Конечно, мы все знакомы с границами. Есть ли что-то новое, что можно было бы представить? Бьюсь об заклад, в этой статье довольно много вещей, о которых вы никогда не знали!
Мало того, что CSS3 может использоваться для создания закругленных углов, но и простой CSS может также использоваться для отображения пользовательских форм. Это верно; В прошлом, до того, как эти методы были открыты, мы могли прибегать к использованию абсолютно расположенных фоновых изображений для отображения кругов или стрелок. К счастью, поскольку мы с радостью сделали еще один шаг от Photoshop, это уже не так.
Основы
Вы, вероятно, знакомы с самым основным использованием границ.
|
1
|
border: 1px solid black;
|
Приведенный выше код будет применять границу 1px к элементу. Легко и просто; но мы также можем немного изменить синтаксис.
|
1
2
3
|
border-width: thick;
border-style: solid;
border-color: black;
|
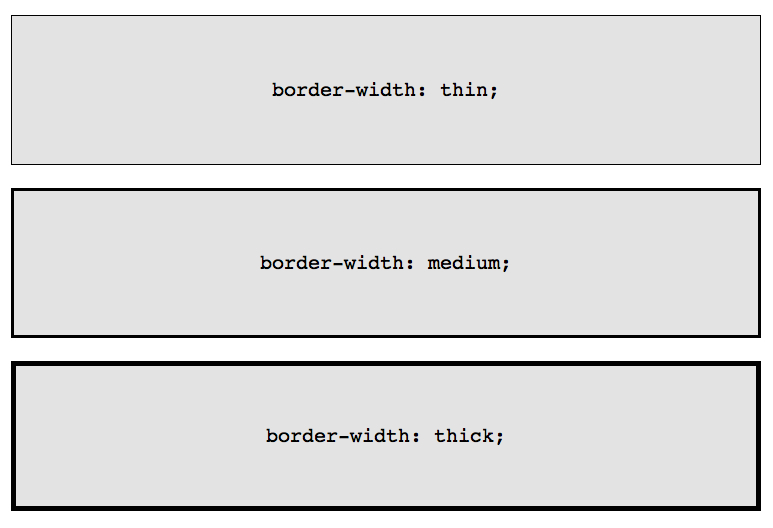
В дополнение к передаче определенного значения в border-width , альтернативно могут использоваться три ключевых слова: thin , medium и thick .

Хотя поначалу может показаться ненужным использовать длинную форму, есть несколько случаев, когда это выгодно, например, когда вам нужно обновить какой-либо аспект границы, когда происходит указанное событие.
Возможно, вам нужно изменить цвет границы, когда пользователь наводит курсор на определенный элемент. Использование сокращенной формы потребует повторения значений пикселей.
|
1
2
3
4
5
6
7
|
.box {
border: 1px solid red;
}
.box:hover {
border: 1px solid green;
}
|
Более элегантный и СУХОЙ подход заключается в конкретном обновлении свойства border-color .
|
1
2
3
4
5
6
7
|
.box {
border: 1px solid red;
}
.box:hover {
border-color: green;
}
|
Кроме того, как вы вскоре увидите, этот метод длинных рук полезен при создании пользовательских форм с помощью CSS.
Border-Radius
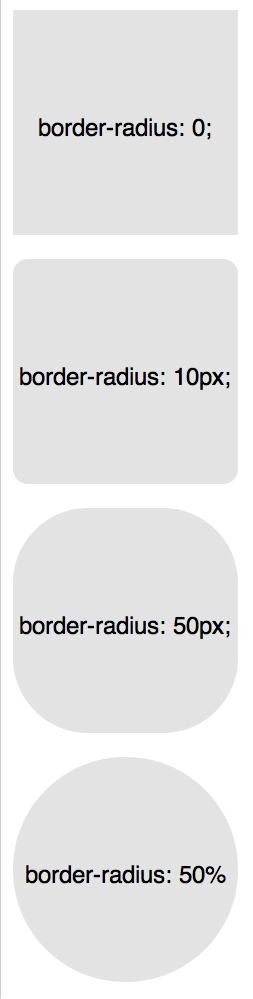
border-radius — золотое дитя CSS3 — первого нового свойства, получившего широкое распространение в сообществе. Это означает, что, за исключением Internet Explorer 8 и ниже, все браузеры могут отображать закругленные углы.
Ранее было необходимо использовать префиксы вендоров как для Webkit, так и для Mozilla, чтобы правильно применить стилизацию.
|
1
2
3
|
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
|
Однако в наши дни мы можем не беспокоиться о версиях поставщиков и просто придерживаться официальной формы: border-radius .

