Приветствую вас, читатели, в этом уроке мы внедрим аутентификацию по электронной почте и паролю через Firebase в угловом приложении .
1. Введение
- Angular — это основанная на Typescript инфраструктура с открытым исходным кодом, которая помогает разработчикам создавать одностраничные приложения.
- Предлагает объектно-ориентированные функции и поддерживает динамическую загрузку страниц
- Поддержка двухсторонней привязки данных, свойств (
[]) и событий (()) - Поддерживает интерфейс командной строки, чтобы легко инициировать и управлять угловыми проектами из командной строки
1.1 Что такое Firebase?
- Это Backend-As-A-Service, который помогает разработчикам писать высококачественные приложения.
- Если предложения: аутентификация, база данных, хостинг, синхронизация данных в реальном времени и автоматические уведомления об обновлениях
- И многое другое , , , ,
Теперь откройте код Visual Studio и давайте посмотрим, как реализовать этот урок в угловой структуре.
2. Аутентификация Firebase с помощью Angular
Вот систематическое руководство для реализации этого учебника.
2.1 Используемые инструменты
Мы используем код Visual Studio и Node Terminal для компиляции и выполнения углового кода в браузере.
2.2 Структура проекта
Если вы не знаете, где создавать соответствующие файлы или папки, давайте рассмотрим структуру проекта углового приложения.

3. Создание проекта Firebase
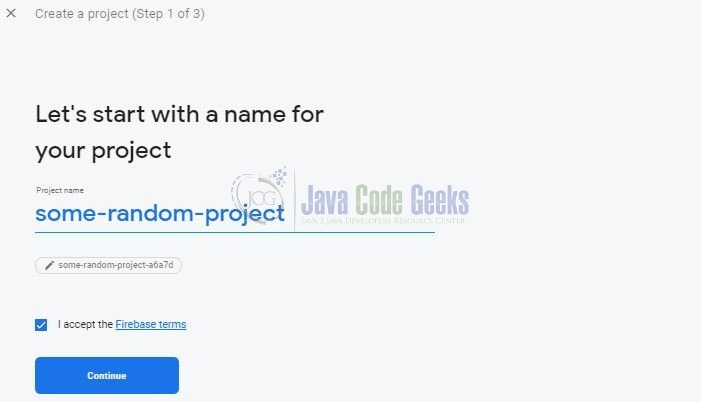
Если разработчики уже знают, как настроить проект в FireBase, они могут пропустить чтение этого раздела. Если нет, им просто нужно войти в консоль Firebase и нажать кнопку « Создать проект» .

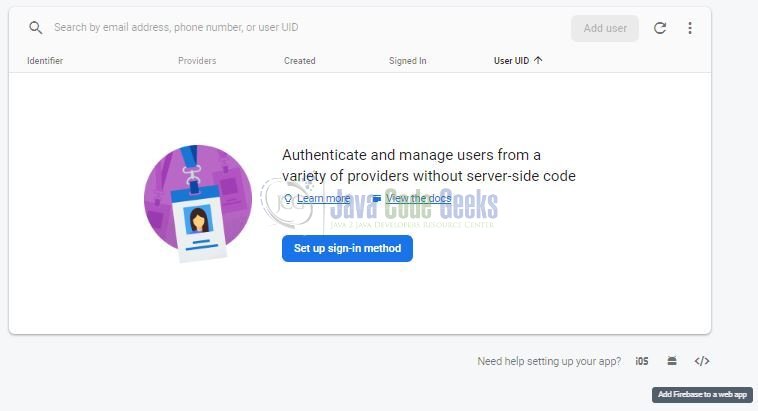
Как только проект будет создан, нажмите на панель администратора проекта. На панели инструментов, перейдите в Develop -> Authentication , нажмите кнопку Добавить Firebase в веб-приложение .

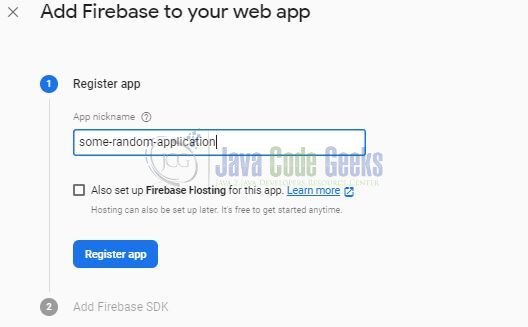
Откроется всплывающее окно и введите детали. Нажмите кнопку « Зарегистрировать приложение» , чтобы сгенерировать информацию Firebase SDK, содержащую конфигурацию Firebase.

