Веб-разработка — это отрасль, которая находится в состоянии постоянного изменения, когда технологии и жаргон меняются и изменяются в бесконечном цикле. Не говоря уже об огромном потоке информации, который приходится обрабатывать каждый день.
В этой серии, публикуемой ежемесячно, мы постараемся исправить это, представив вам все важные новости, анонсы, релизы и интересные дискуссии в отрасли веб-разработки в кратком пакете. Присоединяйся ко мне после прыжка!
Новости и релизы
Все важные новости в одном месте: релизы, анонсы, ссоры компаний, проблемы безопасности и все связанные с этим шумихи.

jQuery теперь работает на каждом втором сайте
Можно с уверенностью утверждать, что jQuery положил начало эпохе понимания и доминирования JavaScript. Будь то дружелюбный к разработчикам, CSS-селекторный DOM-запрос или ошеломляющее количество плагинов и возникающая в результате экосистема, jQuery стала популярной частью Интернета.
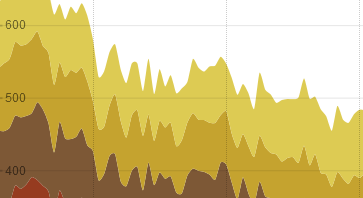
Эта недавняя статистика говорит нам, что jQuery теперь работает на любом другом веб-сайте. Удивительно, учитывая, что прошло около семи лет с момента его создания. И это еще более удивительно, учитывая огромное количество веб-сайтов!

Textmate выходит с открытым исходным кодом
В недавнем потоке редакторов, IDE и облачных сервисов можно с уверенностью сказать, что TextMate потерял большую долю разума. Ну, его разработчики только что пошли вперед и открыли исходный код целиком.
Конечно, это все еще только OS X, так что для нас, поклонников Windows, это немного обидно, но, эй, победа — это победа, независимо от платформы, за которую вы болеете. Поклонники Mac, попали в репозиторий Github ниже.

JQuery Hits Версия 1.8
JQuery Juggernaut продвигается вперед, так как версия 1.8 теперь жива. Некоторые новые функции, которые стоит ожидать, включают автоматический префикс CSS, обновленную систему анимации, переписывание механизма выбора Sizzle и многое другое!

Firefox 15 на нас
Еще месяц, еще одна важная версия Firefox. Я бы не упомянул об этом обновлении здесь, но оно поставляется с поддержкой SPDY [ищите это!], Тонны улучшений WebGL и совершенно нового интерактивного отладчика JavaScript.

Выпущено Phusion Passenger Enterprise
Чтобы прямо цитировать их сайт: «Phusion Passenger — это модуль Apache и Nginx для развертывания веб-приложений на Ruby и Python. Он сосредоточен на простоте использования, стабильности и производительности. Phusion Passenger построен на основе проверенных временем, Укрепленные в бою технологии Unix, но в то же время вводят инновации, которых нет в большинстве традиционных серверов Unix ».
Хотя это имя может и не быть известным в другом месте, оно определенно присутствует в экосистеме Ruby, особенно в Rails. Эта корпоративная версия имеет целью представить намного больше возможностей, чем бесплатная, но неясно, какими они будут. Думаю, нам придется подождать и посмотреть!

Bootstrap 2.1.0 выпущен
Посмотрим правде в глаза: все любят Bootstrap. Это огромное обновление поставляется с новой документацией, многочисленными исправлениями ошибок, кнопками блокировки, новой типографикой и многим другим. Убедитесь, что нажали журнал изменений ниже.

PHP получает некоторые незначительные улучшения
Всегда, придурок, я пролистывал страницу журнала изменений PHP, когда обнаружил, что в ветках 5.3.x и 5.4.x были внесены некоторые небольшие улучшения и исправлены ошибки.
Мой опыт работы с компьютерами научил меня, что если где-то написано «segfault», вам лучше обратить на это внимание!

Нил Армстронг скончался на 82
Я полностью осознаю, что это не имеет ничего общего с веб-разработкой, но этот человек заслуживает упоминания и минуты молчания.
«Я думаю, что мы отправляемся на Луну, потому что в природе человека есть вызовы. Это из-за его глубокой внутренней души … мы должны делать это так же, как лосось плывет вверх по течению».
— Нил Армстронг
Новые дети в районе
Как веб-разработчики, количество ресурсов, к которым мы можем подключиться, увеличивается экспоненциально со временем. Вот лишь краткий обзор некоторых недавно созданных ресурсов, которые заслуживают вашего внимания — от новых книг до скриптов и фреймворков.
Ваниль JS
Vanilla JS — это быстрый, легкий кроссплатформенный фреймворк для создания невероятных, мощных приложений JavaScript.
Торо
Toro — это PHP-маршрутизатор для разработки веб-приложений и API-интерфейсов RESTful. Он предназначен для минималистов, которые хотят получить работу.
normalize.css
Normalize.css — это настраиваемый файл CSS, который позволяет браузерам отображать все элементы более согласованно и в соответствии с современными стандартами. Мы исследовали различия между стилями браузера по умолчанию, чтобы точно ориентироваться только на стили, которые нуждаются в нормализации.
t.js
t.js — это простое решение для интерполяции значений в HTML-строке для вставки в DOM через innerHTML.
Piecon
Круговые диаграммы в вашем фавиконе! Крошечная библиотека javascript для динамического создания круговых диаграмм прогресса в ваших значках.
Github.js
Github.js предоставляет минимальную высокоуровневую оболочку для команд git, предоставляя API для управления репозиториями GitHub на уровне файлов. Он разрабатывается в контексте Prose, редактора контента для GitHub.
reveal.js
reve.js поставляется с широким спектром функций, включая вложенные слайды, содержание уценки, экспорт в PDF, заметки докладчика и JavaScript API. Лучше всего просматривать его в браузере с поддержкой CSS 3D-преобразований, но есть запасные варианты, позволяющие убедиться, что вашу презентацию можно будет просматривать в другом месте.
призма
Prism — это новая легковесная расширяемая подсветка синтаксиса, созданная с учетом современных веб-стандартов. Это ответвление от Dabblet и проверяется там ежедневно тысячами.
Лучший из интернета
Зачастую вы на самом деле не ищете учебник так часто, как вы ищете разглагольствования, мнения или размышления усталого разработчика или просто что-то классное с абсолютно нулевым использованием в реальном мире. В этом разделе содержатся ссылки именно на эти интересные и интересные материалы от сообщества разработчиков.

Богатые JavaScript-приложения — семь рамок
Цель этой статьи — собрать семь лучших фреймворков / библиотек JavaScript для одностраничных и многофункциональных JavaScript-приложений — AngularJS, Backbone, Batman, CanJS, Ember, Meteor, Knockout, Spine — получить создателей всех из них в одном месте. и сравнить технологии лицом к лицу.

Разбей свои методы рендеринга Backbone.js
Достаточно подробно рассмотрим метод Render Backbone. Множество идей, если вы разработчик JavaScript.

ОТДЫХ — эпическая семантическая ошибка
Ваша реализация REST хороша или нет? Узнайте здесь!

Учить мою 10-летнюю племянницу программировать.
Отличное чтиво, независимо от того, есть ли у вас ласковый подчиненный, чтобы преподавать свое мастерство.
Завершение
Ну, вот и все основные изменения, которые произошли в нашей отрасли за последнее время.
Вы хотите, чтобы мы освещали больше стандартных новостей? Фокус на будущих сценариях может быть? Или просто более интересные посты и обсуждения от сообщества? Дайте нам знать в комментариях и большое спасибо за чтение!