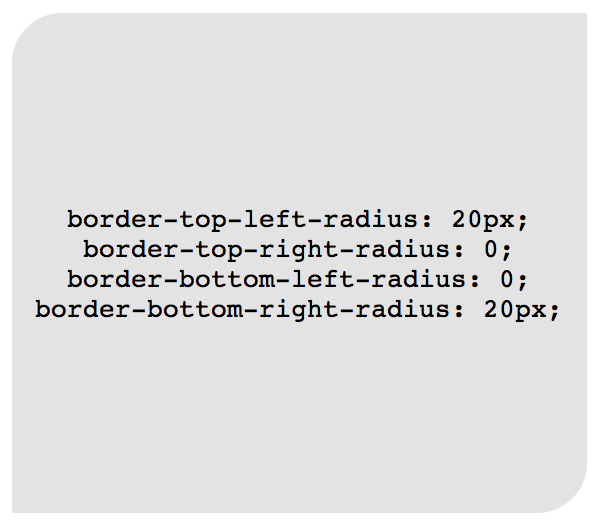
Как и следовало ожидать, мы также можем указать пользовательские значения для каждой стороны поля.

|
1
2
3
4
|
border-top-left-radius: 20px;
border-top-right-radius: 0;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 0;
|
В приведенном выше коде установка border-top-right-radius и border-bottom-left-radius в ноль была бы излишней, если только элемент не наследует значения, которые необходимо сбросить.
Как и в случае margin или padding , эти настройки могут быть при необходимости сведены в одно свойство.
|
1
2
|
/* top left, top right, bottom right, bottom left */
border-radius: 20px 0 30px 0;
|
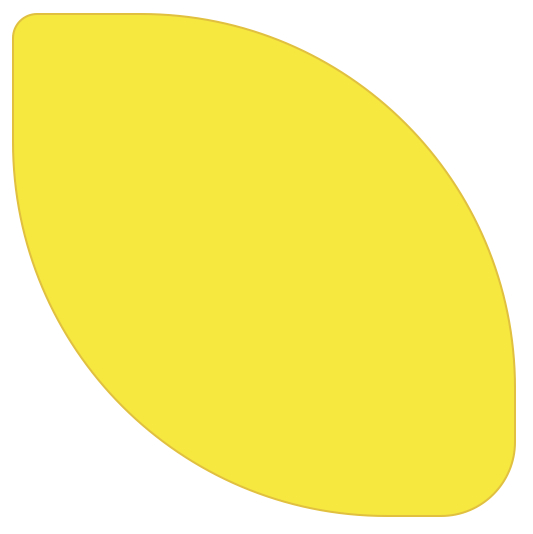
В качестве примера (и как это часто делают веб-дизайнеры), форма лимона может быть воспроизведена с помощью CSS и свойства border-radius , например, так:
|
1
2
3
4
5
6
7
|
.lemon {
width: 200px;
background: #F5F240;
border: 1px solid #F0D900;
border-radius: 10px 150px 30px 150px;
}
|

