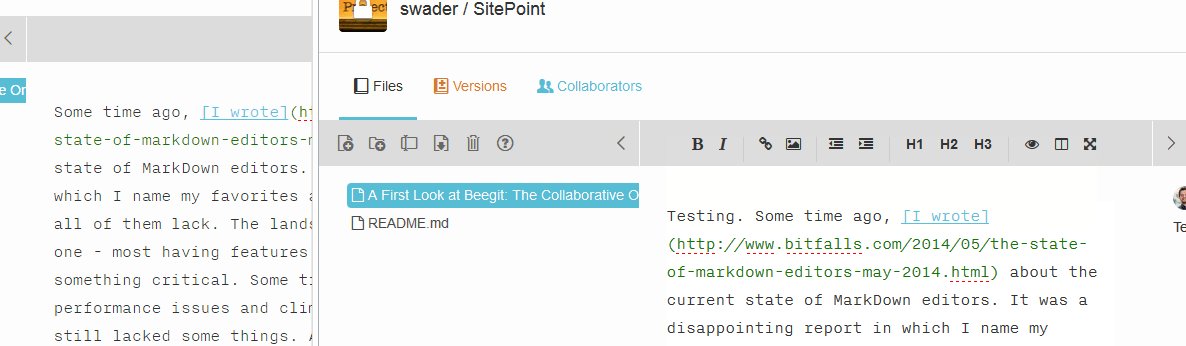
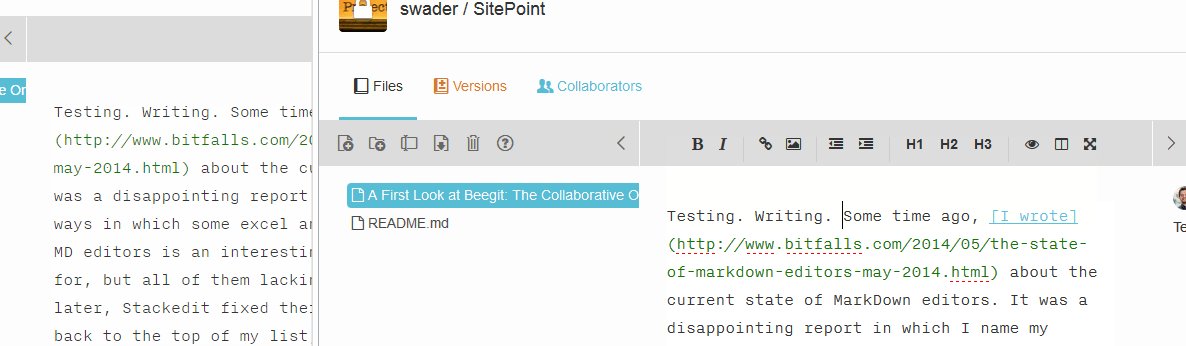
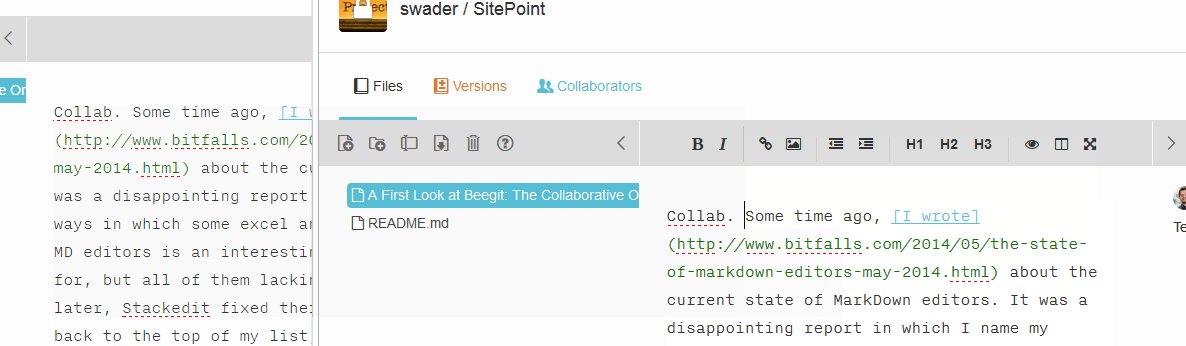
Файлы являются исключительно файлами MarkDown, даже если они не заканчиваются на .md Чтобы отредактировать их, вы нажимаете на имя файла, и его содержимое вместе с панелью инструментов появляется в центральной части экрана. Их очень просто создать:
Однако здесь я впервые столкнулся с некоторыми проблемами.
