Добро пожаловать, читатели, в этом руководстве мы будем выполнять операции CRUD в Firebase через угловое приложение.
1. Введение
- Angular — это основанная на Typescript инфраструктура с открытым исходным кодом, которая помогает разработчикам создавать одностраничные приложения.
- Предлагает объектно-ориентированные функции и поддерживает динамическую загрузку страниц
- Поддержка двухсторонней привязки данных, свойств (
[]) и событий (()) - Поддерживает интерфейс командной строки, чтобы легко инициировать и управлять угловыми проектами из командной строки
1.1 Что такое Firebase?
- Это Backend-As-A-Service, который помогает разработчикам писать высококачественные приложения.
- Если предложения: аутентификация, база данных, хостинг, синхронизация данных в реальном времени и автоматические уведомления об обновлениях
- И многое другое , , , ,
Теперь откройте код Visual Studio и давайте посмотрим, как реализовать этот урок в угловой структуре.
2. Основные CRUD-операции Firebase в Angular
Вот систематическое руководство для реализации этого учебника.
2.1 Используемые инструменты
Мы используем код Visual Studio и Node Terminal для компиляции и выполнения углового кода в браузере.
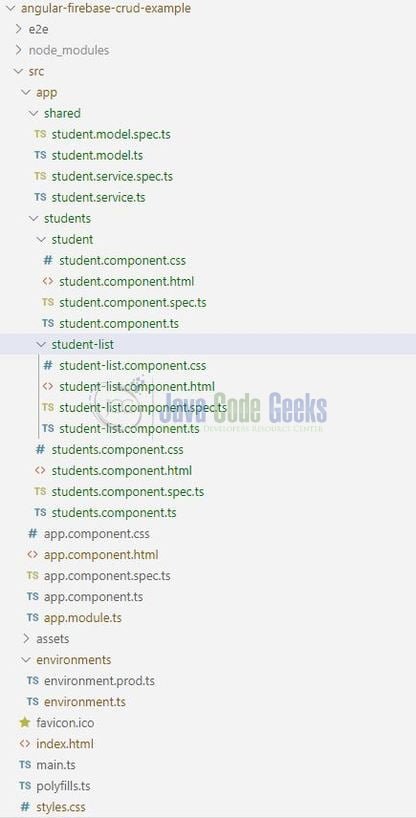
2.2 Структура проекта
Если вы не знаете, где создавать соответствующие файлы или папки, давайте рассмотрим структуру проекта углового приложения.

3. Создание проекта Firebase
Разработчики могут ссылаться на эту ссылку до Рис. 4 для настройки проекта Firebase. После настройки проекта им необходимо перейти на вкладку «База данных» (т. Project Overview -> Develop -> Database ). Создайте новую базу данных Firestore ( Cloud-Firestore ) и выберите тестовый режим для практических целей.

4. Создание углового приложения
Запустите команду ng new angular-firebase-crud-example в консоли npm, чтобы создать новый угловой проект. После создания нового проекта выполните следующие команды в консоли npm, чтобы установить и сохранить зависимость angular-firebase, необходимую для этого примера.
|
1
|
npm install firebase @angular/fire --save |
4.1 Добавление конфигурации Firebase в файл среды
Давайте добавим информацию о конфигурации Firebase в файл src/environments/environment.ts . В этом файле мы будем указывать API-интерфейс Firebase и учетные данные проекта для переменной среды.
environment.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
|
export const environment = { production: false, firebaseConfig: { apiKey: "", authDomain: "", databaseURL: "", projectId: "", storageBucket: "", messagingSenderId: "", appId: "" }}; |
Примечание. Разработчики могут найти эти значения в консоли Firebase, если разработчики нажмут кнопку «Добавить Firebase к значку веб-приложения».
