Добро пожаловать в первую часть руководства по разработке песочницы для Flash! В этом уроке мы рассмотрим разработку ActionScript вне Flash IDE. Как бы нам ни хотелось откладывать это, день все ближе и ближе, когда мы больше не сможем писать сложные приложения во Flash и будем вынуждены выбирать другой редактор.
Вступление
Поскольку ActionScript развивается как язык, между дизайнерами Flash и разработчиками проводится более четкая грань. Будучи программистом-самоучкой, я понимаю страх и беспокойство по поводу перехода от Flash и к земле текстовых редакторов и математики. Надеюсь, этот урок станет хорошим руководством по настройке и поможет облегчить переход.
У меня есть это предупреждение, это не идеальная настройка для всех. Мне потребовалось несколько лет, чтобы добраться до того места, где оно есть сейчас, и я всегда изменяю / настраиваю его для удовлетворения своих потребностей. Разработка ActionScript постоянно развивается, и ни одно решение не может быть идеальным. Когда вы будете проходить этот урок, пожалуйста, делайте каждый шаг с частичкой соли. Возможно, вам придется поиграть с тем, что работает лучше для вас. В зависимости от вашей операционной системы вам может понадобиться настроить ее немного по-другому. В конце концов, представление о чистом процессе и специальной песочнице поможет вам стать самым продуктивным разработчиком, каким вы можете быть.
Шаг 1: выбрать ОС

Это горячая дискуссия, поэтому я не буду вдаваться в подробности. В компании, где я сейчас работаю, решение за меня уже принято. То же самое, вероятно, верно для многих людей. Для меня это Mac полностью. Раньше я использовал ПК для разработки Flash, но с годами, когда OS X была очищена и улучшена, вернуться было слишком сложно.
Этот урок немного ориентирован на Mac. Не бойтесь, все это будет работать на вашем компьютере. Если есть что-то для ПК, я обязательно сделаю снимки экрана в Windows (еще одна вещь, которую могут запустить Mac). Я не могу лгать, ПК по-прежнему работают с Flash лучше, чем с Mac. Они также составляют большинство пользователей компьютеров там. Пока это мир ПК, а нам, Mac, просто нужно это принять. Лучшая часть этого урока — это 100% кроссплатформенное решение. Итак, без лишних слов, давайте поговорим о редакторах ActionScript.
Шаг 2: выберите редактор
Для многих наиболее очевидным редактором для написания ActionScript является Flash CS 4. Большинство из них, вероятно, используют его прямо сейчас, и в этом нет ничего плохого. Как разработчик, я редко использую Flash IDE. Единственный раз, когда я запускаю его, это если мне нужно сделать анимацию, которая слишком сложна, чтобы ее можно было запрограммировать (еще не произошло), если мне нужны векторные ресурсы в моем проекте или если мне нужны шрифты. Кроме того, Flash CS 4 собирает пыль на моем компьютере.
Редакторы разработчика подразделяются на 3 различных типа: основанные на Eclipse, автономные или текстовые редакторы. Вот удобная диаграмма, показывающая все доступные редакторы и на каких ОС они работают.
| редактор | Тип | ActionScript | Операционные системы | Стоимость |
| Flex Builder 3 | Eclipse Base | AS 3 / Flex | Mac / PC | Начиная с $ 249 |
| FDT | Eclipse Base | AS 2/3 / Flex | Mac / PC | Начиная с € 399 |
| Flash Develop 3 | Одинокий | AS 3 / Flex | ПК | Свободно |
| TextMate | Текстовый редактор | AS 2/3 / Flex | макинтош | € 39 |
| E-редактор | Текстовый редактор | AS 2/3 / Flex | ПК | $ 34,95 |
Как видите, у нас большой выбор. В этом уроке мы сосредоточимся на редакторе на основе Eclipse; Flex Builder 3. FDT — отличный редактор, но у Flex Builder есть несколько ключевых преимуществ, которые делают его обязательным для любого разработчика ActionScript. Важно отметить, что я слышал замечательные вещи о Flash Develop, не говоря уже о том, что он бесплатный. К сожалению, он работает только на ПК, поэтому об этом не может быть и речи. Моя идеальная песочница должна быть кроссплатформенной. Я никогда не знаю, найду ли я новую работу на всех ПК или всех компаниях Mac, и я должен быть в состоянии поддерживать порядок. Я приглашаю вас опробовать каждого из этих редакторов и выбрать тот, который кажется правильным. Когда дело доходит до Flex Builder или FDT (который может стоить больших денег), лучше всего извлечь максимальную пользу из того демонстрационного периода, который они вам дают.
Прежде чем двигаться дальше, давайте поговорим о том, что такое базовый редактор Eclipse и как Flex Builder вписывается в эту категорию. Eclipse — это редактор с открытым исходным кодом, используемый в основном разработчиками Java. «Но подождите, вы сказали, что Flex Builder стоит денег?» Ну, вот подвох; Eclipse бесплатен, но имеет подключаемую архитектуру, которая позволяет устанавливать все виды редакторов языка программирования. Flex Builder на самом деле является плагином, который продает Adobe. Существует две версии Flex Builder: плагин и автономная версия (версия Eclipse, которая урезана, ориентирована исключительно на ActionScript / Flex Development, а не Java). Давайте возьмем редактор, и я перейду к его преимуществам.
Шаг 3: Скачать редактор

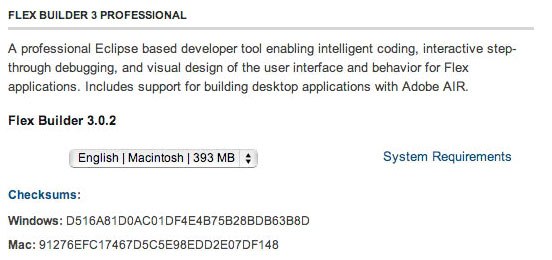
Давайте начнем с загрузки Flex Builder 3 от Adobe. Пока вы ждете его загрузки, я расскажу о возможностях Flex Builder и почему я считаю, что это один из лучших редакторов.
Загрузите Flex Builder 3 * Убедитесь, что вы выбрали «Flex Builder 3 Professional», а не «Плагин Adobe® Flex® Builder 3 Professional Eclipse» внизу. *

С точки зрения разработчика ActionScript возникает некоторая путаница с Flex Builder. Как следует из названия, Flex Builder предназначен для Flex. Правильно? Не правда. Я использую Flex Builder для всех своих проектов AS 3 большую часть года. До этого я использовал FDT около 2 лет. Flex Builder имеет специальную конфигурацию для проектов только для ActionScript. Это позволяет нам использовать преимущества встроенного редактора ActionScript и вовсе не заставляет нас использовать Flex. Так что же такого особенного в Flex Builder?
- Code Hinting Eclipse имеет мощный механизм разбора строк. Это позволяет редакторам на основе Eclipse предлагать подсказки кода, пока вы печатаете. Допустим, вы хотите создать новый Sprite. Обычно вам нужно было бы напечатать новый Sprite () и импортировать класс sprite вручную. Во Flex Builder, когда вы начнете набирать Sprite, автоматически появится список предложений. Когда вы выбираете класс из списка, он автоматически импортирует его для вас. Самое приятное то, что когда вы добавляете свои собственные пользовательские классы, Flex Builder также предложит намеки на код.
- Организация по импорту Adobe добилась больших успехов в очистке способов импорта и управления классами. Последние сборки Flex Builder теперь предлагают организацию импорта, которая поможет вам убедиться, что вы импортируете только то, что используете, и узнаете, чего вам не хватает.
- Ошибки компилятора При сохранении кода Flex Builder автоматически отображает любые ошибки, которые могут возникнуть в вашем коде. Таким образом, вы можете попытаться исправить их перед компиляцией приложения.
- Более быстрая компиляция В Flex Builder ваше приложение автоматически создается в фоновом режиме. Каждый раз, когда вы нажимаете «сохранить», новая версия компилируется, поэтому при запуске приложения оно запускается мгновенно. Ожидание большого приложения Flash для компиляции осталось в прошлом. Это часть секрета того, как Flex Builder запускает проекты быстро. Когда они выполняют компиляцию, любые ошибки отображаются в редакторе, и, если все без проблем, Flex Builder просто запускает скомпилированный SWF.
- Локальный контроль версий Мы поговорим об управлении версиями более подробно позже, но приятно знать, что каждый раз, когда вы нажимаете «сохранить», Eclipse создает резервную копию ваших изменений и ставит отметки времени, чтобы вы могли просмотреть их позже. Вы можете увеличить количество изменений, сохраняемых Eclipse для каждой рабочей области, так что вы можете быть уверены, что сможете вернуться и посмотреть, что вы делали несколько сохранений ранее.
- Плагины Eclipse полностью расширяется с помощью плагинов. Вы можете продолжать добавлять плагины, настроенные Flex Builder, чтобы работать так, как вам нужно. Ты работаешь с PHP? Получить плагин PHP. Нужен JavaScript? У них есть для этого тоже. Нужно управление проектом в вашем редакторе? Ты выздоровел.
- Организация Eclipse хранит ваши проекты в рабочей области (мы расскажем об этом позже), храня все ваши проекты в одном месте. Это делает резервную копию кусок пирога.
- Отладчик отладчика Flex удивителен. Я не нашел ничего подобного. Он позволяет вам исследовать объекты во время выполнения, возвращаться к вызовам функций и использовать точки останова для отладки вашего кода.
- Profiler Flex Builder позволяет отслеживать использование памяти, изолировать утечки памяти, отслеживать создание экземпляров и отслеживать сборщик мусора. Это то, без чего я не смог бы жить.

