Нижние колонтитулы часто упускают из виду при разработке сайта — когда они могут быть действительно удобными и информативными. В этом уроке мы рассмотрим некоторые параметры, которые вы можете использовать для своего сайта WordPress.
Предисловие
Как обычно, с этими уроками вам понадобится каталог WordPress. К настоящему времени, если вы делали их, у вас уже должна быть одна установка! Если нет, то есть руководства по локальному запуску WordPress здесь для Windows и здесь для OS X.
Мы рассмотрим, как создать статический нижний колонтитул со всей необходимой информацией, затем мы сделаем его динамичным, чтобы вы могли редактировать его через WordPress Backend!
Загрузите эти изображения и поместите их в новую папку в wp-content / themes. Назовите папку «WPFooter».
Шаг 1 — код WordPress
Быстро поместите этот код в новый файл style.css в новой папке WPFooter:
|
1
2
3
4
5
6
7
8
|
/*
Theme Name: WPFooter
Theme URI: http://net.tutsplus.com/
Description: A handy WordPress footer.
Version: 1.0
Author: Harley Alexander
Author URI: http://www.baffleinc.com/
*/
|
Если вы откроете каталог WordPress в браузере, перейдите к wp-admin / themes.php и выберите новую тему!

«
Мы покажем только короткий заголовок и простой цикл для этого. Позже в этом уроке мы пройдем через несколько боковых панелей (одна для боковой панели, одна для нижнего колонтитула). Начнем с простой базы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head profile=»http://gmpg.org/xfn/11″>
<title><?php bloginfo(‘name’);
<link rel=»stylesheet» href=»<?php bloginfo(‘stylesheet_url’); ?>» type=»text/css» media=»screen» />
<link rel=»alternate» type=»application/rss+xml» title=»RSS 2.0″ href=»<?php bloginfo(‘rss2_url’); ?>» />
<?php wp_head();
</head>
<body>
<h1><a href=»<?php bloginfo(‘url’); ?>»><?php bloginfo(‘name’);
<div id=»wrapper»>
<div id=»content»>
<?php if(have_posts()) : while(have_posts()) : the_post();
<div class=»entry»>
<h2><?php the_title();
<?php the_content();
</div>
<?php endwhile;
</div>
<div id=»sidebar»>
<!— sidebar here —>
</div>
<div id=»footer»>
<!— footer here —>
</div>
<div class=»clearfix»></div>
</div>
</body>
</html>
|
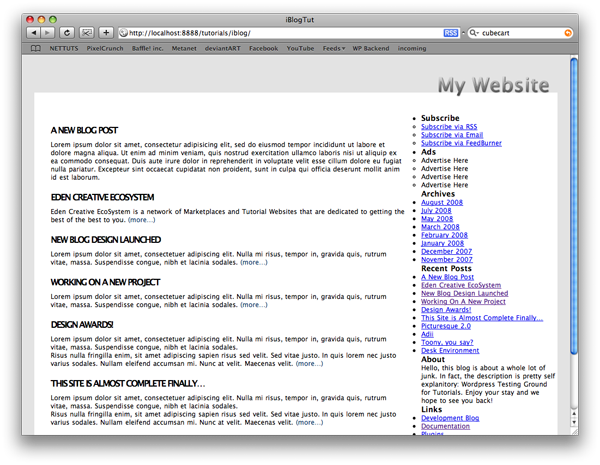
Я знаю, что это много, но это все довольно простые вещи, и действительно помимо того, о чем идет речь в уроке, так что это не так уж сложно. В основном некоторая информация заголовка для блога WordPress, короткий заголовок (который станет хорошим изображением заголовка) и короткий цикл для отображения содержимого.
Далее мы будем придерживаться статической боковой панели. Замените комментарий «боковой панели здесь» следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<ul>
<li><h3>Subscribe</h3>
<ul>
<li><a href=»#»>Subscribe via RSS</a></li>
<li><a href=»#»>Subscribe via Email</a></li>
<li><a href=»#»>Subscribe via FeedBurner</a></li>
</ul>
</li>
<li id=»ads»><h3>Ads</h3>
<ul>
<li>Advertise Here</li>
<li>Advertise Here</li>
<li>Advertise Here</li>
<li>Advertise Here</li>
</ul>
</li>
</ul>
|

