Если вы разрабатываете веб-проект с использованием Bootstrap, вам может потребоваться добавить набор пользовательских значков вместо стандартных глифов, которые поставляются с фреймворком.
Я уже рассмотрел тему создания иконок с использованием Illustrator и Icomoon , но как лучше интегрировать иконки в проект Bootstrap?
Icomoon CSS против Glyphicons CSS
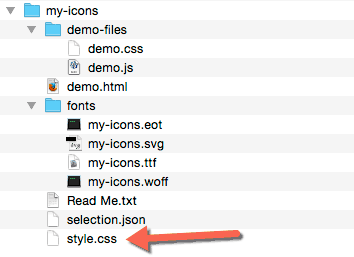
Когда мы загружаем набор иконок из Icomoon (для этой демонстрации я создал проект под названием my-icons ), мы получаем файлы шрифтов, некоторые демонстрационные файлы (которые предоставляют полезную ссылку на наши глифы) и style.css файл. Этот содержит все правила CSS, необходимые для использования шрифта в вашем проекте.
Давайте посмотрим на файл CSS. Он содержит объявление @font-face , правило для перехвата всех классов значков (на основе первой части их имен) и список всех классов значков:
@font-face { font-family: 'my-icons'; src:url('fonts/my-icons.eot?-dp1fqh'); /* other properties */ } [class^="myicon-"], [class*=" myicon-"] { /* some properties */ } .myicon-alert:before { content: "\e600"; } .myicon-arrow-down:before { content: "\61"; } /* ... more icons */
Теперь давайте посмотрим файл glyphicons.less из Bootstrap:
// Import the fonts @font-face { font-family: 'Glyphicons Halflings'; src: url('@{icon-font-path}@{icon-font-name}.eot'); /* other properties */ } // Catchall baseclass .glyphicon { /* some properties */ } // Individual icons .glyphicon-asterisk { &:before { content: "\2a"; } } .glyphicon-plus { &:before { content: "\2b"; } } /* ... more icons */
Они очень похожи, но с некоторыми принципиальными отличиями:
- Во-первых, Glyphicons — это файл Less (есть и файл Sass), а путь и имя шрифта иконки назначаются двум переменным (
@{icon-font-path}и@{icon-font-name}). - Glyphicons использует класс в качестве селектора «
.glyphicon» (.glyphicon), в то время как Icomoon использует селектор атрибутов. - Glyphicons использует родительский селектор (&) для отдельных классов.
Последний пункт может быть действительно полезным в некоторых ситуациях, потому что он может упростить способ создания ваших файлов CSS.
Амперсанд ссылается на родителя каждого правила, и когда glyphicons.less компилируется, он дает точно такой же результат, как и Icomoon CSS:
.glyphicon-asterisk:before { content: "\2a"; }
Так в чем же разница?
Проще говоря, вы можете использовать каждый класс значков как миксин , поэтому вы можете встраивать их в другие правила, не беспокоясь об изменениях исходного класса.
Давайте посмотрим образец.
Использование шрифтов
На снимке экрана ниже вы можете увидеть блок предупреждений, в котором используется значок из шрифта my-icons, созданного с помощью Icomoon.
Значок применяется с использованием элемента span ; это «классический» способ использовать значок шрифта, и он также предложен для Bootstrap Glyphicons.
Поэтому, чтобы построить наш пример, нам нужно добавить элемент span.myicon-alert внутри контейнера (в данном случае div ):
<div class="alert"> <span class="myicon-alert"></span> .alert </div>
Вы не можете применить myicon-alert непосредственно к div , потому что он унаследует шрифт значка. По этой причине нам нужен дополнительный элемент span . Но используя миксин есть еще один способ решить нашу проблему.
Во-первых, давайте изменим наш значок шрифта так же, как Glyphicons и создадим правила alert используя mixins:
/* this replaces the [class^="myicon-"], [class*=" myicon-"] selectors */ .myicon { /* catchall properties */ } .myicon-alert { &:before { content: "\e600"; } } .alert { /* some properties */ .myicon-alert(); &:before { .myicon(); } }
.myicon-alert и .myicon (скобки могут быть опущены) ссылаются на соответствующие классы и импортируют все их свойства в правило .alert .
