Если вы ищете простой в использовании инструмент, который может превратить ваши фотографии и файлы PDF в интерактивные книги или слайд-шоу, WowBook , один из самых популярных плагинов jQuery на CodeCanyon , для вас. Этот премиальный плагин предлагает два реалистичных эффекта переворачивания страницы, в комплекте со звуками переворачивания страниц, и он работает без проблем во всех современных браузерах.
Флип-книги, созданные с помощью плагина WowBook, отзывчивы и хорошо смотрятся как на настольных, так и на мобильных устройствах Кроме того, они поддерживают обычные сенсорные жесты, такие как масштабирование.
В этом уроке я покажу вам, как добавить WowBook на веб-страницу и максимально использовать все функции, которые она предлагает.
1. Получение WowBook
Если у вас еще нет учетной записи Envato Market , начните с ее создания. Затем войдите в CodeCanyon и приобретите лицензию для WowBook .

Теперь вы сможете скачать ZIP-файл, содержащий все необходимые файлы и документацию, связанную с плагином. Файл имеет каталог с именем wow_book , который содержит свернутую версию исходного кода плагина. Вы должны извлечь этот каталог в свою среду разработки, чтобы иметь возможность использовать WowBook.
На этом этапе, чтобы добавить плагин WowBook jQuery на веб-страницу, все, что вам нужно сделать, это включить следующие файлы JavaScript и CSS:
|
1
2
3
4
5
|
<script src=»https://code.jquery.com/jquery-3.3.1.min.js»></script>
<script src=»./wow_book/wow_book.min.js»></script>
<script type=»text/javascript» src=»./wow_book/pdf.combined.min.js»></script>
<link rel=»stylesheet» href=»./wow_book/wow_book.css» type=»text/css» />
|
Обратите внимание, что вы можете опустить pdf.combined.min.js, если вы не собираетесь использовать WowBook с файлами PDF.
Хотя этот плагин jQuery поддерживает более старые версии jQuery, в этом руководстве мы будем использовать jQuery v3.3.1.
2. Создание Flip Book
Все, что нужно WowBook - это пустой элемент <div> для отображения страниц вашей флипбук. Поэтому создайте его сейчас, используя следующий код:
|
1
2
|
<div id=»my_flip_book»>
</div>
|
Затем в своем коде JavaScript вы можете выбрать элемент <div> и вызвать его wowBook() для создания откидной книжки. В качестве аргумента метод ожидает объект JavaScript, содержащий сведения о конфигурации флипбук.
WowBook предлагает десятки интуитивно понятных опций конфигурации. Например, чтобы отобразить страницы файла PDF внутри флипбук, вы можете использовать параметр pdf и указать местоположение файла.
|
1
2
3
4
5
|
<script>
$(«#my_flip_book»).wowBook({
pdf: ‘sample.pdf’
});
</script>
|
Хотя приведенного выше кода достаточно для создания простой перекидной книги, его размеры будут зависеть от размера страницы файла PDF. Чтобы лучше контролировать размер перекидной книги, необходимо установить для параметра container значение true . После этого вы сможете использовать параметры containerWidth и containerHeight , чтобы указать желаемые размеры в пикселях.
По умолчанию контейнер прозрачный. Если вы хотите, вы можете использовать параметр containerBackground чтобы дать ему сплошной цвет.
|
1
2
3
4
5
6
7
|
$(«#my_flip_book»).wowBook({
container: true,
containerHeight: 670,
containerWidth: 830,
pdf: ‘sample.pdf’,
containerBackground: ‘#333’
});
|
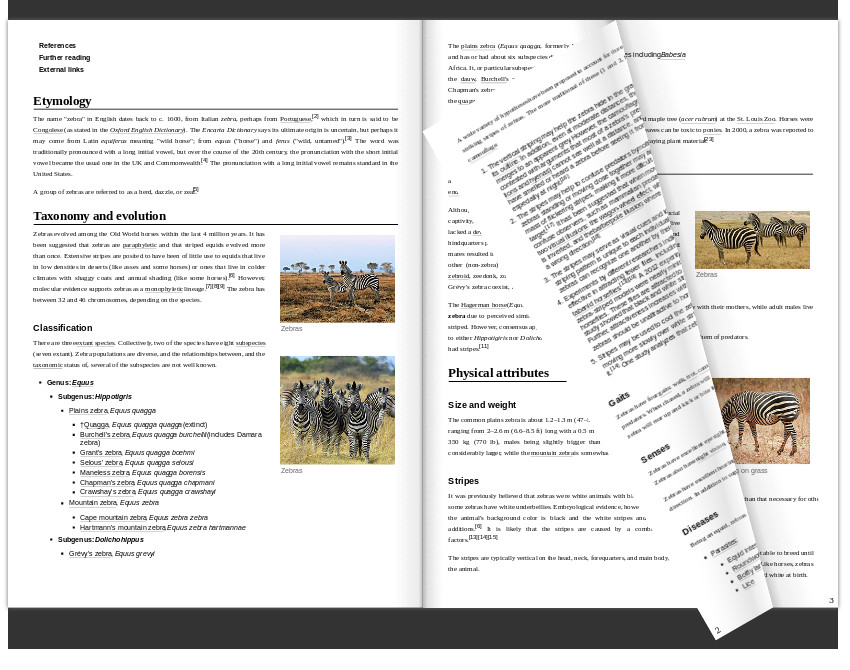
Если вы сейчас откроете веб-страницу в браузере, вы сможете увидеть эту книгу. При наведении курсора мыши на углы книги вы увидите анимацию скручивания. Затем вы можете нажать или перетащить угол, чтобы перевернуть страницу.

