Веб-разработка — это отрасль, которая находится в состоянии постоянного изменения, когда технологии и жаргон меняются и изменяются в бесконечном цикле. Не говоря уже об огромном потоке информации, который приходится обрабатывать каждый день.
В этой серии, публикуемой ежемесячно, мы постараемся исправить это, представив вам все важные новости, анонсы, релизы и интересные дискуссии в отрасли веб-разработки в кратком пакете. Присоединяйся ко мне после прыжка!
Новости и релизы
Все важные новости в одном месте: релизы, анонсы, ссоры компаний, проблемы безопасности и все связанные с этим шумихи.

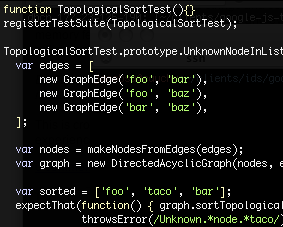
Печально известная полуколонная дискуссия
Ах, JavaScript. Я думаю, что это вызвало больше конфликтов, чем эта Хелен. На этот раз вокруг одной пропущенной запятой произошел всплеск активности. Я не хочу отвлекать вас от драмы, так что посмотрите обсуждение Github ниже, после того, как вы захватили немного попкорна.
Лично, если вы не разбираетесь в CoffeeScript, просто добавьте эту чертову точку с запятой и назовите это день.
Нажмите здесь для интернет-драмы

Джанго наконец переходит на Github
Большинство питонистов знают Джанго. Для тех из вас, кто этого не делает, Django — это платформа Python высокого уровня, которая помогает вам в веб-разработке. Хотя у Джанго долгое время был репо на Github, он находился в состоянии опустошения. Вы часто видели, что в репо были только версии, которые сильно отставали.
Ну, не более того. Джанго наконец-то перешел на Github, и репо, похоже, активно. Если вам интересно, Subversion использовалась для управления Django ранее, с 2005 года.

Метеор, новый способ создания приложений
Устав от современных фреймворков и технологий, группа разработчиков создала полный стек, фреймворк только для JavaScript.
Meteor — это набор новых технологий для создания высококачественных веб-приложений за короткий промежуток времени, будь то опытный разработчик или только начинающий. Я уверен, что люди уже устали читать о JavaScript и о количестве фреймворков, растущих каждый день, но это действительно стоит посмотреть.

SPDY получает больше тяги с бета-версией Firefox
SPDY, разработанный Google, является сетевым протоколом, предназначенным для улучшения времени загрузки веб-страниц, а также веб-безопасности.
Как и во всем, что связано с сетью, для стандартизации требуются годы, и браузеры уже начали внедрять экспериментальные версии этой технологии. Последняя бета-версия Firefox добавляет поддержку протокола, включая его по умолчанию. Это не единственный браузер — Chrome уже включает поддержку SPDY, в то время как Opera делает то же самое с предварительным просмотром версии 12.

Microsoft анонсирует мобильную тему Metro jQuery
Microsoft, чтобы повысить осведомленность о своем потрясающе чистом интерфейсе Metro, с открытым исходным кодом разработала дизайн в стиле Metro для мобильного jQuery. Тема включает в себя большое количество Metro-тематических виджетов и взаимодействий и, кажется, работает очень хорошо.

Firefox сейчас в версии 12
Еще месяц, еще одно обновление Firefox. Чтобы быть справедливым, обновления теперь довольно существенны в этот раз все же.
В этой версии представлено множество инструментов и улучшений для разработчиков, а также значительно упрощен процесс обновления. Список обновлений, связанных с разработчиками, о которых мы действительно заботимся, делает чтение довольно интересным, поэтому обязательно перейдите по ссылке ниже.

CoffeeScript, теперь с строгим режимом JavaScript, обновления до версии 1.3
Разработчики либо любят, либо ненавидят CoffeeScript. Я лично люблю это, поэтому ты видишь это здесь. Последняя версия обеспечивает строгое соблюдение во время компиляции, помогая вам избавиться от этих надоедливых, мучительных проблем.
Версия 1.3 также содержит улучшения для REPL, а также ряд настроек и улучшений.

