Я не могу рассказать вам, сколько статей и руководств я встречал о том, как использовать символы во Flash, которые сразу же отбрасывают графический символ как бесполезный, называя его просто шагом над группировкой элементов. В этой статье мы попытаемся развеять этот миф, показав, что графический символ на самом деле имеет довольно крутые и удобные функции, и знание того, как и когда их использовать, является хорошим инструментом при создании анимации во Flash.
Каждые несколько недель мы пересматриваем некоторые из любимых постов нашего читателя на протяжении всей истории сайта. Этот учебник был впервые опубликован в октябре 2011 года.
Я впервые начал использовать Flash с версией MX. И благодаря всем улучшениям и добавленным функциям в каждом выпуске, одна вещь, которая осталась неизменной, это графический символ. Но, что удивительно, также остается неизменным то, что многие пользователи Flash не знают, что на самом деле делает графический символ. Где-то вдоль линии, этот символ получил плохой рэп как совершенно бесполезный. Если вы когда-нибудь задумывались, какова цель графического символа и почему, черт возьми, Adobe продолжает хранить его во Flash, эта статья для вас.
Основы
Мы начнем с самых известных и основных вещей, которые вы можете сделать с графическим символом, который присущ всем символам Flash. Точно так же, как фрагменты ролика и кнопки, к графическому символу могут быть применены цветовые эффекты, такие как альфа и оттенок, разделены на составляющие его элементы с помощью CMD / CTRL-B и, разумеется, имеют свои свойства анимации движения.
Я знаю, что это далеко от откровения, но я упоминаю эти атрибуты, потому что я думаю, что важно помнить, что графический символ в своей основе такой же, как и любой другой символ Flash, но со своим собственным уникальным набором функций.
Анимация заблуждения
Одно из самых больших заблуждений относительно графического символа заключается в том, что он не может содержать анимацию — или что, если это произойдет, Flash просто проигнорирует его во время выполнения. Мало того, что это полностью не соответствует действительности, но на самом деле графические символы очень мощные и гибкие, когда дело доходит до создания анимации на временной шкале.
Как и видеоклип, графический символ может содержать вложенные анимации поверх вложенных анимаций других графических символов и видеоклипов. Это символ выбора, используемый большинством профессиональных аниматоров Flash, особенно когда речь идет о создании сложной временной шкалы анимации с большим количеством векторных объектов. Посмотрим почему.
Анимация и панель свойств
Истинная сила графического символа заключается в панели свойств. Здесь вы можете управлять анимацией внутри графического символа, который является одним из скрытых, неизвестных украшений во Flash. Подход, который я собираюсь подробно описать, на самом деле является техникой анимации, которую многие называют методом Криса Джорджена .
Если вы не знакомы с Крисом Джордженесом, он является уважаемым аниматором Flash, который обновил этот подход к анимации с помощью графических символов, и мне посчастливилось пройти курс анимации персонажей, инструктором которого он был. Я настоятельно рекомендую вам ознакомиться со многими его приемами и приемами Flash-анимации.

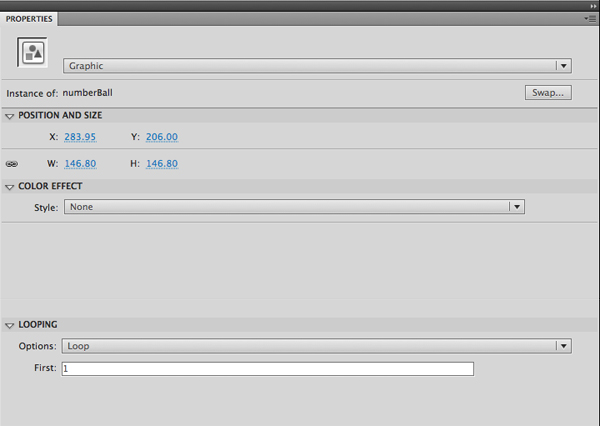
Достаточно справочной информации, так что давайте разберемся с хорошими вещами. Когда вы создаете графический символ (« Изменить»> «Преобразовать в символ» ), у вас есть три варианта управления тем, как символ будет воспроизводить свою анимацию; чтобы увидеть их с выделенным символом, перейдите на панель «Свойства» и найдите категорию «Циклы».
