Это звучит как оксюморон или, по крайней мере, невозможно, не так ли? Как статический язык, который действительно больше похож на разметку, чем на программирование, может быть объектно-ориентированным? В этом уроке я познакомлю вас с идеей объектно-ориентированного CSS, покажу, как он работает, и попытаюсь убедить вас, что вы тоже должны его использовать!
Что такое объектно-ориентированный CSS?
Объектно-ориентированный CSS, по своей сути, просто чище, DRY er CSS. Это не другой язык: все тот же старый CSS, который мы все знаем и любим. Это просто смена парадигмы. Действительно, объектно-ориентированный CSS — это несколько простых шаблонов и лучших практик.
Так зачем называть это объектно-ориентированным? Ну, согласно Википедии ,
Объектно-ориентированное программирование (ООП) — это парадигма программирования, которая использует «объекты» — структуры данных, состоящие из полей данных и методов — и их взаимодействия для разработки приложений и компьютерных программ.
Если бы мы переписали это определение для объектно-ориентированного CSS, это могло бы сказать что-то вроде этого:
Объектно-ориентированный CSS — это парадигма кодирования, которая стилизует «объекты» или «модули» — нестабильные куски HTML, которые определяют раздел веб-страницы, — с помощью надежных, многократно используемых стилей.
Это в основном означает, что у вас есть стандартный «объект» (структура HTML). Затем у вас есть CSS-классы, которые вы применяете к объектам, которые определяют дизайн и поток объекта.
Смущенный? Давайте посмотрим немного теории.
Какая теория стоит за этим?

Существует два основных принципа [в объектно-ориентированном CSS]: первый — отделить структуру от оболочки, а второй — отделить контейнер от содержимого.
Я цитирую Николь Салливан , чье детище является объектно-ориентированным CSS. Так как же эти два принципа себя играют?
Отделение структуры от обложки означает, что ваш стиль макета и стиль дизайна разделены. Один очень практичный способ сделать это — использовать систему сетки; Есть много вариантов , или вы можете создать свой собственный. Если вы не используете сеточную систему, вы, вероятно, просто определите структуру первичного объекта на своей странице; это то, что мы будем делать сегодня.
Отделение контейнера от содержимого означает, что любой объект (контейнер) должен иметь возможность адаптироваться к любому контенту; например, он не должен иметь h3 вверху, за которым следует неупорядоченный список, чтобы он выглядел правильно. Это обеспечивает гибкость и возможность повторного использования, что имеет первостепенное значение.
Почему я должен кодировать таким образом?
Есть несколько веских причин, почему вы хотели бы написать свой CSS объектно-ориентированным способом. Одним из самых больших преимуществ — и мы уже упоминали об этом — является то, что ваш CSS будет более пригодным для повторного использования. Но ваши таблицы стилей также должны стать намного меньше. Объектно-ориентированный CSS должен облегчить изменение дизайна сайта.
Написание вашего стиля таким образом также может дать вам душевное спокойствие: вам будет намного легче менять части вашего сайта, не ломая вещи. Объектно-ориентированный CSS также позволяет последовательно изменять ваш сайт.
Как мне практиковать объектно-ориентированный CSS?
Что ж, если вы зашли так далеко, вас интересует, как именно вы пишете CSS с объектно-ориентированным мышлением. Вот так!
Первый шаг — это действительно подготовка к CSS: вы должны определить свой HTML-объект. Как правило, ваш объект будет иметь заголовок, тело и нижний колонтитул, хотя верхний и нижний колонтитулы не являются обязательными. Вот очень простой объект.
|
1
2
3
4
5
|
<div class=»object»>
<div class=»head»></div>
<div class=»body»></div>
<div class=»foot»></div>
</div>
|
Прежде чем кричать «DIVITIS!» понять, что это не так плохо, как кажется; учти это:
|
1
2
3
4
5
|
<article>
<header></header>
<section></section>
<footer></footer>
</article>
|
Используя HTML5, у нас теперь есть объект с семантическим значением и без супеподобных характеристик. На самом деле, это объект, который мы будем использовать сегодня.
