Отличный способ показать быструю информацию вашим пользователям — использовать модальные диалоговые окна или окна jQuery . Диалоговые окна также могут использоваться для предупреждения их о предупреждениях, ошибках и многом другом. Если все сделано правильно, красиво выглядящие диалоги могут стать простым способом сделать ваш сайт более современным без особого труда.
Многие фреймворки, такие как Twitter Bootstrap или Zurb Foundation , будут включать модалы и диалоги. Однако, если все, что вам нужно, это модное окно с привлекательным внешним видом, простое в использовании и не свернутое с нуля, существует множество библиотек, которые могут вам помочь.
Вот несколько модальных диалоговых окон для вас, наслаждайтесь!
Обновление 12 декабря 2013: обновлены все плагины в этом посте и добавлены новые образы демоверсий. Удалены недостающие плагины и добавлены новые. Сейчас 18 достойных.
Обновление 10 марта 2016: Список плагинов был полностью обновлен и обновлен. Если вы еще не используете jQuery, перейдите в раздел бонусов для библиотек JavaScript, которые не требуют этого!
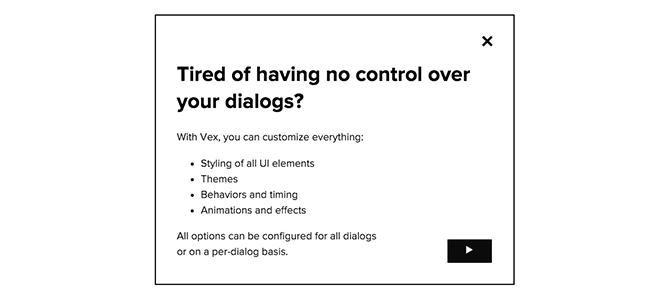
1. недовольство
Легкое в использовании, легко настраиваемое и готовое к работе мобильное устройство — удовольствие от использования. Начните использовать vex в своих проектах как простую замену, не вступая в конфликт с другими библиотеками или плагинами, которые вы, возможно, установили. Придайте вашему сайту современный вид.
Главная страница / Демо | GitHub
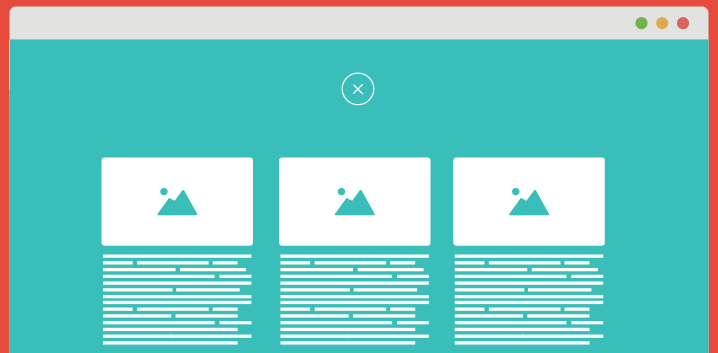
2. animatedModal.js
animatedModal.js — это плагин jQuery для создания полноэкранного модального режима с переходами CSS3. Вы можете использовать переходы из animate.css или создавать свои собственные переходы.
Главная страница / Демо | GitHub
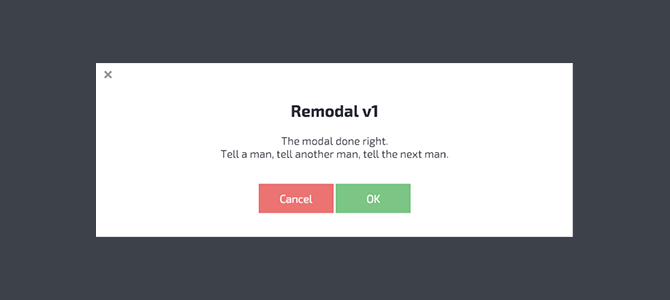
3. Ремодаль
Remodal — это отзывчивый, легкий и полностью настраиваемый модальный оконный плагин с декларативной конфигурацией и отслеживанием хешей. Вы также можете определить фоновый контейнер для модального (чтобы создавать эффекты, такие как размытие). Он также поддерживает IE8.