Надеюсь, вы медленный читатель и уже загрузили копию Flex Builder. Если нет, продолжайте, когда будете готовы установить его.
Шаг 4. Установка Flex Builder
Просто установите Flex Builder с настройками по умолчанию. Не волнуйтесь, мы будем много настраивать, когда он будет установлен. Когда Flex Builder закончит установку, откройте его — давайте попробуем.
Шаг 5: Понимание рабочей области
Рабочая область — это основной каталог, в котором Eclipse хранит важные данные, такие как настройки, любые настройки, которые вы вносите в редакторы, а также некоторые невидимые файлы метаданных, которые необходимо запустить. Каждое рабочее пространство является отдельной областью разработки. Это позволяет создать резервную копию рабочего пространства и перенести его на другой компьютер, сохранив при этом все настройки и конфигурации, которые вы настроили.
Eclipse также использует рабочее пространство для хранения ваших проектов. Flex Builder автоматически создает это рабочее пространство для вас в папке «Документы». Он должен называться «Flex Builder 3», и сейчас не беспокойтесь о переименовании вашего рабочего пространства. Даже если вы создаете свое собственное рабочее пространство, Flex Builder автоматически создает рабочее пространство Flex Builder 3, поэтому вы застряли на том, как оно автоматически настраивается. Надеюсь, это изменится в будущих версиях Flex Builder.
Когда мы начнем создавать наши проекты ActionScript, они будут автоматически настроены в рабочей области. Возможно, вы использовали свою собственную структуру папок для организации прошлых проектов, но теперь Flex Builder справляется с этим. Все проекты находятся в корне папки рабочей области. Мы будем использовать другие методы для организации этих проектов, но понимание того, что все идет в одном рабочем пространстве, поначалу сложно проглотить. Можно размещать ваши проекты в любом месте на вашем компьютере, они не всегда должны находиться в папке рабочего пространства, но для обеспечения оптимальной организации следуйте этой настройке.
Шаг 6: настройка параметров
Теперь, когда Flex Builder открыт, мы хотим изменить некоторые настройки. Перейдите в меню Flex Builder> «Настройки» в Mac OS X или Windows, перейдите в «Окно»> «Настройки».
Как только вы окажетесь в настройках, разверните вкладку «Общие» и перейдите в «Ключи».
Эта область обрабатывает все сочетания клавиш и как их вызывать. Ниже приведена схема ключей, которые я настроил, и краткое описание того, что они делают.
| команда | Описание | ключ |
| Отладка, последняя запущенная | Я использую это для отладки своих приложений. Поскольку я привык к Flash + Command + Return для запуска фильма, я склонен сопоставлять эту функцию с настройкой этой клавиши. Это позволяет отлаживать последнюю программу, которую вы запустили (я объясню, как работает и компилируется чуть позже). Эту функцию я сопоставляю с Command + Return, поскольку она по умолчанию не настроена на это. | Возвращение команды |
| Запустить последний запущенный * Необязательно * | Если вы не хотите использовать Debug Player при компиляции приложения Flash, вы можете использовать его как средство запуска сборки по умолчанию. Он запустит ваш проект в браузере по умолчанию без кода отладки и будет игнорировать любые точки останова. Вы не должны отображать «Отладить последний запущенный» и «Выполнить последний запущенный» на один и тот же ключ. Когда я использую оба, я склонен отображать Run Last Launched на Shift + Command + Return | Shift + Command + Return * |
| Удалить строку | Чтобы удалить всю строку кода, просто нажмите Ctrl + D. | Command + D |
| Найти и заменить | Это стандартный поиск и замена в документе. | Command + F |
| Найти в файле | Это мощная функция поиска и замены типов, которая позволяет выполнять поиск по нескольким файлам. | Shift + Command + F |
| Конец строки | Прыгает в конец строки. | Command + стрелка вправо |
| Стартовый Старт | Переходит к началу строки. | Command + D |
| Переместить линии вверх | Возьмите выделение линий и переместите их вверх. Это полезно при организации кода или изменении порядка действий в данном методе. | Command + стрелка вверх |
| Переместить линии вниз | Возьмите выделение линий и переместите их вниз. | Command + стрелка вниз |
| Следующая перспектива | Перспективы представляют разные типы редакторов или областей функциональности в Flex Builder. Представьте себе переход от редактора ActionScript к отладчику в обозреватель хранилища SVN. Каждый из них представляет собой другой тип перспективы и имеет свою собственную коллекцию соответствующих окон. Я склонен думать об этом как о переключателе приложений внутри Eclipse. Я часто этим пользуюсь и чувствую, что лучше заменить стандартные клавиши на что-то более простое для вызова. | Shift + Command + стрелка вправо. |
| Предыдущая Перспектива | См. Описание следующей перспективы выше. Я изменяю ключи по умолчанию на следующее. | Shift + Command + стрелка влево. |
| Организовать импорт | Я уже упоминал, что Flex Builder поможет вам отслеживать импорт. Ну, это короткий путь, чтобы сделать это. Flex Builder автоматически удалит все ненужные пакеты и упорядочит использованный импорт в соответствии с их приоритетом и исходным пакетом. | Shift + Command + O |
| Сохранить все | Если у вас открыто несколько документов, и вам нужно сохранить их все для построения, используйте это. | Shift + Command + O |
| В нижний регистр | Используйте это для преобразования выделения в текст в нижнем регистре. | Shift + Command + Y |
| В верхний регистр | Используйте это, чтобы преобразовать выделение в верхний регистр текста. | Shift + Command + X |
| Завершение слова | Вероятно, самая мощная команда в Flex Builder. Это вызывает меню автозаполнения, основанное на том, что вы ввели. Если вы наберете «Spr» и вызовете слово «завершение», это вызовет всплывающее меню со Sprite (и несколькими другими близкими совпадениями) для выбора. После того как вы сделаете выбор, Flex Builder также попытается импортировать класс для вас. Ваши пользовательские классы также будут отображаться в этом меню вместе со встроенными классами, которые поддерживает Flash Player. Я не могу жить без этого! | Контроль +. |
Полный список ярлыков (Mac-centric) можно найти в этом великолепном посте в блоге Elrom Design.
Итак, это охватывает некоторые из самых важных ярлыков, но как насчет настройки Flex Plugin? Для этого давайте посмотрим на параметр Flex в окне настроек. Здесь вы можете изменить всевозможные настройки, такие как объем пространства для вкладок, формат и цвет кода, а также используемый SDK. Я обычно использую последнюю версию в качестве моей версии по умолчанию, и позже я покажу вам, как использовать новый Flash Player 10 SDK.
Прежде чем покинуть это меню, давайте проверим еще одну вещь; раздел «Редакторы» в разделе «Общие». Вы можете настроить способ открытия и редактирования файлов в разделе «Ассоциации файлов». Flex Builder поставляется с набором редакторов по умолчанию, охватывающих текст (.txt), ActionScript (.as), CSS (.css), а также FLA (.fla). Если вы хотите изменить редакторы по умолчанию, связанные с конкретным типом файла, это место, где это сделать.
К настоящему времени у нас должен быть полностью настроенный Flex Builder. Пришло время поговорить о том, как мы можем расширить Flex Builder с помощью плагинов.
Шаг 7: Установка плагинов
Поскольку Flex Builder построен на основе Eclipse, мы можем воспользоваться некоторыми замечательными плагинами Eclipse, которые уже существуют. Плагины добавляют недостающие функции и редакторы, чтобы помочь расширить основное приложение. Вот список плагинов, которые я использую:
- Проверка орфографии : любой, кто читал мой блог, знает, что я не самый лучший в написании. Очень важно, чтобы у меня была какая-то проверка орфографии в любом редакторе, которым я пользуюсь. Хотя этот отнюдь не идеален, он, по крайней мере, показывает мне, где я делаю из себя дурака.
- XMLBuddy Отличный плагин для написания XML в Eclipse. Это делает основное форматирование, проверку и маркировку ошибок. Убедитесь, что вы получили версию для Eclipse 3.1+
- Mylyn Если вы ищете менеджера проекта / менеджера задач, проверьте этот плагин. Он интегрируется прямо в Flex Builder и предлагает массу функций.
- SubClipse является клиентом SVN для Eclipse. Я пойду в установке этого позже в учебнике.
Прежде чем мы начнем установку плагинов, давайте поговорим о контроле версий.
Шаг 8: Контроль версий
Это не конкретная тема Flex Builder, а рабочий процесс и инструмент для спасения жизни. Контроль версий — это способ управлять изменениями в ваших документах. Каждый раз, когда вы «фиксируете» файл в репозитории контроля версий, изменения сохраняются. Когда вам нужно вернуться и сравнить то, что вы делали раньше, вы можете вернуться к истории вашего документа, чтобы сравнить ревизии и изменения.
Если вы не используете контроль версий, вам не хватает невероятного инструмента для спасения жизни. Сколько раз вы отчаянно пытались исправить ошибку за несколько секунд до того, как сайт должен заработать, сохраняя и компилируя приложение снова и снова. В конце концов вы попадаете в место, откуда вы не можете вспомнить, как вернуться — и отмена не работает. Контроль версий — это ваш ответ. Кроме того, при работе в команде управление изменениями между несколькими файлами и разными разработчиками намного проще с контролем версий.
К сожалению, подробное описание управления версиями выходит за рамки данного руководства, но здесь приведен список наиболее распространенных.
- CVS Это первая система контроля версий, которую я когда-либо использовал, и она до сих пор очень популярна. Поддержка CVS встроена в Eclipse.
- SVN Это следующий шаг по сравнению с CVS. Одной из наиболее часто используемых функций является способность SVN сохранять структуру папок.
- GIT Это относительно новая система контроля версий, но я очень заинтересовался ее использованием. Это позволяет синхронизировать несколько проверок репо, включая локальную и серверную версии. К сожалению, плагин GIT Eclipse все еще требует немного больше работы.
Для этого урока мы будем использовать SVN. Это действительно отличная система контроля версий и, как вы увидите позже, система, которую Google Code предлагает бесплатно.
Шаг 9: Установка плагина SVN
Flex Builder поставляется со встроенной поддержкой CVS, но мы собираемся использовать SVN. Для этого нам понадобится плагин.
Давайте перейдем на сайт SubClipse и ознакомимся с инструкциями по установке:
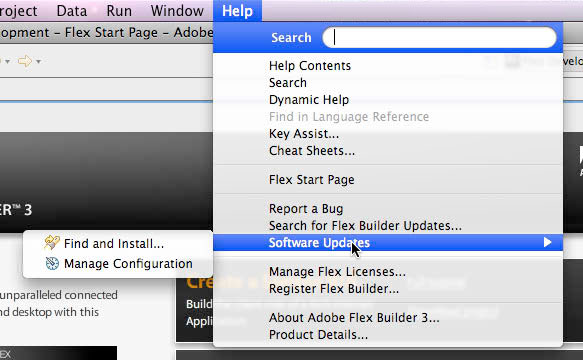
Большинство плагинов Eclipse устанавливаются через меню справки. Давайте перейдем к Справке> Обновления программного обеспечения> Найти и установить …

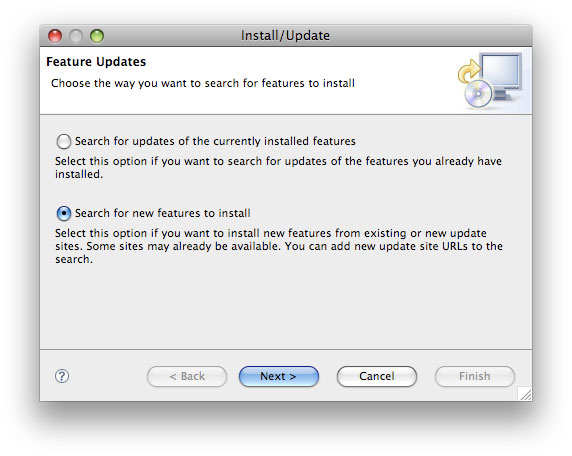
Далее мы выбираем «Поиск новых функций для установки» и нажимаем «Далее»:

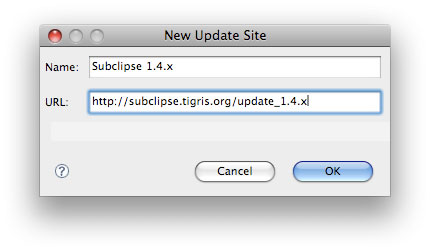
Нажмите «Новый удаленный сайт …», и теперь нам нужно будет указать имя для подключения, а также путь к плагину:
|
1
|
Name: Subclipse 1.4.x (Eclipse 3.2+) URL: http://subclipse.tigris.org/update_1.4.x
|

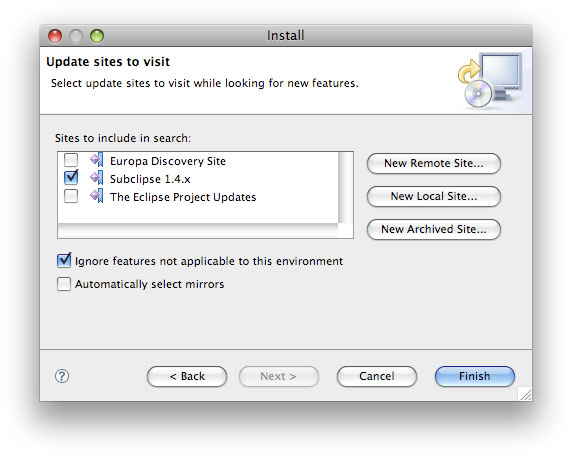
После нажатия «ОК» вы вернетесь в окно «Установка» с выбранным Subclipse. Нажмите «Готово», чтобы начать процесс установки:

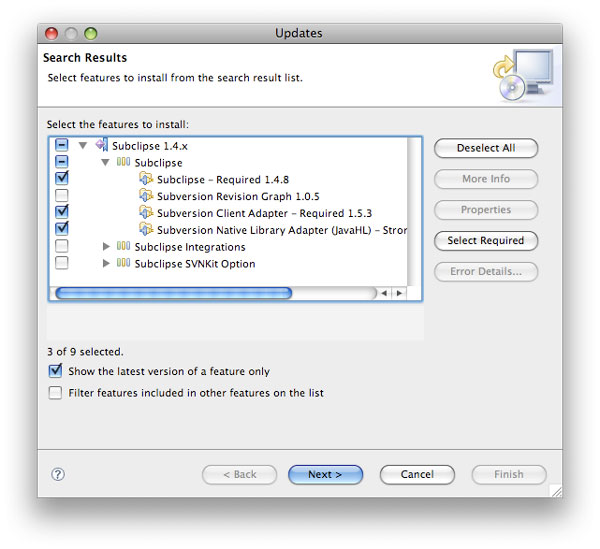
Здесь начинается самое интересное! Обратите особое внимание на пакеты, которые я выбрал. Некоторые части этого плагина не будут работать с автономной версией Flex Builder. Чтобы избавить вас от необходимости выяснять, что работает, а что нет, я сделал для вас следующие выборы. Не волнуйся, ты не упускаешь ничего, что тебе не нужно. Мы просто выбираем базовую настройку, чтобы начать работу.

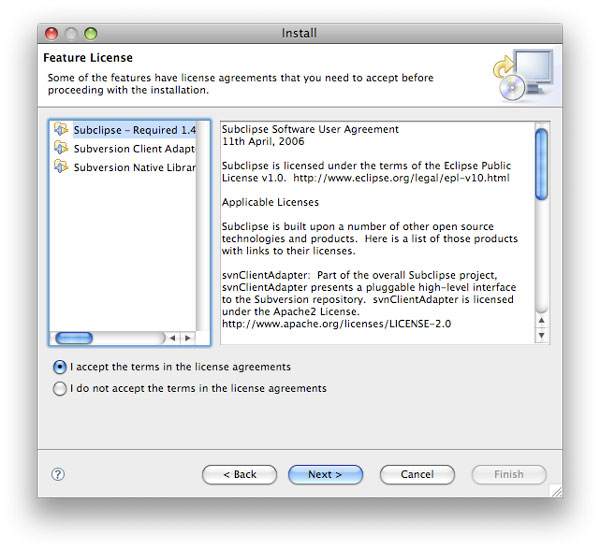
Затем убедитесь, что вы прочитали полное Соглашение с пользователем и нажмите «Далее».