Это просто еще раз ваша обычная боковая панель. Рекламные объявления, которые мы сделаем позже в коде CSS … Теперь нам нужна интересная часть: нижний колонтитул.
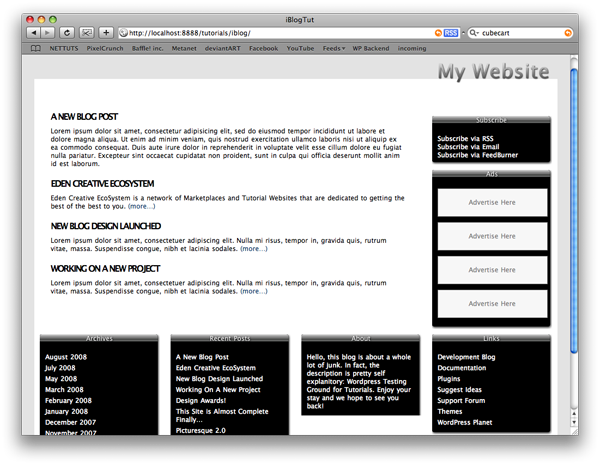
Как я уже говорил выше, для веб-сайтов становится все более заметным иметь более информативные и полезные нижние колонтитулы, а не просто тупую строку с именем авторского права. Поэтому вместо этого мы собираемся наполнить его контентом, чтобы направить читателей на другие страницы. В конце концов, контент — это король, верно? Это нижний колонтитул:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div><h3>Archives</h3>
<ul><?php wp_get_archives(‘type=monthly’);
</div>
<div><h3>Recent Posts</h3>
<ul><?php wp_get_archives(‘type=postbypost&limit=10’);
</div>
<div><h3>About</h3>
<p>Hello, this blog is about a whole lot of junk.
</div>
<div><h3>Links</h3>
<ul><?php wp_list_bookmarks(‘title_li=&categorize=0’);
</div>
<div class=»clearfix»></div>
|
Наконец то интересное!

У нас уже есть интересный нижний колонтитул. Хотя сейчас это не очень похоже на нижний колонтитул, поэтому давайте перейдем к CSS!
Шаг 2 — CSS
Давайте сделаем немного красивости. Откройте style.css, и давайте начнем кодировать!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
*{
margin: 0;
padding: 0;
outline: 0;
}
body{
background-color: #e3e3e3;
padding: 30px 0;
font: 12px «Lucida Grande», Lucida, Verdana, sans-serif;
}
.clearfix{
display: block;
clear: both;
width: 1px;
}
#wrapper{
width: 960px;
margin: 0 auto;
background: #fff;
padding: 30px 0;
}
|
Мы начнем с некоторой базовой информации «reset», которая выравнивает все, делает текст нормальным и определяет класс, который является нашим «clearfix».
Теперь мы исправим заголовок. Помните папку с изображениями, которую вы распаковали в начале? Там есть изображение под названием «mywebsite.png». Я был ленив, и сделал изображение с некоторыми эффектами для этой части.
Он не будет отображать название вашего блога, но будет отображать «Мой сайт». Этот метод показывает, как безопасно выполнять замену изображений с помощью CSS …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
h1{
margin: 40px auto 0;
width: 930px;
position: relative;
top: -30px;
}
h1 a{
color: #b3b7ba;
text-decoration: none;
display: block;
width: 203px;
height: 38px;
text-indent: -999em;
background: url(images/mywebsite.png) no-repeat right top;
float: right;
}
|

Как видите, «а» было расширено и заблокировано, чтобы соответствовать фоновому изображению «Мой сайт». Это быстрый и грязный способ сделать это — кросс-браузер, я верю!
Двигаясь дальше, мы теперь стилизуем раздел контента:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
#content{
padding: 30px;
float: left;
width: 650px;
}
h2{
letter-spacing: -2px;
text-transform: uppercase;
font-size: 16px;
margin-bottom: 10px;
}
.entry{
margin-bottom: 20px;
}
.entry a{
color: #164774;
text-decoration: none;
}
|
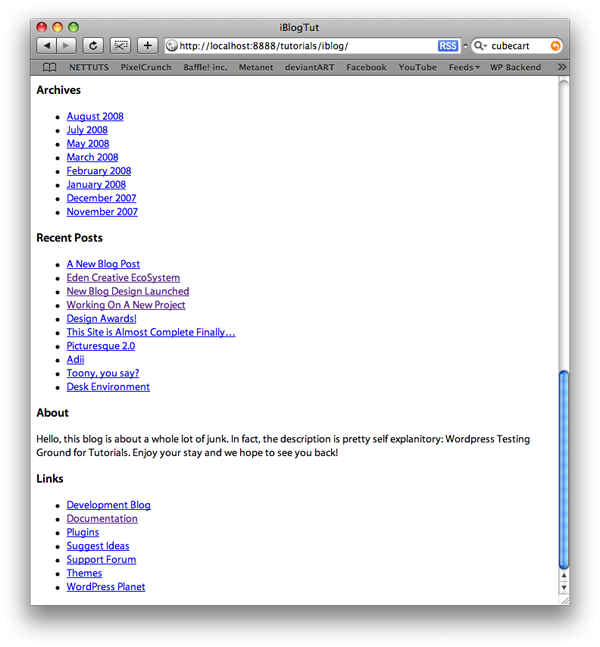
Макет уже начинает формироваться, но боковая панель и нижний колонтитул все еще нуждаются в некоторой работе и устранении сквошинга!