Скопируйте эту информацию в буфер обмена, и мы будем использовать ее позже при установке Firebase SDK из npm.
Образец информации SDK
|
01
02
03
04
05
06
07
08
09
10
|
// Your web app's Firebase configuration.var firebaseConfig = { apiKey: "<some_api_key>", authDomain: "<some_auth_domain_url>", databaseURL: "<some_database_url>", projectId: "<some_project_id>", storageBucket: "<some_storage_bucket>", messagingSenderId: "<some_messaging_sender_id>", appId: "<some_application_id>"}; |
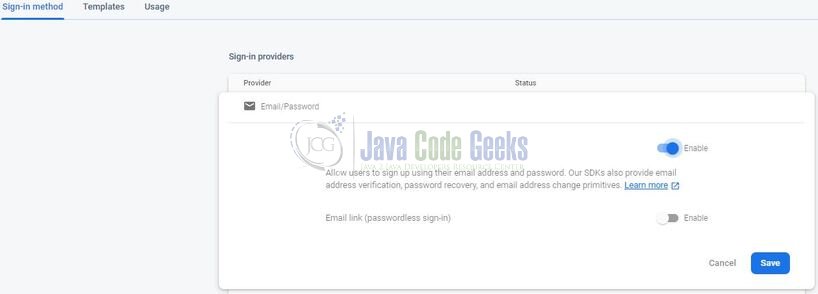
Далее мы включим аутентификацию электронной почты для проекта. На панели инструментов, перейдите в Develop -> Authentication , нажмите на кнопку Sign-in method . Нажмите «Электронная почта / Пароль», а затем « Включить» .

