Давайте предположим, что мы создали тему с несколькими настройками и элементами управления настройщиками, которые позволяют пользователям вашей темы настраивать ряд параметров внешнего интерфейса темы, таких как заголовок веб-сайта, слоган и цвет.
Тем не менее, некоторые из наших пользователей могут не сразу знать, что они могут настроить эти конкретные части темы, особенно если они скрыты под несколькими панелями и разделами. Итак, как мы можем ускорить настройку темы?
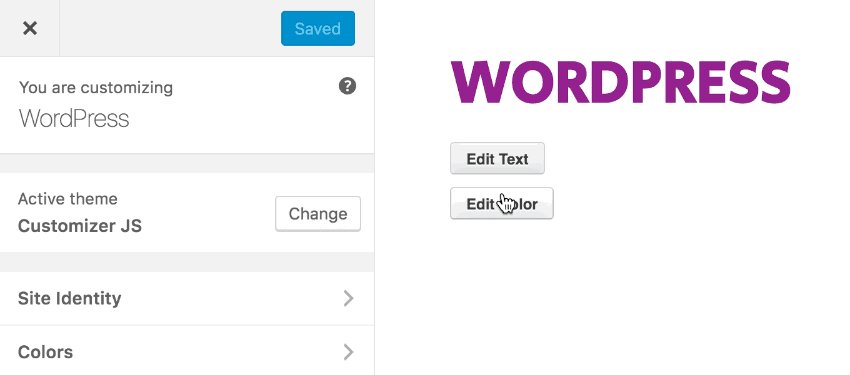
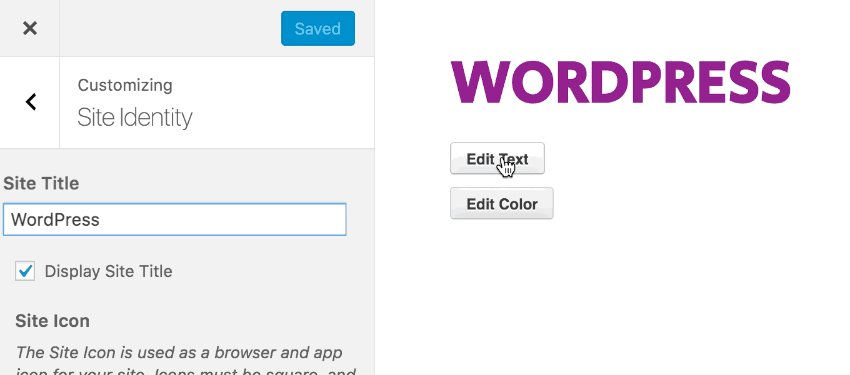
WordPress.com недавно добавил кнопки «Редактировать» в некоторых редактируемых областях, которые сразу же становятся заметны при запуске настройщика. Когда пользователь нажимает эти кнопки, он показывает им соответствующий элемент управления.

Это приятное улучшение пользовательского интерфейса, которого мы также можем достичь с помощью JavaScript API Customizer для нашей темы. И вы обнаружите, что это не так сложно, как вы могли себе представить. Итак, давайте кратко рассмотрим, как это работает.
Предпосылки
В последнем уроке мы только записали код в файл customizer-control.js , который влияет на внутренние интерфейсы Customizer. В этом руководстве мы также будем использовать другой файл, customizer-preview.js , который загружается в окне предварительного просмотра. Вы должны создать и загрузить эти два файла. В противном случае я советую вам следовать первому учебнику этой серии, прежде чем продолжить.
Создание кнопки редактирования
Прежде всего, мы добавляем пару кнопок редактирования рядом с названием сайта.
|
1
2
3
4
5
6
7
|
<h1 class=»site-title»>
<a href=»<?php echo esc_url( home_url( ‘/’ ) ); ?>» rel=»home»><?php bloginfo( ‘name’ );
<?php if ( is_customize_preview() ) : ?>
<button class=»customizer-edit» data-control='{ «name»:»blogname» } »><?php esc_html_e( ‘Edit Text’, ‘cjs’ );
<button class=»customizer-edit» data-control='{ «name»:»header_textcolor», «color»: true } »><?php esc_html_e( ‘Edit Color’, ‘cjs’ );
<?php endif;
</h1>
|
Используя is_customize_preview() , эта кнопка будет отображаться только в окне предварительного просмотра настройщика. Каждой из этих кнопок присваивается имя class .customizer-edit , что позволит нам выбрать эти кнопки и связать их с помощью события Click позже.