Главная страница / Демо | GitHub
4. Авгрунд Модал
Ищете что-то немного другое? Avgrund может быть, вы покрыли. Настройки по умолчанию создают уникальный эффект, который добавляет не только анимацию к модалу, но и к самой странице, элегантно создавая иллюзию глубины. Лучший способ увидеть, как это выглядит, — проверить демонстрацию в ссылках ниже для себя.
Главная страница / Демо | GitHub
5. ноты
Кто сказал, что модалы должны быть в центре? По умолчанию для ноти является заподлицо с верхней частью экрана (с возможностью легко устанавливать различные позиции). Другие модальные диалоги могут достичь этого эффекта, так что он не обязательно уникален, но его легко настроить.
Главная страница / Демо | GitHub
6. Бережливый модал
Если вы используете jQuery, но по-прежнему хотите что-то более легкое, Lean Modal скромен и подлый. Всего 1 КБ, без лишних CSS, вы даже не заметите, что здесь есть Лин Модал.
Главная страница / Демо | GitHub
7. JQuery Popdown
Надоело появляться? Попробуйте заскочить для разнообразия. jQuery Popdown по умолчанию, и только анимация входит сверху и в наш список. То, чего не хватает в документации и настройке, это компенсирует простотой.
Главная страница / Демо | GitHub
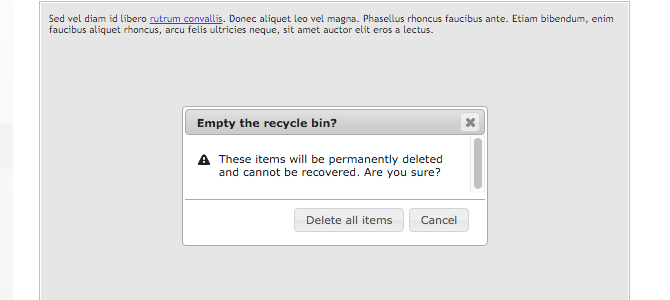
8. JQuery UI Диалог
jQuery UI — это хорошо поддерживаемая, широко используемая, легко настраиваемая, легковесная инфраструктура веб-интерфейса на основе jQuery. Весь фреймворк включает в себя гораздо больше, чем просто модалы, но если вам нужны только диалоговые окна, каждый модуль фреймворка можно легко использовать отдельно со страницы загрузки .
Главная страница / Демо | GitHub
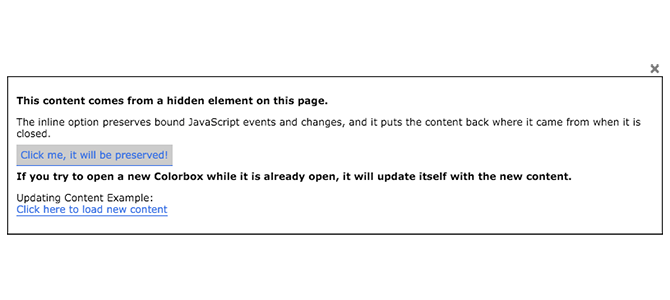
9. Colorbox
Разработанный как плагин лайтбокса для отображения изображений, Colorbox может элегантно удовлетворить потребности как лайтбокса, так и модальной диалоговой системы.
Главная страница / Демо | GitHub
10. BlockUI
Хотя каждый плагин в этом списке поддерживает Ajax, для него создан BlockUI. Это позволяет разработчикам симулировать синхронное поведение, используя Ajax, без блокировки браузера. BlockUI добавляет элементы в DOM, чтобы придать ему вид и поведение, блокирующее взаимодействие с пользователем.
Главная страница / Демо | GitHub
11. JQuery Модал
То, чего не хватает в творческом именовании, это восполняет в поддержке браузера. Документация утверждает, что даже поддерживает текстовый браузер Lynx . Но, не смущайтесь, jQuery Modal не является частью проекта jQuery.