Это сгенерированный CSS:
.myicon { /* catchall properties */ } .myicon-alert:before { content: "\e600"; } .alert { /* some properties */ } .alert:before { content: "\e600"; } .alert:before { /* myicon catchall properties */ }
Теперь мы можем минимизировать разметку и получить тот же результат, что и в предыдущем примере, без элемента span :
<div class="alert"> .alert </div>
Но сгенерированный CSS является избыточным: свойства catchall повторяются дважды, есть два .alert:before rules и так далее.
Мы можем сделать это более эффективно, используя псевдокласс : extension:
.alert { /* some properties */ &:before { &:extend(.myicon); &:extend(.myicon-alert:before); } }
Который производит:
.myicon, .alert:before { /* myicon catchall properties */ } .myicon-alert:before, .alert3:before { content: "\e600"; } .alert { /* some properties */ }тем.myicon, .alert:before { /* myicon catchall properties */ } .myicon-alert:before, .alert3:before { content: "\e600"; } .alert { /* some properties */ }
Неплохо, правда?
На пути к начальной загрузке
Приведенный выше пример является лишь одним из многих преимуществ, которые вы можете получить, используя Less (или Sass) для шрифтов значков. Итак, давайте вспомним задачи, которые мы должны сделать, чтобы перестроить наш CSS-файл Icomoon способом Bootstrap :
- Измените путь шрифта, используя переменную
@{icon-font-path}(которая должна быть установлена в нашем файлеvariables.lessпроекта Bootstrap). Меня не волнует переменная@{icon-font-name}(есть и другая:@{icon-font-svg-id}), но вы можете справиться и с этим, если вам нужно. - Измените селекторы
[class^="myicon-"], [class*=" myicon-"]([class^="myicon-"], [class*=" myicon-"]) в.myicon. - Измените все отдельные классы значков, используя
&селектор. - Переименуйте файл в
my-icons.less
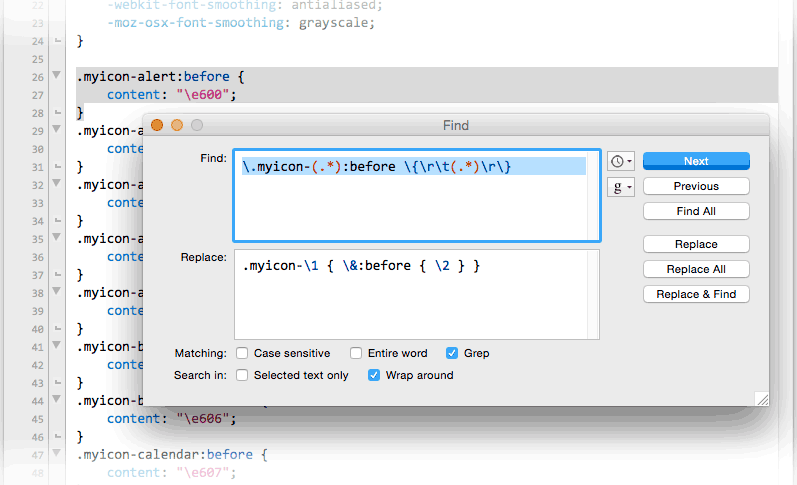
Большинство этих изменений можно выполнить вручную, а отдельные классы значков можно легко переставить с помощью регулярного выражения. Многие инструменты могут помочь вам выполнить эту задачу, но я обычно предпочитаю Bare Bones BBEdit :
Удобное окно «Поиск и замена» и хорошо документированная поддержка шаблонов Grep делают BBEdit очень полезным инструментом для такой работы. BBEdit — это коммерческий редактор кода, но вы можете использовать его бесплатный «младший брат» Text Wrangler, чтобы получить те же результаты.
Все изменения занимают несколько минут, но вам, вероятно, придется повторять эти задачи много раз (особенно при запуске проекта), и было бы полезно, если бы задачи можно было автоматизировать. Вот когда в игру вступает такой бегун, как Гулп или Грант .
Что такое Gulp?