- Файлы с длинными именами обрезаются, а не упаковываются.
- Иногда панель инструментов и контент не загружаются. Это требует обновления страницы.
Обе проблемы можно увидеть в GIF ниже.
Пользовательский интерфейс
Давайте посмотрим, как теперь складывается пользовательский интерфейс. В целом, по сравнению со StackEdit, пользовательский интерфейс также хорош, если не лучше.
Панель инструментов
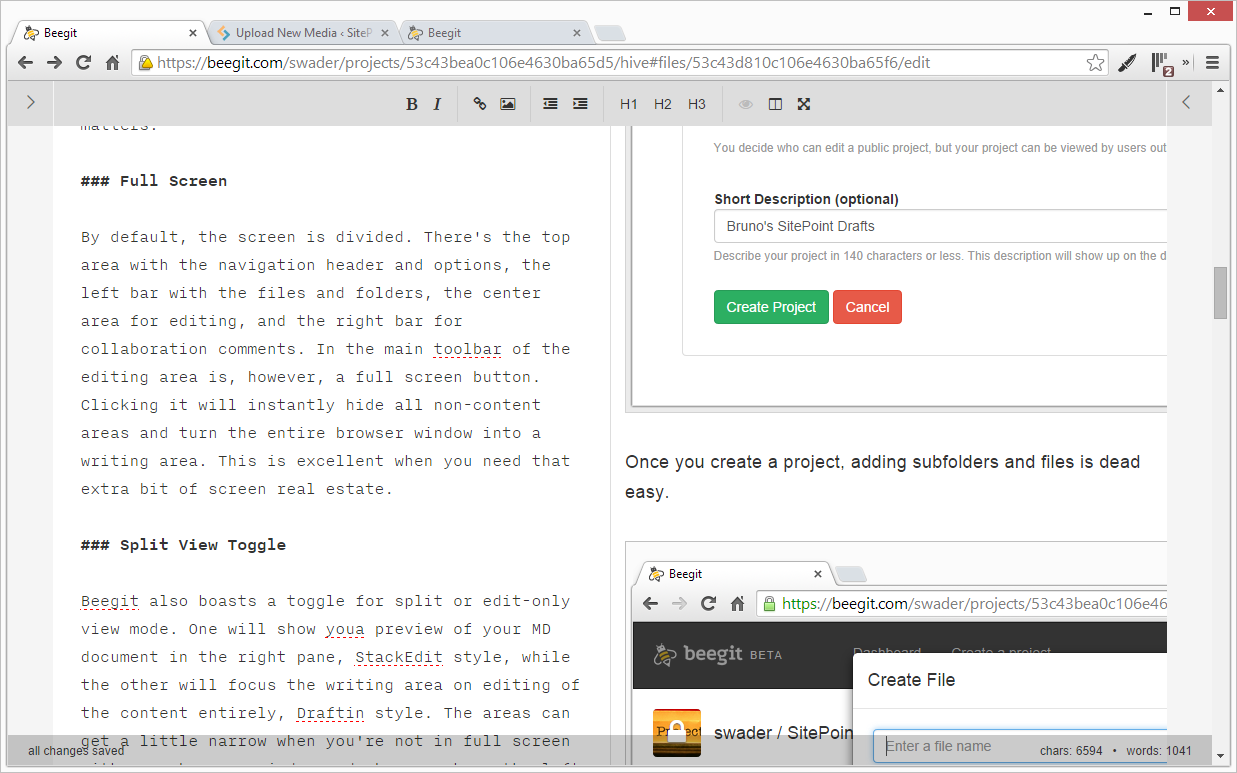
Панель инструментов предлагает набор знакомых кнопок — полужирный, курсив, отступ, отступ, заголовки, изображение, ссылка и некоторые кнопки, не связанные с форматированием: предварительный просмотр, переключение на разделенный экран и полноэкранный режим.