Вне Основ
Многие дизайнеры с радостью придерживаются знаний, изложенных до сих пор в этой главе; Однако есть несколько способов, которыми мы можем продвинуться дальше!
Несколько границ
Существует множество методов, к которым мы можем обратиться, когда задаем применение нескольких границ к элементу.
Border-Style
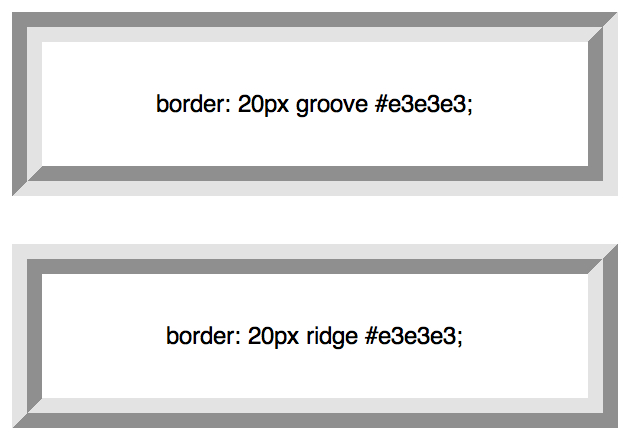
В то время как solid , dashed и dotted являются наиболее частыми значениями свойства border-style , есть также несколько других, которые мы можем использовать, включая groove и ridge .
|
1
|
border: 20px groove #e3e3e3;
|
Или, с длинной формой:
|
1
2
3
|
border-color: #e3e3e3;
border-width: 20px;
border-style: groove;
|

Хотя это, безусловно, полезно, эффект гребня или канавки не является множеством границ.
Контур
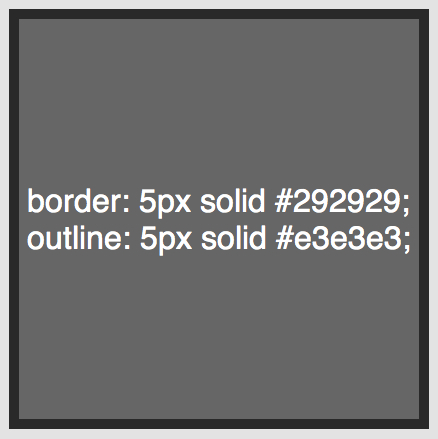
Самая популярная техника для создания двух границ — это использование свойства структуры.
|
1
2
3
4
|
.box {
border: 5px solid #292929;
outline: 5px solid #e3e3e3;
}
|

Этот метод прекрасно работает, однако он ограничен двумя границами. Если вам нужно создать многоуровневый эффект градиента, потребуется другой подход.
Псевдоэлементы
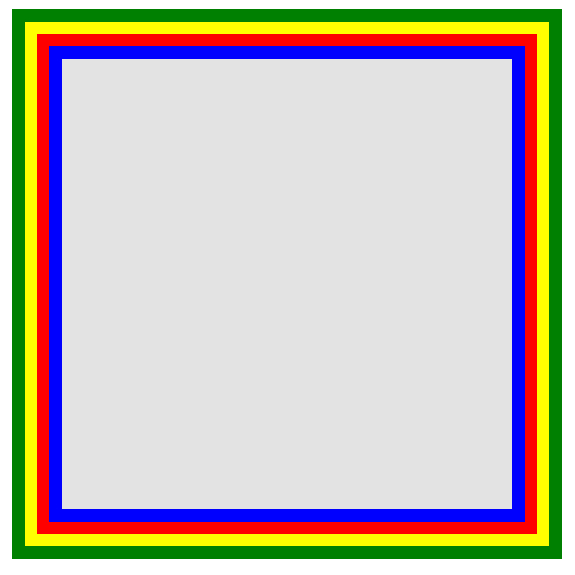
Если метод outline недостаточен, альтернативный подход заключается в использовании преимуществ псевдоэлементов :before и :after и применении любых необходимых дополнительных границ к сгенерированному контенту.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.box {
width: 200px;
background: #e3e3e3;
position: relative;
border: 10px solid green;
}
/* Create two boxes with the same width of the container */
.box:after, .box:before {
content: »;
position: absolute;
top: 0;
}
.box:after {
border: 5px solid red;
outline: 5px solid yellow;
}
.box:before {
border: 10px solid blue;
}
|