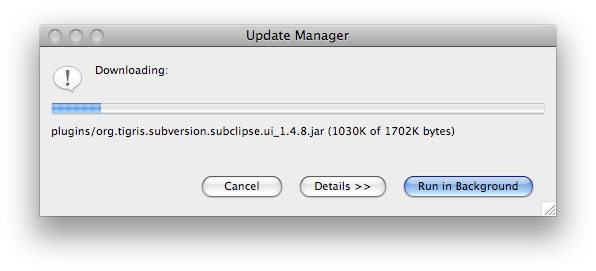
После этого нажмите «Готово», и вы должны начать загружать плагин.

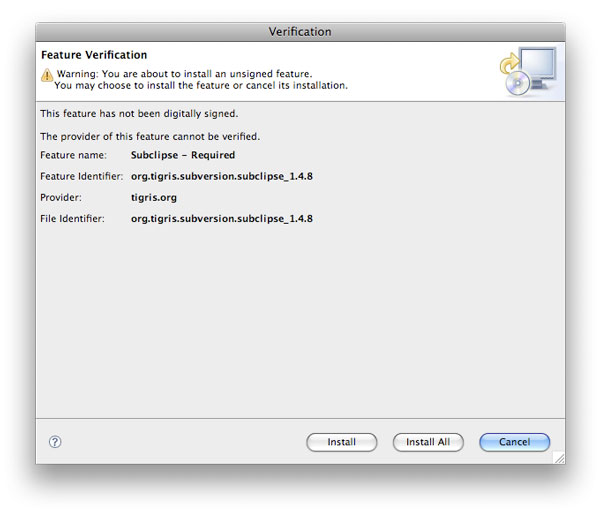
После загрузки вам нужно выбрать «Установить все» в окне проверки возможностей:

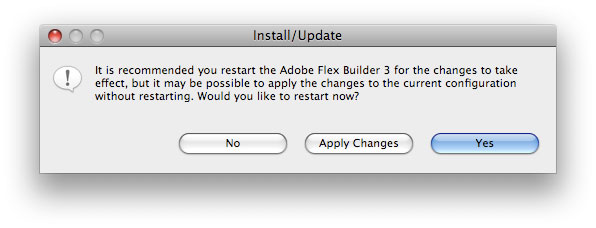
Вот и все. Просто выберите yes, чтобы перезапустить Eclipse и загрузить новый плагин SVN.

Итак, мы установили наш первый плагин Eclipse. Это было не плохо, но не самый удобный для пользователя процесс. Большинство плагинов дают вам похожие инструкции по их установке. Кроме того, вы можете перетащить плагин в папку приложения Flex Builder и поместить его в папку плагинов. Несколько старых плагинов работают таким образом, поэтому всегда читайте readme.txt, включенный в каждую загрузку.
Шаг 10: Настройка репо SVN
Мы хотим создать новый репозиторий SVN. Этот процесс может быть сложным для людей, которые не знакомы с использованием командной строки, поэтому давайте пропустим настройку с нуля и посмотрим на Google Code . Код Google — отличная особенность Google.com. Вы можете не только найти все виды проектов и библиотек с открытым исходным кодом, но и разместить собственные проекты. Работа в Open Source не только полезна для окружающей среды, но и позволяет другим участвовать в работе, которую вы создаете.
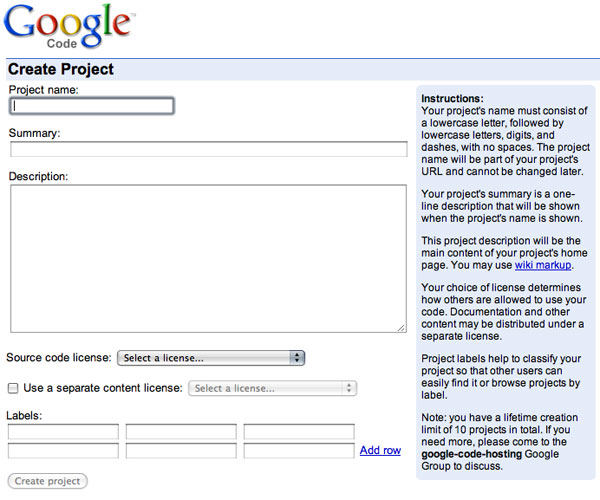
Давайте начнем с создания собственного проекта на Google Code . Вам понадобится аккаунт Google, чтобы настроить это.

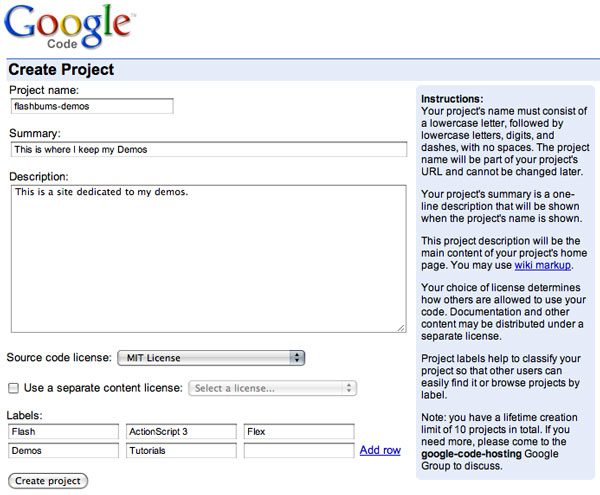
Когда вы создаете новый проект, вас попросят заполнить некоторую информацию о проекте.

Как видите, я заполнил все, включая выбор лицензии (я обычно использую MIT, но вы можете прочитать о каждой из предложенных). Я также добавил ключевые слова, чтобы помочь людям найти мой проект.

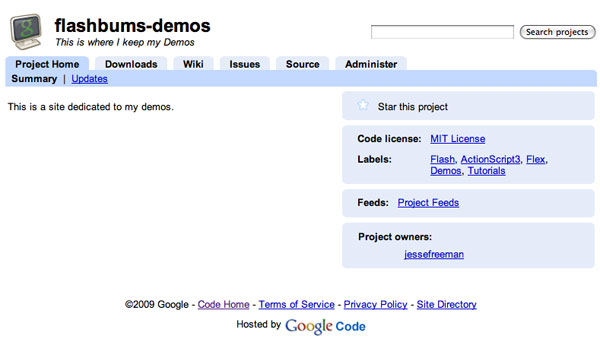
Теперь, когда вы создали свой проект, вам будет представлена домашняя страница вашего проекта. Этот сайт, по сути, является вики, поэтому вы можете редактировать содержимое своей домашней страницы, добавлять подстраницы и, в основном, дополнять свой проект, как если бы это был обычный сайт. Вот пример моей кодовой страницы Google Flash Camuflage, чтобы понять, как ее можно настроить.

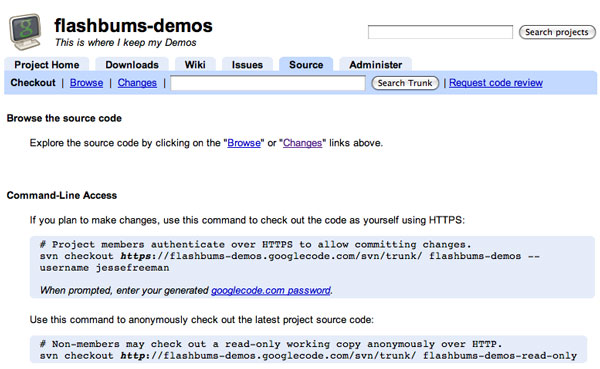
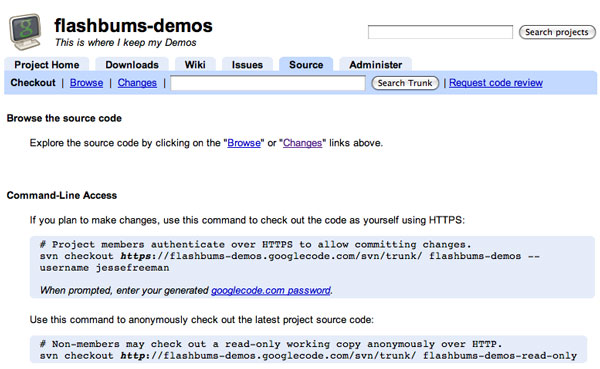
Последнее, что вам нужно будет принять во внимание, — это путь к вашему репозиторию SVN. Вы можете найти его в Source> Checkout. Вы должны увидеть нечто похожее на следующее, но с вашим именем пользователя и именем проекта:

|
1
2
|
# Project members authenticate over HTTPS to allow committing changes.
svn checkout https://flashbums-demos.googlecode.com/svn/trunk/ flashbums-demos —username jessefreeman
|
|
1
2
|
# Non-members may check out a read-only working copy anonymously over HTTP.
svn checkout http://flashbums-demos.googlecode.com/svn/trunk/ flashbums-demos-read-only
|
Пока помните об этом, мы будем использовать их позже.
Шаг 11: Настройка расположения репозитория SVN
При работе с SVN Projects вам необходимо выполнить «Извлечение» кода. SVN обычно имеет 3 папки, ствол, ветви и теги. Давайте посмотрим, что делает каждый из них:
- багажник Это основная область, где мы храним наш код. Магистраль представляет собой текущую стабильную сборку проекта и, как правило, выполняется на рабочем сервере.
- В этом разделе вы должны хранить нестабильные копии вашего проекта, над которыми работают отдельные разработчики. Допустим, вам нужно добавить новую функцию в ваш проект, но вы не хотите, чтобы она влияла на стабильную сборку в стволе; мы создали бы новую его ветку (в основном, копируя файлы в стволе) в каталоге веток. Оттуда мы можем сделать все наши изменения, а затем, когда он будет готов, слить его обратно в багажник.
- Теги Когда проект попадает в стабильную сборку, такую как 1.0, мы берем копию ствола и копируем ее в папку тегов. Это похоже на ветку, так как мы делаем копию ствола, но теги не предназначены для работы после их создания. Создание тегов является ключевым моментом при создании дополнительных сборок проекта. Если что-нибудь случится, вы сможете вернуться к стабильному тегу и сравнить изменения.
Вот отличный ресурс для получения дополнительной информации о контроле версий.
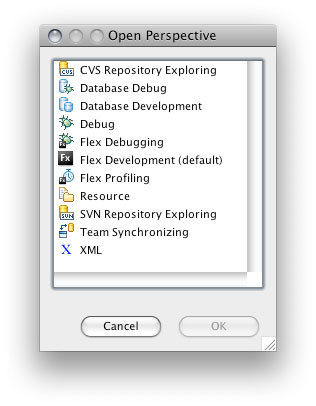
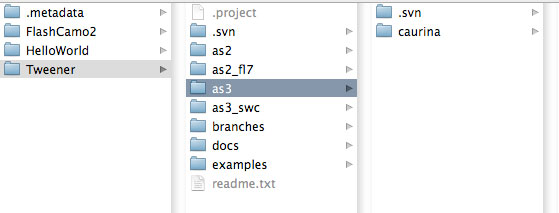
Поскольку проверить пустой проект не очень весело, перейдите на страницу http://code.google.com/p/tweener/source/checkout и найдите копию «Tweener». Tweener — превосходная библиотека анимации для ActionScript 2 и 3. Нам понадобится следующий URL-адрес для проверки svn http://tweener.googlecode.com/svn/trunk/. Давайте перейдем в Eclipse и откроем SVN Explorer. Вы можете сделать это, открыв Window> Perspective> Other и выбрав перспективу «SVN Repository Exploring».

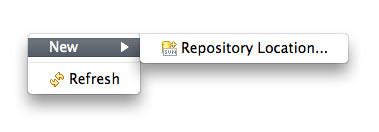
Теперь вы должны увидеть окно SVN Repositories и его вкладку, выбранную слева. Содержимое этого окна будет пустым, так как у нас пока нет настроенных репозиториев. Щелкните правой кнопкой мыши в пустом пространстве окна и выберите New> Repository Location … из всплывающего контекстного меню.

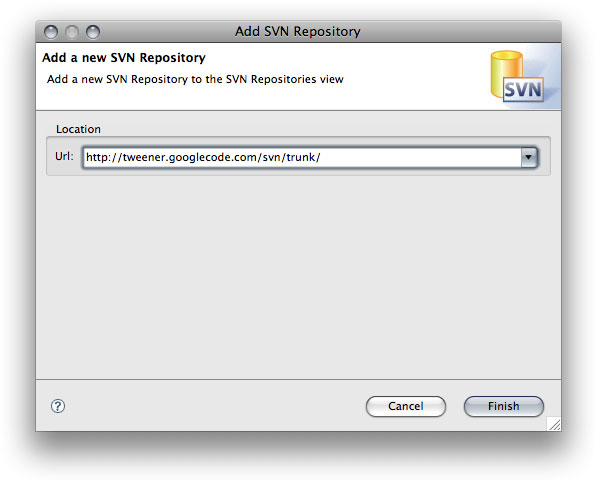
Вам будет представлено поле URL, поэтому вставьте путь к стволу svn Tweener http://tweener.googlecode.com/svn/trunk/ и нажмите Готово. Поскольку это общедоступная проверка (то есть вы не можете сохранить изменения обратно в репозиторий svn), вам не будет предложено ввести пароль.