Полноэкранный
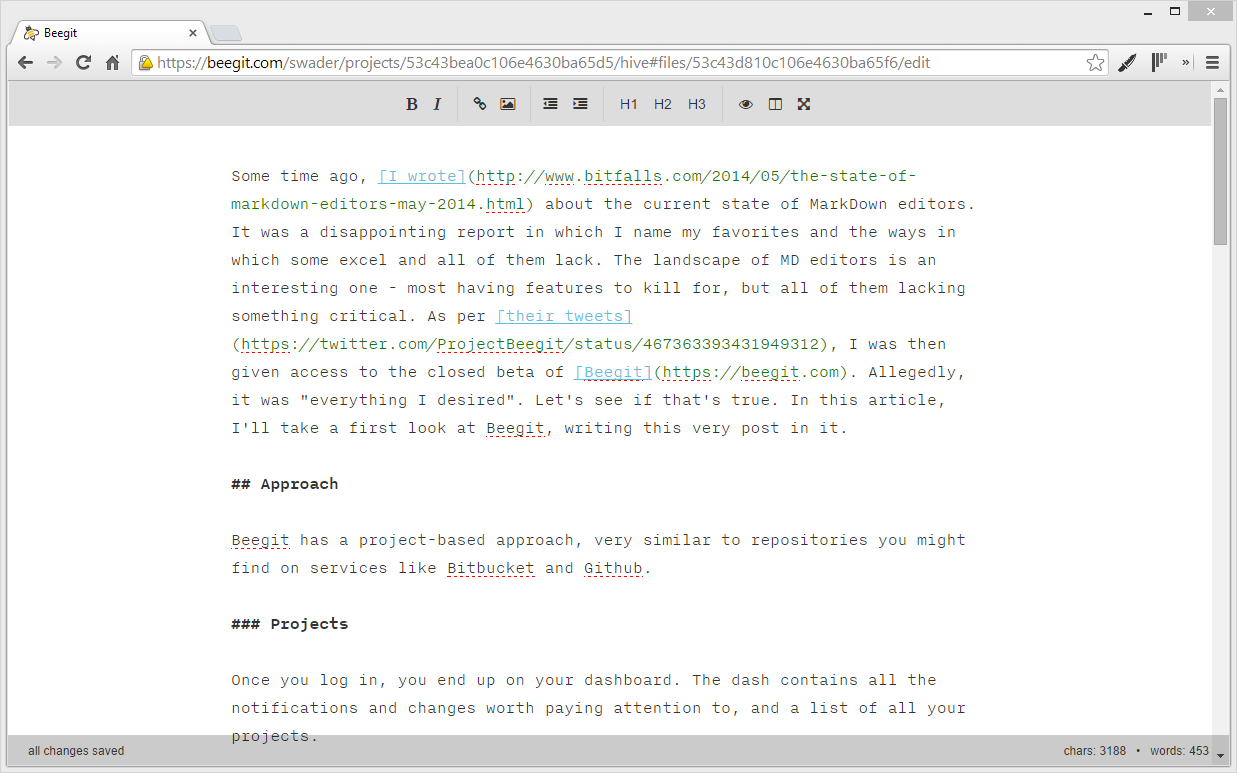
По умолчанию экран редактора Beegit имеет верхнюю область с навигацией и параметрами, левую панель со структурой проекта, правую область с комментариями для совместной работы и основную область текстового редактора. Полноэкранная кнопка удаляет все, кроме основной области, и делает процесс письма без отвлекающих факторов. При записи в режиме разделенного экрана (см. Ниже) процесс становится еще более плавным.