4.2 Внедрение углового модуля Firebase
Импортируйте и внедрите модуль Angular Firebase в файл src/app/app.module.ts . В этом файле мы также импортируем файл среды приложения. Добавьте следующий код в файл.
app.module.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
// Configure firebase.import { AngularFireModule } from '@angular/fire';import { AngularFirestoreModule } from '@angular/fire/firestore';// Importing the environment config file for the firebase configuration.import { environment } from 'src/environments/environment';… imports: [ BrowserModule, AngularFireModule.initializeApp(environment.firebaseConfig), AngularFirestoreModule,… |
4.3 Создание модели студента
Давайте создадим класс модели Student, чтобы отобразить атрибуты студента. Мы создадим класс модели с помощью следующей команды Angular CLI, т. ng generate model shared/student .
student.model.ts
|
1
2
3
4
5
6
7
|
export class Student { id: string; fullName: string; rollNo: string; branchName: string; guardianPhoneNo: string;} |
4.4 Создание студенческого сервиса
Давайте создадим сервис Student, который взаимодействует с Angular Firestore для получения информации обо всех студентах. Мы создадим класс обслуживания с помощью следующей команды Angular CLI, т.е. ng generate service shared/student .
Примечание . Приведенная выше команда автоматически создаст запись для этого файла в app.module.ts .
student.service.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import { Injectable } from '@angular/core';import { Student } from '../shared/student.model';import { AngularFirestore } from '@angular/fire/firestore';@Injectable({ providedIn: 'root'})export class StudentService { constructor(private fireStore: AngularFirestore) { } // Student form data. formData: Student; // Fetch all students information. getAllStudents() { // valueChanges() function returns the observable containing the student details expect the id of the document. // snapshotChanges() function returns the observable containing the student details and the id of the document (i.e. the metadata). return this.fireStore.collection('students').snapshotChanges(); // We will use the id in order to perform the update or delete operation. }} |
4.5 Создание компонента «Студенты»
Компонент «Студенты» является центральным местом для хранения компонента « student и student-list Мы можем создать компонент студента с помощью следующей команды Angular CLI, то есть ng generate component students .
Примечание . Приведенная выше команда автоматически создаст запись для этого файла в app.module.ts .
4.5.1 Создание компонента ученика
Студенческий компонент поддерживает операции CREATE и UPDATE для студентов. Мы можем создать компонент студента с помощью следующей команды Angular CLI, то есть ng generate component students/student .
Примечание . Приведенная выше команда автоматически создаст запись для этого файла в app.module.ts .
4.5.1.1 Форма студента
Добавьте следующий код в файл student.component.html . Пожалуйста, не забудьте включить FormsModule в файл app.module.ts как этот компонент будет содержать интерактивную форму.
student.component.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<h1 class="display-5 text-center">Student Registration</h1><div> </div><form #form="ngForm" autocomplete="off" (submit)="onSubmit(form)"> <input type="hidden" name="id" #id="ngModel" [(ngModel)]="service.formData.id"> <div class="form-group"> <input name="fullName" #fullName="ngModel" [(ngModel)]="service.formData.fullName" class="form-control" placeholder="Full name" required> <div *ngIf="fullName.invalid && fullName.touched" class="validation-error">Student name is required.</div> </div> <div class="form-group"> <input name="branchName" #branchName="ngModel" [(ngModel)]="service.formData.branchName" class="form-control" placeholder="Branch name"> </div> <div class="form-row"> <div class="form-group col-md-6"> <input name="rollNo" #rollNo="ngModel" [(ngModel)]="service.formData.rollNo" class="form-control" placeholder="Roll number"> </div> <div class="form-group col-md-6"> <input name="guardianPhoneNo" #guardianPhoneNo="ngModel" [(ngModel)]="service.formData.guardianPhoneNo" class="form-control" placeholder="Guardian phone number"> </div> </div> <div class="form-group"> <button type="submit" [disabled]="form.invalid" class="btn btn-lg btn-block btn btn-outline-success">Submit</button> </div></form><div class="error" *ngIf="message"> <h5 class="text-success">{{ message }}</h5></div> |
4.5.1.2 Студенческий компонент
Добавьте следующий код в файл student.component.ts для выполнения операций CREATE и UPDATE в базе данных Firebase.
