Даже спустя шесть лет TextMate все еще считается лучшим редактором кода для Mac. Причина проста: она невероятно мощная и предлагает функции, которые еще не предлагают даже самые новые редакторы. Добавьте к этому надежное сообщество плагинов / пакетов, и вы получите чертовски хороший редактор кода.
Я покажу вам некоторые из моих любимых ярлыков и трюков сегодня.
1 — текст по вертикали
|
1
|
Option + Drag
|
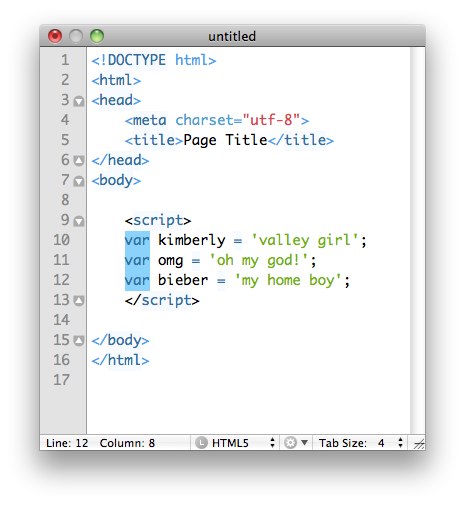
Если вы удерживаете клавишу « Option и перетаскиваете мышь, вы будете выделять текст по вертикали. Это может быть особенно полезно, когда вам нужно обновить блок текста.
Например, допустим, мы решили удалить лишние ненужные ключевые слова var из немного JavaScript? При вертикальном выборе это займет всего секунду.

2 — выравнивание
|
1
|
Option + Command + ]
|
Многие разработчики предпочитают выстраивать символы в массивах и объектах. Например, а не …
|
1
2
3
|
var kimberly = ‘valley girl’,
omg = ‘oh my god!’,
bieber = ‘my home boy’;
|
… многие предпочитают:
|
1
2
3
|
var kimberly = ‘valley girl’,
omg = ‘oh my god!’,
bieber = ‘my home boy’;
|
Это, безусловно, делает для более читабельного кода. Если вы выравниваете знаки равенства вручную, TextMate автоматизирует процесс. Поместите курсор на одну из связанных строк, нажмите Option + Command + ] , и TextMate позаботится об остальном.
3 — Инкрементальный поиск
|
1
|
Control +
|
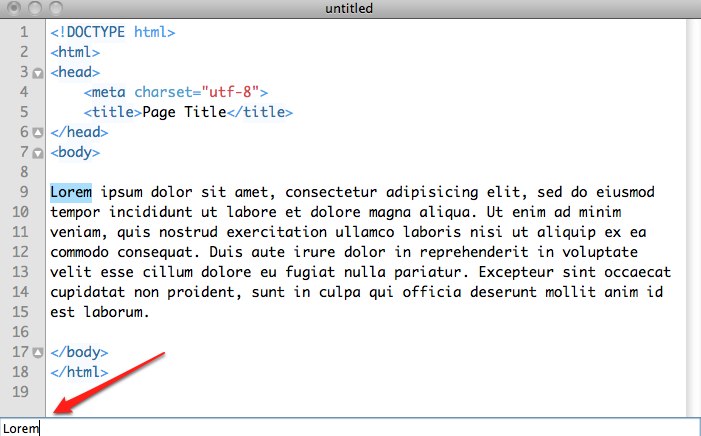
Хотя стандартная «всплывающая» функция поиска Command + f работает, она явно медленная. Если вам нужно быстро найти фрагмент текста на текущей странице, используйте вместо этого Control + s для выполнения пошагового поиска.
Крошечное текстовое поле появится в нижней части экрана. После того, как вы добавили свой поисковый запрос, нажмите enter , и вы мгновенно перенесетесь к следующему появлению этой последовательности на странице. Чтобы продолжить поиск, снова нажмите Control + s и Control + Shift + s для продолжения вперед и назад соответственно.