Обновления Rails в свете последних проблем безопасности
Из-за хаоса, вызванного проблемой массовых назначений в прошлом месяце, команда Rails пересмотрела свою позицию по этому вопросу и выпустила версию 3.2.3, которая меняет значение config.active_record.whitelist_attributes . В эту версию включены различные исправления и улучшения.
Новые дети в районе
Как веб-разработчики, количество ресурсов, к которым мы можем подключиться, увеличивается экспоненциально со временем. Вот лишь краткий обзор некоторых недавно созданных ресурсов, которые заслуживают вашего внимания — от новых книг до скриптов и фреймворков.
Smooth.js
Smooth.js принимает массив чисел или векторов и возвращает параметрическую функцию, которая непрерывно интерполирует этот массив. Smooth.js поддерживает несколько методов интерполяции и гибкие опции для поведения границ.
Путь прокрутки
jQuery Scroll Path — это плагин, который позволяет вам определять свой собственный путь прокрутки. Что именно это означает, лучше всего понять, ознакомившись с демонстрацией. Плагин использует синтаксис Canvas для рисования контуров, используя методы moveTo, lineTo и arc. Чтобы правильно определить путь, при инициализации плагина можно включить наложение холста на путь.
keymaster.js
Keymaster — это простая (100 LoC или около того) микробиблиотека для определения и отправки сочетаний клавиш. У него нет зависимостей.
ветчина
Микрофрейм PHP для использования с чем угодно. В основном просто быстрый маршрутизатор с хорошим синтаксисом и кэш-синглтон. Я добавлю больше вещей, как например, систему расширений, автозагрузчик и некоторые другие вещи, которые сделают разработку на PHP менее раздражающей, чем она есть в настоящее время.
mailcheck.js
Плагин jQuery, который предлагает правильный домен, когда ваши пользователи неправильно пишут его в адресе электронной почты.
Hammer.js
Hammer.js — это библиотека javascript, которую можно использовать для управления жестами на сенсорных устройствах.
Monorail.js
Monorail.js никогда не заставит вас, и использует только то, что вам нужно. Monorail.js никогда не заставит вас устанавливать то, что не нужно для вашего проекта. Цель состоит в том, чтобы использовать то, что вам нужно. Все, кроме создания проекта, всегда будет необязательным.
радуга
Rainbow — библиотека подсветки синтаксиса кода, написанная на Javascript. Он был разработан, чтобы быть легким (1,4 КБ), простым в использовании и расширяемым.
График
В Интернете есть много инструментов временной шкалы, но они почти все либо плохо воспринимаются, либо сложны в использовании. Создавайте графики, которые одновременно красивы и понятны для пользователей. Временная шкала отлично подходит для получения информации из разных источников. Просто добавьте ссылку из Twitter, YouTube, Flickr, Vimeo, Google Maps или SoundCloud, и Timeline отформатирует ее так, чтобы она идеально подходила. Другие типы носителей будут поддерживаться в будущем.
FakeS3
FakeS3 — это легкий сервер, который отвечает на те же вызовы, на которые отвечает Amazon S3.
Он чрезвычайно полезен для тестирования S3 в среде «песочницы» без фактических звонков в Amazon, которые не только требуют сети, но и стоят вам драгоценных долларов.
retina.js
retina.js позволяет легко передавать изображения с высоким разрешением на устройства с дисплеями Retina. Когда ваши пользователи загружают страницу, retina.js проверяет каждое изображение на странице, чтобы увидеть, есть ли на вашем сервере версия этого изображения с высоким разрешением. Если существует вариант с высоким разрешением, сценарий заменит это изображение на месте.
Рюкзак
Рюкзак — это плагин jquery для размещения элементов, которые могут поместиться в заданную ширину. Он основан на алгоритме ранца.
jQuery PopBox
jQuery PopBox — это простой элемент пользовательского интерфейса, созданный в стиле 37Signals Highrise CRM.
html2canvas
Этот скрипт позволяет делать «скриншоты» веб-страниц или их частей прямо в браузере пользователя. Снимок экрана основан на DOM и, как таковой, может не быть на 100% точным к реальному представлению, поскольку он не создает фактического снимка экрана, а создает снимок экрана на основе информации, доступной на странице.
Лучший из интернета
Зачастую вы на самом деле не ищете учебник так часто, как вы ищете разглагольствования, мнения или размышления усталого разработчика или просто что-то классное с абсолютно нулевым использованием в реальном мире. В этом разделе содержатся ссылки именно на эти интересные и интересные материалы от сообщества разработчиков.

PHP: фрактал плохого дизайна
Подробно рассмотрим, почему большинство людей, когда им дают пистолет с двумя пулями и просят стрелять в Гитлера или PHP, хотят стрелять в PHP дважды. Как и я любитель PHP, я не могу не согласиться со многими статьями.

PHP отстой! Но мне нравится это!
Действительно хорошо написанный контрапункт предыдущей статье, подкрепленный множеством рассуждений.

Адская точка с запятой
Брендан Айх присоединяется к своей позиции по всей проблеме с запятой в JavaScript.

Как стать успешным программистом без степени CS
Чудесный подробный ответ о StackOverflow, в котором рассказывается, как стать офигенным программистом без дорогой степени CS.

Нулевое время простоя разворачивается для приложений Rails
Очень информативная презентация, в которой рассказывается о том, как вам следует запускать и обновлять приложения Rails.

Быть «старшим»
Небольшое чтение о индустрии программного обеспечения и крысиных бегах вокруг названий.
Завершение
Ну, вот и все основные изменения, которые произошли в нашей отрасли за последнее время.
Вы хотите, чтобы мы освещали больше стандартных новостей? Фокус на будущих сценариях может быть? Или просто более интересные посты и обсуждения от сообщества? Дайте нам знать в комментариях и большое спасибо за чтение!