Рост Flash Video и Web 2.0 за последние несколько лет также вызвал рост использования видео в качестве инструмента коммуникации. Наряду с этим возросло осознание, также произошло соответствующее увеличение использования веб-камер, которые либо жестко подключены к компьютеру, либо продаются как отдельные дополнения.
В этом уроке я покажу вам, во-первых, как передавать сигнал веб-камеры во Flash, а во-вторых, как связаться со своим внутренним шпионом и использовать веб-камеру для обнаружения вторжений.
Значок злоумышленника от Кайл Карроцца. Плохой Никки иногда появляется на выходных «Frog Raccoon Strawberry» на dummcomics.com .
Прежде чем я начну
Есть предостережение: этот урок будет воспроизводиться локально или на веб-странице. Здесь не будет рассмотрено, как транслировать контент, который вы видите другим, в Интернете. Чтобы на самом деле транслировать свой канал — вы и тетя Фиби машете друг другу через океаны — вам нужно использовать Flash Media Server 3.5, и это, друзья мои, выходит за рамки этой статьи.
Шаг 1: Откройте Flash CS4 Professional
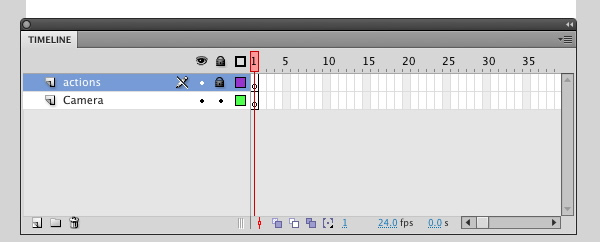
Создать новый документ. Когда документ откроет, переименуйте слой 1 в «Camera» и добавьте новый слой с именем «actions». Заблокируйте слой действий.

Шаг 2. Добавьте видеообъект
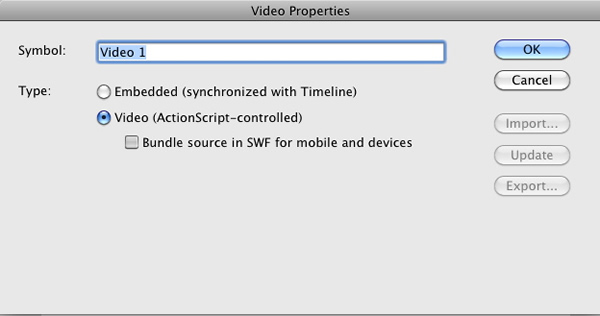
Перейдите на вкладку «Библиотека» и выберите « Новое видео» в раскрывающемся списке «Параметры библиотеки». Когда откроется диалоговое окно «Свойства видео», убедитесь, что выбрано « Видео» (управляемый ActionScript) и нажмите «ОК». Вы увидите небольшую видеокамеру, которая появится в вашей библиотеке. Это видео объект.

Шаг 3. Перетащите видеообъект на сцену
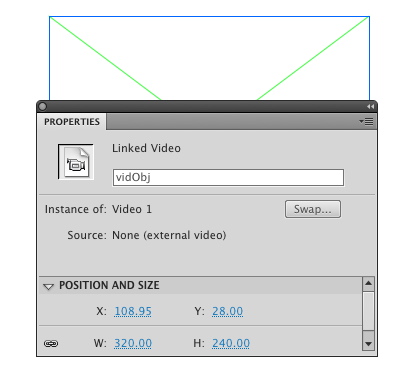
Выбрав видеообъект, перейдите на вкладку свойств и измените свойства Ширина и Высота на 320 и 240 . Дайте выбранному объекту имя экземпляра vidObj .

Шаг 4: Действия
Нажмите один раз на первый кадр слоя действий и откройте редактор сценариев, выбрав «Окно»> «Действия» или нажав клавиши F9 (ПК) или Option-F9 (Mac).
Шаг 5: Код
|
1
2
|
var myCam : Camera = Camera.getCamera();
vidObj.attachCamera (myCam);
|
Если вы никогда не делали этого раньше, давайте пройдемся по коду.
Первая строка дает вашей веб-камере имя переменной и, используя класс Camera, сообщает Flash, чтобы она выявила камеру, подключенную к вашему компьютеру. У меня работает только камера iSight в моем MacBook Pro, поэтому в параметре метода getCamera () нет значения. Если бы у меня было две камеры, скажем, веб-камера Logitech, подключенная к компьютеру, и я хотел бы использовать ее вместо iSight, я бы ввел getCamera («1») . Обратите внимание, что камеры — это строки, а не имена. Они добавляются в порядке индекса, а не в алфавитно-цифровом порядке.
Вторая строка просто прикрепляет видеопоток с веб-камеры к видеообъекту на сцене. Также важно, чтобы вы знали, когда метод attachCamera () используется во время выполнения, Flash Player предложит пользователю разрешить использование камеры.
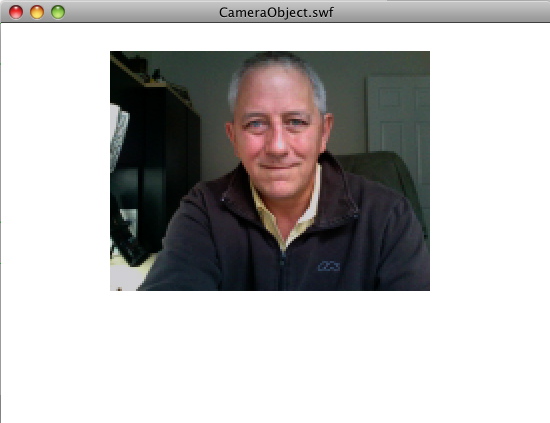
Шаг 6: Проверьте фильм.
Вот и все, только две строчки ActionScript и теперь вы кинозвезда.