student.component.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
import { Component, OnInit } from '@angular/core';import { StudentService } from 'src/app/shared/student.service';import { NgForm } from '@angular/forms';import { AngularFirestore } from '@angular/fire/firestore';@Component({ selector: 'app-student', templateUrl: './student.component.html', styleUrls: ['./student.component.css']})export class StudentComponent implements OnInit { message: string; constructor(private service: StudentService, private fireStore: AngularFirestore) { } ngOnInit() { this.resetForm(); } resetForm(form?: NgForm) { if (form != null) { form.resetForm(); } this.service.formData = { id: null, fullName: '', branchName: '', rollNo: '', guardianPhoneNo: '' } } onSubmit(form: NgForm) { // Reset the message value. this.message = ''; // Making the copy of the form and assigning it to the studentData. let studentData = Object.assign({}, form.value); // To avoid messing up the document id and just update the other details of the student. We will remove the 'property' from the student data. delete studentData.id; // Does the insert operation. if (form.value.id == null) { this.fireStore.collection('students').add(studentData); this.message = studentData.fullName + ' information is successfully saved!'; } else { // Does the update operation for the selected student. // The 'studentData' object has the updated details of the student. this.fireStore.doc('students/' + form.value.id).update(studentData); this.message = 'Student successfully updated!'; } // Reset the form if the operation is successful. this.resetForm(form); }} |
4.5.2 Создание компонента списка студентов
Компонент «Список учеников» поддерживает представление ученика и удаляет информацию ученика. Мы можем создать компонент студента с помощью следующей команды Angular CLI, т.е. ng generate component students/student-list .
Примечание . Приведенная выше команда автоматически создаст запись для этого файла в app.module.ts .
4.5.2.1 Страница просмотра списка студентов
Добавьте следующий код в файл student.component.html . Пожалуйста, не забудьте включить FormsModule в файл app.module.ts как этот компонент будет содержать интерактивную форму.
student.component.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<h1 class="display-5 text-center">Student Details</h1><div> </div><table class="table table-hover student-details-table-width"> <thead align="center"> <th>Roll No.</th> <th>Name</th> <th>Branch Name</th> <th>Guardian Phone No.</th> <th>Edit?</th> <th>Delete?</th> </thead> <tbody align="center"> <tr *ngFor="let studentInfo of studentList"> <td>{{studentInfo.rollNo}}<span>.</span></td> <td>{{studentInfo.fullName}}</td> <td>{{studentInfo.branchName}}</td> <td>{{studentInfo.guardianPhoneNo}}</td> <td><a class="btn text-warning" (click)="onEdit(studentInfo)"><i class="fa fa-edit" title="Edit"></i></a></td> <td><a class="btn text-danger" (click)="onDelete(studentInfo)"><i class="fa fa-trash" title="Delete"></i></a></td> </tr> </tbody></table><div class="error" *ngIf="deleteMessage"> <h5 class="text-dark">{{ deleteMessage }}</h5></div> |
4.5.2.2 Студенческий компонент
Добавьте следующий код в файл student-list.component.ts для выполнения операций READ и DELETE в базе данных Firebase.