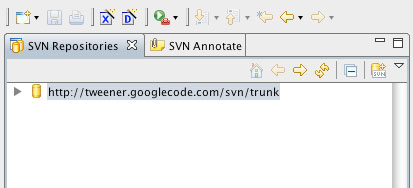
Итак, вы только что создали свой первый SVN-репозиторий в Flex Builder! Вы должны увидеть следующее:

Пока вы занимаетесь этим, вы можете настроить и другие интересные проекты Google Code:
- gmaps-utility-library-flash API Карт Google для библиотеки утилит Flash
- gskinner Коллекция открытых классов AS3, выпущенных по лицензии MIT gskinner.com
- monsterdebugger Отладчик для Flash / Flex / AIR разработан дизайн-студией De Monsters.
- Papervision 3D Open Source 3D движок в реальном времени для Flash
- Флэш-камуфляж Флэш-камуфляж — это скин-каркас для приложений AS 3.
- as3corelib ActionScript 3.0 библиотека для нескольких основных утилит
Шаг 12: Извлечение проекта из SVN
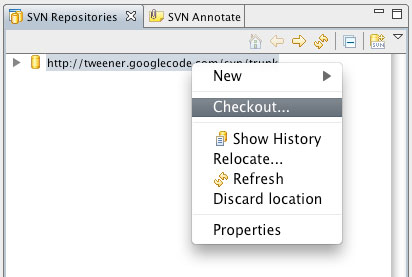
Теперь, когда мы настроили Tweener в нашем SVN Repository Explorer, давайте проверим это. Прежде чем мы будем слишком взволнованы, давайте развернем хранилище и посмотрим, что в нем находится первым. Вы можете сделать это, щелкнув правой кнопкой мыши по хранилищу и выбрав «Оформить заказ» в контекстном меню:

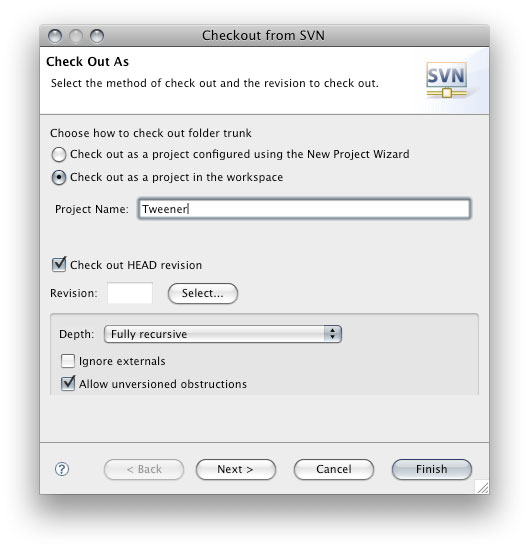
При извлечении чего-либо из SVN Flex Builder представит нам мастер проектов. Для Tweener мы хотим выбрать «Получить как проект в рабочей области», переименовать его в «Tweener» и затем нажать «Готово»:

Tweener — это особый пример проверки SVN. Поскольку он содержит библиотеки AS 2 и 3 src, а также примеры и документацию, мы не сможем превратить это в настоящую общую библиотеку. Вы можете выбрать только извлечение папки as3 как своего собственного проекта, но для этой части примера мы оставим ее как общий проект. На следующем шаге я займусь общими библиотеками, но сначала нам нужно проверить еще один проект.
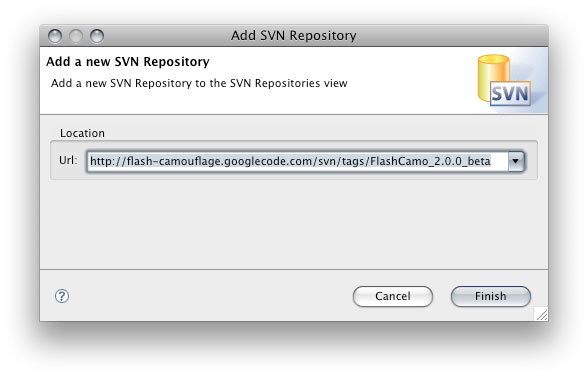
Давайте получим копию Flash Camouflage версии 2. Установите новый репозиторий со следующей информацией:
|
1
|
SVN url: http://flash-camouflage.googlecode.com/svn/tags/FlashCamo_2.0.0_beta
|

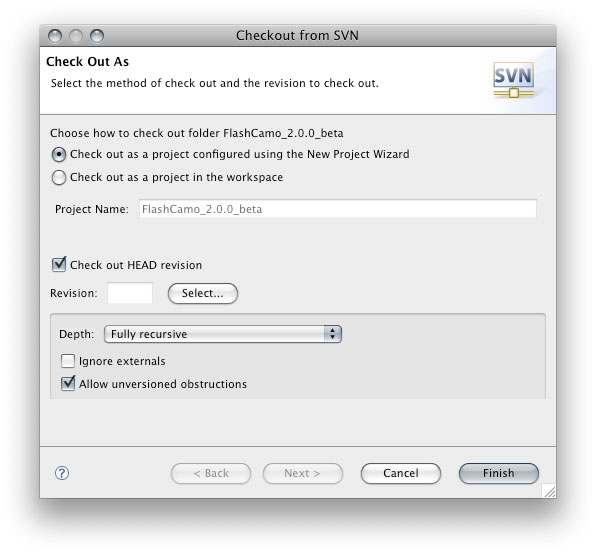
Обратите внимание, как мы проверяем определенный тег Flash Camo. Это гарантирует, что по мере развития и изменения проекта вы все равно сможете создать стабильную версию, которая останется неизменной. Проверьте репо и выберите «Оформить как проект, настроенный с использованием нового мастера проектов».

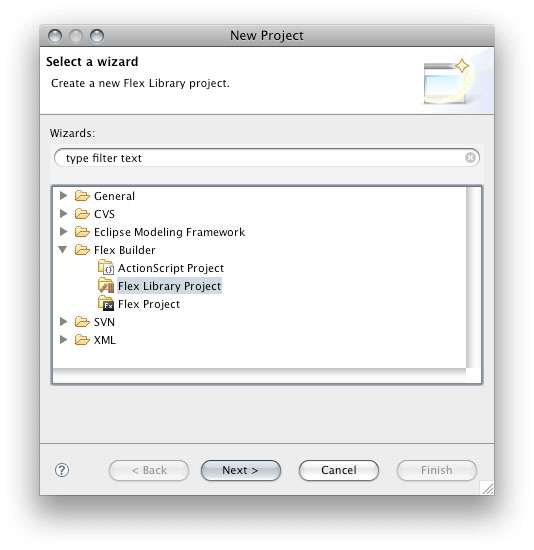
Теперь мы увидим окно New Project. Отсюда перейдите в папку Flex Builder, выберите «Проект библиотеки Flex» и нажмите «Далее»:

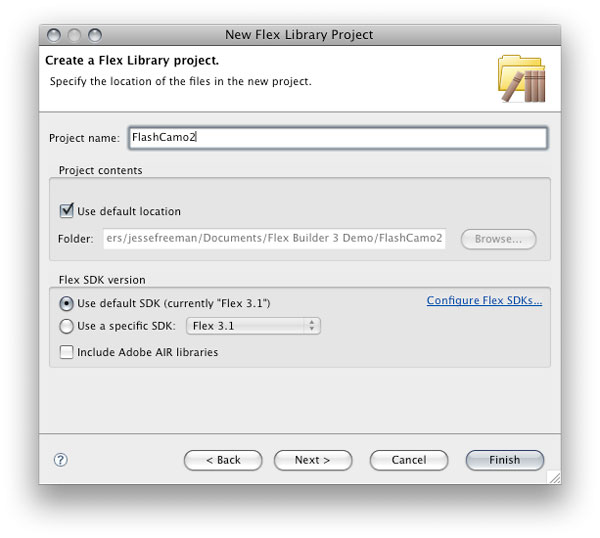
Теперь давайте дадим имя нашему проекту; «FlashCamo2» и нажмите «Далее».

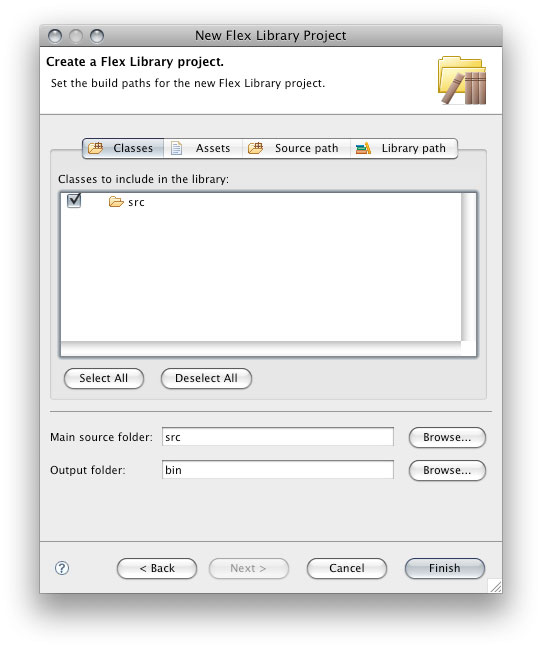
Теперь, когда мы выбрали проект библиотеки Flex, мы должны сообщить мастеру, где находится код этой библиотеки. Я всегда помещаю свой код в папку src, поэтому давайте проверим эту опцию и нажмем Finish

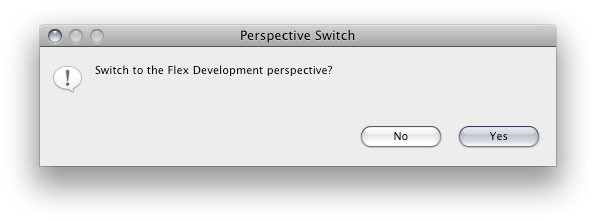
На этом этапе вы получите диалоговое окно для переключения на новую перспективу. Перспектива развития Flex — это то место, где вы будете заниматься всем своим кодированием. Нажмите Да, чтобы продолжить.

Вы можете увидеть следующее предупреждение.

Просто проигнорируйте это и нажмите OK. Когда проект настраивается мастером, он иногда создает несколько файлов по умолчанию, которые могут быть переопределены проектом, который вы проверяете. Это нормально, вы всегда должны разрешить оформлению заказа переопределять любые файлы по умолчанию, настроенные мастером создания проекта. Теперь проект должен загружаться на ваш компьютер. Когда это будет сделано, вы окажетесь в перспективе Flex Development

Мы наконец проверили два проекта из SVN. Теперь поговорим об общих библиотеках и о том, как они работают.
Шаг 13: Общие библиотеки
В Flex Builder есть два типа общих библиотек; каталоги на вашем компьютере, содержащие код (скорее всего, они будут находиться внутри одного из ваших проектов) и проекты библиотек Flex. Давайте сначала поговорим о библиотечном проекте.
Не смущайтесь именем, проект библиотеки Flex предназначен не только для Flex, но и является отличным способом упаковки кода для любого проекта AS 3. По сути, Flex Library Project объединит код, который вы поместите в исходный каталог, и скомпилирует SWC в каталоге bin для вас. SWC — это zip-подобный файл, который содержит catalog.xml, файлы ActionScript, SWFS и несколько других файлов.
SWC существуют с MX 2004 и являются отличным способом для компиляции библиотек кода для сборки в других проектах. Ранее было возможно только создавать SWC в Flash IDE (это было опцией на панели «Параметры публикации»), но Flex Builder автоматически скомпилирует их для вас, если вы работаете в проекте библиотеки Flex. Важно отметить, что вы не можете загружать SWC во флэш-память во время выполнения, и они не должны содержать только код. Я использовал SWC для импорта ресурсов, таких как векторы из flash и шрифты, в мои проекты ActionScript.
На шаге 12 мы проверили две библиотеки кода из SVN. Мы рассмотрим, как конвертировать Flash Camo в SWC. Убедитесь, что вы находитесь в перспективе развития Flex. Вы можете в любой момент переключить перспективу в верхнем правом углу Flex Builder.