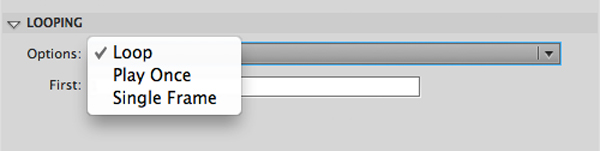
Если щелкнуть раскрывающийся список «Параметры», вам будут предложены три варианта: «Цикл», «Воспроизвести один раз» и «Один кадр». Также под раскрывающимся списком вы увидите небольшое поле ввода с надписью «Первый». Прежде чем мы перейдем к этому, давайте разберемся с тремя вариантами зацикливания, но помните об этом небольшом поле ввода, когда мы будем проходить через каждый параметр, так как все они будут связаны друг с другом.
Примечание. Если вы не видите поле «Параметры», просто нажмите на стрелку слева от цикла, чтобы открыть раскрывающийся список.

Цикл: Цикл является настройкой по умолчанию для каждого нового графического символа, который создается. По сути, эта опция будет постоянно зацикливать любую анимацию, которая вложена в нее. Другими словами, временная шкала символа будет воспроизводиться в течение всей продолжительности, а затем начнется снова, как в мувиклипе.
Play Once: эта настройка также довольно очевидна. Он будет воспроизводить временную шкалу символа один раз, а затем остановится. Думайте об этом как о способе графического символа добавить действие stop () в последний кадр его временной шкалы.
Один кадр: один кадр позволяет отображать только определенный кадр на временной шкале символа. В то время как временная шкала символа фактически воспроизводится, когда для него установлено значение «Зацикливание» или «Воспроизвести один раз», параметр «Один кадр» просто перемещает временную шкалу в определенный кадр в символе и остается там. Мне нравится думать об этом как о версии графического символа с использованием gotoAndStop(frame) . Так как это сделать? Если вы вспоминаете это крошечное поле ввода с надписью «Первый», о котором я сказал вам помнить несколько абзацев назад, вы движетесь в правильном направлении.
Поле ввода первого кадра
Хотя это поле ввода очень двусмысленное и легко остается незамеченным, здесь происходит все самое интересное для управления временной шкалой данного символа. Это одна из моих любимых функций графического символа, потому что вы можете выбрать конкретный кадр на временной шкале символа, введя номер кадра в поле ввода.
Когда графический символ создается впервые, для поля ввода первого кадра по умолчанию устанавливается значение 1, что обозначается цифрой 1 внутри поля. Это означает, что кадр 1 на временной шкале символа будет первым кадром, на котором начнется анимация. Вот где появляется лейбл First; думайте об этом как о первом кадре, который вы хотите отобразить, или как о первом кадре, с которого вы хотите воспроизвести. Таким образом, если у вас установлен символ «Один кадр» и введите «6» в поле первого кадра, он будет отображать все, что находится на кадре 6. Если предоставленный номер кадра пуст или если у символа даже нет такого количества кадров на временной шкале тогда ничего не отобразится.
Вы также можете использовать поле первого кадра с параметрами Loop и Play Once. Если для символа установить значение «Один раз» и ввести в поле ввода определенный номер кадра, он начнется с этого кадра. То же самое относится и к циклу. Символ начнет циклично начинаться с номера кадра, который вы указали в поле ввода. Имейте в виду, однако, что если вы ввели 6, он начнет цикл с кадра 6, но как только он достигнет конца временной шкалы, он продолжит работу с кадром 1 в обычном порядке.