Это, возможно, не самый элегантный подход, но он, безусловно, получает работу. Одно предостережение в том, что легко спутать порядок, в котором будут применяться цвета границ. Определенный уровень «угадать и проверить» часто требуется для применения правильной последовательности.
Box-Shadow
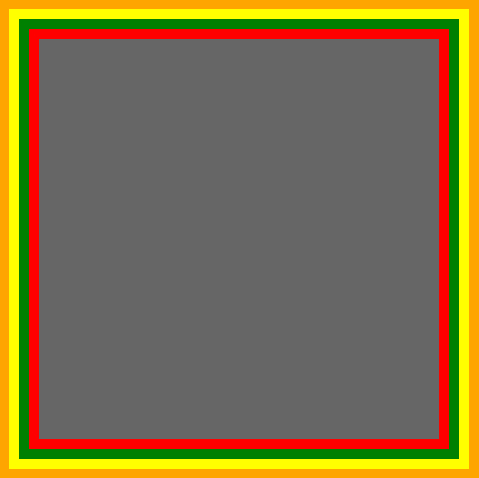
Отличный способ создать бесконечное количество границ — воспользоваться параметром spread в свойстве CSS3 box-shadow .
|
1
2
3
4
5
6
7
|
.box {
border: 5px solid red;
box-shadow:
0 0 0 5px green,
0 0 0 10px yellow,
0 0 0 15px orange;
}
|

В этом случае мы ведем себя умно и используем box-shadow таким образом, который не обязательно был предназначен, когда спецификация была изначально написана.
Установив компоненты x , y и blur на 0 , мы можем вместо этого использовать значение spread для создания сплошных границ в желаемых местах. Поскольку box-shadow s можно сложить, используя запятую, количество возможных уровней бесконечно.
Эта техника изящно деградирует довольно хорошо. В старых браузерах, которые не распознают свойство box-shadow , это просто отображает одну красную границу 5px .
Помните: дизайн не обязательно должен быть одинаковым во всех браузерах. Напишите свой CSS для самых современных браузеров, а затем предоставьте подходящие запасные варианты, соответственно.
Изменение углов
В дополнение к передаче одного значения в border-radius , мы можем альтернативно предоставить два — через / -, чтобы указать уникальные значения для горизонтального и вертикального радиусов.
Например…
|
1
|
border-radius: 50px / 100px;
|
…эквивалентно:
|
1
2
3
4
|
border-top-left-radius: 50px 100px;
border-top-right-radius: 50px 100px;
border-bottom-right-radius: 50px 100px;
border-bottom-left-radius: 50px 100px;
|
Этот метод особенно полезен, когда вам нужно имитировать тонкую, длинную кривую, а не общий закругленный угол. Например, следующий код позволяет нам немного оторваться от квадратной формы, что приводит к более скрученному, похожему на бумагу эффекту.
|
1
2
3
4
5
6
7
8
|
.box {
width: 200px;
background: #666;
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}
|

CSS Shapes
Возможно, самое лучшее использование границ — это когда они ловко применяются к элементам, которые имеют нулевую ширину и высоту. Смущает, а? Давайте посмотрим на демонстрацию.
Для следующих нескольких примеров предположим следующую разметку…
|
1
|
<div class=»box»></div>
|
… И следующий базовый стиль:
|
1
2
3
4
5
|
.box {
width: 200px;
height: 200px;
background: black;
}
|
Наиболее часто упоминаемый пример, демонстрирующий использование CSS-форм в проекте, — это создание обязательной стрелки.
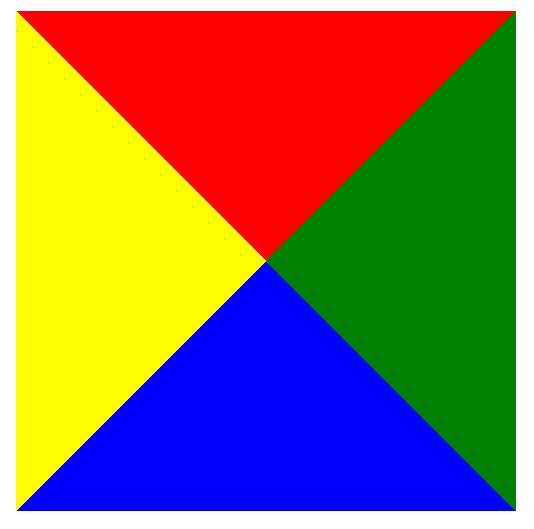
Ключом к пониманию того, как стрелка может быть сформирована с помощью CSS, является установка уникального border-color для каждой стороны, а затем уменьшение значений width и height для контейнера до 0 .
Предполагая div с классом arrow в качестве контейнера:
|
1
2
3
4
5
6
7
8
|
.arrow {
width: 0;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid blue;
border-left: 100px solid yellow;
}
|
Как показано в начале этой главы, более чистый синтаксис будет состоять в том, чтобы не использовать всеобъемлющую сокращенную версию:
|
1
2
3
4
5
6
7
8
9
|
.arrow {
width: 0;
border: 100px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
|
Мы можем даже уменьшить это, сгруппировав значения цвета.
|
1
2
3
4
5
6
|
.arrow {
width: 0;
border: 100px solid;
border-color: red green blue yellow;
}
|