4 — Установить закладки
|
1
|
Command + F2
|
Одна из моих любимых функций в Vim — это возможность создавать «закладки» в ваших проектах. Это позволяет сразу же вернуться к этой строке кода простым нажатием клавиши.
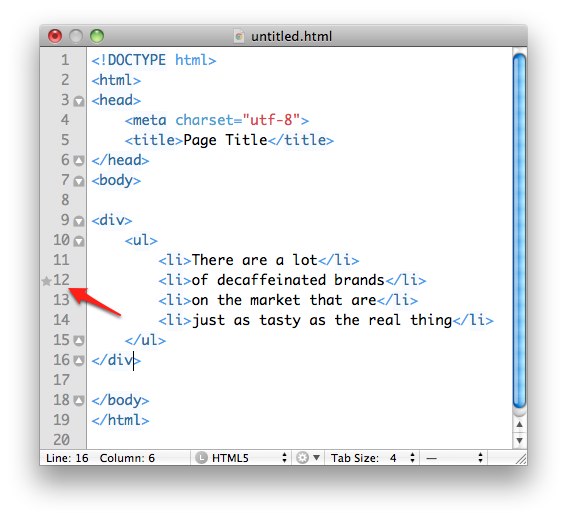
TextMate также предлагает эту функциональность. Чтобы пометить звездочкой или добавить в закладки строку кода, поместите курсор на эту строку и введите Command + F2 .

Чтобы вернуться к этой строке кода (например, после прокрутки вверх страницы, чтобы найти определенное имя переменной), введите F2 . Если у вас есть несколько отмеченных звездочкой строк, при каждом нажатии F2 вы будете перенаправлены в следующее подходящее место.
5 — Экономьте время с помощью макросов
|
1
|
Option + Command + m
|
Давайте представим, что есть последовательность действий, которые вы часто выполняете. Например, что если вы обнаружите — как у меня — что вы часто меняете все содержимое тега HTML. Vim предлагает всегда удобную команду cit (изменить внутренний тег).
Если у вас установлен пакет Zen Coding , вы можете набрать Command + D для достижения того же эффекта. Однако, если вы обнаружите, что часто забыли этот ярлык, вы всегда можете записать макросы, которые будут повторять любую последовательность событий столько раз, сколько вам требуется.
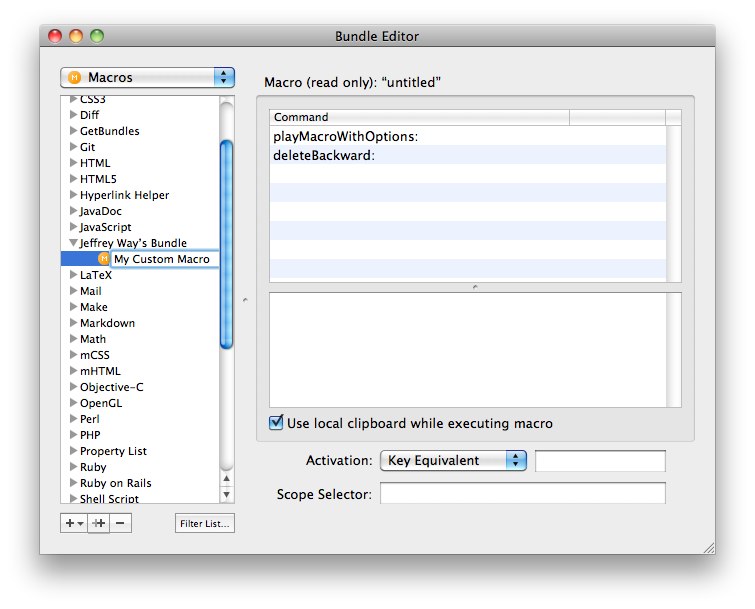
Чтобы начать макрос, введите Option + Command + M ; Вы увидите красный кружок записи в нижней правой части редактора. На этом этапе TextMate теперь слушает каждое ваше действие. В нашем простом примере нам нужно всего лишь набрать Command + D (баланс), а затем « Delete чтобы удалить текст.
Чтобы завершить запись, снова введите ту же последовательность: Option + Command + M Теперь вы можете повторить эту последовательность в любое время, набрав Shift + Command + M
Обратите внимание, что когда вы создаете макрос таким образом, он должен быть временным решением. Как только вы создадите новый макрос или перезапустите редактор, вы потеряете свою запись. Для более постоянного решения, вы должны следовать # 6 в этом списке!
6 — Создание постоянных макросов
|
1
|
Control + Command + m
|
Чаще всего вам нужно каждый день получать доступ к различным макросам. Вы можете записывать постоянные макросы так же, как вы это делали в # 5 этого списка. После завершения записи введите Control + Command + M чтобы сохранить макрос.
Как только вы это сделаете, появится диалоговое окно, где вы сможете назначить последовательность ключей активации для последующего поиска.