Если мы собираемся написать немного CSS, нам нужно что-то стилизовать, поэтому давайте создадим очень простой шаблон: домашнюю страницу блога и страницу с одним постом. Сегодня мы будем использовать несколько элементов HTML5 и некоторые стили CSS3!
index.htm
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
|
<!DOCTYPE html>
<html>
<head>
<meta charset=’utf-8′ />
<title>Object Oriented CSS</title>
<!—[if IE]><script src=»http://nettuts.s3.amazonaws.com/450_ooCss/http://html5shiv.googlecode.com/svn/trunk/html5.js»></script><![endif]—>
<!— This makes IE recognize and use the HTML5 elements —>
<link type=»text/css» rel=»stylesheet» href=»css/reset.css» />
<link type=»text/css» rel=»stylesheet» href=»css/text.css» />
<link type=»text/css» rel=»stylesheet» href=»css/styles.css» />
</head>
<body>
<article id=»container»>
<header>
<h1>Object Oriented CSS</h1>
<h2 class=»subtitle»>(really just a bunch of best practices and patterns; not a new language)</h2>
<nav>
<ul>
<li><a href=»index.htm» class=»selected»>Home</a></li>
<li><a href=»=post.htm»>Archives</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Contact Us</a></li>
</ul>
</nav>
</header>
<section>
<article class=»post»>
<header>
<span class=»date»>September 10, 2009
<h2><a href=»post.htm»>Check out WorkAwesome!</a></h2>
</header>
<section>
<img src=»http://nettuts.s3.amazonaws.com/450_ooCss/img/wa.jpg» alt=»Work Awesome» />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ut tempus tortor.
diam, porttitor a iaculis quis, bibendum non lectus.
tempor ut id leo.
imperdiet.
</section>
<footer>
<ul>
<li><a href=»#»>Read More .
<li><a href=»#»>Retweet!</a></li>
<li><a href=»#»>Comments (4)</a></li>
</ul>
</footer>
</article>
<article class=»post ext»>
<header>
<span class=»date»>September 7, 2009
<h2>The Intro Post</h2>
</header>
<section>
<img src=»http://nettuts.s3.amazonaws.com/450_ooCss/img/wa.jpg» alt=»Work Awesome» />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ut tempus tortor.
diam, porttitor a iaculis quis, bibendum non lectus.
tempor ut id leo.
imperdiet.
</section>
<footer>
<ul>
<li><a href=»#»>Read More .
<li><a href=»#»>Retweet!</a></li>
<li><a href=»#»>Comments (4)</a></li>
</ul>
</footer>
</article>
<article class=»post»>
<header>
<span class=»date»>September 5, 2009
<h2>Welcome</h2>
</header>
<section>
<img src=»http://nettuts.s3.amazonaws.com/450_ooCss/img/wa.jpg» alt=»Work Awesome» />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ut tempus tortor.
diam, porttitor a iaculis quis, bibendum non lectus.
tempor ut id leo.
imperdiet.
</section>
<footer>
<ul>
<li><a href=»#»>Read More .
<li><a href=»#»>Retweet!</a></li>
<li><a href=»#»>Comments (4)</a></li>
</ul>
</footer>
</article>
</section>
<aside>
<article class=»side-box»>
<header>
<h2>Archives</h2>
<p>look into the past</p>
</header>
<section>
<ul>
<li><a href=»#»>August 2009</a></li>
<li><a href=»#»>July 2009</a></li>
<li><a href=»#»>June 2009</a></li>
<li><a href=»#»>May 2009</a></li>
<li><a href=»#»> .
</ul>
</section>
</article>
<article class=»pop-out side-box»>
<header class=»post-it»>
<h2>Recent Comments</h2>
<p>see what folks are saying</p>
</header>
<section>
<ul>
<li>
<p>I think oocss is really cool!</p>
<p class=»meta»>By J. Garret on Sept 12, about «The Intro Post»</p>
</li>
<li>
<p>Are you kidding?
