Веб-разработка — это отрасль, которая находится в состоянии постоянного изменения, когда технологии и жаргон меняются и изменяются в бесконечном цикле. Не говоря уже об огромном потоке информации, который приходится обрабатывать каждый день.
В этой серии, публикуемой ежемесячно, мы постараемся исправить это, представив вам все важные новости, анонсы, релизы и интересные дискуссии в отрасли веб-разработки в кратком пакете. Присоединяйтесь ко мне после скачка для дополнительной дозы контента сообщества в этом месяце!
Новости и релизы
Все важные новости в одном месте: релизы, анонсы, ссоры компаний, проблемы безопасности и все связанные с этим шумихи.

«Пожалуйста, HTML5» помогает разработчикам принимать обоснованные решения
HTML5 — зверь спецификации, и никто не знает по- настоящему все, что нужно знать. Этот блестящий новый сайт дает вам всю информацию, необходимую для использования функций HTML5 на вашем сайте, прямо сейчас.
Сайт предоставляет вам рекомендации относительно того, следует ли вам использовать этот конкретный аспект HTML5 прямо сейчас, и предоставляет вам полезные ссылки на полифиллы, когда это необходимо. Экономит время!

HP Open Sources Enyo
Enyo — это движок для WebOS. Но что же такое Enyo, спросите вы? Ну, это изящная JavaScript-инфраструктура, которая помогает вам создавать более производительные и простые в обслуживании приложения.
Я уверен, что вы слышали это много раз раньше, так почему бы вам не проверить ссылку ниже, чтобы узнать для себя?

Tech Giants Protest SOPA
В прошлом месяце произошел образный поток протестов против СОПА. Если вы не знаете, что такое SOPA, нажмите на ссылку ниже, чтобы узнать.
В то время как многие сервисы просто замаскировали свой логотип, многие другие, включая Wikipedia и Reddit, сделали все возможное и полностью затемнили свои сайты. Предложенный законопроект отложен, но я предсказываю, что скоро мы увидим другой в другом стиле …

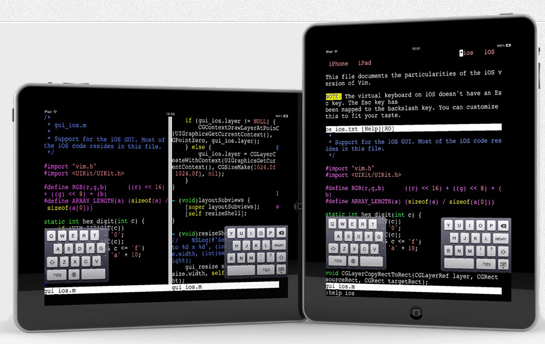
Vim на планшете? Да, пожалуйста!
Я понимаю, что не все пользуются планшетом, но их число растет довольно быстро. Разве не здорово было бы подключить SSH к вашему серверу, чтобы исправить эту досадную ошибку? Вы говорите, чтобы получить подходящий ноутбук? Я сейчас попрошу вас замолчать и плыть по течению.
В этом месяце был выпущен Vim для платформы iOS. И нет, это не хромая версия. После быстрого пробежки кажется, что все хорошие кусочки все еще там. Если вы находитесь на пересечении между разработчиками и пользователями iPad, сообщите нам в комментариях ниже о том, соответствует ли он вашим потребностям.

Разрежьте веревку, портированную в браузер
Я уверен, что многие из вас играли в эту смехотворно симпатичную игру. Что приводит игру в наш список, так это то, что она была портирована в браузер новой классной командой Internet Explorer.
Верные своему нынешнему видению, они портировали его, используя JavaScript и магию HTML5. Ссылка ниже приводит вас к описанию разработки игры вместо самой игры, чтобы защитить вашу производительность.

Учебное пособие по Rails, версия вторая, дюймы к завершению
Учебное пособие по Rails? Это действительно так! Бесплатный Майкл Хартл помог многим изучить вуду, который является Rails, и Майкл медленно обновляет свою электронную книгу для Ruby 1.9 и Rails 3.2
На данный момент вышло шесть глав с главой, ожидаемой каждую неделю в будущем. Не забудьте проверить сайт!

