Сложный код трудно переварить и трудно поддерживать. Лучший способ избежать этого — не иметь его на первом месте. К счастью, для веб-приложений, написанных на JavaScript, у нас достаточно инструментов для обнаружения сложного кода и его блокировки в исходном репозитории.
Анализировать сложность кода в наши дни довольно просто с таким проектом, как JSComplexity . Более того, показатели сложности можно визуализировать в привлекательном интерактивном отчете, показывающем различные показатели от цикломатической сложности МакКейбса до показателей сложности Холстеда . Оба эти инструмента просты в настройке, они достаточно хорошо работают в командной строке (используя Node.js).
Превентивный подход к установлению порога сложности в новом коде заключается в использовании сравнения сложности. С JSComplexity это может быть сделано через его --maxccаргумент (есть и другие полезные опции, обратитесь к README для более подробной информации). Если отчет о сложности пакета установлен глобально, эта проверка проста:
cr --maxcc 15 index.js
Чтобы внедрить это в рабочий процесс многоуровневой защиты , просто включите эту проверку как часть, например, Git precommit hook . Если ваш проект использует Node.js для теста (т. Е. Через npm test), также полезно интегрировать эту проверку. Прежде всего, убедитесь, что пакет сложности-отчета находится в разделе devDependencies вашего package.json, а затем добавьте новую запись для раздела сценариев , например:
"complex": "node node_modules/complexity-report/src/cli.js --maxcc 15 index.js"
что позволяет выполнить проверку по npm run-script complex. Теперь нужно вставить этот шаг в основной тест раздела скриптов. Если есть функция index.jsс цикломатической сложностью более 15, этот инструмент будет жаловаться и, следовательно, приведет к сбою всего теста.
Хотя это уже служит хорошим фильтром сложности, мы можем вывести его на следующий уровень. Для начала было бы лучше, если бы у нас было четкое представление о самых сложных функциях. Таким образом, легче обнаружить худших преступников и установить их в первую очередь. Опять же, это просто требует довольно простого скрипта, как показано в реализации Esprima tools / list- сложно.js .
var cr = require('complexity-report'),
content = require('fs').readFileSync('index.js', 'utf-8'),
list = [];
cr.run(content).functions.forEach(function (entry) {
list.push({ name: entry.name, value: entry.complexity.cyclomatic });
});
list.sort(function (x, y) {
return y.value - x.value;
});
console.log('Most cyclomatic-complex functions:');
list.slice(0, 6).forEach(function (entry) {
console.log(' ', entry.name, entry.value);
});
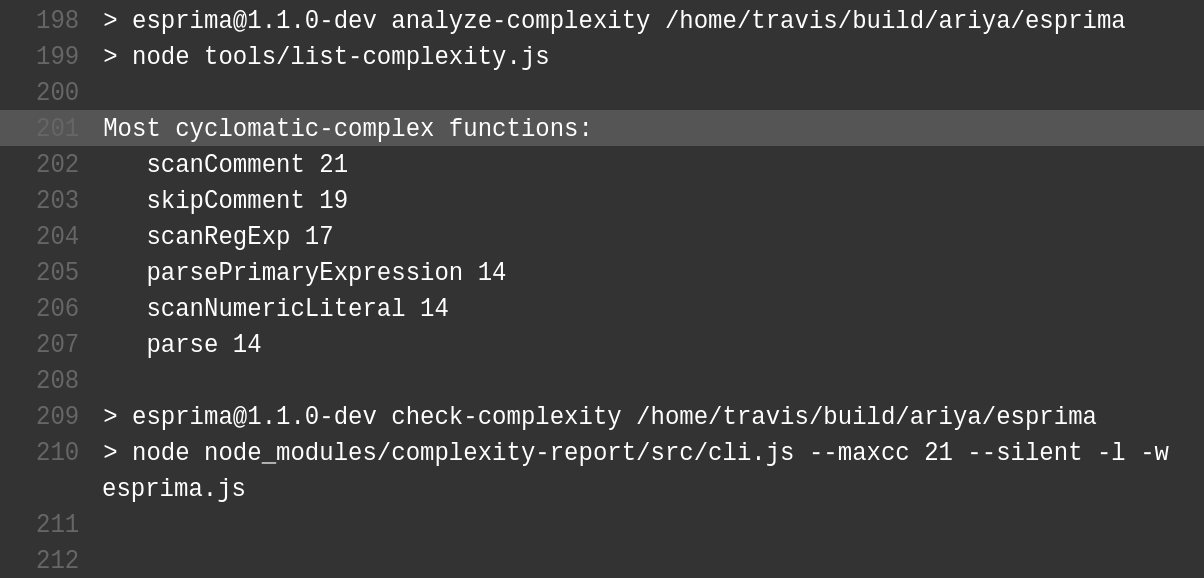
Запущенный выше скрипт перечислит 6 функций, которые имеют наибольшую цикломатическую сложность. Пример выходных данных иллюстрируется на следующем снимке экрана, дословно взятом из отчета о построении Travis CI Esprima .
Поскольку Travis CI может запускать тесты при каждом запросе GitHub, такой отчет становится очень ценным при проверке кода. Если кто-то вводит сложный кусок кода, это будет очевидно. Этот упреждающий защитный слой предотвращает непреднамеренное слияние нечитаемых изделий ручной работы.
Анализ сложности почти ничего не стоит. Почему бы не всегда делать это там, где это имеет смысл?