<p class=»meta»>By Joe Thomas on Sept 11, about «The Intro Post»</p>
</li>
<li>
<p>Envato has done it again;
<p class=»meta»>By GV on Sept 10, about «Check out WorkAwesome»</p>
</li>
<li>
<p>I really like the site’s desing;
<p class=»meta»>By Anonymous on Sept 10, about «Check out WorkAwesome»</p>
</li>
</ul>
</section>
</article>
</aside>
<footer>
<ul>
<li>Standard</li>
<li>Footer</li>
<li>Information</li>
<li>Yada</li>
<li>Yada</li>
<li>© 2009</li>
</ul>
</footer>
</article>
</body>
</html>
|
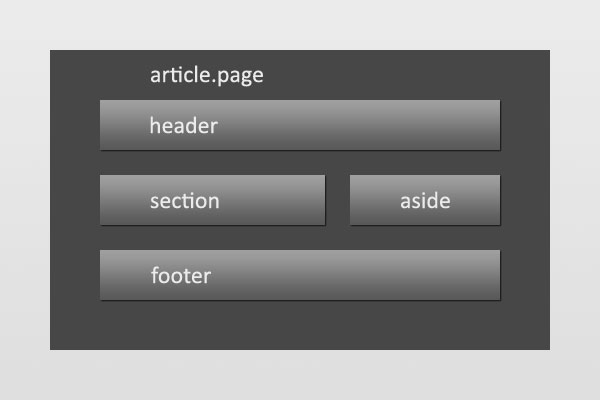
Я знаю, что это довольно долго, поэтому вот схема нашей базовой структуры:

Выглядит знакомо? Это наш объект с добавленной в сторону боковой панелью. Мы рассмотрим одну страницу поста чуть позже, но давайте сейчас попробуем немного CSS!
Вы заметите, что мы ссылаемся на три таблицы стилей: reset.css, text.css и styles.css. Reset.css — это сброс Эрика Мейера . Text.css важен: второй шаг объектно-ориентированного CSS — это стилизация нескольких основных элементов; обычно это текстовые элементы, такие как заголовки и списки. Стилизация этих объектов важна, потому что она определяет непротиворечивый внешний вид сайта; эти элементы, по большей части, не получат никакого дополнительного прямого стиля.
Вот что мы получили в нашем text.css:
|
01
02
03
04
05
06
07
08
09
10
|
body { font: 13px/1.6 Helvetica, Arial, FreeSans, sans-serif;}
h1, h2, h3, h4, h5, h6 { color:#333;
h1 { font-size: 50px;
h2 { font-size: 23px;
h3 { font-size: 21px;
h4 { font-size: 19px;
h5 { font-size: 17px;
h6 { font-size: 15px;
p, h1, h2, h3, h4, h5, h6, ul { margin-bottom: 20px;
article, aside, dialog, figure, footer, header, hgroup, menu, nav, section { display: block;
|
(Снимаю шляпу перед 960 Grid System , чей файл text.css отключен.)
Теперь мы начнем строить styles.css; Здесь начинается объектно-ориентированная магия. Однако сначала я добавлю несколько стилей верхнего уровня, просто чтобы установить фон тела и некоторые стили ссылок и списков.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
body
{ background:url(../img/grad.jpg) repeat-x #c0c0c0;
}
/*Note: All the image will be in the downloadable source code.
a
{ text-decoration:none;
color:#474747;
padding:1px;
}
a:hover
{ background:#db5500;
color:#fff;
}
.selected
{ border-bottom:1px solid #db5500;
}
li
{ padding-left:15px;
background:url(../img/bullet.png) 0 5.9px no-repeat;
}
|
Наш первый заказ — определить структуру страницы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
#container
{ margin:40px auto;
width:960px;
border:1px solid #ccc;
background:#ececec;
}
#container > header, #container > footer
{ padding:80px 80px 80px;
width:800px;
overflow:hidden;
border: 1px solid #ccc;
border-width:1px 0 1px 0;
}
#container > header
{ background:url(../img/header.jpg) repeat-x #d9d9d7;
}
#container > header li, #container > footer li
{ float:left;
padding:0 5px 0 0;
background:none;
}
#container > section
{ background:#fdfdfd;
padding:0 40px 40px 80px;
float:left;
width:493px;
border-right:1px solid #ccc;
}
#container > aside
{ padding-top:20px;
float:left;
width:346px;
}
#container > footer
{ padding:40px 80px 80px;
background:#fcfcfc;
}
#container > footer li:after
{ content:» |»
}
#container > footer li:last-child:after
{ content:»»
}
|
Обратите внимание, что мы стилизуем наш контейнерный объект, начиная все наши селекторы с #container. Тем не менее, это особый случай: обычно вы захотите использовать классы, потому что они свободно используются повторно.