Разделение экрана Toggle
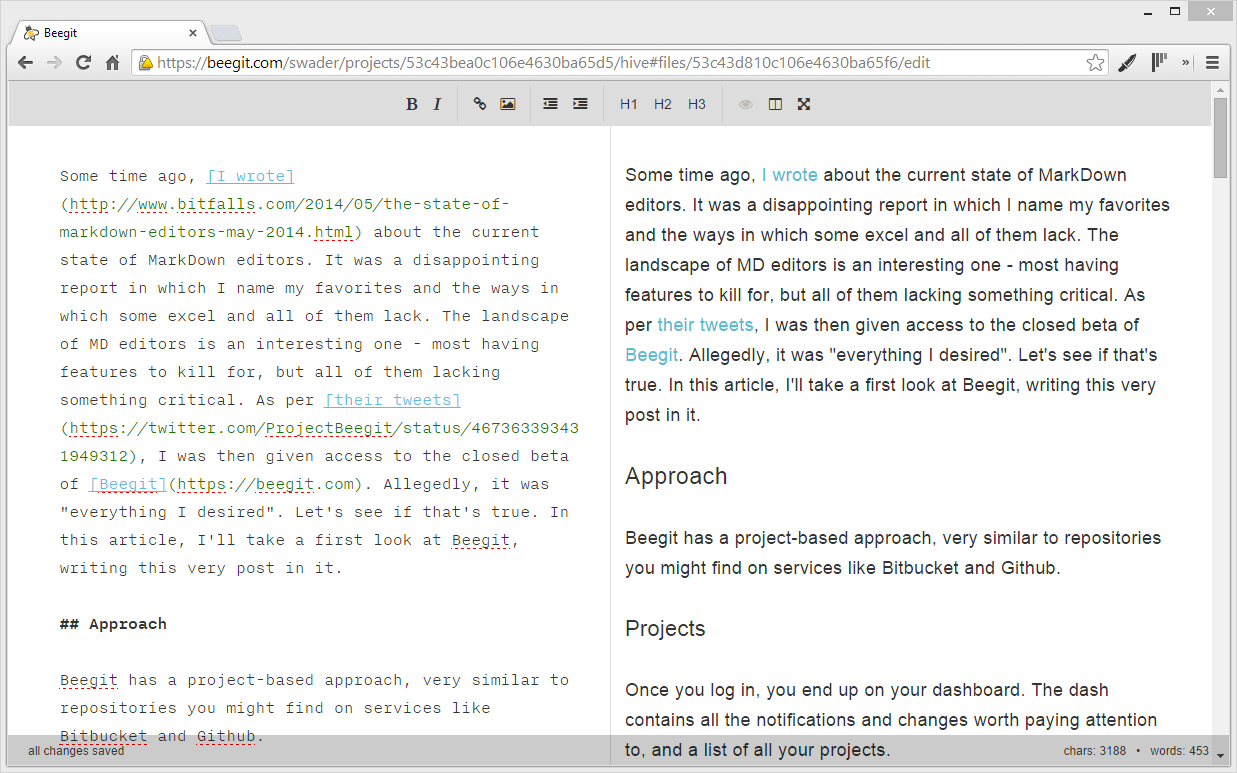
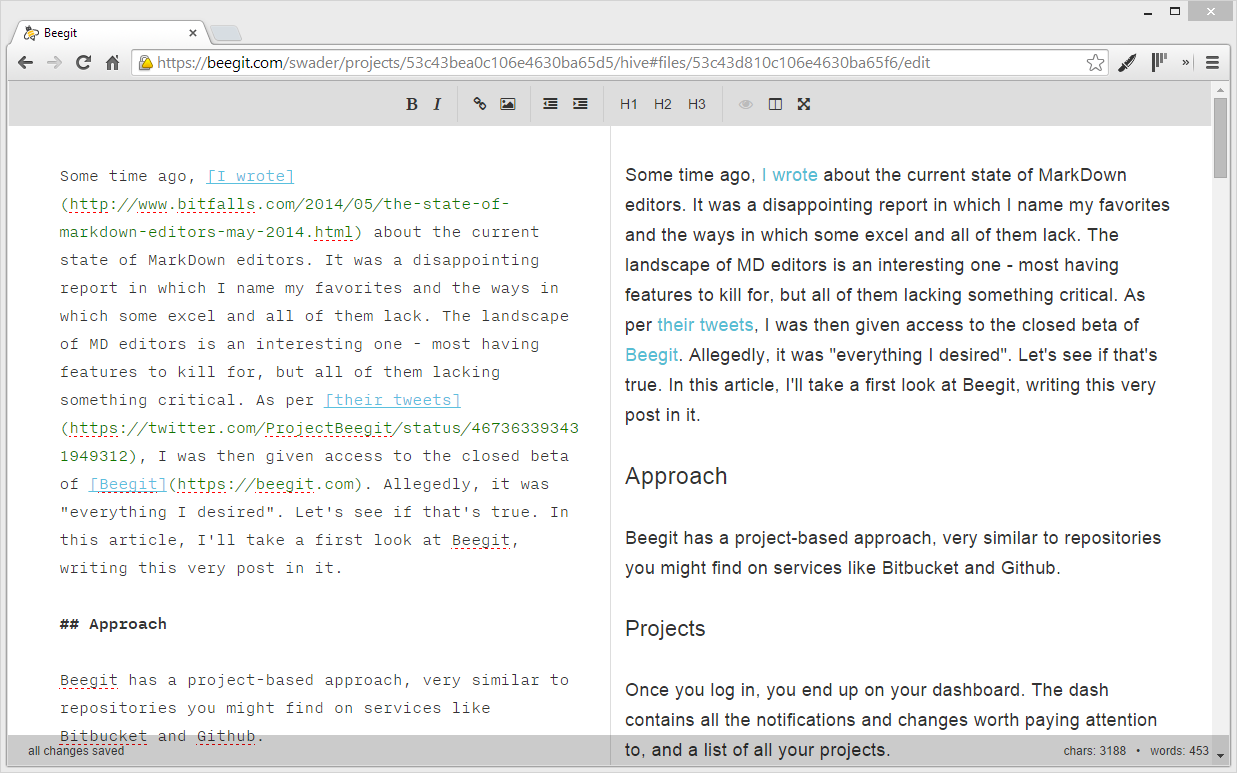
Переключатель «Разделенный экран» переключает представление редактора из режима редактирования одного экрана (стиль Draftin ) в режим редактирования двух столбцов + режим предварительного просмотра в стиле StackEdit.