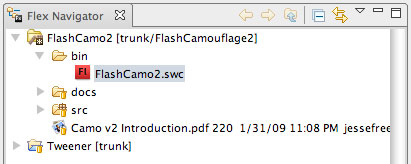
Сейчас самое время перейти к базовому плану перспективы развития Flex. Слева вы увидите вкладку под названием «Flex Navigator». Это покажет все ваши проекты, это позволит вам изучить файлы в каждом проекте и дать вам представление о том, что происходит в вашей рабочей области. Ниже это окно «Схема». Когда у вас есть открытые классы, вы увидите удобный список переменных, функций и другой информации о классе. Это контекстуально для каждого файла, который вы открыли и работаете в.
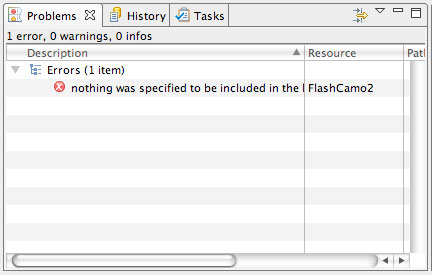
В середине ваше главное окно. Прямо сейчас вы можете увидеть окно «Welcome to Flex». Обратите внимание, что это просто открытая вкладка, вы можете закрыть ее и открыть любой файл кода из Flex Navigator. Под главным окном есть несколько других вкладок. Единственное, что я хочу перейти сейчас — это вкладка «Проблемы». Давайте взглянем:

Как видите, Flex Builder автоматически пытается предупредить вас о некоторых ошибках в коде. Из столбца Ресурсы видно, что проект с проблемой — FlashCamo2, а ошибка:
|
1
2
|
Severity and Description Path Resource Location Creation Time Id
nothing was specified to be included in the library FlashCamo2 Unknown 1238534136480 1
|
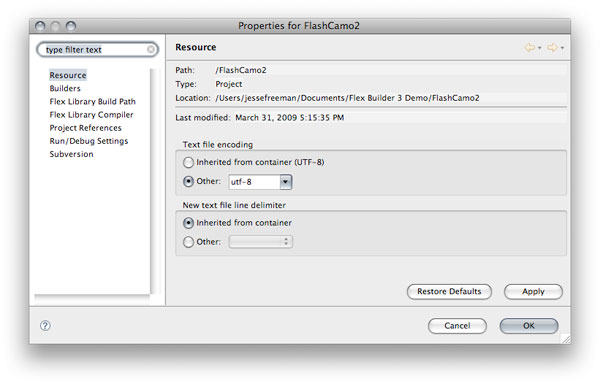
Это простая ошибка, которую нужно исправить, но она может вас напрячь, если вы не знаете, что происходит. Иногда, когда вы настраиваете библиотеку, путь к коду src не устанавливается правильно, поэтому вы видите «ничего не было указано для включения в библиотеку». Чтобы это исправить, нам нужно щелкнуть правой кнопкой мыши ваш проект FlashCamo2 в Flex Navigator и перейти вниз, чтобы выбрать «Свойства». Вы должны увидеть окно, подобное этому:

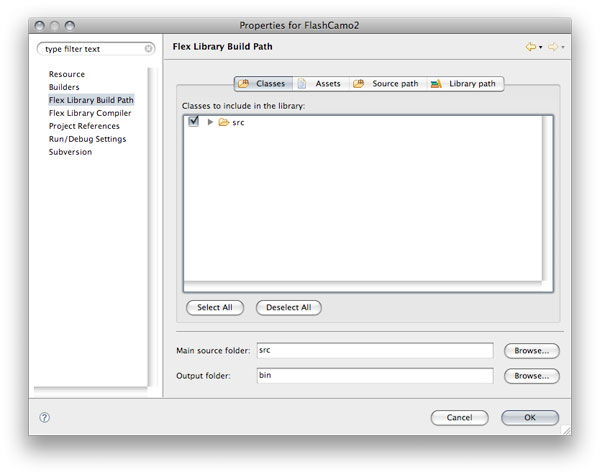
Окно «Свойства проекта» содержит все настройки и конфигурации для каждого проекта. В зависимости от типа проекта вы увидите больше или меньше вариантов. Поскольку это проект FlexLibrary, мы хотим убедиться, что он знает правильный путь к каталогу src. Нажмите «Путь сборки библиотеки FLex», убедитесь, что в качестве основной исходной папки у вас есть src и что вы выбрали src в разделе «Классы» для включения в библиотеку.

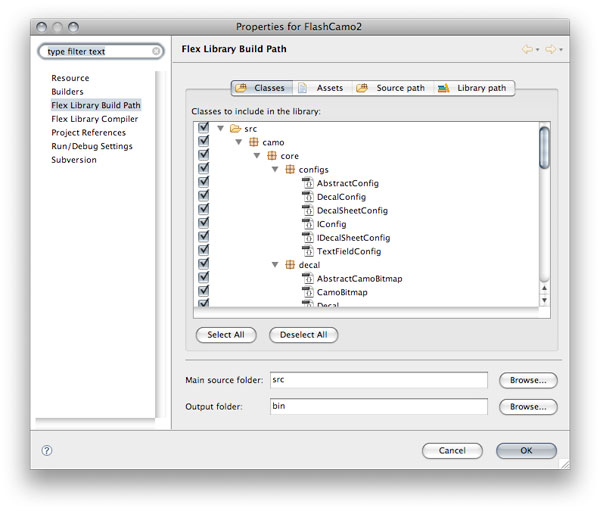
Это говорит Flex Builder, что все, что находится внутри папки src, является частью библиотеки и должно быть скомпилировано в окончательный SWC. Вы можете изменить папку «Вывод», но пока лучше сохранять ее в виде корзины, пока не освоитесь с рабочим пространством и структурой каталогов Flex Builder. После нажатия кнопки ОК окно закроется. Снова откройте свойства для FlashCamo2, и вы должны указать это в пути сборки библиотеки Flex:

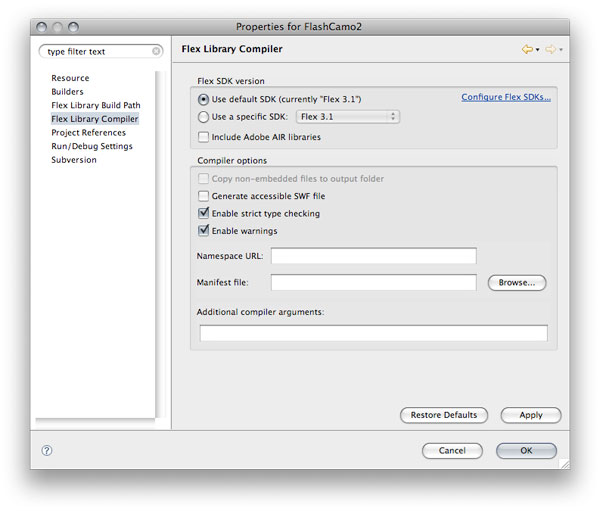
Теперь, когда мы отметили все классы, мы должны взглянуть на последнюю панель настроек; Компилятор библиотеки Flex. Здесь вы можете передать определенные параметры компилятора компилятору Flex SDK для проекта библиотеки. Давайте взглянем:

В этом уроке мы не будем касаться ни одной из этих настроек, но все же хорошо знать, что происходит. Версия Flex SDK позволяет ориентироваться на определенный SDK. К ним относятся Flex 2.0.1 Hotfix 3 и Flex 3.1 (может быть 3.1 в зависимости от того, сделали ли вы обновление — подробнее об этом позже). Также вы можете включить библиотеки Adobe AIR, если этот проект зависит от них.
Итак, теперь мы настроили наш первый Flex Library Project. Давайте закроем окно свойств и вернемся к окну Flex Navigator. Если мы развернем проект FlashCamo2 и посмотрим в каталог bin, вы должны увидеть FlashCamo2.swc:

Если в коде произошла ошибка, вы не получили бы SWC, и в окне «Проблемы» перечислены ошибки. Похоже, нам пора идти, поэтому давайте создадим наш первый проект ActionScript. Не беспокойтесь о tweener, так как этот проект был настроен немного иначе, чем Flash Camo, мы оставим все как есть. Важно отметить, что у Tweener есть синий значок, а Flash Camo — это небольшая папка с книгами. Это показывает, что это разные типы проектов.
Шаг 14: Создание проекта ActionScript
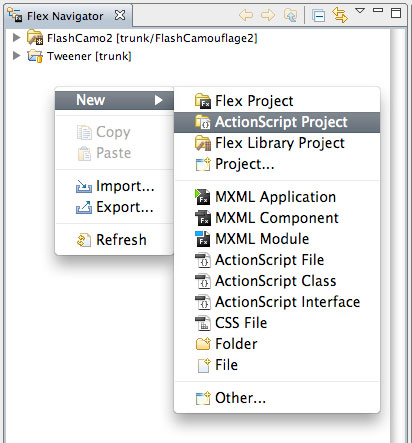
Вау, мы уже многое пережили! Все это работает только для того, чтобы настроить наш первый проект. Что ж, теперь, когда вы уже знакомы с настройкой Flex, проверкой проектов и настройкой библиотек, создание ваших проектов будет прогулкой в парке. Мы начнем с щелчка правой кнопкой мыши в Flex Navigator и выбора New> ActionScript Project из контекстного меню.

Посмотрите, как есть 4 типа проектов? Вот разбивка каждого из них и когда их использовать:
- Проект Flex — если вы хотите создать приложение Flex, то это то, что вам нужно. Вы по-прежнему можете писать код AS 3, но в основном вы будете работать в шаблонах MXML, а структура папок проекта будет настроена в основном для разработки Flex.
- Проект ActionScript — это основной проект, которым я пользуюсь. Это позволяет вам кодировать в AS 3 аналогично тому, как вы будете работать во Flash, но без IDE.
- Flex Library Project — это проект, состоящий только из кода и в конце концов сгенерирующий файл .swc. Весь мой общий код и библиотеки помещены в них.
- Проект … — откроет полный выбор проекта. На основе имеющихся у вас плагинов вы увидите проект Java, проект XML, проект PHP и т. Д.
Теперь, когда мы выбрали проект ActionScript 3, нам представлен мастер нового проекта. Я уже дал своему проекту название «HelloWorld». Прежде чем вы начнете сходить с ума и нажмете «Готово», нам нужно пройти через 2 вещи. Во-первых, название вашего проекта очень важно. Обратите внимание, как я использую HelloWorld, как если бы это был Class, верблюжий регистр с заглавной первой буквой. Flex Builder создаст класс документа, который соответствует имени вашего проекта. Важно следовать соглашениям об именах и стандартам языка. Конечно, вы можете изменить это позже, но я не буду освещать это в этом уроке.
Второе, что я хотел вам показать, это вкладка Версия Flex SDK. Здесь вы можете изменить версию для ваших нужд. Просто что-то иметь в виду. Теперь давайте нажмем кнопку Далее>, чтобы мы могли продолжить настройку проекта. Если вы случайно нажали «Завершено», вы можете вручную выполнить эти настройки через панель свойств проекта, как мы делали на предыдущем шаге о настройке проектов библиотеки Flex.
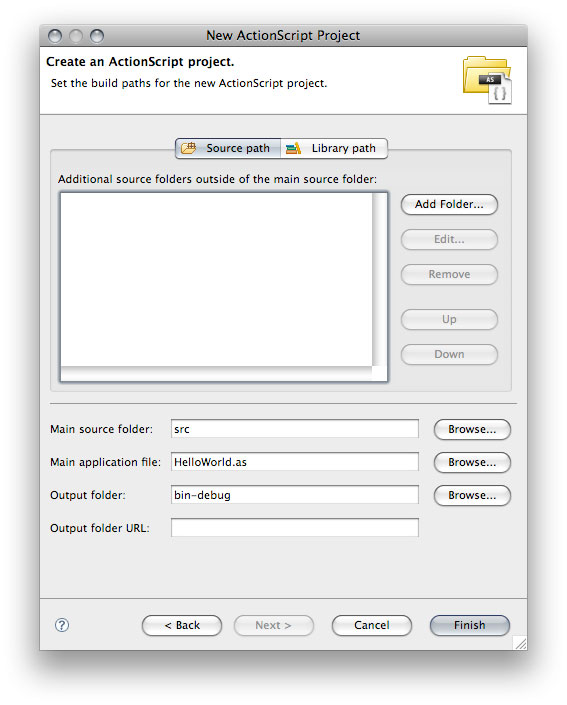
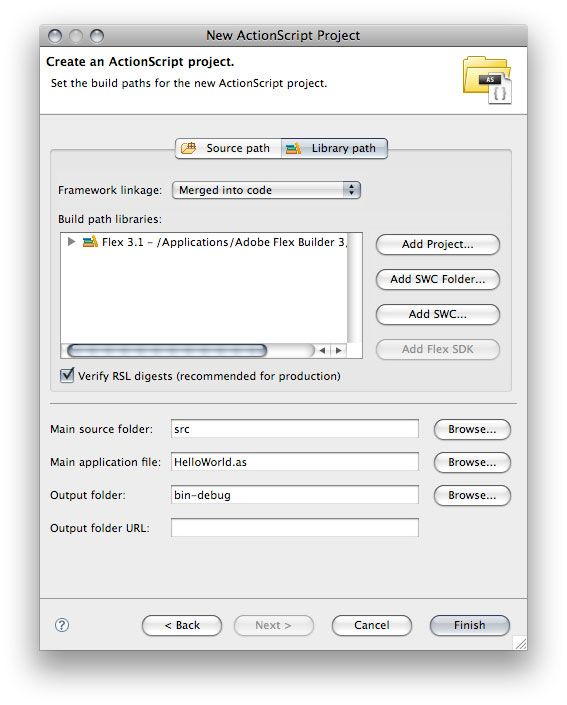
Наш следующий экран позволяет нам настроить пути сборки, общую библиотеку и выходные папки для нашего проекта.