Я часто печатаю:
|
1
2
3
|
echo ‘<pre>’;
print_r($variable);
echo ‘</pre>’;
|
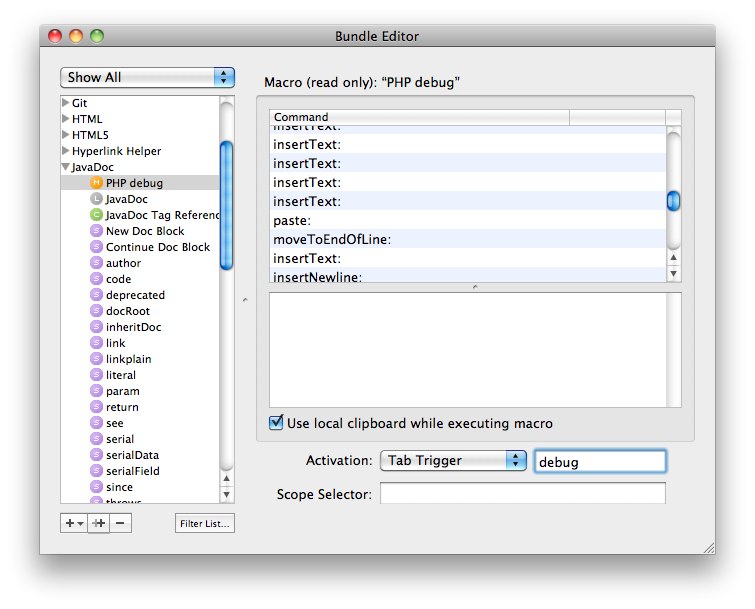
Давайте создадим собственный макрос, который сделает всю работу за нас. Мы начинаем с создания макроса, как описано в # 5. Этот макрос будет предполагать, что наша переменная хранится в буфере обмена. Введите приведенный выше фрагмент кода вручную, как обычно. Когда вы доберетесь до print_r() , нажмите Command + v чтобы вставить содержимое буфера обмена. После завершения нажмите Option + Command + m чтобы завершить макрос.
Затем нажмите Control + Command + m чтобы сохранить ваш макрос; назначьте вкладку триггера debug , и все готово!

С этого момента, чтобы print_r array или object , просто скопируйте имя переменной в буфер обмена и введите debug + TAB .
7 — История буфера обмена
|
1
|
Control + Shift + Command + v
|
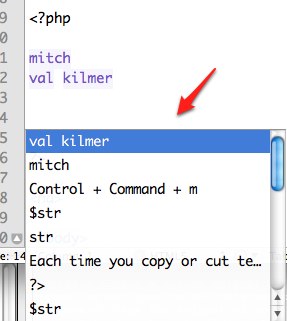
Многие не знают, что TextMate имеет встроенную историю буфера обмена.
«Нажав
⌃⌥⌘V, вы увидите список всех предыдущих вырезок и сможете выбрать тот, который хотите вставить, используя клавиши со стрелками. Используйте return, чтобы вставить его, и экранируйте, чтобы закрыть список. Если вы отклоните список, текущий выбранное отсечение будет тем, что будет вставлено при следующем использовании функции вставки. «

