Этот пост является частью Mobilizing веб-сайтов с адаптивным дизайном и учебником по HTML5 . Для всех сообщений, пожалуйста, см. Введение .
По умолчанию современные мобильные браузеры отображают веб-сайты в режиме «виртуального экрана» (область просмотра), где они выделяют виртуальный экран шириной около 900 пикселей для рендеринга веб-страницы. Затем пользователи могут сжимать и масштабировать себя в этом окне просмотра. Окно просмотра рабочего стола по умолчанию в мобильных браузерах по устаревшим причинам; устаревшие макеты, не поддерживающие мобильную связь, взорвались бы, если бы их поместили в небольшое мобильное пространство экрана
Сжатие и масштабирование — это не то, что мы хотим сделать, — это делает постоянный просмотр страниц в начале следующего абзаца. Установка «нормализованного» видового экрана — это первое, что вы делаете, когда мобилизуете сайт. Это говорит мобильным браузерам, что сайт поддерживает мобильные браузеры, и мобильный браузер должен использовать реальные размеры экрана мобильного устройства вместо виртуального панорамирования и масштабирования для отображения веб-страницы.
Это происходит путем настройки тега <meta name = «viewport» > в разделе HTML <head> . Этот тег был представлен Apple на устройствах iOS и позже был адаптирован для других мобильных браузеров Android, Opera, Firefox.
Вот пример:
<!--
Set a mobile viewport which uses actual mobile screen dimensions instead of
a virtual screen, but still allows user to zoom in for visual impairment
-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5">
Этот тег окна просмотра говорит, что
- Использовать собственную ширину экрана устройства вместо ширины виртуального экрана
- Установите масштаб на 1, когда страница открыта
- Разрешить пользователю увеличивать масштаб ( максимальный масштаб = 5 ). На некоторых мобильных сайтах панорамирование и масштабирование вообще отключены, и их максимальный масштаб = 1 , но это не рекомендуется, поскольку многим пожилым людям нравится увеличивать текст, даже если текст очень большой и оптимизирован для небольших экранов.
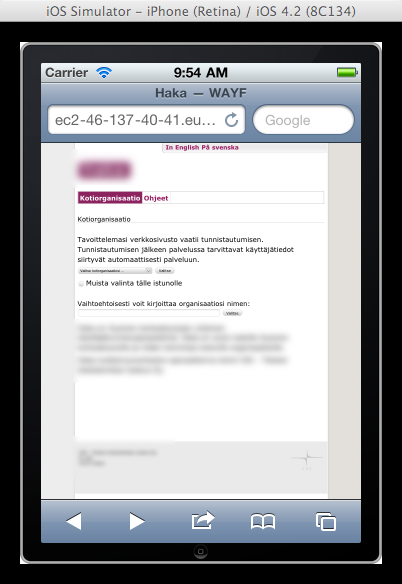
Перед применением тега viewport:
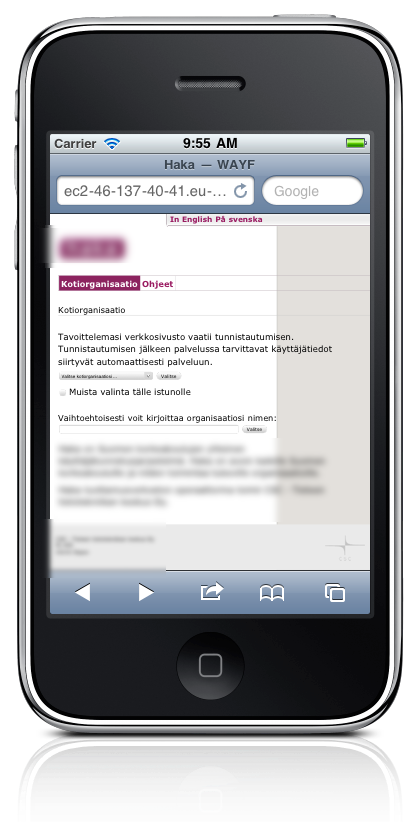
После применения тега viewport:
Как вы можете видеть, существует четкое различие в отображении страницы, но этого явно недостаточно для того, чтобы сайт выглядел хорошо на мобильных устройствах: стили CSS также должны быть исправлены, так как обычно в устаревших стилях CSS используется «min-width: 960px» или аналогичное горизонтальное центрированное определение основного столбца. Поскольку у нас нет 960 пикселей на мобильных экранах, макет пока не может работать должным образом. В следующей публикации блога мы покажем, как это исправить с помощью медиазапросов CSS3 и механизма переопределения CSS.
Примечание. Поскольку тег viewport еще не очень стандартизирован, с ним существует множество подводных камней. Особенно, если вы попытаетесь динамически редактировать его с помощью Javascript, вы получите нежелательные результаты или без изменений. Всегда вставляйте тег viewport на стороне сервера в полезную нагрузку HTML.
Примечание. Тег окна просмотра может повлиять на планшеты iPad и Android. Однако настольные браузеры игнорируют это. Протестируйте свой мобильный сайт и на планшетных устройствах.