состояние
Пользовательский интерфейс обычно запоминает положение элементов и кадров при обновлении экрана или открытии других файлов. Однако, когда я вошел в другой экран, например настройки, и вернулся, настройки по умолчанию были перезагружены — например, снова открылась правая панель, которую я явно закрыл. Это небольшое раздражение, но все же раздражение.
Характеристики
Давайте поговорим о внутренностях сейчас.
Изображение встраивает
Встраивание изображений является хитрым в этом редакторе. Хотя он работает адекватно, он не так хорош, как должен или мог бы быть. Во-первых, вы не можете загружать изображения — нет возможности привязать редактор к конечной точке CDN. Единственное, что делает ярлык на панели инструментов, — это фактически открывает всплывающее окно, которое позволяет вводить альтернативный текст и URL-адрес изображения, что буквально просто ярлык для написания синтаксиса MD. Написать плагин, который перенаправляет закачки на Google Drive или Dropbox, довольно просто, и это должно быть сделано.
Кроме того, через некоторое время и после добавления некоторых изображений текст редактора и текст предварительного просмотра не синхронизируются из-за того, что Beegit пытается синхронизировать их. Вместо этого им следует использовать подход StackEdit, в котором процент прокрутки измеряется только на стороне редактора, а затем применяется к проценту панели предварительного просмотра — это означает, что изображения прокручиваются намного быстрее, но текст остается синхронизированным. В Beegit мы получаем это:
Автосохранение
Автосохранение, как и ожидалось, автоматическое и работает хорошо — или, кажется, так. Тем не менее, из-за ошибки перегрузки при запуске со стороны Beegit, это фактически второй раз, когда я пишу эту статью, воспроизводя ее из памяти. Случилось так, что редактор все время сообщал об успешном автосохранении, хотя на самом деле мои изменения не доходили до сервера. После одного из многих успешных обновлений я получил пустой файл, потеряв черновик из 1000 слов.
Они говорят, что это больше не повторится, но дело в том, что редактор потерпел неудачу в одной вещи, в которой он никогда не должен потерпеть неудачу — в безопасности данных. Простой пинг, который проверяет конечную точку на успешность пинга, выглядит как обновление, которое могло бы предотвратить такую проблему, или, по крайней мере, некоторые резервные копии локального хранилища, хотя это может помешать нашему следующему пункту.
Несколько экземпляров
Beegit позволяет использовать несколько экземпляров своего редактора. Это важно для меня, потому что я регулярно редактирую разные части длинной статьи, или мне нужно ссылаться на старые черновики при сборке или редактировании новых. Хотя невозможно нажать Ctrl + клик по имени файла, чтобы открыть его на новой вкладке, вы можете загрузить его на другой вкладке с нуля и просто получить оттуда файл. Проблема с добавлением локального хранилища для безопасности автосохранения (как упомянуто выше) может быть связана с некоторыми условиями гонки, поэтому я бы предпочел внедрить надлежащий пинг безопасности в автосохранение, а не удалять поддержку нескольких экземпляров.