Мы можем использовать селекторы классов для нашего пост-стиля:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
.post
{ overflow:visible;
margin-top:40px;
}
.post > header
{ margin:0 0 20px 0;
position:relative;
}
.post .date
{ padding:2px 4px ;
background:#474747;
color:#ececec;
font-weight:bold;
transform:rotate(270deg);
-moz-transform:rotate(270deg);
-webkit-transform:rotate(270deg);
position:absolute;
top:60px;
left:-105.5px;
}
.post img
{ float:left;
margin-right:10px;
}
.post.ext img
{ float:right;
margin:0 0 0 10px;
}
.post footer
{ overflow:hidden;
}
.post footer li
{ float:left;
background:none;
}
|
Давайте посмотрим, что делает этот объектно-ориентированный CSS. Во-первых, мы не ограничивали класс конкретным элементом; мы могли бы добавить это к чему угодно. Это дает нам максимально возможную гибкость. Затем обратите внимание, что мы не установили высоты или ширины; это является частью отделения структуры от кожи; мы уже написали стилизацию структуры, поэтому этот объект будет заполнять любое пространство, которое ему дает структура.
Кроме того, мы разработали стили всех элементов, участвующих независимо: родительские элементы не требуют, чтобы определенные дочерние элементы выглядели правильно; хотя у нас есть стилизованные дочерние элементы, ничего не сломается, если их там нет. И дочерние элементы, по большей части, не зависят от своих родителей; Я не стилизовал h2 в пост-объекте, потому что он должен быть одинаковым для всего сайта; мы уже позаботились об этом в text.css.
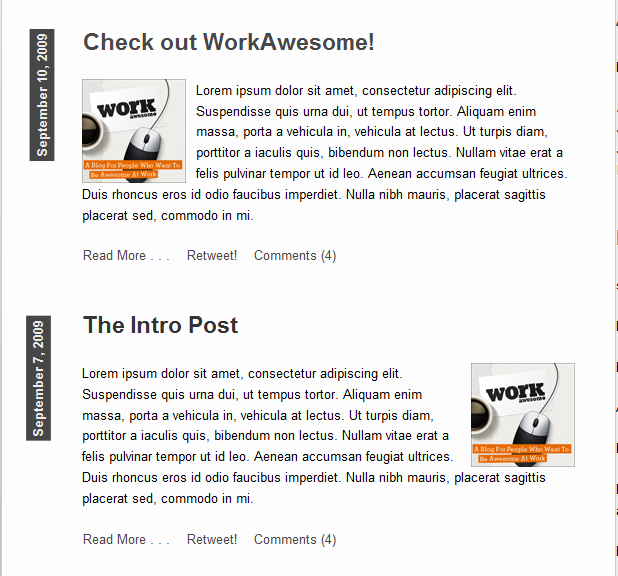
Есть еще один важный момент, наиболее похожий на объектно-ориентированное программирование: расширенные классы. Возможно, вы видели, что у нас есть стили для .post img и .post.ext img. Я уверен, что вы знаете, что они будут делать, но вот доказательство:

Просто добавив другой класс к вашему объекту, вы можете изменить второстепенные части внешнего вида; Я должен отметить, что Николь Салливан создала бы класс с именем .postExt, а затем применила бы оба к объекту; Я предпочитаю делать это таким образом, потому что это позволяет мне использовать одно и то же имя класса («ext») для всех моих расширений, и я думаю, что это делает HTML более чистым. Вы просто должны помнить, чтобы не ставить пробел в селекторе; «.post .ext» будет искать элемент в классе ext внутри элемента в классе post. Без пробела он будет искать элемент в обоих классах.
На боковой панели
Теперь, когда у нас есть основная область содержимого, давайте посмотрим на боковую панель. У нас есть два объекта на боковой панели: список архивов и список последних комментариев. Для начала мы создадим класс .side-box для них:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.side-box
{ padding: 20px 80px 20px 40px;
}
.side-box:not(:last-child)
{ border-bottom:1px solid #ccc;
}
.side-box > header h3
{ margin-bottom:0;
}
.side-box > header p
{ text-transform:uppercase;
font-style:italic;
font-size:90%;
}
|
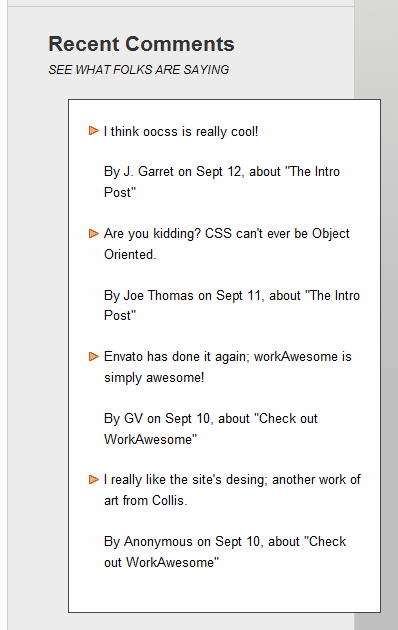
Опять же, вы должны принять к сведению, что мы соблюдаем два правила: мы отделили структуру от оболочки, не устанавливая высоту или ширину; объект течет, чтобы заполнить любое пространство, которое ему нужно занять. И мы отделили контейнер от содержимого, не делая дочерние элементы необходимыми для правильного оформления. Да, я настроил стиль h3, что делает этот конкретный h3 зависимым от бокса класса; в большинстве случаев это нежелательно, но в этом случае я не сделал слишком много.

