В этом уроке я собираюсь продемонстрировать пользовательскую конфигурацию модуля в бэкэнде Magento. Всегда полезно предоставить набор настраиваемых опций модуля в серверной части, что позволяет администраторам легко настраивать специфичные для модуля настройки. Мы пройдемся по процессу настройки конфигурации модуля, создав собственный модуль в Magento.
Введение в пользовательскую конфигурацию в Magento
Как разработчик, в процессе создания пользовательского модуля вы можете почувствовать, что было бы неплохо, если бы вы могли передать управление определенными настройками определенного модуля на серверную часть. Magento позволяет вам достичь этого, используя систему конфигурации на основе файлов XML. Вам просто нужно настроить файлы в соответствии с соглашениями Magento, и они будут собраны автоматически! В большинстве случаев вам придется иметь дело с множеством настраиваемых параметров, предоставляемых основными модулями, при настройке основного интерфейсного хранилища.
Я предполагаю, что вы знакомы с базовым процессом создания модулей в Magento. Вот хорошая статья , если вы хотите узнать больше о пользовательских модулях в Magento. Сказав это, Magento следует соглашению над конфигурационной парадигмой, которая должна облегчить понимание, если вы новичок в процессе разработки пользовательских модулей.
Создайте пользовательский модуль для предоставления пользовательской конфигурации
В ходе этого урока я создам основной пользовательский модуль с именем «CustomConfig», который предоставляет внутреннюю конфигурацию в меню « Система»> «Конфигурация» . Вот список файлов, необходимых для желаемой настройки:
-
app/etc/modules/Envato_All.xml: это файл, используемый для включения нашего пользовательского модуля. -
app/code/local/Envato/CustomConfig/etc/config.xml: это файл конфигурации модуля. -
app/code/local/Envato/CustomConfig/etc/system.xml: это файл, который объявляет параметры конфигурации для нашего модуля. -
app/code/local/Envato/CustomConfig/Model/Options.php: это файл модели, который предоставляет опции для определенных элементов формы конфигурации. -
app/code/local/Envato/CustomConfig/Helper/Data.php: это файл, используемый системой перевода Magento.
Настройка файлов
Для начала мы создадим файл включения модуля. Создайте файл «app / etc / modules / Envato_All.xml» и вставьте следующее содержимое в этот файл. Мы использовали «Envato» в качестве пространства имен нашего модуля и «CustomConfig» в качестве имени модуля. Он включит наш модуль «CustomConfig» по умолчанию.
|
1
2
3
4
5
6
7
8
9
|
<?xml version=»1.0″?>
<config>
<modules>
<Envato_CustomConfig>
<active>true</active>
<codePool>local</codePool>
</Envato_CustomConfig>
</modules>
</config>
|
Далее нам нужно создать файл конфигурации модуля. Создайте «app / code / local / Envato / CustomConfig / etc / config.xml» и вставьте следующее содержимое в этот файл.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<?xml version=»1.0″?>
<config>
<modules>
<Envato_CustomConfig>
<version>0.0.1</version>
</Envato_CustomConfig>
</modules>
<global>
<helpers>
<customconfig>
<class>Envato_CustomConfig_Helper</class>
</customconfig>
</helpers>
<models>
<customconfig>
<class>Envato_CustomConfig_Model</class>
</customconfig>
</models>
</global>
<adminhtml>
<acl>
<resources>
<admin>
<children>
<system>
<children>
<config>
<children>
<customconfig_options>
<title>Custom Configuration Section</title>
</customconfig_options>
</children>
</config>
</children>
</system>
</children>
</admin>
</resources>
</acl>
</adminhtml>
</config>
|
Вы должны быть знакомы с объявлением модели и класса помощника согласно соглашениям Magento. Конечно, <adminhtml> является новым для вас, и это то, что нас интересует в контексте этого урока. Давайте подробно рассмотрим каждый тег, чтобы понять, что он обозначает.
<adminhtml> используется для определения ресурсов на стороне администратора. В нашем примере страница конфигурации для нашего модуля является ресурсом. Кроме того, мы использовали <acl> чтобы обернуть тег <resources> , что означает, что он будет доступен только для аутентифицированных пользователей.
Следующая пара тегов используется для определения пути к нашей внутренней странице конфигурации. Таким образом, путь к нашей странице конфигурации выглядит как «admin / system / config / customconfig_options». Конечно, последний тег <customconfig_options> должен быть уникальным, чтобы он не конфликтовал с другими расширениями.
Продвигаясь вперед, давайте определим самый важный файл «system.xml». Создайте «app / code / local / Envato / CustomConfig / etc / system.xml» и вставьте следующее содержимое в этот файл.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<?xml version=»1.0″?>
<config>
<tabs>
<customconfig translate=»label» module=»customconfig»>
<label>Custom Configuration Tab</label>
<sort_order>1</sort_order>
</customconfig>
</tabs>
<sections>
<customconfig_options translate=»label» module=»customconfig»>
<label>Custom Configuration Settings</label>
<tab>customconfig</tab>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<groups>
<section_one translate=»label»>
<label>Section One</label>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<fields>
<custom_field_one>
<label>Custom Text Field</label>
<frontend_type>text</frontend_type>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of text field.</comment>
</custom_field_one>
</fields>
</section_one>
<section_two translate=»label»>
<label>Section Two</label>
<frontend_type>text</frontend_type>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<fields>
<custom_field_two>
<label>Custom Select Field</label>
<frontend_type>select</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>1</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of select field.</comment>
</custom_field_two>
<custom_field_three>
<label>Custom Radio Field</label>
<frontend_type>radios</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of radios field.</comment>
</custom_field_three>
<custom_field_four>
<label>Custom Multiselect Field</label>
<frontend_type>multiselect</frontend_type>
<source_model>customconfig/options</source_model>
<sort_order>3</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>1</show_in_store>
<comment>Example of multiselect field.</comment>
</custom_field_four>
</fields>
</section_two>
</groups>
</customconfig_options>
</sections>
</config>
|
Как вы уже догадались, этот файл отвечает за отображение страницы конфигурации нашего модуля в серверной части. Давайте подробнее рассмотрим некоторые важные теги в этом файле.
