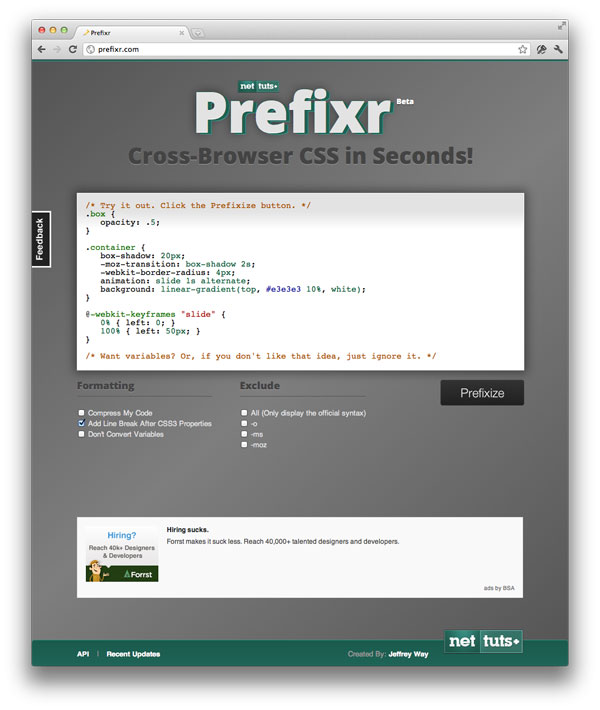
Многие из вас могут знать, что мы недавно запустили полезный веб-сервис, который называется Nettuts + Prefixr . К счастью, инструмент прошел долгий путь с момента первого запуска, так как я исправил бесчисленные ошибки и добавил несколько интересных новых функций. Я хотел бы дать вам краткое изложение о текущем состоянии инструмента, а также о том, как его использовать.
Подождите — что такое префикс?
Prefixr принимает все эти надоедливые CSS3-префиксы, которые мы должны вводить снова и снова, и устраняет их! Если вы создаете таблицы стилей с использованием официального синтаксиса, вы можете при развертывании запустить чистую таблицу стилей через Prefixr, и она мгновенно обновит вашу таблицу стилей, включив в нее каждый необходимый префикс.
Таким образом, вам не нужно запоминать, требует ли конкретное свойство CSS3 префикс -ms или нет. Это знание встроено в префикс.
Давайте рассмотрим быстрый пример. Ниже у меня есть несколько разбросанных CSS, которые крайне нуждаются в обновлении. Обратите внимание, что в некоторых местах мы объявили только префикс -moz ; в других областях мы использовали официальный синтаксис и т. д.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.box {
opacity: .5;
}
.container {
box-shadow: 20px;
-moz-transition: box-shadow 2s;
-webkit-border-radius: 4px;
animation: slide 1s alternate;
background: linear-gradient(top, #e3e3e3 10%, white);
}
@-webkit-keyframes «slide» {
0% { left: 0;
100% { left: 50px;
}
|
Скопируйте приведенный выше код и вставьте его в Prefixr . Взамен вы получите:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
.box {
-ms-filter: «progid:DXImageTransform.Microsoft.Alpha(Opacity=50)»;
filter: alpha(opacity=50);
opacity: .5;
}
.container {
-webkit-box-shadow: 20px;
-moz-box-shadow: 20px;
box-shadow: 20px;
-webkit-transition: box-shadow 2s;
-moz-transition: box-shadow 2s;
-o-transition: box-shadow 2s;
-ms-transition: box-shadow 2s;
transition: box-shadow 2s;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-animation: slide 1s alternate;
-moz-animation: slide 1s alternate;
-ms-animation: slide 1s alternate;
animation: slide 1s alternate;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(10%, #e3e3e3), to(white));
background: -webkit-linear-gradient(top, #e3e3e3 10%, white);
background: -moz-linear-gradient(top, #e3e3e3 10%, white);
background: -o-linear-gradient(top, #e3e3e3 10%, white);
background: -ms-linear-gradient(top, #e3e3e3 10%, white);
background: linear-gradient(top, #e3e3e3 10%, white);
}
@keyframes «slide» {
0% {
left: 0;
}
100% {
left: 50px;
}
}
@-moz-keyframes «slide» {
0% {
left: 0;
}
100% {
left: 50px;
}
}
@-webkit-keyframes «slide» {
0% {
left: 0;
}
100% {
left: 50px;
}
}
@-ms-keyframes «slide» {
0% {
left: 0;
}
100% {
left: 50px;
}
}
|
Вау — это много повторяющихся стилей. Но, к сожалению, это необходимо на данный момент. Если вы хотите, чтобы ваши веб-приложения были как можно более согласованными от браузера к браузеру, вам необходимо использовать эти различные префиксы. Однако, как вы можете себе представить, это может быстро раздуть ваш код. Вот почему Prefixr так полезен!