Когда вы переворачиваете страницы книги, вы сможете слышать звуки переворачивания страниц в большинстве браузеров.
3. Создание фотоальбома
WowBook - это больше, чем просто программа для просмотра PDF. Вы также можете использовать его для быстрого создания флип-книг из HTML-контента.
Например, следующий код создает флипчарт с четырьмя страницами, на каждой из которых отображается одна фотография.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<div id=»my_album»>
<div>
<img class=»photo» src=»photo1.jpg»/>
</div>
<div>
<img class=»photo» src=»photo2.jpg»/>
</div>
<div>
<img class=»photo» src=»photo3.jpg»/>
</div>
<div>
<img class=»photo» src=»photo4.jpg»/>
</div>
</div>
|
В приведенном выше коде каждый элемент <div> внутри my_flip_book эквивалентен странице my_flip_book .
Возможно, вы заметили, что есть класс с именем photo связанный с каждым элементом <img> . Используя класс, вы можете быстро указать, насколько большими должны быть фотографии. Например, если вы хотите, чтобы фотографии полностью покрывали страницу, при этом следя за тем, чтобы их пропорции не менялись, вы можете использовать следующее правило CSS:
|
1
2
3
4
5
|
<style>
.photo {
width: 100%;
}
</style>
|
Как вы уже узнали на предыдущем шаге, теперь вы должны вызвать метод wowBook() для генерации wowBook() . Однако на этот раз вам не понадобится опция pdf потому что содержимое флипбук уже определено в вашем HTML-коде.
|
1
2
3
4
5
6
7
|
<script>
$(«#my_album»).wowBook({
container: true,
containerHeight: 670,
containerWidth: 940
});
</script>
|
Флипчарт теперь должен выглядеть так:

Если у вас нет интересных фотографий, вы можете скачать их с PhotoDune или Pexels .
WowBook также может создавать книги в твердом переплете. Когда вы устанавливаете для параметра hardcovers значение true , плагин будет применять альтернативную анимацию к первой и последней страницам, что сделает их менее кудрявыми и более жесткими.