Но это все еще не оживляет
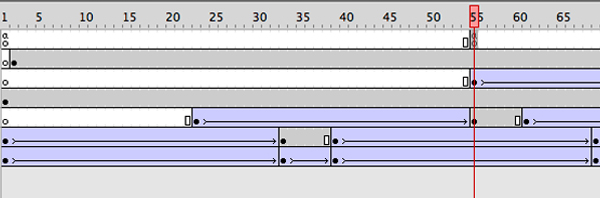
Теперь, если вы решили попробовать что-то из этого во Flash, вы, вероятно, удивитесь, почему ваша анимация не воспроизводится так, как я описывал. Откройте файл с именем looping_basics.fla в пакете с исходным кодом. Дважды щелкните по графическому символу на сцене, чтобы увидеть анимацию внутри нее. Вы увидите два слоя, охватывающих 239 кадров на временной шкале, с новым ключевым кадром на обоих слоях каждые 30 кадров (т.е. каждую секунду). Поэтому, если вы почистите игровую головку, вы увидите, что в основном у нас есть 8-секундная анимация, в которой каждую секунду число в центре увеличивается на единицу, а круговой фон меняет цвет. В любом случае, ничего особенного.
Получив суть анимации, вернитесь на основную временную шкалу, нажмите на графический символ и проверьте панель свойств, чтобы убедиться, что для символа установлено значение Цикл и 1 в первом поле кадра. Теперь проверь фильм.
Что тут происходит? Наш символ не анимируется, даже если он установлен на Loop. Прямо сейчас вы можете сказать, что рассказали мне о Flash, просто игнорируя анимацию графического символа. Прежде чем сделать это, давайте разберемся с этим.
Это все о временной шкале
Это распространенная ошибка, с которой сталкивается большинство людей при создании анимации внутри графического символа. И это, вероятно, причина, почему символ считается бесполезным. Вы создаете анимацию на временной шкале графики, а затем размещаете символ на основной временной шкале, как если бы вы использовали видеоклип. Но когда вы отправляетесь экспортировать свой фильм, на сцене стоит статичный символ. В этом и заключается неправильное представление: мы ожидаем, что графический символ будет вести себя так же, как фрагмент ролика.
Хитрость к графическому символу заключается в том, что он управляется временной шкалой — это означает, что его собственная временная шкала совпадает с временной шкалой, на которой расположен символ. Поэтому, если он размещен на сцене, ему нужно столько же кадров на основной временной шкале, сколько у него на собственной временной шкале, чтобы воспроизвести анимацию целиком. Другими словами, тогда как фрагмент ролика будет воспроизводиться независимо от временной шкалы, графический символ будет воспроизводиться только настолько, насколько это позволяет родительская временная шкала.
Короче говоря, графический символ нуждается в кадрах.
Дайте ему несколько кадров
Если вы вернетесь к нашему примеру во Flash, причина, по которой наш графический символ не воспроизводится, заключается в том, что на основной временной шкале есть только один кадр. Итак, давайте добавим несколько кадров. Просто для демонстрации перейдите к кадру 30 и добавьте кадры. Теперь перейдите к 60 кадру и сделайте то же самое. Вы видите, что здесь происходит? Затем перейдите к кадру 90. Очень круто, а? Продолжайте добавлять столько кадров, сколько хотите, и протестируйте фильм. Вы должны увидеть, как анимация начинает воспроизводиться, в зависимости от того, сколько кадров у вас на основной временной шкале. Помните, что наш символ имеет 239 кадров на временной шкале, поэтому, чтобы увидеть всю анимацию, на основной временной шкале должно быть одинаковое количество.
Примечание: имейте в виду, что этот принцип, который мы обсуждали, относится не только к основной временной шкале. Временная шкала, на которой фактически размещен графический символ, будет определять его воспроизведение. Так, например, если ваша графика находится внутри фрагмента ролика, вам нужны кадры на временной шкале фрагмента ролика для визуализации анимации графика. Попробуйте сами.