Gulp и Grunt — это обработчики задач JavaScript, другими словами, простой способ автоматизации повторяющихся задач. Они используют JavaScript и идеально подходят для фронтенд-разработчиков, поскольку им не нужно изучать другой язык. Им обоим нужен только Node.js для установки на ваш компьютер, и это облегчает обмен скриптами Grunt / Gulp.
Я потратил немного времени, чтобы помочь мне решить, какой из них будет более подходящим для этой работы. Разница минимальна, но я обнаружил, что Gulp немного проще, поэтому я предпочитаю его (возможно, я передумаю в будущем).
Взгляните на статью Крейга « Введение в Gulp.js» за прошлый год, если вам нужен обзор.
Установка Gulp
Согласно официальному руководству по началу работы с Gulp, для установки Gulp необходимо выполнить несколько простых шагов.
Примечание. Если вы уже знакомы с Gulp и уже установили его, вы можете перейти к следующему разделу.
Прежде всего, вам необходимо установить Node Package Manager для JavaScript (npm). npm поставляется с установщиком Node.js , поэтому вам нужно только загрузить и запустить его.
Как только npm появится на вашем компьютере:
- Откройте приложение «Терминал» (или командную строку в Windows)
- Наберите
npm install --global gulp
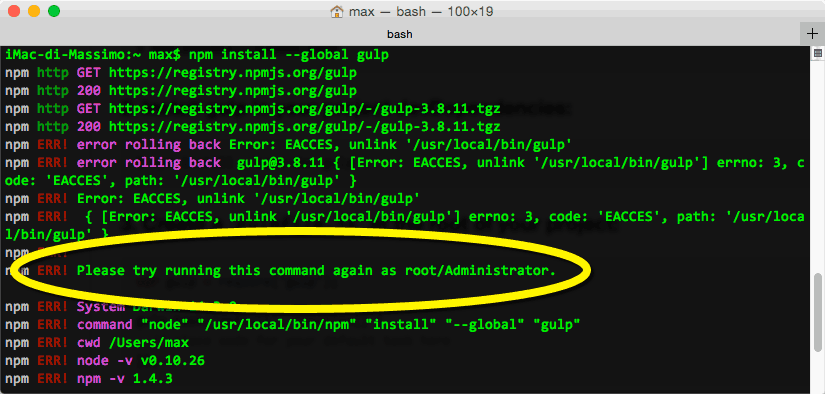
На Mac вы, вероятно, получите много ошибок, так как вам нужно пройти проверку подлинности как администратор, чтобы выполнить такую команду:
Это можно легко решить с помощью команды sudo (= super user do), которая позволяет запускать команды от имени администратора высшего уровня:
sudo npm install --global gulp
Вам будет предложено ввести пароль администратора, а затем начнется установка.
На этом этапе Gulp будет установлен глобально на вашем компьютере, но вам необходимо установить его и в папку вашего проекта ( в StackOverflow вы можете найти краткое и четкое объяснение этого).
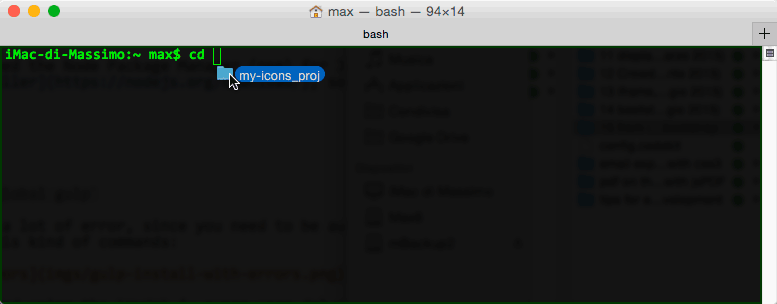
Чтобы установить Gulp локально, вы должны найти папку вашего проекта в Терминале с помощью команды cd (= change directory). Вы можете выполнить эту задачу, просто перетащив папку вашего проекта в окно терминала / командной строки (после того, как вы ввели cd а затем пробел):
Полный путь к папке будет автоматически добавлен в терминал, и вам нужно будет только нажать клавишу return .