Тег <tabs> используется для определения вкладок, которые будут отображаться в левой части страницы конфигурации. А <sections> используется для определения разделов на каждой вкладке.
Давайте попробуем понять это на примере. Перейдите в Система> Конфигурация в серверной части Magento. Вы заметите, что есть разные вкладки, такие как Общие, Каталог, Клиенты и т. Д.
Под каждой вкладкой вы также увидите разные разделы. Например, под тегом Advanced находятся разделы Admin, System, Advanced и Developer . В нашем случае у нас будет раздел « Пользовательские параметры конфигурации» на вкладке « Пользовательские настройки» .
Далее мы используем <groups> для группировки похожих полей конфигурации вместе. Например, вы хотите отобразить поля, связанные с изображениями, и поля, связанные с электронной почтой, в разных разделах. Для этого мы определили <section_one> и <section_two> .
Наконец, мы оборачиваем поля каждого раздела тегом <fields> . В нашем примере мы предоставили текстовое поле в наборе полей «Секция 1», в то время как другие поля, такие как поле выбора, переключатель и множественный выбор, доступны в наборе полей «Секция 2». Вот и все для файла «system.xml».
Далее, давайте создадим файл модели «app / code / local / Envato / CustomConfig / Model / Options.php».
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
class Envato_CustomConfig_Model_Options
{
/**
* Provide available options as a value/label array
*
* @return array
*/
public function toOptionArray()
{
return array(
array(‘value’=>1, ‘label’=>’One’),
array(‘value’=>2, ‘label’=>’Two’),
array(‘value’=>3, ‘label’=>’Three’),
array(‘value’=>4, ‘label’=>’Four’)
);
}
}
|
Ничего особенного здесь нет — он просто используется для передачи параметров в поле формы радио и выбора поля формы в форме конфигурации.
Наконец, нам нужно создать файл «app / code / local / Envato / CustomConfig / Helper / Data.php», чтобы убедиться, что система перевода Magento работает правильно. Это почти пустой файл, но должен быть там в соответствии с соглашениями!
|
1
2
3
4
5
6
7
|
<?php
/**
* Sample Widget Helper
*/
class Envato_CustomConfig_Helper_Data extends Mage_Core_Helper_Abstract
{
}
|
Мы сделали с настройкой файлов. В следующем разделе мы проверим, как это выглядит в бэкэнде Magento.
Пройдите через бэкэнд для тестирования пользовательской конфигурации
Отправляйтесь на задний план Magento и очистите все кэши. Это может быть достигнуто, перейдя в System> Cache Management .
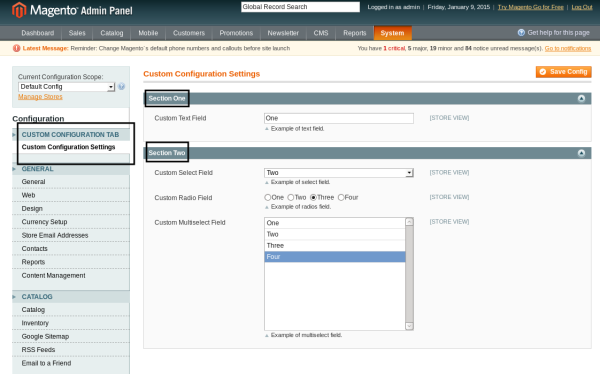
Теперь перейдите в System> Configuration, чтобы открыть страницу конфигурации. Вы должны заметить ТАМОЖЕННУЮ КОНФИГУРАЦИОННУЮ ТАБЛИЦУ в левой части страницы. При этом доступна ссылка « Настройки пользовательской конфигурации» , при нажатии на которую откроется страница конфигурации для нашего модуля. Если вы не видите его, попробуйте выйти из раздела администратора и войти снова.

Это красивый интерфейс, работающий из коробки, не так ли? Вы можете немного поиграться, заполнить форму и нажать на кнопку « Сохранить конфигурацию» , чтобы зафиксировать изменения, а Magento справится с остальными.
Чтобы получить доступ к значениям параметров конфигурации в коде, вы можете использовать статический метод getStoreConfig . Например, вы можете получить значение параметра custom_field_one используя следующий синтаксис:
|
1
|
Mage::getStoreConfig(‘customconfig_options/section_one/custom_field_one’);
|
Синтаксис довольно прост — вам нужно использовать шаблон «section_name / group_name / field_name», как определено в файле system.XML.
Вывод
Конфигурация системы администратора — одна из самых сильных и полезных частей Magento. Magento позволяет очень легко подключать пользовательские параметры конфигурации благодаря расширяемости одной из самых мощных систем электронной коммерции! Поделитесь своими мыслями, используя канал ниже!