Здесь мы указали нашу исходную папку на src (я всегда использовал эту номенклатуру для моей исходной папки, но вы можете использовать то, что вам удобно), и основное приложение или Doc Class уже настроены на основе имени проекта , Наконец, наша выходная папка установлена в папку bin-debug по умолчанию. Я расскажу об этом позже во второй части этого урока, поэтому оставьте все как есть. Последнее, что нам нужно сделать, это импортировать две наши общие библиотеки (Tweener и FlashCamo).
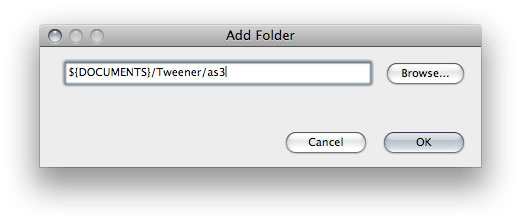
Поскольку Tweener не является библиотекой Flash, мы можем просто добавить его папку классов в качестве обычной исходной папки. Нажмите на кнопку Добавить папку … и давайте перейдем к тому месту, где мы ее проверили.

Здесь я вошел в свое рабочее пространство Flex Builder 3 и указал его на Tweener (проект) и папку as3. Здесь хранятся основные классы для подростков. Когда я выбираю его, мне предлагают следующий путь:

Eclipse имеет свою собственную версию переменных, которую мы можем использовать для сокращения всех видов вещей, включая пути к проектам в рабочей области. Обратите внимание на токен $ {DOCUMENTS}, сообщающий затмению, что корень находится внутри рабочей области. Это становится более важным, когда вы начинаете работать с ANT и более сложными конфигурациями Flex Builder. Нажмите ОК Теперь вы должны увидеть путь, добавленный в окно Дополнительные исходные папки. Прежде чем закрыть это, давайте настроим Flash Camo.
Поскольку Flash Camo — это библиотека, нам нужно нажать на путь к библиотеке, чтобы добавить ее. Давайте посмотрим на наши варианты:

Давайте кратко рассмотрим некоторые важные параметры, вы увидите следующие пункты:
- Flex 3.1 уже настроен как ваша основная библиотека. Это имеет смысл, поскольку вы собираетесь использовать его для получения базовых классов AS 3. Не пугайтесь, что в нем написано Flex, вам не придется импортировать Flash Framework для запуска вашего проекта. Положительным моментом является то, что вы сможете использовать некоторые специальные классы Flex, такие как утилиты, если хотите.
- Далее идут Добавить проект, Добавить папку SWC и Добавить SWC. Помните, я говорил вам, что SWC содержат код? Хорошо, если вы загрузили SWC из Интернета или у вас есть папка на вашем компьютере, где вы храните коллекцию SWC, вы можете использовать последние две опции, чтобы импортировать их в ваш проект.
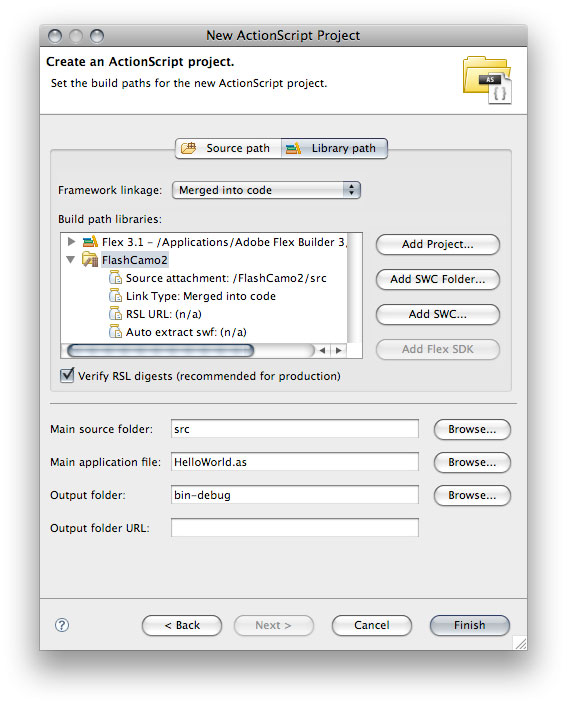
Поскольку у нас уже есть Flash Camo как проект, мы можем просто добавить его с помощью кнопки Добавить проект …. Как только вы выбрали его, нажмите кнопку ОК, и вы увидите следующую настройку для вас:

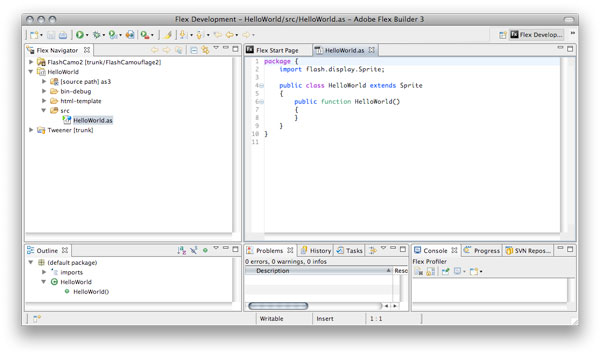
Теперь мы успешно добавили Tweener и Flash Camo, нажмите кнопку «Готово» и приступим к работе. Добро пожаловать в ваш Hello World:

Шаг 15: Свойства проекта
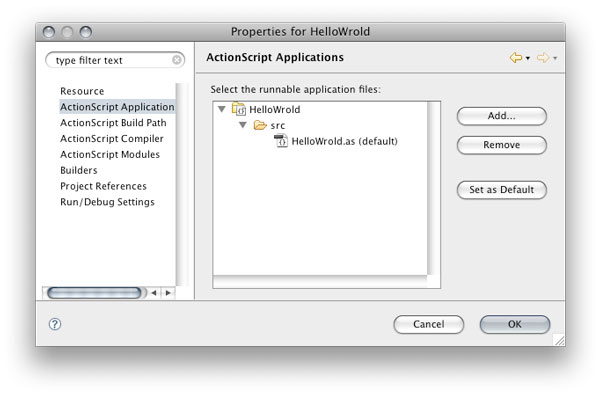
Поэтому, прежде чем мы начнем кодировать, мы должны проверить свойства проекта. Flex Builder немного темпераментен, и уверенность в том, что все настроено правильно, прежде чем вы начнете писать код, сэкономит вам время спустя, обещаю! Щелкните правой кнопкой мыши по проекту HelloWrold и давайте посмотрим, что происходит под капотом.
Перейдите в область приложения ActionScript. Здесь вы увидите все файлы исполняемых классов или классы документов в этом проекте. Можно иметь более одного класса документов, но вы можете иметь только один класс по умолчанию. Если у вас есть другие или вы хотите поменять одно на другое, вы можете добавить / удалить их здесь.

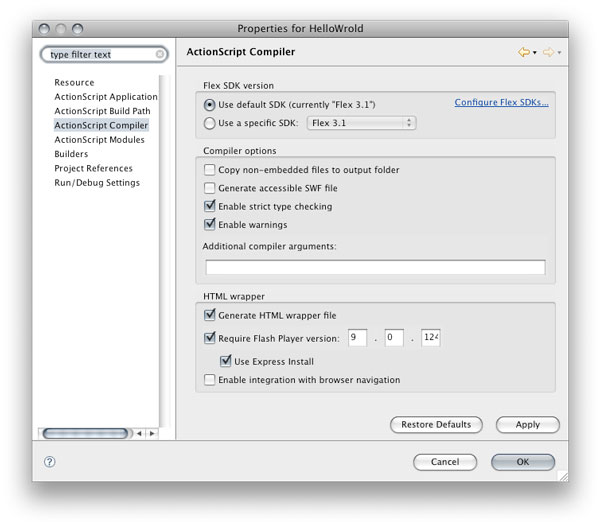
Мы можем пропустить путь сборки ActionScript, поскольку мы уже настроили наши общие библиотеки в мастере создания проекта. Вместо этого давайте посмотрим на область компилятора ActionScript.

Это окно очень важно, именно здесь вы настраиваете все настройки компилятора, которые используются при создании вашего проекта. Я уже рассмотрел переключение на другой SDK, поэтому давайте пропустим его и рассмотрим Копирование не встроенных файлов в выходную папку. Лично я ненавижу этот вариант. Я ненавижу тот факт, что это всегда проверяется по умолчанию. Этот параметр берет любые другие файлы в вашем проекте, такие как изображения и код (в основном все, что не встроено в ваш код) и помещает его в выходную папку. Поэтому, если вы храните PDS, FLA или документацию в своем проекте вне папки src, они будут копироваться в bin-debug (наша папка вывода по умолчанию) каждый раз, когда мы выполняем сборку. Мы не хотим этого, поэтому убедитесь, что вы снимаете галочку каждый раз, когда начинаете новый проект. Может показаться, что вам нравится эта функция, но, как вы увидите позже, когда я зайду к структуре и организации папок проекта, будет очень трудно скопировать все в папку bin-debug.
Область дополнительных аргументов является еще одной важной. Здесь вы можете передать параметры компилятора при сборке вашего проекта. Такие вещи, как цвет фона, частота кадров и даже места для вывода настроек компилятора в формате xml — все это можно сделать здесь. Здесь слишком много параметров, чтобы войти сюда, поэтому я обычно держу этот сайт в закладках и закрываю при настройке проекта.
Последнее, что нужно сделать перед закрытием, это снять флажок «Включить интеграцию с браузерной навигацией». Это параметр интеграции Flex / Javascript, который я никогда не использовал. Когда я хочу иметь глубокие ссылки и позволить кнопкам браузера назад / вперед перемещаться по flash, я использую swfAddress .
Убедитесь, что вы нажали «Применить», затем «ОК», и мы должны завершить настройку нашего проекта.
Шаг 16. Понимание структуры папок Flex Builder
В нашем проекте по умолчанию у нас есть несколько папок, автоматически настроенных для нас. Первый [исходный путь] as3 является ссылкой на нашу папку as3 в проекте Tweener. Как видите, вы можете пройти через все классы и отредактировать их, как если бы они были частью вашего собственного проекта, но оригиналы остаются в своем собственном проекте. Далее идет папка bin-debug. Это где ваше приложение построено. Это комбинация скомпилированного кода, который составляет ваш проект в папке src и файлах html-template. Этот каталог bin никогда не предназначен для SVN, фактически Flex Builder сделает все возможное, чтобы вы даже не попробовали. В любом случае, вы никогда не зафиксируете папку bin, ваш проект должен содержать весь код, необходимый для запуска и запуска, если кто-то хочет это проверить. Папка bin-debug должна быть уникальной для каждого разработчика и никогда не копироваться в средах разработки.
Папка html-template — это специальная папка в вашем проекте. Он содержит несколько основных файлов, которые Flex Builder использует для создания страницы-обертки html, а также код для вставки / обнаружения JavaScript, если вы решили создать их в настройках проекта. В этой папке вы найдете index.template.html. Если вы откроете его, он будет выглядеть как обычный html-файл, за исключением нескольких переменных, разбросанных вокруг. Flex Builder заполняет эти значения, такие как размер swf и цвет фона, все на основе параметров компилятора, которые вы указали.
Важно отметить, что все содержимое этой папки копируется в папку bin-debug каждый раз, когда есть компилятор. Мне нравится хранить мои загружаемые файлы, такие как XML, изображения, CSS и другие SWF-файлы, в папке html-template, поэтому, когда я делаю сборку и загружаю оболочку html в bin-debug (это делается автоматически, и я буду говорить о это в шаге Выполнить проект) все мои активы копируются.
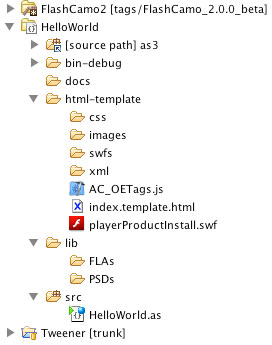
Давайте настроим несколько папок, чтобы начать. В html-шаблон добавим папки «images», «xml», «css» и «swfs». Затем в основную папку проекта добавьте «документы»; это где документация кода будет идти. Затем «lib»; это то место, где наши защищают библиотечные активы, такие как FLA, PSD или справочные материалы. После того, как вы создадите папку lib, давайте добавим туда папки «FLA» и «PSD». После этого ваш проект должен выглядеть так:

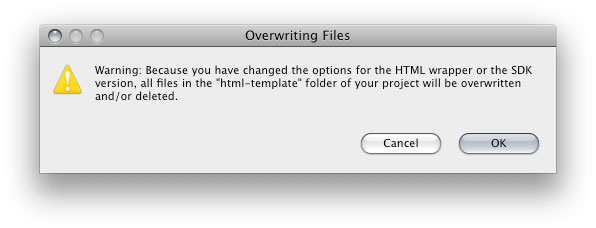
Обычно я так начинаю и организую все свои проекты. Прежде чем мы продолжим, я хочу поговорить об одной вещи. «Папка html-шаблона» действительно хороша для автоматического копирования внешних загруженных ресурсов, но важно соблюдать осторожность при изменении настроек проекта. Например, если вы решили изменить что-либо в области оболочки HTML на панели компилятора ActionScript, Flex Builder автоматически удалит весь HTML-шаблон (включая ваши дополнительные файлы) и создаст совершенно новую папку. Когда это произойдет, вы узнаете, когда увидите следующее предупреждение:

Вот почему я склонен устанавливать настройки своего проекта перед добавлением каких-либо папок в мой проект. Это ошибка, которую я совершал много раз, и если ваши файлы не скопированы, вы можете потерять все в папке html-template. Вы были предупреждены!
Шаг 17: Работа с классом по умолчанию
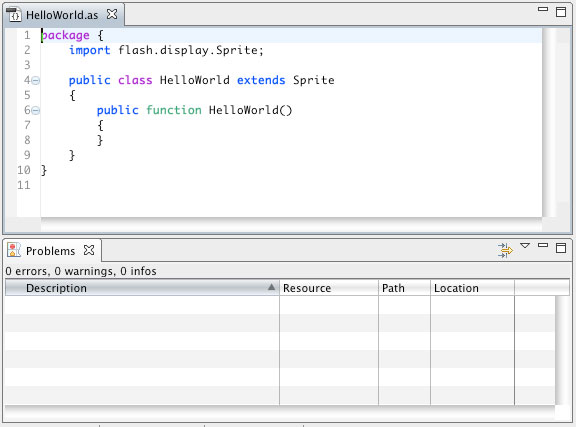
Так же, как и при работе в Flash IDE, у вас будет класс Doc, а в проектах Flex Builder есть приложение по умолчанию. Теперь мы наконец-то настроили Flex Builder и готовы написать какой-то сумасшедший потрясающий ActionScript в нашем новом проекте. Давайте откроем HelloWorld.as в нашей папке src и проверим это.

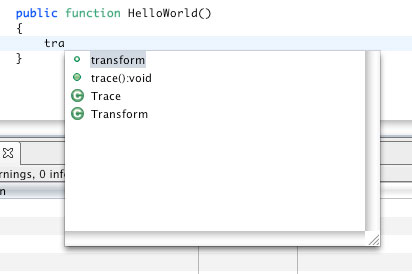
Ну, здесь действительно мало что происходит. Давайте добавим след и посмотрим, что произойдет. Создайте новую строку в конструкторе (после строки 7) и введите буквы «tra», затем нажмите control + space. Надеюсь, мы только что запустили подсказку кода, и вы увидите все возможные совпадения для букв «tra»:

Да, я знаю, 17 шагов, чтобы написать одно заявление о трассировке …
Выберите trace () из выпадающего меню и напечатайте «Hello World» внутри него. Теперь мы готовы запустить наше первое приложение.
Шаг 18: Запуск проекта
Для того, чтобы скомпилировать ваше приложение, вам нужно выбрать прогон. Запуски — это мастера, которые автоматизируют процесс запуска компилятора Flex SDK и того, что создает ваше приложение. Над вкладкой Flex Navigator вы увидите ряд значков, найдите зеленую кнопку воспроизведения и наведите на нее курсор мыши. Вы должны увидеть следующее:

Нажмите и наблюдайте, как происходит волшебство!
Если все прошло по плану, вы должны смотреть на сине-зеленый фон в стиле Flex, и ничего не происходит. Ну, мы не можем видеть следы при обычном запуске, поэтому давайте перейдем к отладчику и посмотрим, что-нибудь случилось.
Шаг 19: Отладка проекта
Отладочный прогон — это кнопка поиска ошибок справа от кнопки воспроизведения. Нажмите на нее и посмотрите, как удивительная сине-зеленая веб-страница возвращается снова! На этот раз я не шучу над тобой. Закройте окно браузера и вернитесь в Flex Builder. Под вашим главным окном должна открыться новая вкладка под названием «Консоль». Проверьте вывод:
|
1
2
|
Hello World
[SWF] Users:jessefreeman:Documents:Flex Builder 3 Demo:HelloWorld:bin-debug:HelloWorld.swf — 1,045 bytes after decompression
|
Наш след работает, и теперь вы знаете, где обнаруживаются следы. Важная вещь произошла здесь; Существует большая разница между обычным прогоном и прогоном отладки. Если вы помните ранее, я предложил сопоставить Debug Last Launched с командой + return. Если вы сделали это, попробуйте запустить ярлык. Должно появиться окно браузера, и Hello World снова будет напечатан на консоли. Теперь вы можете в любое время перестроить свое приложение, используя ярлык.
Прежде чем мы завершим этот урок, я хочу показать вам еще несколько вещей о редакторе и окне консоли. Удалите трассировку и введите следующее:
|
1
|
var timer:Tim
|
Теперь нажмите control + space, чтобы открыть подсказку кода и выбрать Timer в качестве типа переменной. После того, как вы выбрали Timer из меню, Flex Builder автоматически добавил класс flash.utils.Timer в список импорта. Теперь давайте продолжим вводить следующее:
|
1
|
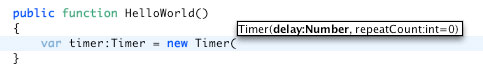
var timer:Timer = new Timer(
|
Две вещи должны были случиться. Сначала вы должны были увидеть меню подсказки кода с возможными решениями, когда пытались набрать Timer. Далее, если вы не выбрали его в меню, а остановились на «(«, вы должны увидеть следующую подсказку кода:

Flex Builder не только покажет вам параметры, которые будет принимать функция (помните, что даже конструкторы также являются функциями), но и сделает то же самое для всех пользовательских классов, которые вы создаете. Круто верно? Давайте закончим это. По мере ввода следующего продолжайте играть с подсказкой кода и автозаполнением. Убедитесь, что вы позволили Flex Builder выполнять тяжелую работу и импортировать ваши классы для вас. Если он запутается и забудет импортировать их, вы также можете переместить курсор в конец класса, нажать сочетание клавиш «пробел» + «пробел», выбрать имя из списка, и Flex Builder снова попытается импортировать класс. Это не на 100% идеально, но лучше, когда нужно точно помнить, где все; добро пожаловать в страну ленивых кодеров.
Вот остальная часть кода:
|
1
2
|
var timer:Timer = new Timer(1000, 0);
timer.addEventListener(TimerEvent.TIMER, onTimer);
|
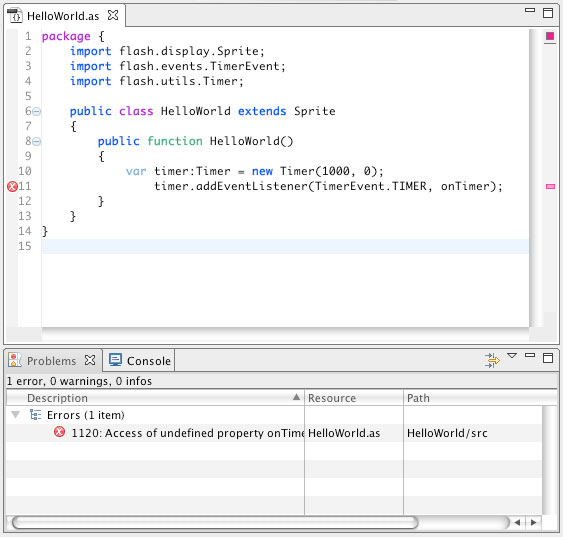
Теперь сохраните ваш файл и посмотрите, что произойдет. В строке 11 должна появиться ошибка. Обратите внимание на то, как редактор показывает вам ошибку. Красный Х слева, красная галочка справа от строки и описание вашей проблемы на панели.

Если дважды щелкнуть ошибку на панели «Проблемы», вы попадете на строку, где находится проблема. Вот что мы видим:
|
1
2
|
Severity and Description Path Resource Location Creation Time Id
1120: Access of undefined property onTimer.
|
Похоже, мы забыли создать функцию с именем «onTimer» для вызова нашего слушателя событий. Мы можем исправить это, добавив следующее в строке 12:
|
1
2
3
4
|
private function onTimer()
{
trace(«Hello World»);
}
|
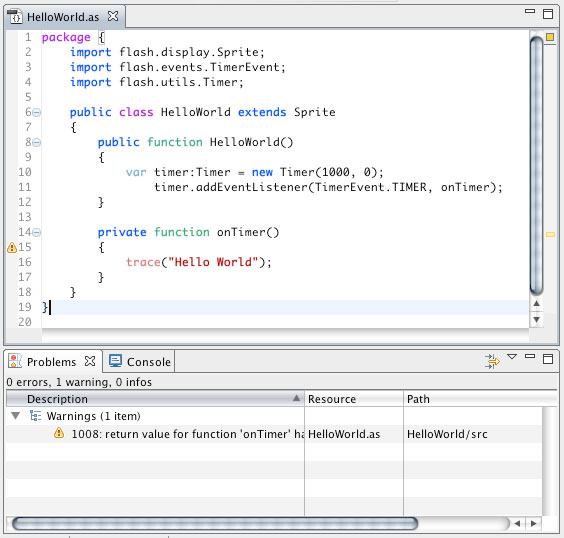
Теперь при сохранении вы должны увидеть новый тип ошибки, называемый предупреждением:

Когда вы видите предупреждение, это означает, что вы все еще можете создать приложение, но что-то может потребовать вашего внимания. В этом случае мы забыли добавить «: void» в конец нашей функции. Это должно быть быстрое решение. Сохраните, и предупреждение исчезнет.
Есть одна последняя вещь, которую мы хотим сделать; каждый раз, когда вызывается этот таймер, мы хотим увеличить его. Нам нужно создать новую переменную для этого класса, чтобы хранить значение цикла. Добавьте следующий текст над конструктором в строке 8:
|
1
|
private var counter:Number = 0;
|
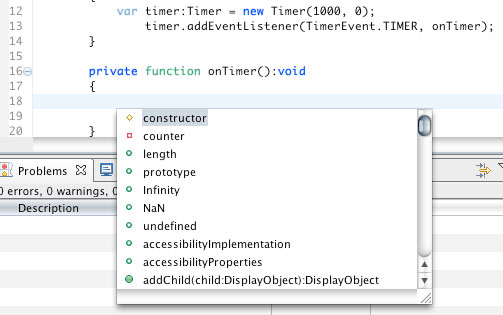
Теперь давайте перейдем к функции onTimer и создадим новую строку над оператором trace в строке 16. Перед тем, как начать печатать, давайте посмотрим, что происходит, когда мы нажимаем control + space.

Похоже, у нас есть список всех вещей, которые мы можем добавить в этот класс. Если вы посмотрите внимательно, вы заметите, что этот список состоит из свойств и методов, к которым у класса есть доступ. Сократим список, введя первые 3 буквы нашей переменной «cou». Теперь у нас должен быть только счетчик в выпадающем списке. Обратите внимание, что у него есть красный квадратный значок слева от его имени. Это говорит нам о том, что мы имеем дело с закрытой переменной. Зеленые круги с белым посередине — публичные свойства, а сплошные зеленые кружки — публичные функции. Мы собираемся поместить следующее в строки 18-19, заменяя наше первоначальное выражение трассировки.
|
1
2
|
counter ++;
trace(«Hello World», counter);
|
Нам просто нужно добавить еще одну вещь в конструктор под строкой 13:
|
1
|
timer.start();
|
Отлично, теперь мы можем запустить наше приложение. Убедитесь, что вы используете отладочный прогон для компиляции на этот раз.
Примечание. Пожалуйста, прочитайте следующие несколько строк, чтобы вы знали, как разблокировать браузер после выполнения кода.
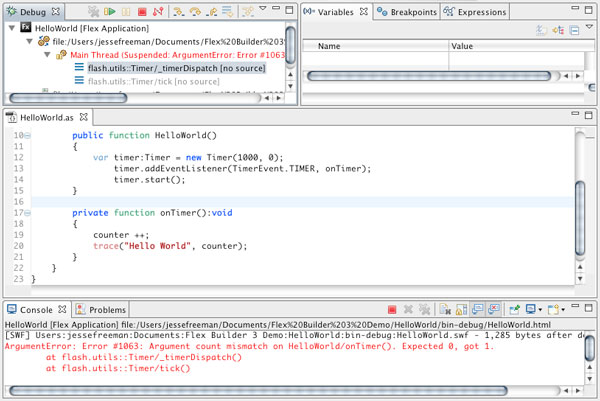
Надеемся, что вы прочитали это перед запуском вышеуказанного кода, поэтому вы должны заметить, что браузер только что заблокирован и Flex Builder переходит на новую Перспективу; Перспектива отладки.