Мы можем сделать некоторые стили для боковой панели, но не все. Поскольку мы стремимся к универсальным виджетам, большинство стилей для виджетов боковой панели можно выполнить вместе с нижним колонтитулом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#sidebar{
float: left;
width: 220px;
margin: 0 10px;
padding-top: 30px;
}
#sidebar>ul>li{
margin-bottom: 10px !IMPORTANT;
}
#ads li{
display: inline-block;
width: 100%;
background: #f7f7f7;
height: 50px;
text-align: center;
margin-bottom: 10px;
color: gray;
line-height: 50px;
border: 1px solid;
}
|
Если вы освежитесь, вы заметите, что это все еще немного мягко. Давайте исправим это с помощью некоторых стилей для нижнего колонтитула и боковой панели
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
#footer{
clear: both;
}
#footer div, #sidebar>ul>li{
float: left;
width: 220px;
margin: 0 10px;
background: url(images/modalBox.png) repeat-y center top;
color: #fff;
}
#footer p{
padding: 10px;
}
#footer a, #sidebar a{
color: #fff;
text-decoration: none;
}
#footer h3, #sidebar h3{
margin-bottom: 10px;
background: url(images/modalBoxHeader.png) no-repeat center top;
height: 14px;
font-size: 12px;
text-align: center;
color: #fff;
font-weight: normal;
text-shadow: #000 1px 1px 3px;
}
#footer ul, #sidebar ul>li>ul{
list-style: none;
padding: 10px;
background: url(images/modalBoxFooter.png) no-repeat center bottom;
}
#footer ul li{
padding-bottom: 5px;
}
|
Это чертовски много! Но теперь ваш блог на WordPress должен выглядеть намного интереснее! Это также разбивает 4 раздела нижнего колонтитула на 4 столбца — для хорошего, аккуратного интерфейса!

Все сделано! Это ручная часть сайта сделано. Теперь, когда это сделано, мы собираемся сделать еще один шаг вперед и сделать его на 100% управляемым с помощью администратора WordPress.
Шаг 3 — Делаем это динамичным
Динамические боковые панели — это фантастическая встроенная функция WordPress. Они просты в использовании и в основном обеспечивают способ управления большим количеством вашего контента через веб-интерфейс. Давайте сделаем нашу боковую панель index.php-совместимой.
Во-первых, мы заменим огромные куски кода, которые составляли нашу боковую панель и нижний колонтитул, динамическим кодом. Замените все в #sidebar div> ul на:
|
1
2
|
<?php if(function_exists(‘dynamic_sidebar’) && dynamic_sidebar(Sidebar)) : ?>
<?php endif;
|
И замените все в #footer div на:
|
1
2
|
<?php if(function_exists(‘dynamic_sidebar’) && dynamic_sidebar(Footer)) : ?>
<?php endif;
|
Если вы обновите свою страницу, все исчезнет. Создайте новый файл в каталоге с именем functions.php, и давайте приступим к кодированию!
Нам нужно создать две функции — обе «register_sidebar ()». Зарегистрируйте один для фактической боковой панели и один для нижнего колонтитула.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
if(function_exists(‘register_sidebar’)){
register_sidebar(array(‘name’ => ‘Sidebar’,
‘before_widget’ => ‘<li>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h3>’,
‘after_title’ => ‘</h3>’,
));
register_sidebar(array(‘name’ => ‘Footer’,
‘before_widget’ => ‘<div>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3>’,
‘after_title’ => ‘</h3>’,
));
}
?>
|
Эти массивы представляют собой последовательность информации, прикрепляемой к каждой боковой панели. Имя (чтобы мы могли выбирать разные в WordPress Admin) и информацию, которую нужно поместить до / после (контейнер) каждого виджета и до / после каждого заголовка. Поскольку наш код специфичен для h3s, нам нужно указать, чтобы он был перенесен в h3s. Разделы нижнего колонтитула — это div, поэтому нам нужно заключить их в div вместо стандартного lis. Просто! Если вы обновите, вы можете или не можете найти контент, ожидающий вас. Если нет, мы исправим это на следующем шаге.
Шаг 4 — Содержание боковой панели
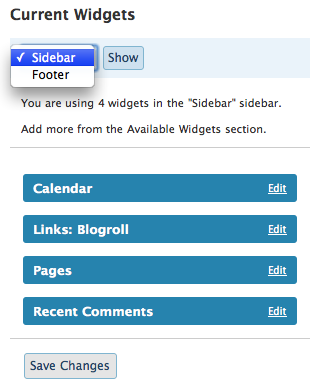
Как я уже сказал, может быть или не быть ожидания контента. Вот как вы это редактируете. Перейдите на панель инструментов WP и перейдите на страницу виджетов с помощью дизайна (для WP 2.3+) (Панель инструментов> Дизайн> Виджеты). В правой колонке должна быть ваша боковая панель!

Теперь вы можете переходить между ними, сохранять изменения, пересматривать свою страницу и легко редактировать содержимое через веб-интерфейс, а не обходить код! Просто убедитесь, что ваша боковая панель «Нижний колонтитул» имеет максимум 4 виджета, в противном случае он начнет кровоточить на следующей строке.
Заворачивать
Итак, вот ваш последний повод не иметь интересного нижнего колонтитула — теперь вы знаете, как это легко сделать. По сути это дополнительная боковая панель. Это также экономит много драгоценного пространства на боковой панели, которое вы можете заполнить гораздо более важными вещами, такими как каналы, уведомления и т. Д. Если у вас есть интересный нижний колонтитул, сообщите нам об этом!