Если вы ничего не видите, вероятность того, что к вашему компьютеру подключено несколько камер, практически равна 100%, а Flash выбрал неправильную. Вот как это исправить:
Шаг 7: Настройки
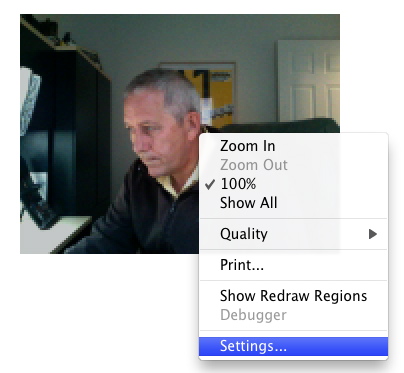
Откройте контекстное меню SWF и выберите «Настройки». Щелкните правой кнопкой мыши (ПК) или удерживайте клавишу CTRL (Mac) на объекте в SWF, чтобы открыть контекстное меню SWF. Выберите « Настройки», чтобы открыть диалоговое окно «Параметры проигрывателя Flash Player».

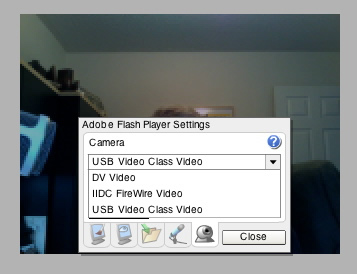
Шаг 8: Значок камеры
Нажмите на значок камеры в настройках Flash Player. Вам будет представлен список камер, прикрепленных к вашему компьютеру. Выберите камеру и нажмите кнопку «Закрыть».