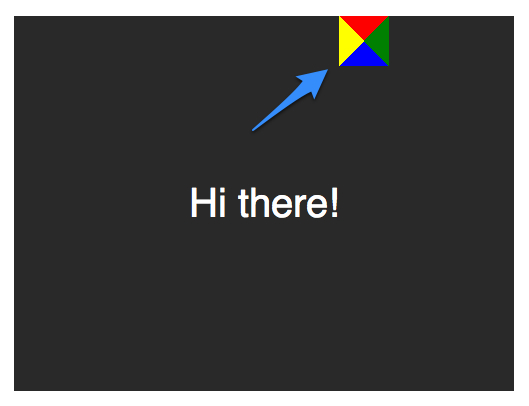
Интересно, правда? Это имеет смысл, когда мы делаем шаг назад. Это единственный возможный способ выравнивания цветов, предполагая width и height нуля для контейнера. А что если мы установим прозрачные все цвета рамки, кроме синей стороны?
|
1
2
3
4
5
6
|
.arrow {
width: 0;
border: 100px solid;
border-bottom-color: blue;
}
|

Отлично! Но не кажется слишком семантическим создавать div .arrow , все с целью добавления стрелки на страницу. Вместо этого псевдоэлементы могут использоваться для применения стрелки после или перед соответствующим элементом.
Создание речевого пузыря
Чтобы создать 100% речевой пузырь CSS, мы начнем с разметки.
|
1
|
<div class=»speech-bubble»>Hi there!</div>
|
Затем следует применить базовый стиль.
|
01
02
03
04
05
06
07
08
09
10
11
|
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px;
color: white;
text-align: center;
}
|

Стрелка будет применена с использованием псевдоэлемента after .
|
1
2
3
|
.speech-bubble:after {
content: »;
}
|
Элементы
:beforeи:afterpsuedo могут использоваться для вставки сгенерированного содержимого до или после содержимого элемента.
На этом этапе просто нужно воспроизвести стрелку и расположить ее в нужном месте. Мы начинаем с абсолютного позиционирования контента, сброса width и height и применения цветов границ.
|
01
02
03
04
05
06
07
08
09
10
|
.speech-bubble:after {
content: »;
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}
|

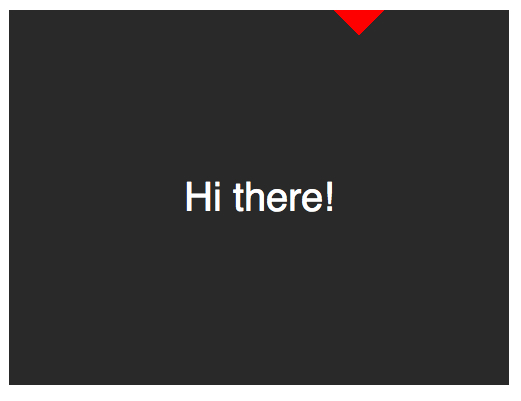
Поскольку мы знаем, что мы хотим, чтобы стрелка указывала вниз, изображение выше демонстрирует, что все, кроме красной (или верхней) границы, должны быть либо опущены, либо установлены прозрачными.
|
01
02
03
04
05
06
07
08
09
10
|
.speech-bubble:after {
content: »;
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}
|