Программа проверки орфографии
Проверка орфографии молниеносна и без задержек проверяет ваш набор текста. Однако он не является родным (не вашим браузером), что означает, что вы не можете изменить язык и не можете добавлять новые слова в словарь. Это раздражает, и отвлекающие красные подчеркивания на таких словах, как «не» и «автосохранение», просто неприятность.
Скорость печати
Несмотря на то, что проверка орфографии очень быстрая и не является родной, она все равно ничего не делает для того, чтобы снизить скорость набора текста. Существует очень и очень небольшая задержка, которая может ощущаться при нажатии клавиш, но она незаметна, если вы действительно не привыкли к более высокой скорости (как в Draftin или StackEdit в настоящее время).
Счетчики слов и символов
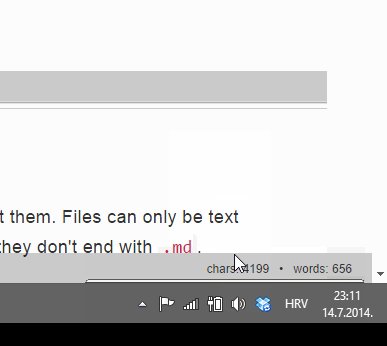
Еще одна хитрая особенность — для меня всегда важен всегда видимый счетчик слов. Но из-за характера этой функции она обычно оказывается в очень неловком положении, например, в правом нижнем углу экрана, и этот угол экрана часто зарезервирован для некоторых приложений для мгновенных сообщений, таких как Google Hangouts. Вот почему я предпочитаю иметь возможность перемещать его (как в бета-версии StackEdit) и убирать с дороги. Другая проблема, связанная со значением счетчика слов, заключается в том, что его контейнер (серая полоса) прозрачен. Это заставляет текст мешать любому тексту ниже, поэтому, если у вас есть какой-то текст или, что еще хуже, изображение с текстом под ним, некоторая читаемость теряется:
растяжимость
StackEdit впечатляет своей природой с открытым исходным кодом и поддержкой плагинов. Вы можете не только расширять его новыми функциями, но и изменять параметры на лету, просто перейдя в «Настройки», а затем в «Пользовательские расширения», где вы пишете простой старый JavaScript, чтобы заставить его делать то, что вы хотите.
К сожалению, Beegit не имеет никакой архитектуры плагинов и не может быть адаптирован к индивидуальным потребностям. Это огромный ущерб — инструмент должен быть настраиваемым, чтобы поддерживать плавный рабочий процесс.
сотрудничество
Давайте сейчас протестируем некоторые функции коллаборации.
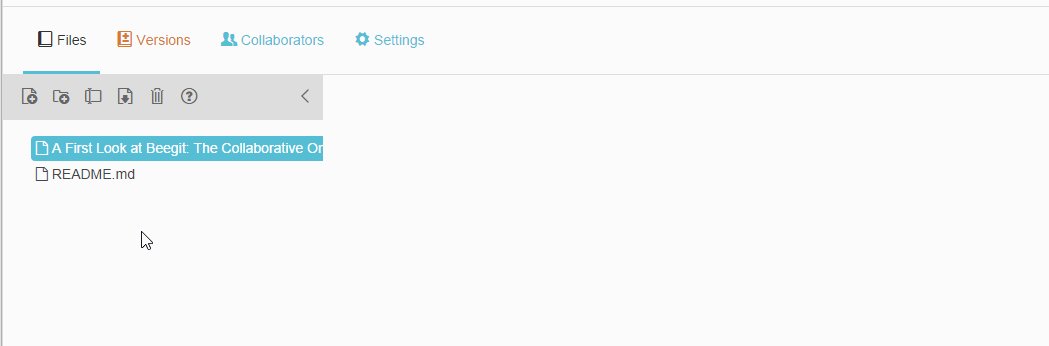
соавторы
Совместная работа осуществляется посредством приглашения кого-либо в меню совместной работы. Существует три уровня коллаборации: наблюдатель, редактор и администратор, и все они применяются ко всему проекту. Невозможно объединиться с кем-то в одном документе, оставив другие документы скрытыми. В настоящее время функции коллаборации ограничены интеграцией изменений в режиме реального времени через веб-сокет, поэтому, если вы наберете что-то в одном окне с одним пользователем, это изменится в другом окне для другого пользователя. Однако это отвлекает, потому что другой соавтор не знает, кто, что и где делает — нет индикатора того, где вносятся изменения (как, например, в Google Docs), слова просто появляются. Заметим:
Сотрудничество также переведет другого человека в режим только для чтения. Меня беспокоит, хорошо это или плохо — я думаю, что это пагубно сказывается на эффективности работы, особенно учитывая, что все это версионно и легко может быть обработано, объединено и исправлено после факта.