Кроме того, мы также добавили эти кнопки с атрибутом data-control содержащим имя или идентификатор зарегистрированных настроек в настройщике. Имя в этом атрибуте поможет нам определить правильные настройки и элементы управления, которые будут позже предоставлены пользователю.

Поскольку презентация не является нашей главной задачей на данный момент, две наши кнопки «Редактировать» в окне предварительного просмотра выглядят не так хорошо, как кнопки на WordPress.com. Вы можете добавить стили таким образом, чтобы они соответствовали дизайну вашей темы в целом.
Определение пользовательского события
Далее мы определяем пользовательское событие; Событие, которое сообщает об одной из этих кнопок, нажимается. Добавьте следующий код в файл customizer-preview.js .
|
1
2
3
4
5
|
var customize = wp.customize;
$( document.body ).on( ‘click’, ‘.customizer-edit’, function(){
customize.preview.send( ‘preview-edit’, $( this ).data( ‘control’ ) );
});
|
Код связывает каждую из этих кнопок с событием click , используя метод .preview.send() для приведения Event. Метод .preview.send() принимает два параметра, а именно пользовательское имя события и аргумент. В нашем случае мы определили новое событие с именем preview-edit и передаем аргумент с данными, полученными из атрибута data-control кнопки.
Прослушивание пользовательского события
Мы можем прослушивать пользовательское приведение типа Event из .preview.send() через другой метод Customizer, называемый .previewer.bind() обратите внимание на средство previewer с помощью er . Этот метод похож на метод jQuery .on() , в котором мы определяем имя события для прослушивания и функцию, которая будет запускаться при запуске события. Добавьте .previewer.bind() в customizer-control.js следующим образом.
|
1
2
3
4
5
|
var customize = wp.customize;
customize.previewer.bind( ‘preview-edit’, function( data ) {
} );
|
Затем мы преобразуем данные, передаваемые в формат соответствия JSON, выбираем элемент управления на основе name извлеченного из данных, и фокусируемся на элементе управления с помощью метода Customizer .focus() .