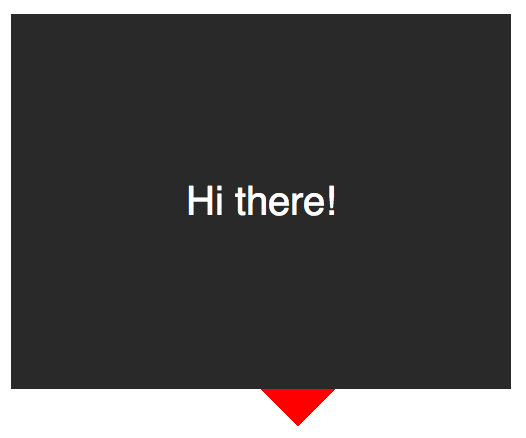
При создании форм CSS, поскольку мы не можем использовать свойство width для указания ширины стрелки, вместо этого следует использовать свойство border-width . В этом случае стрелка должна быть немного больше; таким образом, border-width может быть увеличена до 15px . Мы также разместим стрелку внизу и в центре контейнера, используя свойства top и left соответственно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.speech-bubble:after {
content: »;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: red;
top: 100%;
left: 50%;
}
|

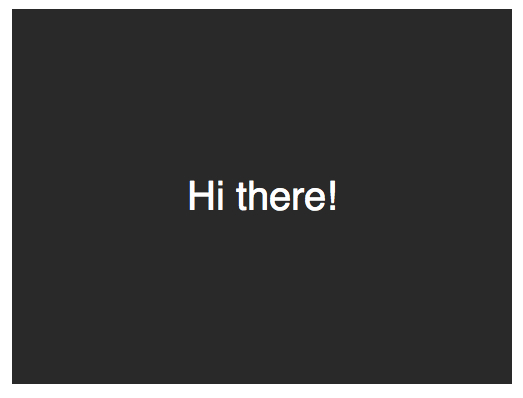
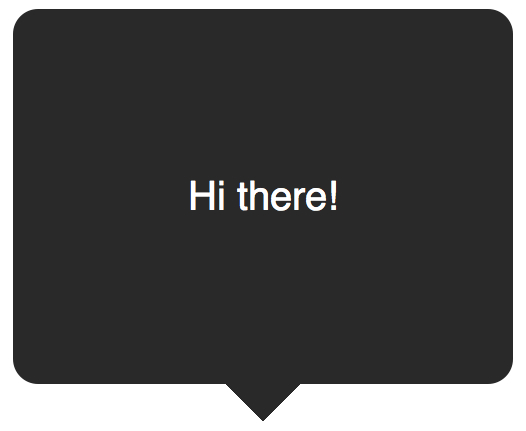
Почти готово; последний шаг — обновить цвет стрелки, чтобы он соответствовал фону контейнера. Позиционирование также необходимо изменить, чтобы учесть ширину границ ( 15px ). Пока мы здесь, мы также применим тонкий border-radius чтобы контейнер казался более похожим на пузырь.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
.speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: »;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px;
}
|