Комментарии
Когда комментарий помещается в документ, он просто входит в столбец комментариев. Невозможно применить его к определенному фрагменту текста (как в Google Docs) или разрешить его — это одномерный разговор между всеми соавторами. Вряд ли совместная работа с такими инструментами, как Slack .
Когда комментарий публикуется, удобно получать электронное письмо, но я могу представить, что оно становится спамом, когда разгорается настоящая беседа.
Излишне говорить, что функции совместной работы не получат никаких наград.
экспорт
Когда я пишу статьи в MD или делаю свои ежедневные правки, мне нужно довольно часто использовать кнопку экспорта HTML. Само собой разумеется, что мне не нравится способ экспорта HTML в Beegit. Он не только не позволяет мне редактировать мой тип экспорта (например, полностью изменяя экспорт блоков кода, но оставляя экспорт остального текста без изменений), он также не имеет «быстрого» экспорта — мне нужно буквально загрузите файл HTML, откройте его, выберите HTML, затем скопируйте и вставьте его в бэкэнд по моему выбору (нет интеграции с публикацией напрямую с популярными издательскими платформами, поэтому не нужно подключаться к WP, Ghost, Tumblr и т. д ).
Сам экспорт не плох — он делает свою работу — но это не то, что я ищу с точки зрения скорости и потока использования. Я не хочу, чтобы файл когда-либо касался моего жесткого диска — они должны считать меня пользователем Chromebook. Я хочу, чтобы HTML-код попал прямо в буфер обмена, и я хочу иметь возможность настраивать отдельные части того HTML-кода, который генерируется.
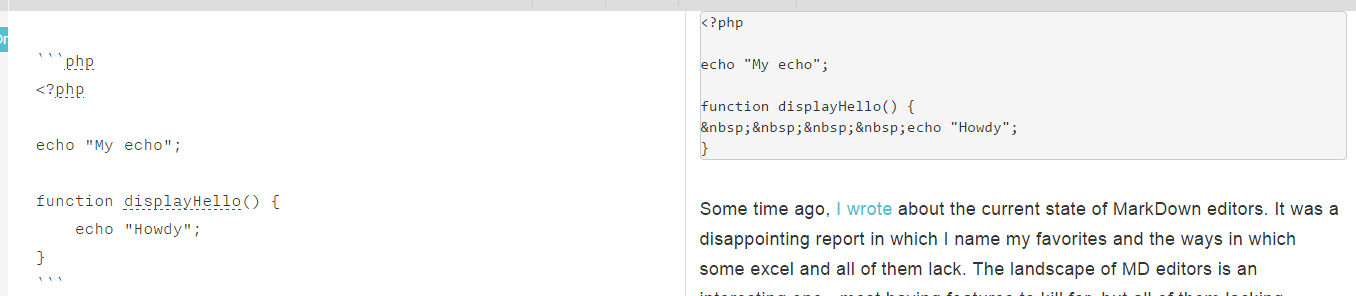
Что касается кода, то поддержка кода ужасно ужасна и почти непригодна для использования — Beegit не только не поддерживает надлежащим образом преобразование кода и не имеет какой-либо поддержки Github Flavored Markdown для подсветки кода, но и полностью ломает вывод:
Все, что связано с кодом, определенно является областью, в которой они должны красть идеи из StackEdit.
Вывод
Beegit показывает большой потенциал, как новый ребенок на блоке, но у него есть некоторые серьезные недостатки, чтобы повернуться, прежде чем считаться серьезным соперником. Ужасная поддержка кода, отсутствие плагинной архитектуры, не родной проверки орфографии и жесткого счетчика слов просто обманывают пирог разочарования, когда я полтора часа потерял свой черновик в письменной форме. Конечно, инструмент все еще находится в бета-версии, и следует ожидать ошибок, поэтому я определенно буду за ним следить, но пока StackEdit все еще царит.
Вы дали Beegit ? Что еще вы думаете они должны изменить?