Оказавшись в папке проекта, введите:
npm install --save-dev gulp
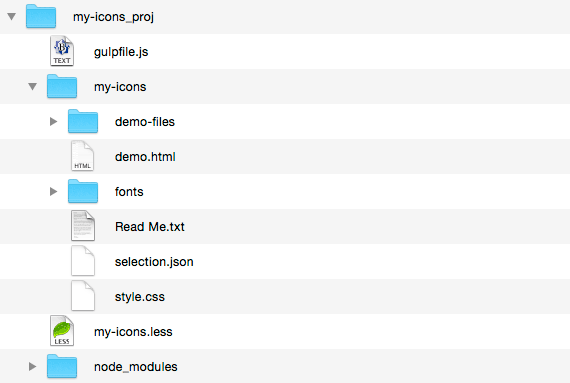
Теперь ваша установка Gulp завершена, и вы найдете в вашем проекте папку node_modules , содержащую локальные файлы Gulp. Обратите внимание, что если вам понадобится Gulp для других проектов, вам придется повторить локальную установку для каждого из них.
Совет: Использование терминала Coda
Хотя приложение Terminal идеально подходит для наших целей, я считаю, что Panic Coda , приложение, которое я обычно использую для разработки, особенно подходит для такого рода работы.
Coda имеет встроенное приложение Terminal, которое может открывать локальную оболочку внутри окна вашего проекта. Терминал открывается прямо в папке вашего проекта, и вы можете переключиться на него, не выходя из Coda.
Установить модули Gulp
Помимо установки Gulp нам нужны два модуля (расширения Gulp) для выполнения нашей задачи.
Их можно найти в онлайн-хранилище npmjs. Это Gulp Replace и Gulp Rename .
Вы должны установить их локально так же, как для Gulp:
npm install --save-dev gulp-replace npm install --save-dev gulp-rename
Обратите внимание, что команду установки для каждого модуля можно найти на его странице npmjs:
Сборка gulpfile.js
Теперь мы можем написать наш скрипт. Когда Gulp запущен, он ищет файл с именем gulpfile.js , поэтому вы должны создать его в корне вашего проекта.
Это содержание этого:
var gulp = require('gulp'); var replace = require('gulp-replace'); var rename = require("gulp-rename"); gulp.task('default', function() { gulp.src(['my-icons/style.css']) .pipe(replace(/\.myicon-(.*):before \{\n\t(.*)\n\}/g, '.myicon-$1 { \&:before { $2 } }')) .pipe(replace(/\[class\^="myicon-"\], \[class\*=" myicon-"\]/, '.myicon')) .pipe(replace(/url\('fonts\//g, "url('@{icon-font-path}/")) .pipe(rename("my-icons.less")) .pipe(gulp.dest('./')); });
Первые три строки загружают все, что нам нужно: Gulp и два загруженных нами модуля, затем создается задача: сначала загружается наш исходный файл ( my-icons/style.css ), и my-icons/style.css три my-icons/style.css . Обратите внимание, что мы используем синтаксис замены JavaScript, и строка RegExp такая же, как мы ранее тестировали с BBEdit (или инструментом, который вы используете).
По умолчанию Gulp создает файл с тем же именем источника, поэтому нам нужен модуль Gulp Rename, чтобы изменить его в my-icons.less . Последняя команда сообщает Gulp позицию сгенерированного файла (в этом случае ./ указывает на ту же папку, что и gulpfile.js ).
Чтобы выполнить все задачи, просто откройте терминал (или командную строку) в корневом каталоге вашего проекта и введите gulp .
Это создаст файл my-icons.less в корневой папке вашего проекта. Исходный файл my-icons/style.css остался нетронутым, поэтому файл my-icons/demo.html (в папке Icomoon) по-прежнему доступен для предоставления полезной ссылки на глифы шрифтов.
Если вам нужно обновить шрифт, вам нужно только загрузить файлы с Icomoon и снова запустить задачу Gulp.
Вывод
Хотя это и не является обязательным, я обнаружил, что перестановка файла значков CSS может реально улучшить и ускорить разработку веб-проекта (не только при использовании Bootstrap). Gulp может помочь вам во многих отношениях, мы рассмотрели здесь базовое использование, но вы можете добавить больше действий и ускорить свою работу дальше.