Автоматическое воспроизведение
Как вы, вероятно, заметили из файла примера, вы можете увидеть анимацию графического символа, когда вы чистите временную шкалу от сцены. Да, очень круто. Это подводит нас к другой уникальной функции, которая отличает графический символ от фрагмента ролика, и вы, вероятно, найдете его наиболее полезным. Поскольку графический символ управляется временной шкалой, вы можете автоматически обновлять анимацию во Flash. Пока у вас есть достаточное количество кадров на временной шкале, где расположен ваш символ, вы всегда сможете увидеть живой графический символ.
Тематическое исследование: выражения лица
Давайте еще немного рассмотрим эти методы, чтобы дать вам еще один взгляд на то, как вы можете включить графический символ в проект. Откройте файл с именем facial_expressions.fla, который находится в пакете с исходным кодом. Вас встретит милое улыбающееся лицо на сцене, которое было частью иллюстрации для анимационного персонажа, которого я создал несколько лет назад.

Если вы нажмете на символ, вы увидите, что это графический объект с именем библиотеки выражений , и для него установлено значение «Единый кадр» 1. Зайдите внутрь символа и вы увидите три слоя: глаза , рот и голову , каждый из которых содержат графические символы. Слой головы содержит все остальные элементы, которые составляют улыбающееся лицо этого маленького парня, и если вы откроете слой и дважды щелкните по символу, который увидите, вы увидите и все графические символы. Однако для наших целей мы сосредоточимся на графических символах рта и глаз. Зайдите внутрь символа рта, и вы увидите, что он содержит различные формы рта в разных точках на временной шкале, и то же самое касается глаз. Позвольте мне указать, что левый и правый глаза являются экземплярами одного и того же точного символа.
Зайдите внутрь и рта и глаз символов и осмотрите вокруг. Вы заметите, что у меня есть слой меток кадров, соответствующий каждому выражению лица, и я решил поместить каждый из них в ключевой кадр, который находится на расстоянии 10 кадров друг от друга. Нет никаких причин для того, чтобы установить временную шкалу, подобную этой, за исключением того, что это мой собственный способ поддерживать чистоту и организованность. Вероятно, я бы не использовал метки кадров в ActionScript (хотя я мог бы, если бы я конвертировал свою графику в фрагмент ролика), но наличие метки для каждого нового выражения позволяет мне сразу увидеть, где определенное выражение находится на временной шкале. И помимо того, что мне нужно некоторое пространство, чтобы метки могли быть действительно прочитаны, разрыв в 10 кадров между каждым ключевым кадром просто позволяет мне вспомнить, где на временной шкале появляется новое выражение рта или глаз.
Теперь вернитесь на один уровень назад к графику выражений, где у нас есть три слоя рта, глаз и головы, и начните использовать эти символы для создания анимации. Здесь есть много разных способов настроить вещи, в зависимости от того, что вы хотите сделать, но давайте просто сделаем это простым и заставим нашего парня моргнуть.
Вставьте новый кадр на всех трех слоях. Убедитесь, что символы рта и глаз установлены на один кадр 1, а затем вставьте новый ключевой кадр в слой с глазами и установите оба глаза на один кадр 10.
Вернитесь на сцену, дайте себе около 45 или около того кадров, сделайте новый ключевой кадр в кадре 30 и измените 1 в поле первого кадра на 2. Помните, что ваши ключевые кадры должны быть установлены в один кадр. Теперь проверьте это, и ваш парень должен мигать. Я знаю, что в этом нет ничего особенного, но суть здесь не столько в том, что можно создать с помощью графического символа, сколько в удобстве и гибкости, которые он вам предоставляет. Мы еще немного поговорим об этом, но, надеюсь, в этом примере ваши механизмы крутятся.
Когда бы вы использовали графику поверх клипа?