Но давайте создадим расширение для этого; однако, поскольку мы хотим сделать большую визуальную корректировку, мы не будем расширять класс side-box напрямую; мы создадим новый класс.
|
1
2
3
4
5
6
7
8
9
|
.pop-out > section > *
{ display:block;
background:#fefefe;
border:1px solid #474747;
padding:20px;
position:relative;
width: 120%;
left:20px;
}
|
Так, что это делает? Обратите внимание на селектор: мы нацеливаемся на каждый элемент непосредственно внутри тела нашего объекта; при стилизации объекта вы всегда применяете класс к самому объекту. Этот CSS будет «выталкивать» контент вправо.
«ЭЙ, вы установили ширину! Как насчет отделения struture от кожи?» Я установил ширину, потому что мы нацеливаемся на элементы внутри тела нашего объекта; поскольку объект имеет отступ, этот внутренний элемент сам по себе немного узок. Это звучит как оправдание для нарушения правила, но я не думаю, что я действительно нарушил правило: я установил ширину в процентах, которая все еще зависит от стилизации структуры вверх по каскаду.
Вот как это выглядит.

Я только что сказал вам, что вы всегда должны применять классы к объектам верхнего уровня и использовать дочерние селекторы для формирования внутренних элементов. Но часть объектно-ориентированного CSS позволяет легко смешивать и сочетать стили. Вполне возможно, вы захотите использовать похожий заголовок для двух объектов, которые на самом деле не связаны между собой. Идеально иметь коллекцию классов верхнего и нижнего колонтитула, которые вы применяете непосредственно к верхнему или нижнему колонтитулам объекта. Таким образом, вы не добавляете похожий код в несколько несвязанных классов, а абстрагируете его и применяете в подходящем месте. Давайте создадим абстрактный заголовок.
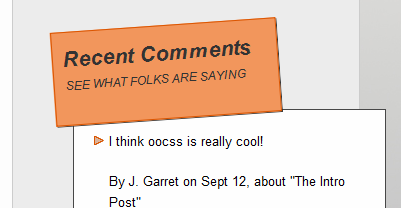
Вы заметите, что мы дали заголовку нашего недавнего объекта комментариев класс с именем ‘post-it’. Давайте создадим этот класс сейчас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.post-it
{ border:1px solid #db5500;
padding: 10px;
font-style:italic;
position:relative;
background:#f2965c;
color:#333;
transform:rotate(356deg);
-moz-transform:rotate(356deg);
-webkit-transform:rotate(356deg);
z-index:10;
top:10px;
box-shadow:1px 1px 0px #333;
-moz-box-shadow:1px 1px 0px #333;
-webkit-box-shadow:1px 1px 0px #333;
}
|

Плохое подобие пост-ноты!
Важно подчеркнуть, что хотя мы планируем использовать это для заголовка, мы не указали это в селекторе. Если это напоминает общий аспект дизайна нашего сайта, мы можем в конечном итоге захотеть этот стиль для чего-то другого; например, мы могли бы расширить его с помощью классов, которые регулируют цвет и вращение, и использовать их на стене или на доске или что-то подобное.
Не блокируйте свои селекторы; никогда не знаешь, когда ты захочешь эти стили!
Часто вы хотите пойти дальше, чем просто классы верхнего и нижнего колонтитула; библиотека компонентов — огромная часть объектно-ориентированного CSS; основное правило может быть таким: всякий раз, когда вы хотите применить один и тот же стиль в нескольких несвязанных местах, абстрагируйтесь. Конечно, после жесткого кодирования чего-либо в объект вы можете обнаружить, что было бы более полезно, если бы вы могли использовать его где-то еще; не бойтесь рефакторинга. Это всегда в ваших интересах.