Главная страница / Демо | GitHub
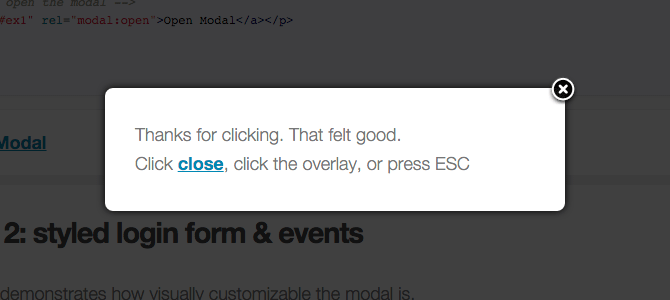
12. NyroModal
Вам нравится кастомизация? Хорошо, позвольте мне представить nyroModal. Многие из других плагинов в этом списке допускают множество настроек, но nyroModal разработан так, чтобы предоставить разработчику большую свободу, даже вплоть до анимации.
Главная страница / Демо | GitHub
13. jqModal
Исходный код jqModal содержит всего около 375 строк кода, включая комментарии. Он очень простой и понятный. Это отличный вариант, если вы хотите сами покопаться в исходном коде.
Главная страница / Демо | GitHub
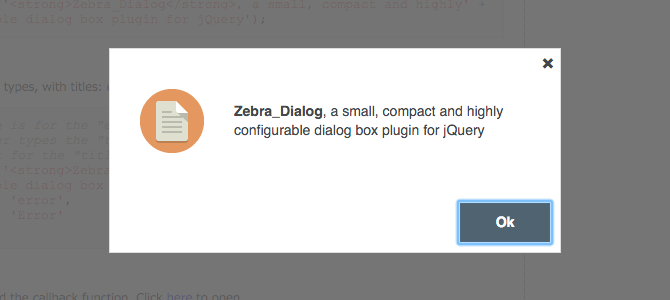
14. Зебра Диалог
Плоская тема по умолчанию на Zebra выглядит фантастически, однако вы можете настроить свою собственную!
Главная страница / Демо | GitHub
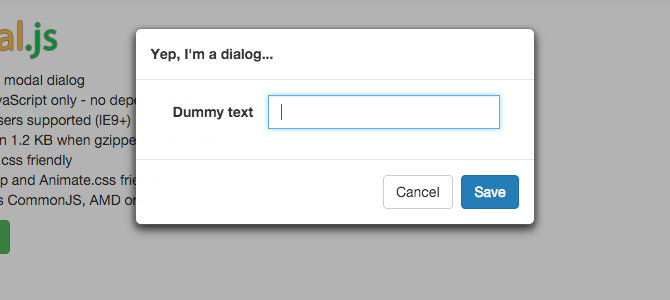
Бонус: rmodal
Хотите что-то, что не использует JQuery, но все еще легкий и выглядит великолепно? Возможно, вы нашли тот, который вы ищете. Начиная с 3 КБ и без зависимости от jQuery, rmodal — самый легкий вариант в нашем списке.
Главная страница / Демо | GitHub
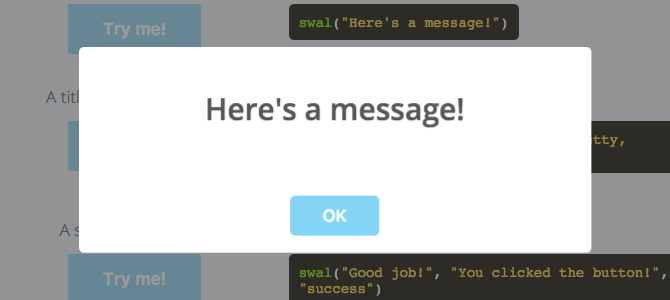
Бонус: SweetAlert
SweetAlert, возможно, не самый легкий модал в нашем списке на 17 КБ, но он самый популярный. Тем не менее, он не нуждается в jQuery. Если ваш сайт небольшой и единственная причина, по которой вы рассматриваете jQuery, — это добавить диалог, 17 КБ намного меньше, чем вся библиотека jQuery, которая может занимать сотни килобайт. Sweet Alert также выглядит великолепно.