Шаг 9: захват движения с помощью объекта камеры
В этом примере, позаимствованном из моей книги Foundation Flash Video CS3 у friendsofEd, мы, как я говорил ранее, «собираемся связаться с нашим внутренним шпионом». Хотя веб-камеры обычно используются для «широковещательных» целей, в классе Camera есть метод setMotionLevel, который можно использовать для включения камеры, когда она «обнаруживает» определенную степень движения, а затем для съемки и отображения изображения. из этого захвата. Вот как работают эти печально известные «няни Cams».
В качестве дополнительного бонуса мы не будем использовать видеообъект, мы позволим ActionScript справиться с его отменой. Вот как:
Шаг 10: Новый документ
Откройте новый документ Flash и установите размер сцены на 665 пикселей в ширину и 450 пикселей в высоту.
Шаг 11: Первый кадр
Выберите первый кадр фильма и откройте панель «Действия».
Шаг 12: Растровое изображение и BitmapData
Введите следующий код ActionScript:
|
1
2
|
import flash.display.Bitmap;
import flash.display.BitmapData;
|
Для запуска этого проекта нам понадобятся средства отображения изображений, снятых веб-камерой, в нижней части сцены. Эти два класса — Bitmap и BitmapData — делают это возможным.
Шаг 13: Уборка
Дважды нажмите клавишу возврата / ввода и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
var myBitmaps:Array = new Array();
var myBitmapData:Array = new Array();
for(var i:Number = 0; i < 4; i++){
myBitmapData[i] = new BitmapData(320,240,false,0x00333333)
myBitmaps[i] = new Bitmap(myBitmapData[i]);
myBitmaps[i].x = 5 + 165 * i;
myBitmaps[i].y = 315;
myBitmaps[i].scaleX = 0.5;
myBitmaps[i].scaleY = 0.5;
addChild(myBitmaps[i]);
}
|
Вызвав классы Bitmap и BitmapData, вы теперь заставляете их работать.
Этот блок кода «служебное обслуживание» создает четыре объекта Bitmap и BitmapData, которые используются для отображения захваченных изображений в нижней части сцены. Блок начинается с создания списка, который будет использоваться для хранения изображений и их цветов фона.
Этот процесс является задачей цикла for в третьей строке. В простом английском это просто устанавливает количество изображений, которые могут отображаться под подачей камеры на 4.
Следующая строка создает блоки, в которых хранятся эти 4 изображения, и гарантирует, что они имеют размер 320×240 пикселей, что они не прозрачные — ложные — и что каждый блок заполнен темно-серым цветом.
Оставшиеся шесть строк помещают захваченные изображения на серый фон и масштабируют каждую из них по размеру. Последняя строка — addChild (myBitmaps [i]) ; — как изображения будут застревать на сцене.
Шаг 14: Счетчик
Дважды нажмите клавишу Return / Enter и добавьте следующую строку ActionScript:
|
1
|
var bitmapCounter:int = 0;
|
Если движение много, камера будет снимать много изображений, которые нужно будет отобразить. Этот счетчик гарантирует, что только четыре изображения будут видны одновременно.
Шаг 15: Получите это Работающий
Дважды нажмите клавишу возврата / ввода и введите следующий блок кода:
|
1
2
3
4
5
6
7
|
var myCam:Camera = Camera.getCamera();
myCam.setMotionLevel(70,50);
var myVideo:Video = new Video();
myVideo.attachCamera(myCam);
myVideo.x = 172;
myVideo.y = 10;
addChild(myVideo);
|
Этот блок кода заставляет веб-камеру работать. Он начинается с определения, какая камера используется с помощью метода getCamera () . Следующая строка кода — это то место, где происходит «волшебство» в этом упражнении.
Класс Camera содержит метод setMotionLevel, который требует только двух параметров. Первый параметр — это количество движения, которое необходимо обнаружить (Flash вызывает это событие «Активность»), прежде чем камера включится. Здесь значения могут быть в диапазоне от 0 до 100. Думайте об этом числе как о высокочувствительном детекторе движения. Чем выше добавленная стоимость, тем больше движения должно быть обнаружено для съемки изображения. Если кто-то крадет яблоки с вашей яблони, значение 0 сработает, потому что на самом деле ничего особенного не происходит. Если вы живете на жилой улице, а соседи рвутся по улицам на своих спортивных автомобилях, уровня 80 или 90 будет достаточно, чтобы получить изображение, которое вы можете показать полиции.
Второй параметр, хотя и необязательный, указывает, сколько миллисекунд ничего не должно произойти, прежде чем Flash станет скучно, и попросит камеру выключиться. Значение по умолчанию составляет 2000 миллисекунд (2 секунды). В этом примере мы набрали чувствительность, используя значение 50 миллисекунд.
Последние четыре строки создают «виртуальный» видеообъект с именем myVideo и подключают к нему камеру. Этот объект расположен на 172 пикселя вдоль оси x и находится на одном уровне с верхней частью сцены. Последняя строка помещает объект, называемый Sprite, на сцену. Для тех из вас, кто плохо знаком с «Спрайтами», думайте о них как о видеоклипах без временной шкалы.
Шаг 16: Обнаружение
Нажмите клавишу Return / Enter дважды и добавьте этот последний кодовый блок:
|
1
2
3
4
5
6
7
8
|
myCam.addEventListener(ActivityEvent.ACTIVITY,motionHandler);
function motionHandler(evt:Object) :void {
myBitmapData[bitmapCounter].draw(myVideo);
bitmapCounter++;
if (bitmapCounter == 4){
bitmapCounter = 0;
}
}
|
Этот черный блок кода указывает Flash, что делать, когда сработала сигнализация и обнаружено движение. В этом случае проигрыватель Flash Player обнаружил событие ActivityEvent на основе параметров setMotionLevel . Обнаружив это событие, он запускает функцию motionHandler .
Функция motionHandler сообщает Flash, что нужно захватить кадр и прикрепить его к нижней части сцены. Оператор if гарантирует, что одновременно отображаются только 4 изображения.
Шаг 17: заверните это
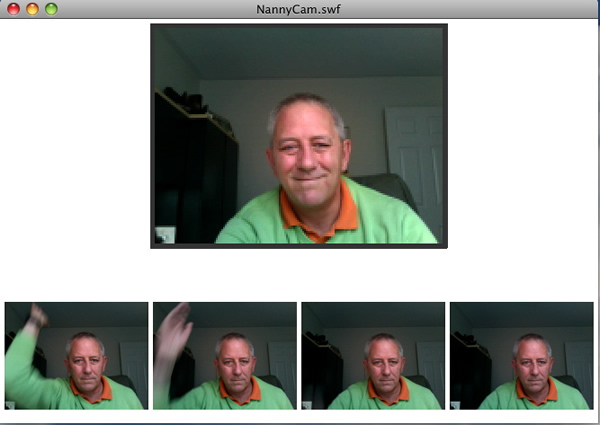
Сохраните и протестируйте фильм.

Вывод:
В этом уроке вы обнаружили, что мир Flash Video не ограничивается вещами, которые вы снимаете с помощью рекордера или youTube. Это также позволяет вам использовать веб-камеру.
Первый пример показал, как для входа в игру требуется всего две строки кода.
Во втором примере использовалась веб-камера для создания «камеры няни» на основе движения, обнаруженного веб-камерой. Как только это движение обнаружено, движение захватывается, и изображение из этого захвата создается и отображается в нижней части сцены. Другим интересным аспектом этого примера был тот факт, что весь проект был основан на ActionScript. В библиотеке ничего не было, а файлы Flash состояли из нескольких строк основного кода.
Я надеюсь, вам понравилось следовать за ним!