Создайте таблицы стилей с использованием официального синтаксиса, а затем запустите его через Prefixr при развертывании или при необходимости преобразования.
Я не хочу копировать и вставлять в префикс
Не стоит беспокоиться! Я тоже Посещение Prefixr.com — это только один из способов обновления таблиц стилей. Я предпочитаю использовать его в моем любимом редакторе кода. Благодаря различным пользователям, есть несколько плагинов и скриптов, доступных для самых популярных редакторов. Например, как пользователь Sublime Text, я лично использую плагин Will Bond « Sublime Prefixr », который прекрасно работает.
Теперь мне никогда не придется посещать Prefixr вручную, копировать и вставлять мою таблицу стилей. Я просто выбираю бит CSS, который хочу оптимизировать, и ctrl+alt+x в Windows и Linux или cmd+ctrl+x в OSX.
Список редакторов
Ниже приведен список поддерживаемых редакторов.
Команды TextMate
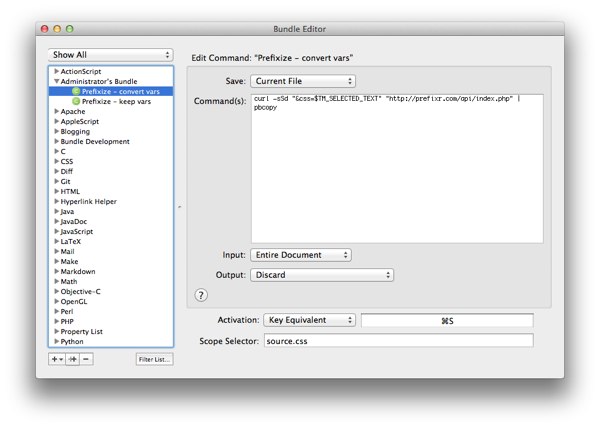
Существует бесчисленное количество пользователей TextMate; давайте создадим команду, которая будет запускать выделение через Prefixr, и поместим результат в буфер обмена. В TextMate перейдите к редактору пакетов и создайте новую команду.

Вставьте следующее в текстовое поле «Команда». Это возьмет выделенный текст, пропустит его через Prefixr и скопирует ответ в буфер обмена. Далее назначьте ключ активации, и все готово! Это полезно, если вы предпочитаете хранить результаты с префиксами в отдельной таблице стилей.
|
1
|
curl -sSd «css=$TM_SELECTED_TEXT» «http://prefixr.com/api/index.php» |
|
Или, если вы хотите, чтобы результат был сжат, измените команду следующим образом:
|
1
|
curl -sSd «css=$TM_SELECTED_TEXT&compress_option=true» «http://prefixr.com/api/index.php» |
|
Теперь, если ваша таблица стилей отображает:
|
1
2
3
|
.box {
border-radius: 5px;
}
|
Выберите таблицу стилей, введите ключ активации, который вы назначили, и в вашем буфере обмена теперь должно быть сохранено следующее (при условии, что вы используете параметр сжатия).
|
1
|
.box{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
|
Могу ли я использовать переменные?
Prefixr — это не тот же тип препроцессора, что и Less, Stylus или Sass. Я люблю их — особенно Sass и Stylus. Вместо этого Prefixr предназначен для людей, которым не нравится идея их использования. Тем не менее, переменные пригодятся, поэтому, если вы хотите использовать их в Prefixr, они автоматически обновят ваши таблицы стилей. Например:
|
1
2
3
4
5
6
7
|
@variables {
site_width: 960px;
}
.container {
width: var(site_width);
}
|
Запустите его через Prefixr , и мы получим:
|
1
2
3
|
.container {
width: 960px;
}
|
Важно отметить, что это полностью дополнительная функция. Если вы чувствуете, что переменные усложняют CSS, не используйте эту функцию!
Запросы?
Nettuts + Prefixr находится в активной разработке, поэтому, если вы заметили ошибку или хотели бы внедрить новую функцию, либо оставьте комментарий ниже, либо нажмите кнопку «Обратная связь» на Prefixr.com .