Не плохо, а? Абстрагируйте этот код от нескольких классов для повторного использования, и вы можете использовать все будущие проекты.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
/*
Speech Bubbles
Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTION
<div class=»speech-bubble speech-bubble-top»>Hi there</div>
*/
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px;
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.speech-bubble:after {
content: »;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
}
/* Position the Arrow */
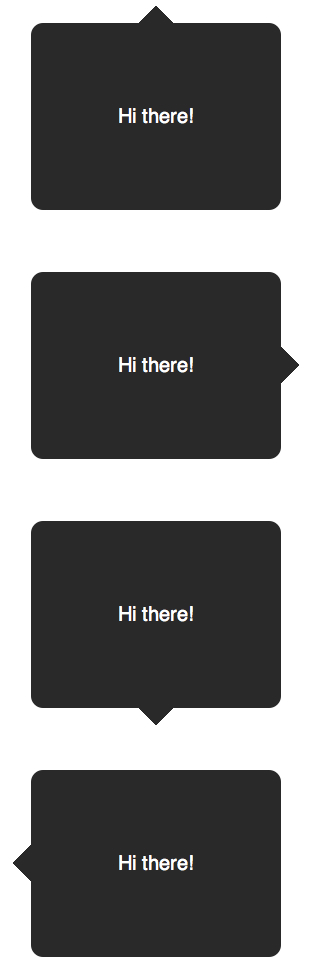
.speech-bubble-top:after {
border-bottom-color: #292929;
left: 50%;
bottom: 100%;
margin-left: -15px;
}
.speech-bubble-right:after {
border-left-color: #292929;
left: 100%;
top: 50%;
margin-top: -15px;
}
.speech-bubble-bottom:after {
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px;
}
.speech-bubble-left:after {
border-right-color: #292929;
top: 50%;
right: 100%;
margin-top: -15px;
}
|

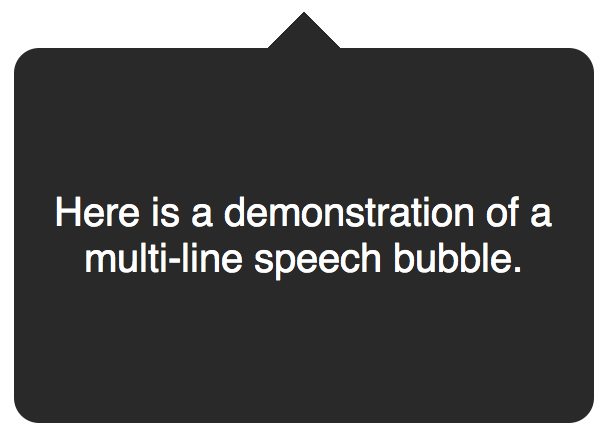
Бонус: лучшее вертикальное центрирование
Недостатком использования line-height для вертикального центрирования текста является то, что вы ограничены одной строкой. Если текст требует двух или более строк, высота каждой строки будет слишком большой. Разумное решение состоит в том, чтобы установить display table для речевого всплывающего окна и display table-cell для абзаца, который переносит текст. Это позволяет нам выровнять текст по центру, соответственно.
|
1
2
3
|
<div class=»speech-bubble speech-bubble-top»>
<p>Text goes here.</p>
</div>
|
Далее модифицированный CSS.
|
01
02
03
04
05
06
07
08
09
10
|
.speech-bubble {
/* other styles */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}
|

Если ссылки на
display: tableвозвращают ужасные воспоминания о старомодных макетах на основе таблиц, не беспокойтесь. Эти свойства просто ссылаются на стиль, в котором должен отображаться элемент.
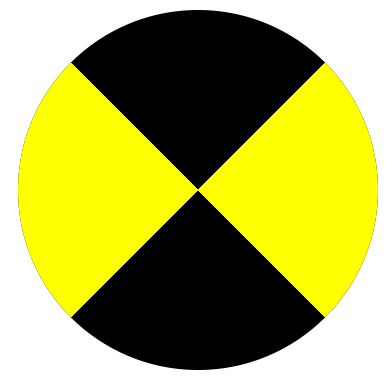
Мы не ограничены треугольниками; CSS способен создавать всевозможные формы — даже сердечки и знаки биологической опасности!

|
01
02
03
04
05
06
07
08
09
10
11
|
.biohazard {
width: 0;
border: 60px solid;
border-radius: 50%;
border-top-color: black;
border-bottom-color: black;
border-left-color: yellow;
border-right-color: yellow;
}
|
Резюме
Несмотря на то, что простая border: 1px solid black синтаксис в border: 1px solid black имеет большое значение, если мы умны, мы можем создавать различные полезные эффекты, значки и формы. Кто бы мог подумать, что границы могут быть такими мощными? Главное — помнить, что стилизация для общих форм или речевых пузырей должна создаваться только один раз, а затем абстрагироваться от служебных классов для будущего использования.