4. Добавление панели инструментов
WowBook позволяет добавлять панель инструментов, содержащую различные элементы управления навигацией, в вашу книгу. Чтобы создать панель инструментов, вы должны использовать опцию toolbar и указать имена элементов управления, которые вы хотите, в том порядке, в котором вы хотите, чтобы они отображались. При желании вы можете использовать параметр toolbarPosition чтобы указать, где вы хотите, чтобы панель инструментов появлялась. На данный момент эта опция поддерживает только два значения: top и bottom .
Например, следующий код создает панель инструментов с четырьмя элементами управления, которая показана под откидной книжкой:
|
1
2
3
4
5
6
7
8
|
$(«#my_album»).wowBook({
container: true,
containerHeight: 670,
containerWidth: 940,
hardcovers: true,
toolbar: «back, next, first, last»,
toolbarPosition: «bottom»
});
|
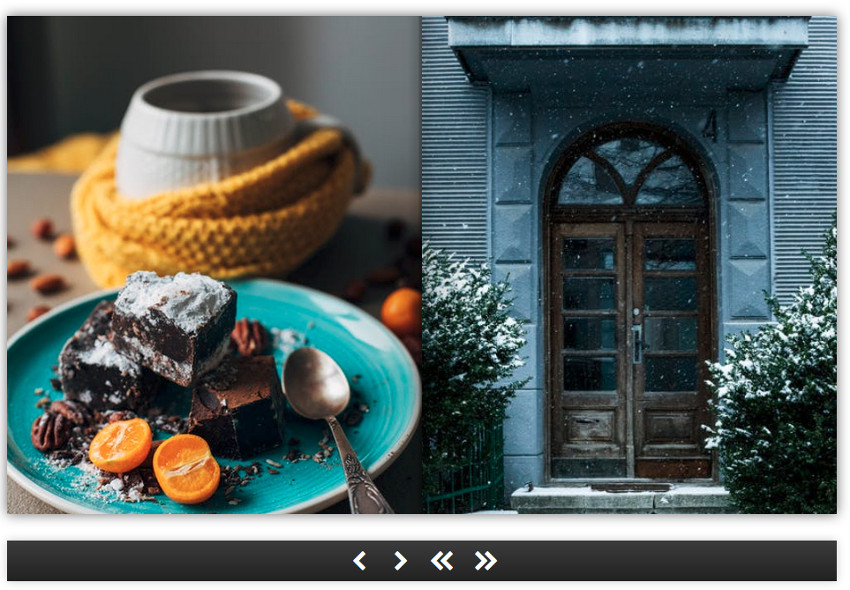
Вот как выглядит панель инструментов:

В дополнение к кнопкам для навигации на панели инструментов могут быть кнопки, которые позволяют пользователям легко делиться вашей флип-книгой в Twitter, Facebook, Reddit и других популярных социальных сетях. Чтобы показать такие кнопки, вы должны использовать опцию share . Кроме того, вы должны добавить строку «поделиться» на toolbar . Следующий код показывает вам, как:
|
1
2
3
4
5
6
7
8
9
|
$(«#my_album»).wowBook({
container: true,
containerHeight: 670,
containerWidth: 940,
hardcovers: true,
toolbar: «back, next, first, last, share»,
toolbarPosition: «bottom»,
share: «twitter, facebook, reddit»
});
|
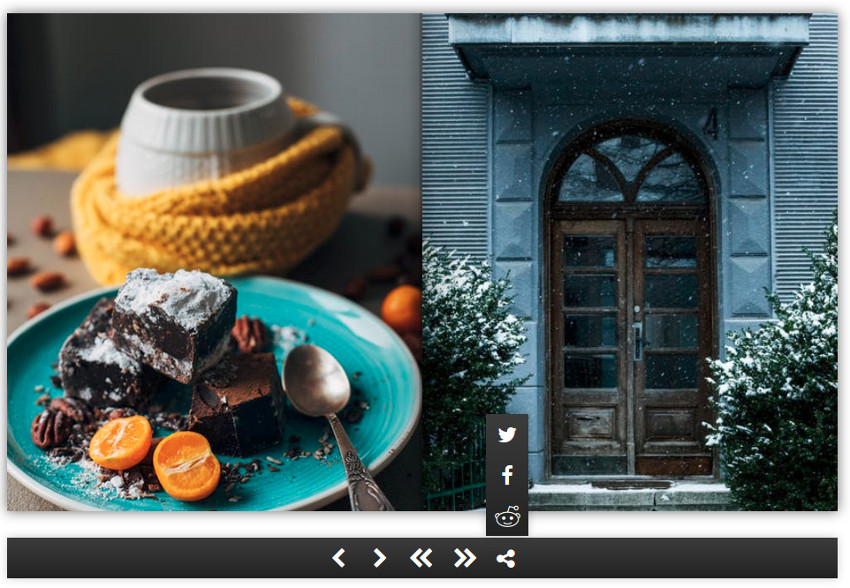
На панели инструментов теперь будут отображаться значки социальных сетей, которые вы упомянули в опции « share .

