Некоторые интересные материалы для веб-разработки были найдены в марте 2014 года. Вот результаты. знак равно
Также см:
1. Prerender.io
Позвольте вашим приложениям Javascript отлично сканироваться поисковыми системами.
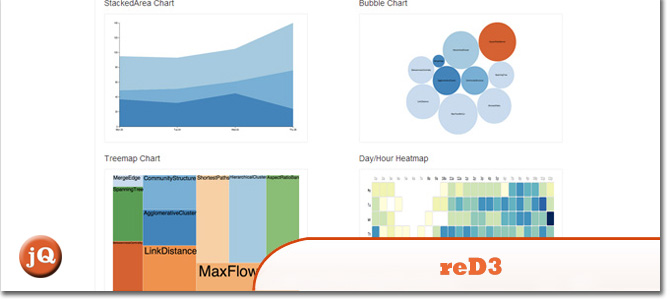
2. ВОЗМОЖНЫЕ ДИАГРАММЫ D3
reD3 — это коллекция диаграмм и компонентов многократного использования, созданная с использованием инфраструктуры D3.js. Он включает в себя линейные, круговые, линейчатые, области, StackedArea, Bubble, Treemap и Heatmap диаграммы, которые могут быть легко настроены, расширены и использованы повторно.
3. FontPrep
Отсутствует генератор шрифтов.
4. СПЕЦИАЛЬНО: ОДИН НА ОДНО С ХАКЕРОМ
Его фальшивое имя — «Эрл Дрэдж», анаграмма «Наркоторговца». В начале марта 2014 года он использовал некоторые методы социальной инженерии и подделал федеральные документы США, чтобы получить полный доступ к серверам Криса.
5. jqComponents
Инфраструктура веб-приложений, которая обеспечивает многократно используемые компоненты графического интерфейса, адаптивный макет и структуру для веб-приложений на основе jQuery.
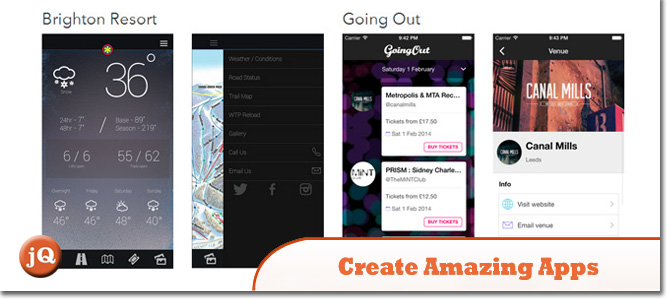
6. Создавайте удивительные приложения
Прекрасный интерфейс с открытым исходным кодом для разработки гибридных мобильных приложений с HTML5.
7. Дуктапе
Встраиваемый движок Javascript с акцентом на мобильность и компактность.
8. JSCritic
Быстро проверьте, насколько хорошо ведет себя сторонний скрипт.
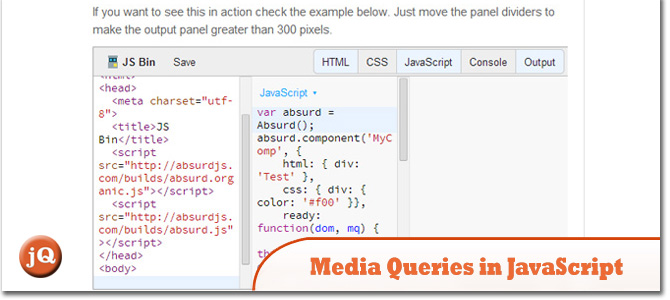
9. Использование медиазапросов в JavaScript
Если вы практикуете адаптивный дизайн, вы используете много медиа-запросов. Медиа-запросы — это функция CSS, которая дает дизайнерам возможность добавлять что-то вроде операторов if. Под этим я подразумеваю, что он позволяет применять правила только в том случае, если текущая страница соответствует определенным условиям. В этой статье я покажу вам, как я использую медиа-запросы в JavaScript.
10. Backbone.js и Marionette.js с Дериком Бэйли
В этом эпизоде я общаюсь с Дериком Бэйли, экспертом Backbone.js и автором популярного плагина Marionette для Backbone. Дерик обсуждает организацию / рефакторинг jQuery как хорошую точку входа в JavaScript MV * Frameworks.
11. JScrambler
Это самое быстрое, надежное и надежное решение для защиты вашего JavaScript!