Вы увидите эти компоненты в заголовке страницы и в окне последних комментариев.
|
01
02
03
04
05
06
07
08
09
10
11
|
.meta
{ font-size:75%;
font-style:italic;
}
.subtitle
{ text-transform:uppercase;
font-size:90%;
font-weight:bold;
letter-spacing:1px;
text-shadow:1px 1px 0 #fff;
}
|
Ну, мы закончили с нашей страницей индекса; давайте рассмотрим немного больше объектно-ориентированного подхода на одной странице поста. Просто скопируйте эту индексную страницу, переименуйте ее в «post.htm» и замените заголовок и раздел страницы для этого кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<header>
<h1>Object Oriented CSS</h1>
<p class=»subtitle»>(really just a bunch of best practices and patterns; not a new language)</p>
<nav>
<ul>
<li><a href=»index.htm»>Home</a></li>
<li><a href=»#» class=»selected»>Archives</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Contact Us</a></li>
</ul>
</nav>
</header>
<section>
<article class=»post»>
<header>
<span class=»date»>September 10, 2009
<h2>Check out WorkAwesome!</h2>
</header>
<section>
<img src=»http://nettuts.s3.amazonaws.com/450_ooCss/img/wa.jpg» alt=»Work Awesome» />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ut tempus tortor.
diam, porttitor a iaculis quis, bibendum non lectus.
tempor ut id leo.
imperdiet.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ut tempus tortor.
diam, porttitor a iaculis quis, bibendum non lectus.
tempor ut id leo.
imperdiet.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ut tempus tortor.
diam, porttitor a iaculis quis, bibendum non lectus.
tempor ut id leo.
imperdiet.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ut tempus tortor.
diam, porttitor a iaculis quis, bibendum non lectus.
tempor ut id leo.
imperdiet.
</section>
<footer>
<ul>
<li><a href=»#»>Digg!</a></li>
<li><a href=»#»>Share!</a></li>
<li><a href=»#»>Like!</a></li>
</ul>
</footer>
</article>
<article class=»comments»>
<header><h2>Comments</h2></header>
<section>
<article class=»comment»>
<header><p>First-commenter</p><p class=»meta»>Sept 10</p></header>
<section><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</article>
<article class=»reply comment»>
<header><p>Reply-commenter</p><p class=»meta»>Sept 12</p></header>
<section><p>diam, porttitor a iaculis quis, bibendum non lectus.
</article>
<article class=»comment»>
<header><p>Second-commenter</p><p class=»meta»>Sept 10</p></header>
<section><p>tempor ut id leo.
</article>
<article class=»author comment»>
<header><p>The author</p><p class=»meta»>Sept 11</p></header>
<section><p>diam, porttitor a iaculis quis, bibendum non lectus.
</article>
<article class=»comment»>
<header><p>Fourth-commenter</p><p class=»meta»>Sept 12</p></header>
<section><p>imperdiet.
</article>
</section>
|
Теперь мы можем видеть, где появляется возможность повторного использования; мы можем использовать класс post для публикации в блоге здесь; это тот же класс записей, который мы использовали для домашней страницы; поскольку мы не указали структуру, но позволили объекту расширяться, чтобы принять то, что мы ему даем, он может обрабатывать весь пост.
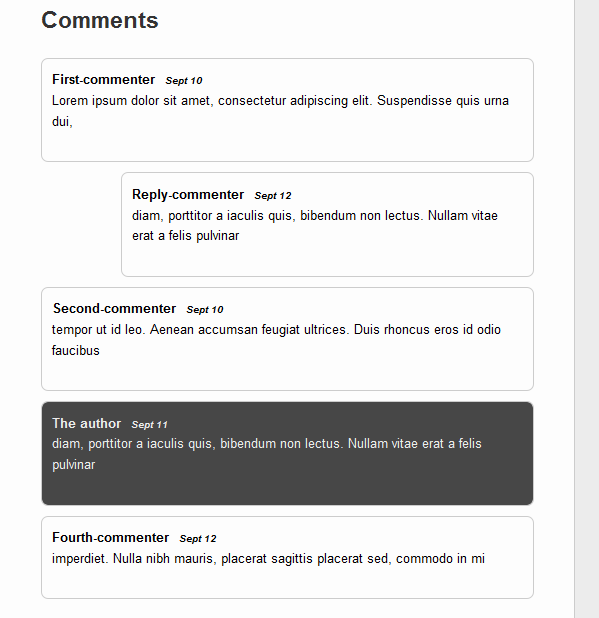
Комментарии
Теперь давайте обратим наше внимание на комментарии на этой странице; комментарии — отличное место для использования объектно-ориентированного CSS. Начнем с добавления этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.comment
{ border:1px solid #ccc;
border-radius:7px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
padding:10px;
margin:0 0 10px 0;
}
.comment > header > p
{ font-weight:bold;
display:inline;
margin:0 10px 20px 0;
}
|
Одно это дает нам некоторые псевдо-привлекательные комментарии; но мы можем сделать больше. В нашем HTML есть классы для ответов и комментариев авторов.