Возвышенный текст 2 сваи на больше функций с новой бета-версии
Sublime Text 2 — грандиозная работа, и каждая сборка только подтверждает это. Эта новая сборка представляет массу функций, включая автозаполнение, улучшения производительности, новую тему пользовательского интерфейса и многое другое.
Новые дети в районе
Как веб-разработчики, количество ресурсов, к которым мы можем подключиться, увеличивается экспоненциально со временем. Вот лишь краткий обзор некоторых недавно созданных ресурсов, которые заслуживают вашего внимания — от новых книг до скриптов и фреймворков.
wrap.js
Мой плагин wrap.js обрабатывает вложенные требования на основе конфигурации и выводит их на следующий уровень, генерируя для вас настоящий модуль AMD во время сборки. Так что теперь вам не нужно писать обертки вокруг сценариев, которые вы хотите, чтобы они были модулями, wrap.js сделает это за вас.
Resumable.js
Resumables — это библиотека JavaScript, обеспечивающая несколько одновременных, стабильных и возобновляемых загрузок с помощью HTML5 File API.
Библиотека предназначена для обеспечения отказоустойчивости при загрузке больших файлов через HTTP. Это делается путем разбиения каждого файла на маленькие кусочки; всякий раз, когда загрузка чанка не удалась, загрузка повторяется до завершения процедуры.
IcedCoffeeScript
IcedCoffeeScript — это ответвление CoffeeScript. Это расширенная версия языка CoffeeScript. Интерпретатор iced является заменой стандартного интерпретатора кофе, поскольку он будет интерпретировать все существующие программы CoffeeScript. IcedCoffeeScript (ICS) добавляет два новых ключевых слова: await и defer. Эти дополнения просто и мощно упрощают асинхронный поток управления, как на сервере, так и в браузере.
Banking.js
Banking.JS извлекает все ваши банковские транзакции подобно тому, как это делает quickbooks. Нет необходимости зависеть или оплачивать сторонние услуги. Результаты выписки по счету находятся в формате JSON или Valid XML и поддерживают все финансовые учреждения.
Рой
Рой — это небольшой функциональный язык, который компилируется в JavaScript. Основные функции включают в себя значительный синтаксис пробелов, метапрограммирование во время компиляции, структурную типизацию и синтаксис монад.
jsgif
jsgif анимированный букмарклет GIF-проигрывателя с поддержкой паузы, покадрового воспроизведения, воспроизведения в обратном направлении и других функций, которые можно ожидать от видеопроигрывателя.
zip.js
zip.js предлагает низкоуровневый API для записи и чтения больших zip-файлов (до 4 ГБ) со стабильным использованием оперативной памяти. Он также предлагает API файловой системы для управления структурой zip-файлов.
Seriously.js
Seriously.js — это видео-композитор для Интернета в режиме реального времени. Вдохновленный профессиональным программным обеспечением, таким как After Effects и Nuke, Seriously.js воспроизводит высококачественные видеоэффекты, но позволяет им быть динамичными и интерактивными.
Лучший из интернета
Зачастую вы на самом деле не ищете учебник так часто, как вы ищете разглагольствования, мнения или размышления усталого разработчика или просто что-то классное с абсолютно нулевым использованием в реальном мире. В этом разделе содержатся ссылки именно на эти интересные и интересные материалы от сообщества разработчиков.

Пять этапов хостинга
Пять распространенных вариантов размещения веб-бизнеса в порядке убывания облачности.

JavaScript нуждается в блоках
Иегуда Кац говорит о том, почему он хочет видеть блочные лямбды в JavaScript. Это немного технически, но стоит прочитать.

Как я выучил достаточно Ruby On Rails за 12 недель, чтобы запустить Freelancify
Не разработчик объясняет, как … я думаю, вы уже знаете. Просто нажмите на чертову ссылку и двигайтесь дальше.

Почему оценки задач разработки программного обеспечения регулярно отклоняются в 2-3 раза?
Это вина разработчика? Это проблема управления? Плохая методология или ее отсутствие? Или это укоренилось в природе процесса?

Пояснения к разговору «Ват» — CodeMash 2012
Этот вопрос StackOverflow, наряду с хорошо написанными ответами ниже, исследует код, который был продемонстрирован в докладе, упомянутом в заголовке. Обеспечивает быстрый взгляд на причудливые части JavaScript.

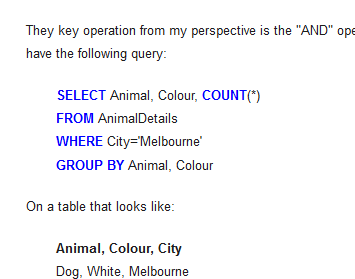
Почему базы данных, ориентированные на столбцы, намного быстрее, чем базы данных, ориентированные на строки?
Краткое прочтение, объясняющее, почему и как разные базы данных работают по-разному. Там не так много жаргона, и суть ясна.

PHP Mind Love
Ссылка ниже указывает на некоторый код PHP. Выясните, что на выходе, и вы получите печенье!

Тестирование Socket.IO с Mocha, Should.js и Socket.IO Client
Чистая рецензия, которая подробно описывает, как автор собрал все названные технологии вместе.

В чем разница между точками с запятой в JavaScript и в Python?
Вы когда-нибудь задумывались над вопросом выше? Как именно они обрабатывают точки с запятой и символы новой строки? Читайте ниже.

Программирование Джинн
Наименее скучная книга по программированию обучает программированию на Ruby новичкам нетрадиционным способом.

Волшебство без холста
У меня нет особого контекста, поэтому просто дайте ссылку под кликом. Довольно гладкая вещь для чего-то, что не основано на холсте или Flash.
Завершение
Ну, вот и все основные изменения, которые произошли в нашей отрасли за последнее время.
Вы хотите, чтобы мы освещали больше стандартных новостей? Фокус на будущих сценариях может быть? Или просто более интересные посты и обсуждения от сообщества? Дайте нам знать в комментариях и большое спасибо за чтение!