
Кто не любит маленькую анимацию? Пока анимация не перестаралась, она является отличным способом добавить жизни и активности вашему приложению React.
В нашем новом курсе « Как анимировать приложение React» вы узнаете, как добавить немного блеска в свое веб-приложение с помощью простых анимаций. Это короткий курс менее часа, так что вы можете изучить этот новый ценный навык без больших временных затрат.
Что вы узнаете
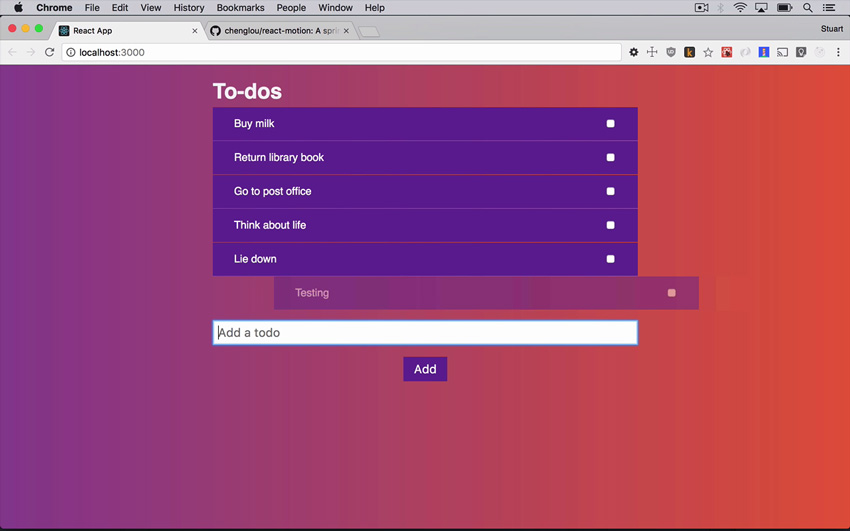
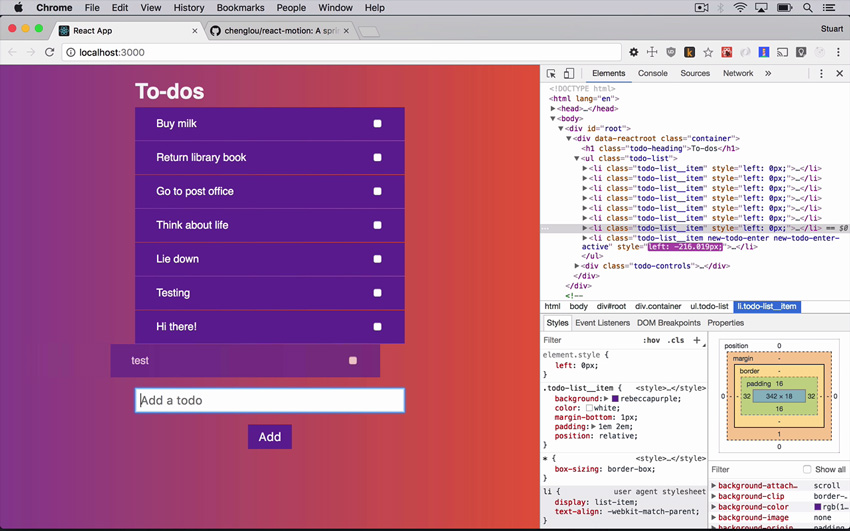
Следуйте инструкциям Stuart Memo, и вы создадите простое приложение для ведения дел, а затем улучшите его с помощью анимации пользовательского интерфейса.

Для начала вы узнаете, как использовать встроенные анимации React. После того, как вы овладеете этим, вы перейдете к Reaction-Motion, очень популярной и мощной библиотеке анимации.
Смотреть введение
Пройти курс
Вы можете сразу пройти наш новый курс с подпиской на Envato Elements . За небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке из более чем 1000 видеокурсов и ведущих в отрасли электронных книг по Envato Tuts +.
Кроме того, теперь вы получаете неограниченное количество загрузок из огромной библиотеки Envato Elements, содержащей более 200 000 фотографий и более 26 000 дизайнерских ресурсов и шаблонов. Создавайте с помощью уникальных шрифтов, фотографий, графики и шаблонов и быстрее выполняйте лучшие проекты.
И не забывайте, вы также можете найти множество готовых плагинов и скриптов JavaScript-анимации на CodeCanyon.