Иногда бывает очень обидно видеть, как действительно отличный инструмент может не попасть в центр внимания из-за отсутствия наглядности и хорошей рекламы. Конкретный инструмент, о котором я говорю, — это RECESS , компилятор CSS и LESS, созданный разработчиками в Twitter. Запущенный в начале 2013 года, он является одним из самых недооцененных инструментов года.
Что такое РЕЦЕСС?
RECESS — это инструмент с открытым исходным кодом, который построен на LESS и может быть использован для оптимизации вашего CSS-кода. Он имеет некоторые из самых мощных функций, которые так жаждут веб-разработчики. Твиттер называет это «CSS Hinter», но я предпочитаю думать об этом как «CSS Compiler». В этом уроке я покажу, как начать использовать RECESS и исследую некоторые из его лучших возможностей.
RECESS был построен для проверки качества правил CSS. Это помогает сохранить CSS-код чистым, безошибочным и управляемым. Он также может быть интегрирован непосредственно в ваш проект, чтобы компилировать таблицу стилей при любых изменениях.
Давайте начнем использовать его.
Начало работы с RECESS
Первое, что вам нужно для запуска RECESS — это Node.js. Перейдите на nodejs.org/download/ и выберите лучший установщик для вашей операционной системы. Следуйте инструкциям (при необходимости). После установки Node.js в вашей системе вы можете перепроверить его с помощью следующей команды.
node [press enter] 1+1 [press enter] Если вы видите правильный результат в третьей строке (очевидно, это должно быть 2), то Nodejs запущен! Woooo…;) Нажмите Ctrl + C дважды, чтобы выйти из среды узла.
Теперь нам нужно установить пакет RECESS из репозитория Nodejs. Введите следующую строку в командной строке.
npm install recess -g
Вы увидите сцену, похожую на сцену из фильма «Матрица », и, наконец, RECESS будет установлен. Браво! Давайте также проверим установку RECESS.
Просто введите recess в командной строке и нажмите ввод . Вы увидите справочное руководство, показывающее различные опции, которые можно использовать вместе с командой recess .
Написание вашей первой команды RECESS
Давайте начнем с анализа некоторых из наших ранее созданных файлов CSS. Я создал новое рабочее пространство для RECESS: C drive > Recess_demos folder , а затем скопировал файл CSS из моего предыдущего проекта.
Перейдите к рабочей области в командной строке и введите
recess [filename] [press enter]
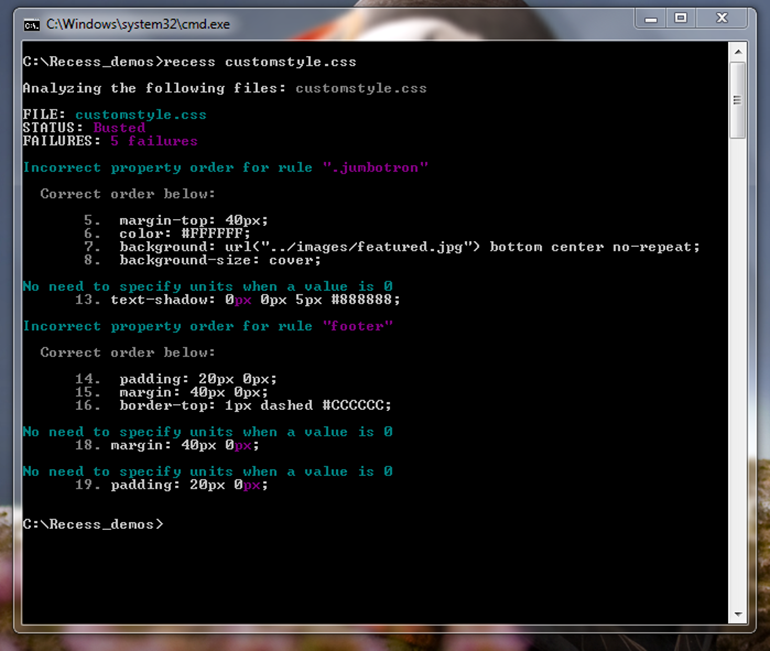
В моем случае это был recess customstyle.css . Как показано на скриншоте ниже, он говорит мне, что в моем файле CSS есть пять сбоев, а затем причины сбоя.
Таким образом, вы всегда можете видеть предупреждения внутри таблицы стилей при разработке любого проекта.
Компиляция CSS файла
Когда вы компилируете файл CSS с помощью RECESS, он автоматически корректируется с использованием строгих правил свойств, а затем записывает исправленные стили.