5. Создание оглавления
Если вы отображаете флипбук с большим количеством страниц, вы можете разрешить своим пользователям переходить на любую страницу по своему желанию, используя панель с оглавлением. Чтобы создать такую панель, вам понадобится массив JavaScript, каждый элемент которого связывает заголовок с номером страницы.
Вот пример массива, который дает названия всем четырем страницам книги, которую мы создали ранее:
|
1
2
3
4
5
6
|
var tableOfContents = [
[«Eiffel Tower», 0],
[«Breakfast», 1],
[«Snowy Day», 2],
[«Mountains», 3],
];
|
Как видите, каждый элемент вышеуказанного массива сам по себе является массивом, первый элемент которого является заголовком, а второй элемент — номером страницы.
Чтобы связать массив с вашей записной книжкой, вы должны использовать опцию toc . Кроме того, вы должны не забыть либо установить для параметра displayToc значение true либо добавить строку toc в параметр toolbar . В противном случае ваши пользователи не смогут увидеть оглавление.
|
01
02
03
04
05
06
07
08
09
10
|
$(«#my_album»).wowBook({
container: true,
containerHeight: 670,
containerWidth: 940,
hardcovers: true,
toolbar: «back, next, first, last, toc»,
toolbarPosition: «bottom»,
displayToc: true,
toc: tableOfContents
});
|
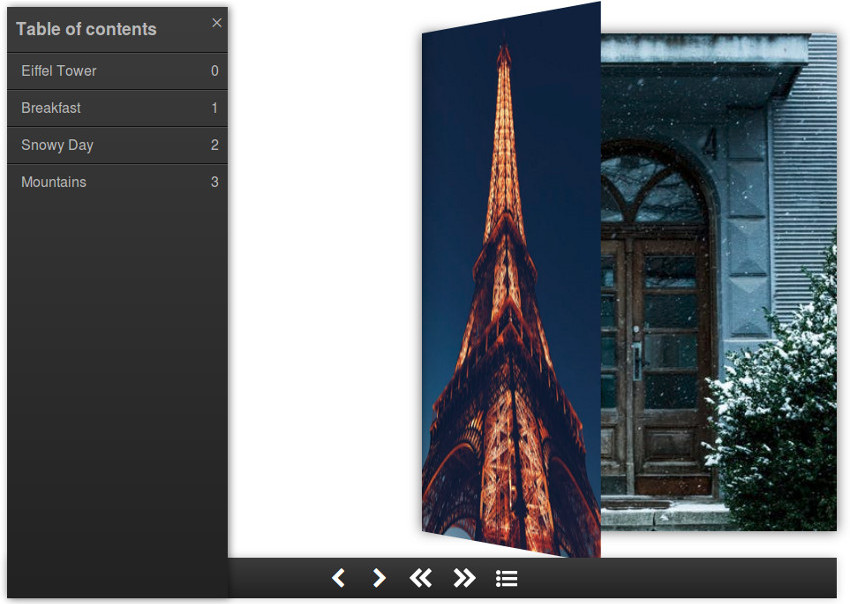
Вот как выглядит панель с оглавлением:

6. Создание слайд-шоу
Установив для параметра « slideShow значение « true , вы можете преобразовать свою книгу в анимированное слайд-шоу. В этом режиме WowBook автоматически пролистает все страницы вашей книги. По умолчанию каждая страница отображается только в течение одной секунды. Чтобы изменить эту продолжительность, вы можете использовать параметр slideShowDelay . Кроме того, если вы хотите, чтобы плагин перезапускал слайд-шоу после показа последней страницы, установите для параметра slideShowLoop значение true .
В следующем примере кода создается повторяющееся слайд-шоу, где каждая страница отображается в течение трех секунд:
|
1
2
3
4
5
6
7
8
|
$(«#my_album»).wowBook({
container: true,
containerHeight: 670,
containerWidth: 940,
slideShow: true,
slideShowDelay: 3000,
slideShowLoop: true
});
|
Вывод
Теперь вы знаете, как создать анимированную книгу с помощью плагина WowBook jQuery. В этом учебном пособии вы также узнали, как быстро создать оглавление и интуитивно понятную панель инструментов для вашей перекидной книги.
Чтобы узнать больше о плагине, обратитесь к обширной документации и примерам, представленным в загруженном вами ZIP-файле. Поскольку WowBook предоставляется с бесплатной поддержкой в течение шести месяцев, вы также можете обратиться к его автору maguiar01 за дополнительной помощью.