|
1
2
3
4
5
6
7
|
.reply.comment
{ margin-left:80px;
}
.author.comment
{ color:#ececec;
background:#474747;
}
|
Убедитесь, что между двумя именами классов нет пробела. Это немного отличается от того, что мы делали ранее: вместо изменения стиля класса комментария мы фактически расширяем его (так что, возможно, это настоящие расширенные классы).
И готовые комментарии. , ,

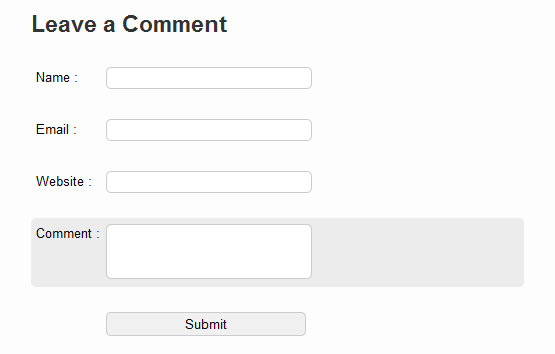
И пока мы здесь, давайте добавим форму комментария в нашу библиотеку компонентов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.comments-form p
{ padding:5px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
.comments-form p:hover
{ background:#ececec;
}
.comments-form label
{ display:inline-block;
width:70px;
vertical-align:top;
.comments-form label:after
{ content: » : «;
}
.comments-form input[type=text],
.comments-form button,
.comments-form textarea
{ width:200px;
border:1px solid #ccc;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding:2px;
}
.comments-form button[type=submit]
{ margin-left:70px;
}
|
Это дает нам хорошую форму закругленного угла с мягким эффектом наведения.

Я как бы разрываюсь здесь; фундаментальная концепция объектно-ориентированного CSS — это возможность добавлять класс к различным элементам; а как насчет этого дела? Этот класс был бы бесполезен ни для чего, кроме формы; мы должны поменять селекторы на form.comments-form как своего рода безопасность? Как вы думаете?
Ну, это действительно охватывает идеи объектно-ориентированного CSS.
Ознакомьтесь с основными шагами
- Определите свой объект.
- Установите ваш сброс, базовые элементы и стили базовых объектов.
- Применяйте классы к объектам и компонентам для желаемого внешнего вида.
Я не использовал стандартный пример сообщения, но это действительно отличный способ попасть в объектно-ориентированный CSS. Попробуйте создать класс сообщений, который можно применять к различным элементам, таким как абзац, элемент списка или полный объект. Затем дополните его классами ошибок, предупреждений и информации. Посмотрите, насколько гибкими и многоразовыми вы можете сделать это.
Всегда ли полезен объектно-ориентированный CSS?
Я не думаю, что ответом на этот вопрос является простое «да» или «нет»; Вероятно, это связано с тем, что объектно-ориентированный CSS — это не язык, а набор шаблонов и рекомендаций. Возможно, вы не всегда хотите применять идею стандартного объекта HTML, но большинство принципов CSS всегда действительны. Если вы подумаете об этом, вы увидите, что это действительно то, где вы хотите оптимизировать: вы можете минимизировать код HTML, используя несколько идентификаторов для дескрипторов, и иметь возможность легко его стилизовать; но CSS не будет использоваться повторно, и сайт может сломаться позже, когда вы придете, чтобы что-то изменить. Или вы можете написать немного больше HTML и оптимизировать CSS с помощью принципов, которые мы рассмотрели в этом руководстве.
Я хочу немного расширить свой HTML, чтобы я мог писать CSS, который можно использовать повторно, гибкий и СУХОЙ. Каково твое мнение?