студент-list.component.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import { Component, OnInit } from '@angular/core';import { StudentService } from 'src/app/shared/student.service';import { Student } from 'src/app/shared/student.model';import { AngularFirestore } from '@angular/fire/firestore';@Component({ selector: 'app-student-list', templateUrl: './student-list.component.html', styleUrls: ['./student-list.component.css']})export class StudentListComponent implements OnInit { deleteMessage: string; studentList: Student[]; constructor(private service: StudentService, private fireStore: AngularFirestore) { } ngOnInit() { this.service.getAllStudents().subscribe(response => { this.studentList = response.map(document => { return { id: document.payload.doc.id, ...document.payload.doc.data() as {} // Attention - Require typescript version >3 to work!! } as Student; }) // Sorting the student-list in ascending order. this.studentList = this.studentList.sort((obj1, obj2) => (obj1 as any).rollNo - (obj2 as any).rollNo); }); } onEdit(student: Student) { this.service.formData = Object.assign({}, student); } onDelete(student: Student) { this.fireStore.doc('students/' + student.id).delete(); this.deleteMessage = student.fullName + ' information is successfully deleted!'; }} |
4.6 Включение шаблонов для просмотра
Чтобы просмотреть данные приложения при запуске, нам нужно изменить дизайн приложения со стандартного на пользовательский. Для этого —
Нам нужно будет обновить students.component.html включив в него компоненты для student и student-list т.е.
students.component.html
|
1
2
3
4
5
6
7
8
|
<div class="row"> <div class="col-md-5"> <app-student></app-student> </div> <div class="col-md-7"> <app-student-list></app-student-list> </div></div> |
Во-вторых, мы включим компонент students в файл app.component.html т.е.
app.component.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<div> </div><div class="text-center"> <h1 class="display-5 text-info"><i>Firebase CRUD operations via Angular</i></h1> <small> <i class="fa fa-copyright"></i><span class="ml-1"></span> </small></div><br /><div class="container"> <!--including the students’ component into the application's parent module.--> <app-students></app-students></div> |
И сделано! Мы создали простое страничное приложение, которое будет выполнять операции CRUD в базе данных Firebase.
5. Запустите приложение
Поскольку мы готовы со всеми изменениями, давайте скомпилируем и запустим угловое приложение с помощью команды ng serve . После успешной компиляции и развертывания проектов откройте браузер, чтобы протестировать его.
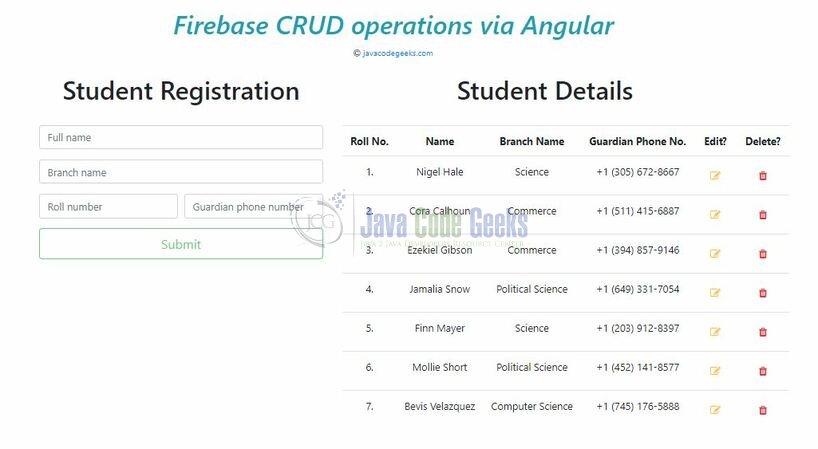
6. Демонстрация проекта
Откройте ваш любимый браузер и нажмите на угловой URL-адрес приложения ( http://localhost:4200/ ), чтобы отобразить страницу приветствия приложения, которая показывает форму студента и список того же студента.

Это все для этого урока, и я надеюсь, что статья послужила вам тем, чего вы ожидали. Удачного обучения и не забудьте поделиться!
7. Заключение
В этом разделе мы узнали, как выполнять операции CRUD в Firebase. Разработчики могут загрузить образец приложения в виде проекта Eclipse в разделе « Загрузки ».
8. Скачать угловой проект
Это было руководство по базовым операциям CRUD Firebase в Angular.
Вы можете скачать полный исходный код этого примера здесь: Основные операции Firebase CRUD в Angular