Это невероятно полезная функция, которую вы будете постоянно использовать!
8 — Выполнить сценарии оболочки
В дополнение к простым фрагментам, TextMate также может выполнять сценарии оболочки. Это означает, что все различные веб-сервисы доступны для использования!
Мы будем использовать мой сервис Prefixr в качестве примера. Это позволяет автоматически обновлять таблицу стилей для включения различных префиксных версий новых свойств CSS3. Таким образом, вы можете кодировать свои таблицы стилей, используя официальные версии каждого свойства, рекомендованные W3C, и Prefixr исправит недостающие фрагменты .
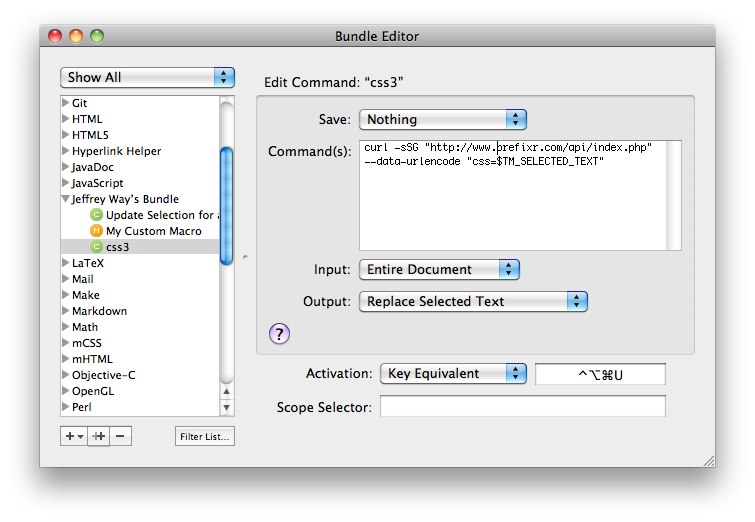
Чтобы подключиться к HTTP-интерфейсу Prefixr, создайте новую команду в TextMate.
|
1
|
Control + Shift + Command + B
|
Затем добавьте новую Command и вставьте следующий скрипт оболочки.
|
1
|
curl -sSd «css=$TM_SELECTED_TEXT» «http://prefixr.com/api/index.php»
|
Это инструктирует TextMate запустить скрипт оболочки, который выполняет запрос curl к Prefixr.com . В строке запроса он передает содержимое того, что пользователь TextMate выбрал своей мышью. Это содержимое автоматически представляется через переменную среды $TM_SELECTED_TEXT .
Наконец, назначьте сочетание клавиш для выполнения этой команды, и все готово! Чтобы использовать его, выберите всю таблицу стилей (или одно свойство CSS3) и введите указанную вами ссылку. Ваш код будет немедленно обновлен соответствующим образом.
|
1
2
3
4
5
|
/* Before… */
#content {
border-radius: 5px;
box-shadow: 30px;
}
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/* After… */
#content {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 30px;
-moz-box-shadow: 30px;
box-shadow: 30px;
}
|
Довольно изящно, а?
9 — Автозаполнение
|
1
|
Escape
|
Большинство IDE предоставляют возможность автозаполнения кода, например, вызовы методов и ссылки на переменные, как правило, набирая Control + Space . TextMate предлагает аналогичную функцию, но вместо этого с помощью клавиши Escape . Выбор ключа немного странный, но, конечно, вы всегда можете сопоставить его с другим сочетанием клавиш, если хотите. Просто введите часть имени переменной или метода, нажмите Escape , и TextMate попытается завершить слово для вас.
Если вы предпочитаете автозаполнение проекта, вы также можете использовать
Command + ;,
10 — Turbo-Charge Editor
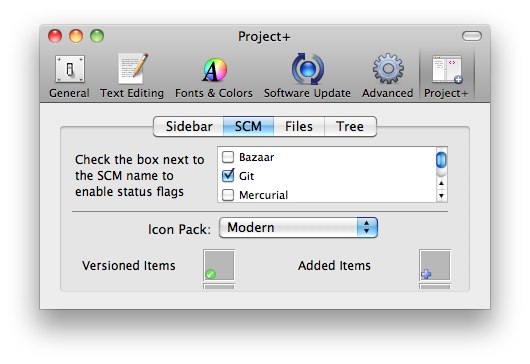
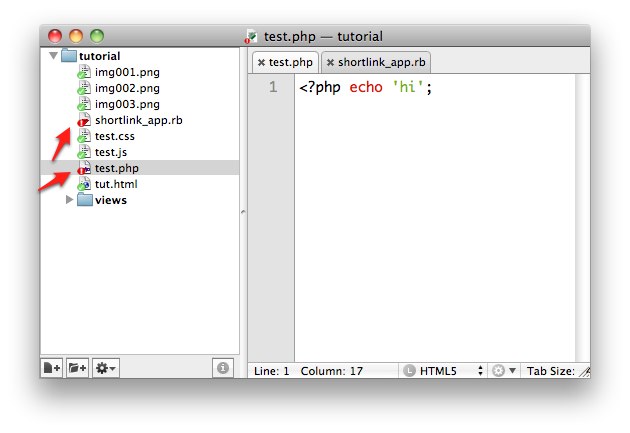
Чиран Уолш несколько лет назад создал Project Plus , который различными способами расширяет возможности TextMate. Наиболее заметным является то, что он заменяет часто критикуемую эластичную боковую панель на более традиционную.