Лично, каждый раз, когда я работаю над проектом, который требует создания многочисленных анимаций на временной шкале, я рассматриваю использование графического символа. Любой пользователь Flash, который когда-либо тратил бесчисленные часы, повозившись с многочисленными видеоклипами, которые все содержат свои собственные анимации, вероятно, столкнулся с ситуацией, когда ему хотелось бы точно определить, где что-то происходило на временной шкале определенного фрагмента ролика из другого места в фильме. Исходя из моего собственного опыта, было много раз, когда у меня была анимация в одном мувиклипе, и я хотел использовать ее в другом клипе, но мне нужно было знать, когда была достигнута определенная точка в моей анимации, чтобы я мог сделать что-то еще. Мне пришлось бы прибегнуть к утомительному процессу перехода между роликами фильма и подсчета кадров, чтобы я мог выяснить, где разместить его на временной шкале этого второго клипа. Использование моей анимации в качестве графики позволило бы мне увидеть все без необходимости экспортировать весь фильм.

Совет: даже когда я использую фрагмент ролика для анимации на временной шкале, я иногда временно устанавливаю его в качестве графического элемента на панели свойств, чтобы я мог просматривать воспроизведение анимации, пока другие объекты анимируются вокруг него. Затем я могу лучше понять общее время и сделать некоторые изменения; когда я закончу, я верну его обратно в роли клипа.
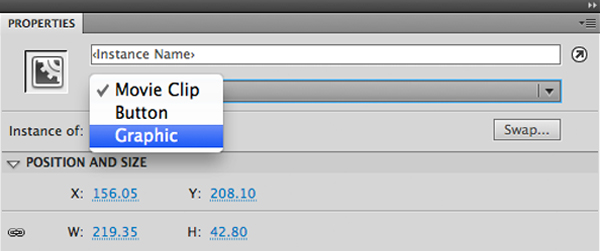
Для этого просто нажмите на свой символ, перейдите в верхнюю часть панели «Свойства» и нажмите на выпадающий список. Здесь вы можете изменить поведение своего символа на лету, переключая его между фрагментом ролика и графикой. Это очень полезно, когда вы хотите использовать в своем проекте один и тот же символ, как и фрагмент ролика, так и изображение. Примечание. Этот метод не будет работать, если вы попытаетесь переключиться между фрагментом ролика и кнопкой или между графикой и кнопкой.
Практическое использование
Вот некоторые другие практические примеры использования графического символа:
Анимированные презентации: презентации — это проекты, в которых я чаще всего использую графические символы. Большинство флеш-презентаций, как правило, требуют анимации и синхронизации визуальных элементов со сценарием. Графический символ хорошо подходит для таких проектов, которые имеют линейный характер и имеют ограниченное взаимодействие с пользователем.
Синхронизация аудио с анимацией: это расширение предыдущего пункта. В любое время, когда вы хотите точно определить синхронизацию между звуком и анимацией, управление звуком вместе с вашим анимированным графическим символом даст вам этот тип управления. Во многих закадровых презентациях, в которых я принимал участие, использовались анимированные графические символы.

Анимация персонажа. Каждый раз, когда вы собираетесь создавать сложные анимации с векторной графикой, которая имеет много слоев, графический символ — это то, что нужно. Многие мультипликационные анимации были сделаны со вспышкой, и я готов поспорить, что если бы вы изучили FLA, в которой они были сделаны, библиотека была бы заполнена до краев графическими символами. Как и выражения лица, создание последовательностей для циклов ходьбы и последовательностей синхронизации губ является идеальной работой для использования графического символа.
Создание нескольких вариантов символа: мы уже затрагивали это понятие на протяжении всей статьи, но я думаю, что оно заслуживает дальнейшего объяснения. Если вы помните в нашем примере выражений лица из ранее, изображение рта и глаз использовалось для размещения всех наших различных форм рта и глаз для легкой анимации. Ну, иногда я использую графический символ, чтобы просто держать кучу похожих видеоклипов, которые просто немного отличаются, или то, что я люблю называть позами.
В некоторых случаях я не собираюсь упорядочивать эти позы для анимации, как в примере с выражениями лица, а выступать в роли держателя моих элементов, что упростит процесс доступа к ним позже. Мне гораздо легче ссылаться на каждую позу, если все они находятся в своем собственном кадре внутри графики, вместо того, чтобы просеивать одну длинную временную шкалу видеоклипа с многочисленными слоями. Все, что мне нужно сделать, это указать номер кадра, который я хочу, в первом поле кадра, как мы делали в примере с выражениями лица. И если мне нужно контролировать любую из моих поз с помощью ActionScript, я просто превращаю свою графику в видеоклип.