И вуаля, вы закончили настройку минимальной конфигурации, необходимой для реализации этого урока. Давайте двигаться дальше и начнем создавать угловое приложение для этого урока.
4. Создание приложения Angular
Запустите команду ng new angular-authentication-firebase в консоли npm, чтобы создать новый угловой проект. После создания нового проекта выполните следующие команды в консоли npm, чтобы установить и сохранить зависимость angular-firebase, необходимую для этого примера.
|
1
|
npm install firebase angularfire2 --save |
4.1 Добавление конфигурации Firebase в файл Environment
Давайте добавим информацию о конфигурации Firebase в файл src/environments/environment.ts . В этом файле мы будем указывать API-интерфейс Firebase и учетные данные проекта для переменной среды.
environment.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
|
export const environment = { production: false, firebase: { apiKey: "", authDomain: "", databaseURL: "", projectId: "", storageBucket: "", messagingSenderId: "", appId: "" }}; |
Примечание . Разработчики могут найти эти значения в консоли Firebase, если разработчики нажмут кнопку Добавить Firebase в веб-приложение.
4.2 Внедрение углового модуля Firebase
Импортируйте и внедрите модуль Angular Firebase в файл src/app/app.module.ts . В этом файле мы также импортируем файл среды приложения. Добавьте следующий код в файл.
app.module.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppComponent } from './app.component';import { FormsModule } from '@angular/forms';// Importing the application’s environment file.import { environment } from '../environments/environment';// Angular Firebase module changes.import { AngularFireModule } from 'angularfire2';import { AngularFireAuthModule } from 'angularfire2/auth';// Authentication service.import { AuthService } from '../app/auth.service';@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, FormsModule, AngularFireModule.initializeApp(environment.firebase), AngularFireAuthModule ], providers: [AuthService], bootstrap: [AppComponent]})export class AppModule { } |
4.3 Создание службы аутентификации
Служба аутентификации — это центральное место, которое поддерживает функции входа, выхода и регистрации для пользователей. Мы можем создать сервис аутентификации с помощью следующей команды Angular CLI, т.е. ng generate service auth . Добавьте следующий код в файл, который использует объект AngularFireAuth для взаимодействия с Firebase.
Примечание . Поскольку метод AngularFireAuth.auth возвращает обещания, мы будем использовать then и catch для обработки сценария успеха и ошибки соответственно.
auth.service.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
import { Injectable } from '@angular/core';import { AngularFireAuth } from 'angularfire2/auth';import * as firebase from 'firebase/app';// For try-catch mechanism.import { Observable } from 'rxjs/internal/Observable';@Injectable({ providedIn: 'root'})export class AuthService { user: Observable<firebase.User>; err: String; constructor(private firebaseAuth: AngularFireAuth) { this.user = firebaseAuth.authState; } // To sign up a new user. signup(emailAddress: string, password: string) { this.firebaseAuth .auth .createUserWithEmailAndPassword(emailAddress, password) .then(value => { console.log('Success! User is successfully registered.', value.user.email); }) .catch(error => { this.err = error.message; console.log('Something went wrong:', error); }); } // To login a valid user. login(emailAddress: string, password: string) { this.firebaseAuth .auth .signInWithEmailAndPassword(emailAddress, password) .then(value => { console.log('User successfully logged in!'); }) .catch(error => { this.err = error.message; console.log('Something went wrong:', error); }); } // To logout an authenticated user. logout() { this.firebaseAuth .auth .signOut(); }} |
4.4 Создание класса компонента
Поскольку служба аутентификации уже существует, мы создадим класс компонентов, который позволяет входить, выходить и регистрироваться.
app.component.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import { Component } from '@angular/core';import { AuthService } from './auth.service';@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent { title = '"Angular Authentication via Firebase"'; emailAddress: string; password: string; constructor(public authService: AuthService) { } signup() { this.authService.signup(this.emailAddress, this.password); this.emailAddress = this.password = ''; } login() { this.authService.login(this.emailAddress, this.password); this.emailAddress = this.password = ''; } logout() { console.log('User is successfully logged out.') this.authService.logout(); }} |
4.5 Создание шаблона компонента
Шаблон аутентификации прост в использовании и использует асинхронный канал службы аутентификации, чтобы проверить, есть ли вошедший в систему пользователь или нет.
app.component.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE><html><head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" /></head><body> <div class="container"> <div class="row"> <h2 style="text-align:center"><i>{{ title }}</i></h2> <div class="col" *ngIf="!(authService.user | async)"> <input type="text" [(ngModel)]="emailAddress" placeholder="Enter email . . . ." required> <input type="password" [(ngModel)]="password" placeholder="Enter password . . . ." required> <button (click)="login()" [disabled]="!emailAddress || !password" class="btn btn-success btn-md"> Login </button> <button (click)="signup()" [disabled]="!emailAddress || !password" class="spacing btn btn-primary btn-md"> Signup </button> </div> <div class="success" *ngIf="authService.user | async"> <h3>Welcome <i>{{ (authService.user | async)?.email }}</i>!</h3> <button (click)="logout()" class="btn btn-success btn-md"> Logout </button> </div> </div> <div class="error" *ngIf="authService.err"> <h5 class="text-danger">{{ authService.err }}</h5> </div> </div></body></html> |
И сделано! Мы создали простое приложение для аутентификации, которое аутентифицирует пользователей через Firebase.
5. Запустите приложение
Поскольку мы готовы со всеми изменениями, давайте скомпилируем и запустим угловое приложение с помощью команды ng serve . После успешной компиляции и развертывания проектов откройте браузер, чтобы протестировать его.
6. Демонстрация проекта
Откройте ваш любимый браузер и нажмите на угловой URL-адрес приложения ( http://localhost:4200/ ), чтобы отобразить страницу указателя приложения.

Пользователи могут вводить новые данные пользователя или действительные учетные данные для регистрации или входа в приложение. При успешном входе в систему отображается страница приветствия.

При недопустимых данных пользователя сообщение об ошибке показывается пользователю.

При выходе пользователь выходит из приложения. Это все для этого урока, и я надеюсь, что статья послужила вам тем, чего вы ожидали. Удачного обучения и не забудьте поделиться!
7. Заключение
В этом разделе мы узнали, как аутентифицировать угловое приложение через firebase. Разработчики могут загрузить образец приложения в виде проекта Eclipse в разделе « Загрузки ».
8. Скачать проект Eclipse
Это был учебник по реализации Firebase Authentication с Angular.
Вы можете скачать полный исходный код этого примера здесь: Аутентификация Firebase с Angular