Он также предлагает отличные значки статуса для отслеживания — для целей Git — какие файлы изменились с момента последней фиксации.


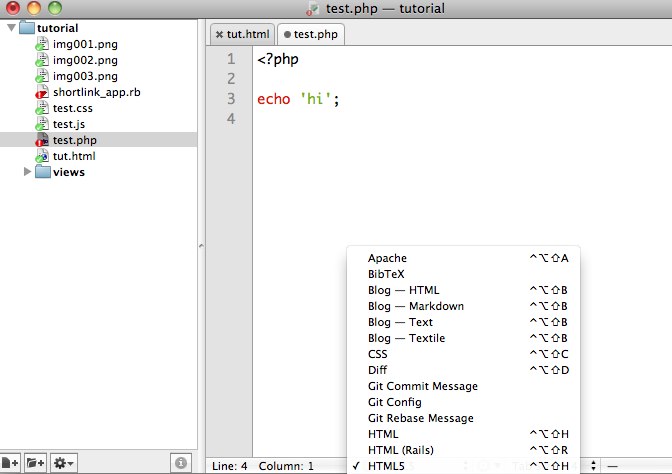
11 — Переключить язык страницы
|
1
|
Shift + Control + Option + {First-letter-of-language-choice}
|
В зависимости от того, какой язык вы указываете для страницы (устанавливается автоматически по умолчанию), вы будете иметь доступ к различным подсветкам синтаксиса и командам.
Скорее всего, вы будете обновлять это часто. Это можно сделать вручную, нажав кнопку L внизу редактора.

Это тормоз, хотя. Вы можете ускорить процесс, набрав Shift + Control + Option + {First-letter-of-language-choice} . Например, если я хочу изменить язык страницы на CSS, я бы набрал Shift + Control + Option + C
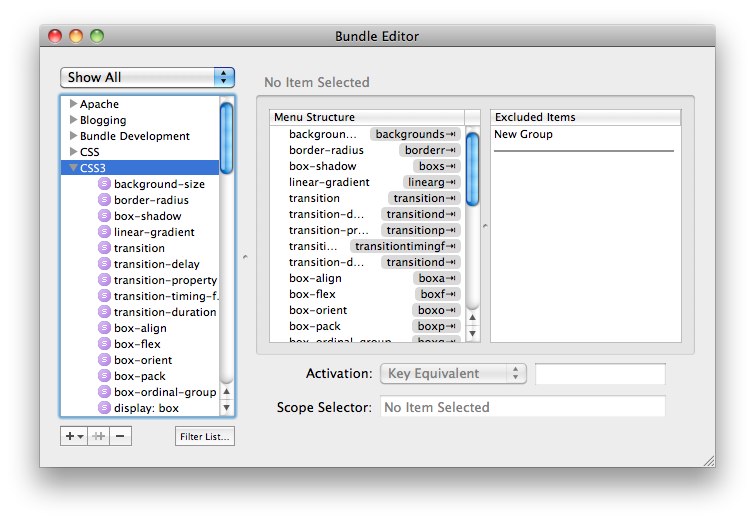
12 — Скачать Custom Bundles
Вы, конечно, не ограничены дюжиной пакетов, которые поставляются с предустановленной программой TextMate. Там очень крепкое сообщество; Вы можете скачать пакеты и расширения практически для любого языка, который только можно вообразить. Быстрый поиск на GitHub вернет сотни результатов.
Загрузите пакет Nettuts CSS3 TextMate.
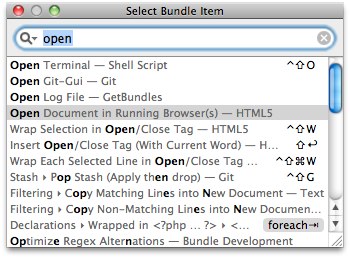
13 — Поиск команды
|
1
|
Control + Command + T
|
Там нет никакого отрицания: действительно трудно запомнить все эти различные команды. Вместо того, чтобы использовать мышь и пункты меню, вместо этого наберите Control + Command + T Появится всплывающее окно, в котором вы сможете выполнить поиск нужной команды или фрагмента.