Ограничения
Графический символ не лишен своих ограничений и недостатков. Хотя графический символ может быть очень полезен в определенных ситуациях, я ни в коем случае не защищаю его как замену мувиклипу. В большинстве ситуаций мувиклип будет вашим любимым символом и отлично подойдет даже для создания большинства анимаций на временной шкале. Вот некоторые вещи, которые следует учитывать при использовании графического символа:
ActionScript не может контролировать: это очевидный момент, но он важен. В отличие от фрагмента ролика, вы не можете назначить графическому символу имя экземпляра, и любой сценарий, который вы поместите на его временную шкалу, будет игнорироваться. Имейте в виду, что вы все равно можете использовать фрагмент ролика, на графике которого есть код ActionScript, и он будет воспроизводиться в обычном режиме.
Нельзя применять фильтры: по какой-то причине Flash не позволяет применять какие-либо фильтры или режимы наложения к графическому символу. Чтобы обойти это, вы можете просто поместить свой графический символ в мувиклип, а затем применить фильтр к клипу.

Классическая анимация графических символов с вложенной анимацией может быть проблематичной: это я усвоил трудный путь, и это проблема, которая может случиться довольно легко, даже если вы этого не понимаете. Допустим, у вас есть графический символ с довольно сложной анимацией внутри, и вы хотите анимировать символ на основной временной шкале слева направо по сцене, пока воспроизводится вложенная анимация. Вы создаете свой первый ключевой кадр на временной шкале и устанавливаете его на «Воспроизвести один раз», начиная с кадра 1 на панели «Свойства». Когда вы создаете свой второй ключевой кадр, Flash автоматически установит его на «Воспроизвести один раз» и обновит поле первого кадра соответствующим образом, указав правильный номер кадра в последовательности.
Таким образом, используя приведенный выше пример, если ваш первый ключевой кадр находится в кадре 10 на главной временной шкале, а следующий ключевой кадр — в кадре 40, графический символ в этом кадре будет установлен на «Воспроизвести один раз», а в поле первого кадра уже установлено значение 30. Получите его ? Он вставил номер кадра, с которого вы остановились? Теперь, если вы добавите или удалите кадры в анимации движения, для символа на этом втором ключевом кадре все еще будет установлено значение 30 в качестве первого кадра для воспроизведения, что полностью нарушит порядок вашей вложенной анимации. Это просто что-то иметь в виду; когда вы изначально создаете ключевые кадры, номер первого кадра будет корректно обновляться, но как только вы начнете перемещать ключевые кадры вверх и вниз по временной шкале, все будет сброшено.
Примечание: это относится только к классическим подросткам. Если вы используете метод создания анимации движения, который был представлен в Flash CS4, это не будет проблемой.
Вывод
Надеюсь, после прочтения этой статьи у вас будет другое мнение о графическом символе. Хотя вы, возможно, и не видите, что все это часто используете, но помните о графическом символе, чтобы понять, когда его использовать. Как разработчик, я не так часто это использую, но знаю, что у меня есть возможность, если ситуация требует этого. Как и большинство вещей во Flash, все сводится к личным предпочтениям. Если вы выбираете свои места с умом, использование графического символа может быть удобным и экономит время.
Я знаю, что многое было освещено в этой статье, но лучший способ по-настоящему понять, на что способен графический символ, — это потратить некоторое время на игры с ним во Flash. Измените параметры зацикливания, нацеливайтесь на разные номера кадров, чтобы включить анимацию и переключаться между ее использованием в качестве графики и фрагмента ролика, чтобы действительно увидеть, что работает, а что нет. Поэтому, возможно, в следующий раз, когда вы нажмете F8 и планируете создать анимацию на временной шкале, помните, что графический символ может быть не таким уж бесполезным.