|
1
2
3
4
5
6
7
8
|
var customize = wp.customize;
customize.previewer.bind( ‘preview-edit’, function( data ) {
var data = JSON.parse( data );
var control = customize.control( data.name );
control.focus();
} );
|
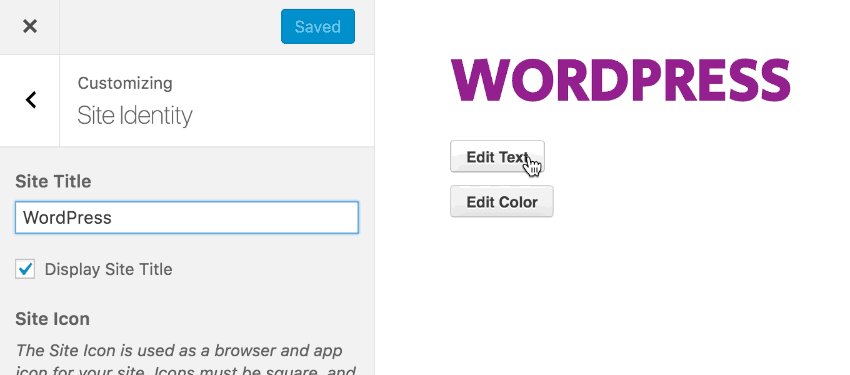
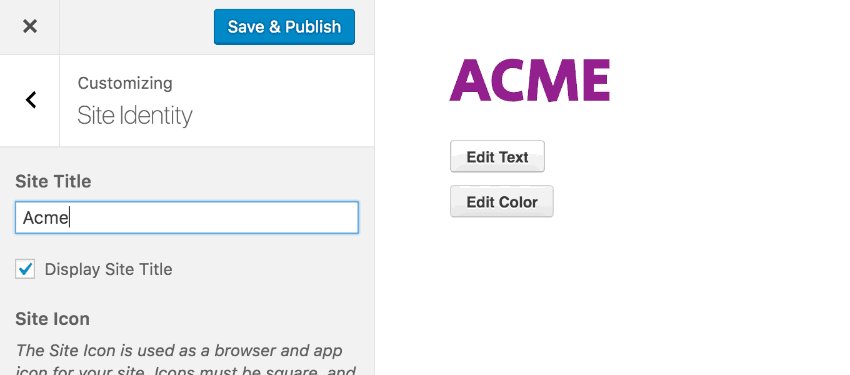
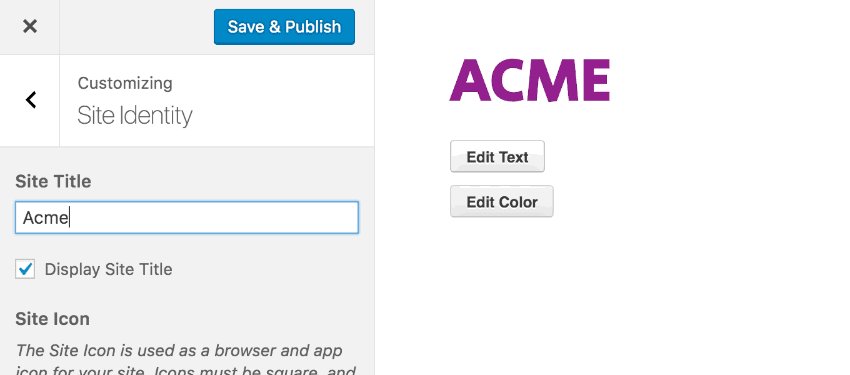
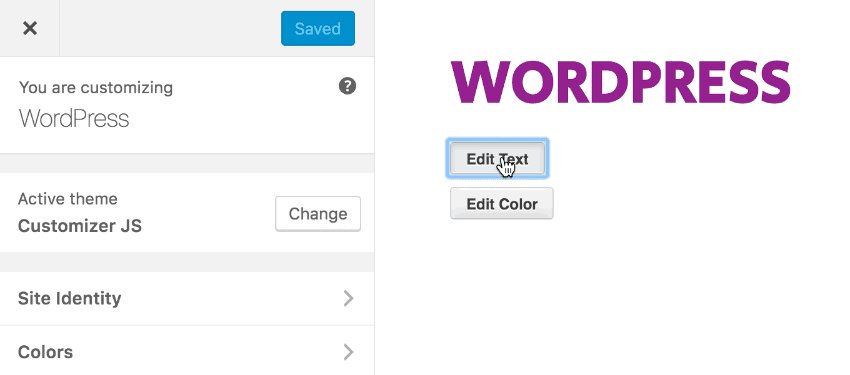
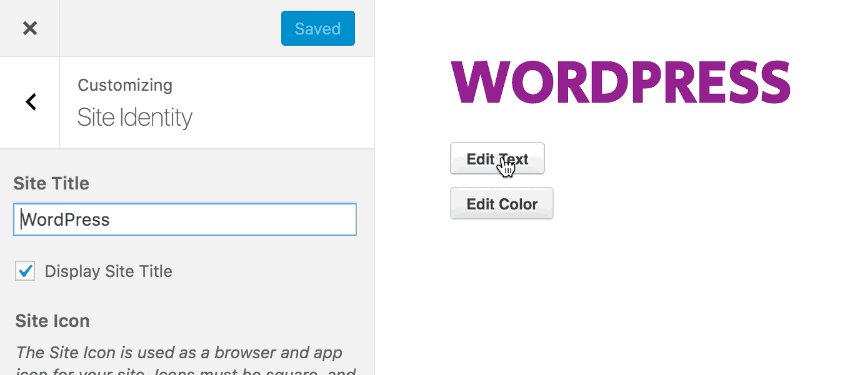
Теперь, как вы можете видеть ниже, когда мы нажимаем, например, кнопку «Редактировать текст», он показывает настройку «Заголовок сайта» и фокусирует курсор на вводе.

Кроме того, если мы посмотрим на исходный код в нем , метод .focus() принимает параметр с именем completeCallback . Этот параметр запускается последовательно после выполнения функции .focus() . Мы можем использовать этот параметр, например, чтобы добавить эффект анимации.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
customize.previewer.bind( ‘preview-edit’, function( data ) {
var data = JSON.parse( data );
var control = customize.control( data.name );
control.focus( {
completeCallback : function() {
setTimeout( function() {
control.container.addClass( ‘shake animated’ );
}, 300 );
}
} );
} );
|
Общий опыт теперь чувствует себя более живым.

Завершение
Мы упомянули ряд API JavaScript Customizer:
-
.preview.send()для приведения пользовательского события. -
.previewer.bind()для привязки.previewer.bind()с пользовательским событием. -
.focus()для фокусировки на элемент ввода элемента управления, а также на параметрcompleteCallback.
В этом уроке мы используем эти методы, чтобы позволить пользователям нашей темы быстро редактировать текст Заголовка сайта, нажимая кнопку «Редактировать текст» в окне предварительного просмотра.
У нас осталась одна кнопка, чтобы вызвать элементы управления цветом. Но я оставлю это здесь как вызов; используйте те же три метода, чтобы сделать функцию «Редактировать цвет». Если есть сомнения, не стесняйтесь взглянуть на исходный код .