В этой новой перспективе мы можем отладить наш код. Я пойду более подробно в следующем уроке, но проверим, что происходит. На вкладке «Отладка» вверху у вас есть трассировка стека, показывающая все шаги, предпринятые до ошибки. Ниже в консоли вы должны увидеть следующую ошибку:
|
1
2
3
|
ArgumentError: Error #1063: Argument count mismatch on HelloWorld/onTimer().
at flash.utils::Timer/_timerDispatch()
at flash.utils::Timer/tick()
|
Кроме того, ваш браузер заблокирован и ждет, когда вы сделаете следующий шаг в отладчике. На вкладке Debug у вас есть элементы управления, которые напоминают mp3-плеер:
Нажмите зеленую кнопку воспроизведения, и появится та же ошибка. Поскольку таймер все еще работает и каждый раз, когда он запускает вызываемый им метод, отсутствует параметр, мы будем продолжать получать эту ошибку. Давайте остановим отладчик, нажав на красный значок остановки. Flex Builder должен вернуть вам контроль над браузером и, надеюсь, не сломать его. Отладчик действительно раздражает, когда дело касается определенных браузеров, и может случайно вывести их из строя при выходе из режима отладки. Я стараюсь не оставлять в браузере ничего важного открытым, когда пишу код, поэтому не теряю его, когда отладчик вызывает его сбой.
Мы можем исправить нашу проблему с ActionScript, заменив строку 17 следующим текстом:
|
1
|
private function onTimer(event:TimerEvent):void
|
Теперь мы можем запустить нашу программу (без ошибок, обещаю) и наблюдать, как «Hello World» подсчитывает в консоли. Это показывает, что консоль всегда работает, поэтому вы можете продолжать отладку приложения, как во Flash. По мере того как мы углубимся в отладчик, вы начнете понимать, как мало вы будете полагаться на следы, чтобы помочь решению проблем.
Шаг 20: Регистрация в проекте
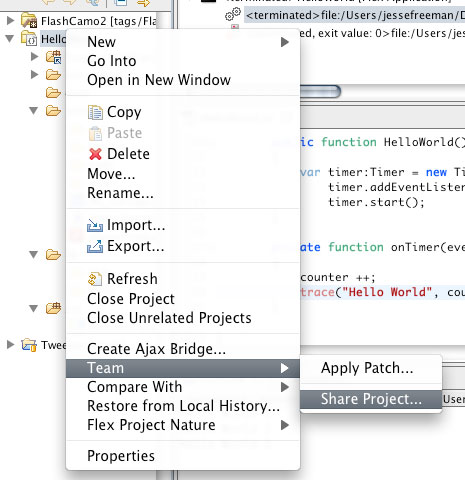
Теперь, когда у нас есть рабочий проект, давайте поговорим о том, как мы можем проверить это в нашем недавно созданном репозитории SVN в Google Code. Давайте начнем, щелкнув правой кнопкой мыши на нашем проекте и выбрав Team> Share project из контекстного меню:

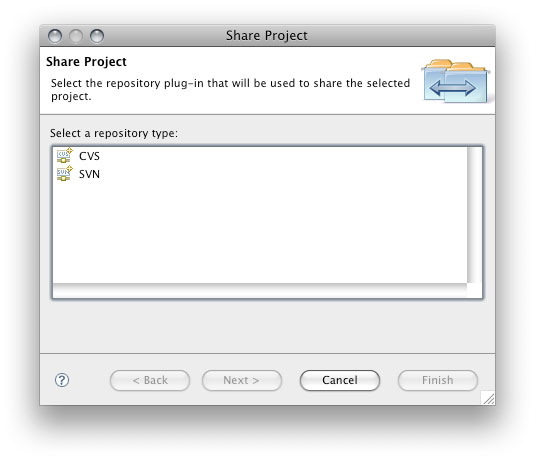
Теперь нам нужно выбрать тип репозитория, выбрать SVN и нажать «Далее»:

Мы решим создать новое хранилище, если вы еще не настроили свою учетную запись Google Code, вам нужно будет настроить это новое хранилище. Введите URL-адрес своей учетной записи, убедитесь, что вы выбрали URL-адрес «member», а не «user». Обратитесь к шагу 10 для получения этой информации.

Вам также понадобится пароль, убедитесь, что вы нажимаете на URL пароля googlecode.com, чтобы получить свой пароль. Когда вы нажимаете «Далее», вам нужно указать путь для сохранения вашего проекта. Во второй части этого руководства я рассмотрю соглашения об организации и наименовании SVN, а пока просто поместите проект в корзину вашего репо.

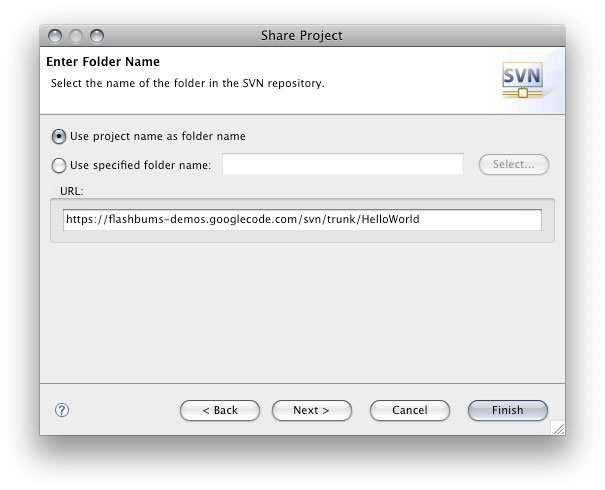
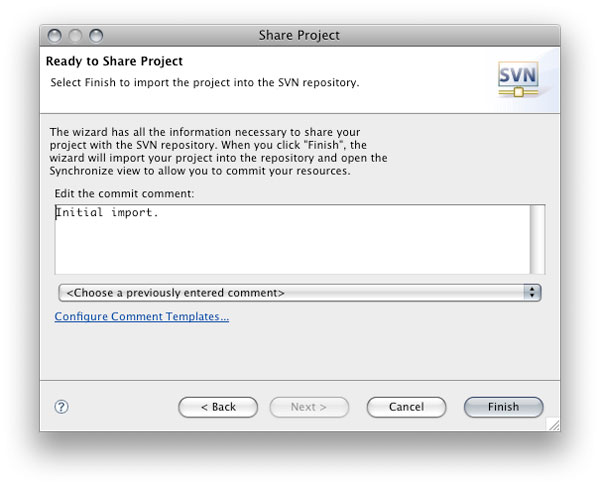
В этом случае я выбрал «Использовать имя проекта в качестве имени папки». Окончательный путь для вашего проекта будет URL вашего svn транка, а затем имя вашего проекта. Нажмите «Далее», чтобы перейти к первому окну коммита.

Когда вы сохраните что-либо в свой репозиторий SVN, вам будет предложено добавить комментарий. Просматривая историю вашего проекта, вы можете увидеть эти комментарии, чтобы понять, какие изменения вы внесли. Важно быть как можно более описательным, особенно в командной среде. Также важно отметить, что в Кодексе Google все ваши комментарии публикуются. Просто предупреждение!
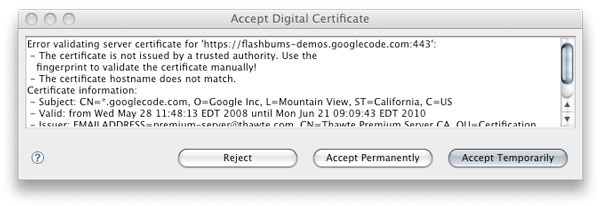
В этот момент вас попросят принять цифровой сертификат от Google. Нажмите «Принять навсегда», чтобы продолжить.

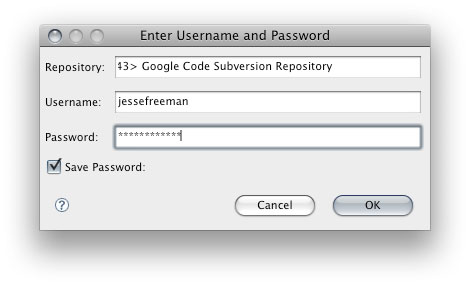
Теперь введите свои данные пользователя для подтверждения учетной записи. Убедитесь, что вы отметили «Сохранить пароль», иначе вам придется вводить пароль каждый раз, когда вы фиксируете файл.

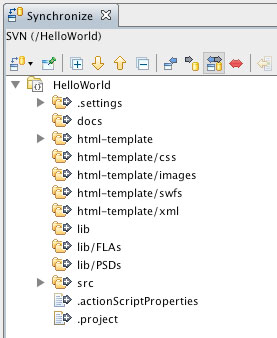
Теперь вы будете в перспективе Синхронизировать. Здесь вы получите разбивку каждого файла, который нужно зафиксировать. Обратите внимание на значок + на каждой из этих папок? Они сообщают вам, что эти файлы еще не добавлены в репозиторий SVN. Когда файл удаляется, он будет иметь значок «-». Обновления файлов — серые стрелки, и если файл более новый в репозитории SVN, он будет синей стрелкой, направленной влево. Красные стрелки указывают на конфликт, который требует вашего внимания.

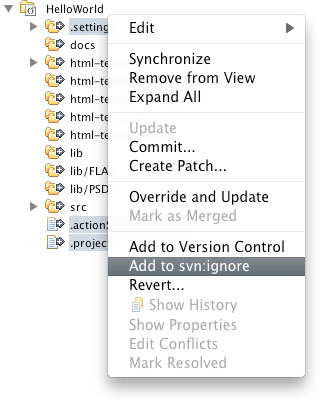
Затем выберите папку .settings, файлы .actionScriptProperties и .project. Щелкните правой кнопкой мыши по ним и выберите «Добавить в SVN: игнорировать».

При работе в командной среде очень важно игнорировать эти 3 пункта. Flex Builder каждого человека может быть настроен по-разному, поэтому, не проверяя скрытые файлы проекта, вы можете избежать конфликтов, возникающих, когда каждый разработчик настраивает свой проект. Это также хороший пример того, как вы можете защитить файлы от контроля версий. Пометка файла для svn: ignore гарантирует, что он никогда не будет добавлен в репозиторий SVN при выполнении ваших коммитов.

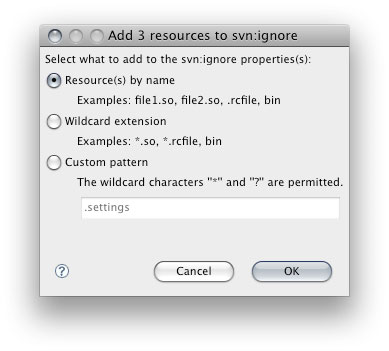
Как видите, у вас есть несколько вариантов игнорирования выбранных ресурсов. Мы просто собираемся использовать опцию по умолчанию. Также хорошо отметить, что если вы решите игнорировать папку, все элементы в папке также игнорируются.
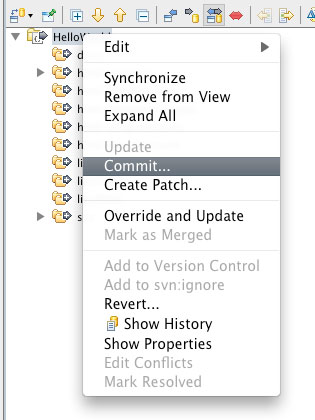
Теперь мы готовы зафиксировать наши файлы. Вы можете сделать это один за другим, но, щелкнув правой кнопкой мыши по проекту и выбрав «Подтвердить …», вы отметите все файлы в этом проекте.

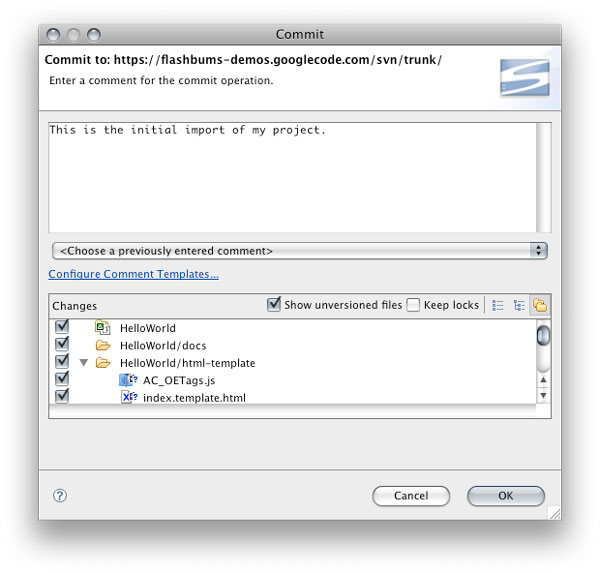
Когда вы фиксируете файлы в репозитории SVN, вы должны добавить комментарий. Опять же, будьте как можно более наглядны.

Теперь ваши файлы проверяются, и все добавляется в хранилище.

После этого мы успешно проверили наш первый проект. Мы рассмотрели много вещей здесь, и вам может потребоваться попрактиковаться в этих шагах, прежде чем вы сможете зафиксировать их в памяти.
Во второй части этого урока мы закончим нашу песочницу с локальным сервером, поговорим о рабочем процессе, управлении ресурсами, углубимся в отладчик / профилировщик и построим лучший Hello World. Спасибо за прочтение!