14 — полноэкранный режим в Lion
Теперь, когда Lion официально доступен для общественности, вы можете обновить TextMate, чтобы обеспечить поддержку полного экрана, используя этот плагин.
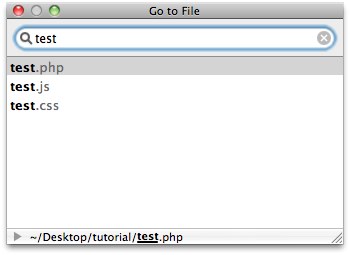
15 — Быстрое открытие файла
|
1
|
Command + T
|
Если вы из тех, кому требуется молниеносное переключение файлов, TextMate предоставляет встроенную утилиту для открытия файлов. Нажмите Command + T чтобы активировать его.

Однако, если вы предпочитаете что-то более надежное и нечеткое, я настоятельно рекомендую изучить PeepOpen , который работает в различных редакторах. В дополнение к TextMate я также использую его в Vim.
«Выполняйте поиск как по путям, так и по именам файлов, и легко открывайте файл в текстовом редакторе одним нажатием клавиши. Полезные метаданные помогут вам быстро выбрать нужный файл».

- Узнайте больше о PeepOpen на Nettuts +
16 — FTP доступ
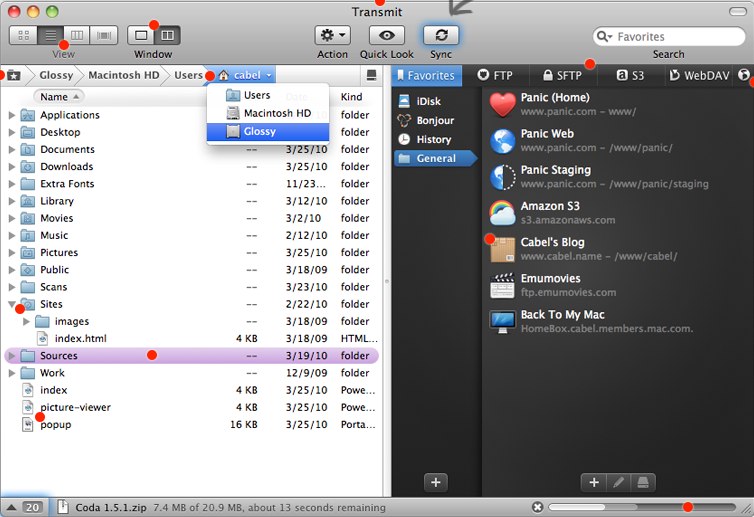
Преимущество, которое Espresso и Coda имеют по сравнению с TextMate, заключается в том, что они предлагают встроенный доступ по FTP. Это делает процесс редактирования файлов на вашем сервере максимально простым. Хотя TextMate не имеет собственного решения этой проблемы, большинство разработчиков Mac также используют популярное приложение Panic Transmit .

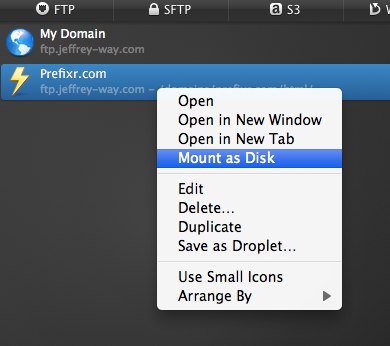
Мы можем использовать эти два приложения в тандеме для редактирования файлов на наших серверах. Transmit предлагает возможность смонтировать каталог на вашем компьютере.


Смонтированный каталог вашего сервера, теперь вы можете открыть каталог из TextMate. Каждый раз, когда вы сохраняете файл, он также автоматически обновляется на вашем сервере. Элегантное решение для общего захвата!
Это все на данный момент!
Я едва поцарапал поверхность силы TextMate. Какие ваши любимые ярлыки и хитрости? Дайте мне знать в комментариях, и я просто могу обновить эту статью с вашим советом!