Например, давайте создадим простой файл CSS с именем demostyle_1.css со следующими правилами внутри него:
.jumbotron{ margin-top: 40px; background: url("../images/featured.jpg") bottom center no-repeat; background-size: cover; color: #FFFFFF; }
Теперь введите следующее в командной строке.
recess demostyle_1.css --compile
Он автоматически корректирует и выдает следующий вывод.
.jumbotron { margin-top: 40px; color: #FFFFFF; background: url("../images/featured.jpg") bottom center no-repeat; background-size: cover; }
Теперь, если вы думаете, как принудительно зарегистрировать вывод в новом файле вместо командной строки, напишите команду следующим образом.
recess [path to old file] --compile > [path to new file]
В моем случае команда была: recess demostyle_1.css --compile > demostyle_1_compiled.css . Это создало новый файл с именем demostyle_1_compiled.css с исправленными правилами в той же папке.
Давайте попробуем еще несколько правил CSS:
Входные данные:
.avatar img{ -ms-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); -webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); -moz-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); -o-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); }
Выход:
.avatar img { -webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); -moz-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); -ms-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); -o-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.2); }
Разве это не круто?
Компиляция LESS файла
RECESS не ограничивается только CSS-файлами. Вы также можете скомпилировать LESS файлы на ходу.
Давайте создадим фиктивный файл .less со следующим содержимым.
@base: #f938ab; .box-shadow(@style, @c) when (iscolor(@c)) { -webkit-box-shadow: @style @c; -moz-box-shadow: @style @c; box-shadow: @style @c; } .box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) { .box-shadow(@style, rgba(0, 0, 0, @alpha)); } .box { color: saturate(@base, 5%); border-color: lighten(@base, 30%); div { .box-shadow(0 0 5px, 30%) } }
Компиляция файлов LESS в RECESS аналогична компиляции их в компиляторе LESS. Просто введите
recess [path to less file] --compile
В моем случае это был recess dummy_less.less --compile .
Выход:
.box { color: #fe33ac; border-color: #fdcdea; } .box div { -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); -moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); }
Правила РЕЦЕССА
Есть много правил, которым следует RECESS при компиляции файлов CSS или LESS. Эти правила по умолчанию включены и могут подавляться индивидуально.
-
noIDs- Использование:
recess filename.css --noIDs true. - Теперь будет отображаться предупреждение «ID не должны быть стилизованы». Вы можете установить его в
falseесли хотите игнорировать это правило
- Использование:
-
noJSPrefix- Использование:
recess filename.css --noJSPrefix true. - Установка его в
trueбудет генерировать предупреждение всякий раз, когда вы пытаетесь.js-*классы.js-*
- Использование:
-
noOverqualifying- Использование:
recess filename.css --noOverqualifying true - Игнорирует тип стилей
div#foo.bar.
- Использование:
-
noUnderscores- Использование:
recess filename.css --noUnderscores true - Предупреждает, когда вы используете подчеркивания в именах классов
- Использование:
-
noUniversalSelectors- Использование:
recess filename.css --noUniversalSelectors true - Предупреждает при попытке стиля с помощью универсального селектора
*
- Использование:
-
zeroUnits- Использование:
recess filename.css --zeroUnits true - Предупреждает, когда вы указываете единицы с нулевыми значениями свойств.
- Использование:
-
strictPropertyOrder- Использование:
recess filename.css --strictPropertyOrder true - Проверяет строгие правила собственности, как указано здесь .
- Использование:
Сжатие или сокращение CSS или LESS файлов
RECESS может даже помочь вам сжать или минимизировать большие таблицы стилей в течение нескольких секунд. Это одна из удобных функций, которая поставляется с этим инструментом. Используйте следующую команду, чтобы сделать это:
recess filename.css --compress
Вывод
Чистый и простой код чрезвычайно важен в каждом проекте в наши дни. Любой инструмент, который помогает нам достичь этого, следует приветствовать и исследовать. Я надеюсь, что вы попробуете RECESS в вашем следующем проекте, как и я. Надеюсь, вам понравилось понимание этого замечательного инструмента, и давайте надеемся, что в ближайшем будущем мы увидим больше обновлений этого инструмента.
Дайте мне знать ваши предложения по этой теме, комментируя ниже. Вы также можете сделать предложение, если найдете инструмент лучше, чем этот: мы также будем рады изучить его.
Если вы хотите узнать больше о Node.js, вы можете сделать это, прочитав Jump Start Node.js , Учебную книгу Дона Нгуена . Вы также можете пройти курс « Запуск в LESS», чтобы ускорить разработку CSS с помощью LESS.